В недавней статье о шорткодах я объяснил быстрый способ быстрого добавления шорткодов на сайт WordPress. Но иногда вам нужно нечто большее, чем быстрое решение, такое как шорткоды. Вот где в игру вступает более мощный вариант плагинов.
Однако создание плагинов может быть невероятно пугающим. Первое, что я сделал, заняло у меня трудный день исследований, проб и ошибок, и потянул за собой «веселье». Но, как только у меня появился плагин, он сделал разработку намного проще.
Что еще более важно, плагины относительно безопасны от клиентов, нарушающих ваши усилия WordPress, когда они запускают эти автоматические обновления WordPress, обновляют свои темы или даже полностью меняют темы. Если вы ищете постоянное решение для дизайна WordPress, плагины — это ответ.
Ленивый способ добавить функциональность — просто открыть файл functions.php и начать добавлять свой код. Но это суждено сломаться. Если вы не управляете сайтом напрямую, кто-то собирается зайти туда и что-то сломать. Кажется, просто так работают любопытные клиенты.
Таким образом, создание плагина WordPress обеспечивает безопасность почти постоянного решения (известно, что клиенты по каким-то неизвестным причинам удаляли плагины). Если не считать обновления WordPress, которое делает ваш код устаревшим, вам не нужно беспокоиться об исчезновении или перезаписи вашей новой функциональности.
Шаг 1: создайте файл плагина
Это первая и самая важная точка процесса — и на самом деле это намного проще, чем думает большинство людей. Чтобы продемонстрировать, насколько простым может быть создание плагина, вот бесполезный плагин, который вы можете написать и установить, просто скопировав и вставив этот код и загрузив его на свой сайт. Он ничего не делает, но он правильно регистрирует и устанавливает плагин с небольшим количеством кода:
[sourcecode language = ”php”]
<? PHP
/ *
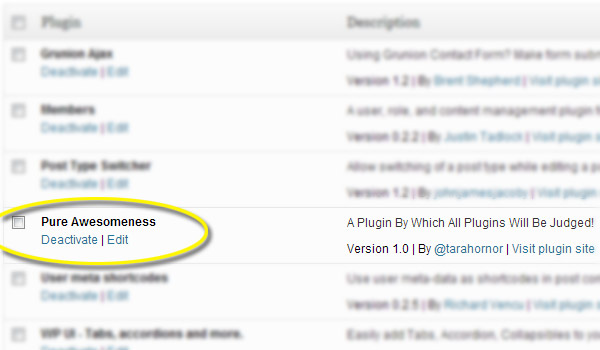
Название плагина: Pure Awesomeness
URI плагина: http://www.yoursite.com/pure-awesomeness
Описание: Плагин, по которому будут оцениваться все плагины!
Версия: 1.0
Автор: @tarahornor
URI автора: http://www.yoursite.com
Лицензия: GPLv3
* /
?>
[/исходный код]
Попытайся! Сохраните приведенный выше код в файл с именем awesome.php и загрузите его на страницу «Плагины»> «Добавить новый» на своем сайте WordPress. Вы получите подтверждение активации и все готово! Теперь он отображается как один из установленных плагинов WordPress … хотя он пока не делает ничего полезного.
Примечание. Возможно, вам придется сначала сжать файл в zip-папку, в зависимости от вашей версии WordPress.
Теперь, как я уже сказал, этот плагин еще ничего не делает, поэтому давайте посмотрим, как мы можем заставить WordPress действительно начать делать что-то полезное с нашим недавно созданным плагином.
Шаг 2: Инициализация функции
С полностью зарегистрированным плагином вы можете начать рассказывать WordPress о функциях, которые вы создаете. Для этого мы используем встроенную функцию инициализации. Просто добавьте следующий код ниже:
[sourcecode language = ”php”]
add_action (‘init’, ‘pure_awesomeness’);
function pure_awesomeness () {
// некоторый код здесь
}
[/исходный код]
Опять же, мы пока что ничего не делаем, но если вы когда-нибудь писали на PHP, вам следует начать волноваться с этого момента. Если у вас есть функции PHP, вы можете делать что угодно ! Но не так просто заставить WordPress начать обработку наших функций.
Я мог бы остановиться на этом, но я хочу дать вам некоторые инструменты, которые вы можете использовать, чтобы начать работу над этим ультрапростым плагином. Код выше, на самом деле ничего не значит. Плагины дают вам возможность создавать мощные функциональные возможности, связывая множество файлов и другого контента в ваш плагин, но это не совсем интуитивно понятно.
Шаг 3: Связать файлы (необязательно)
Если вы занимаетесь веб-разработкой, вам нужно разбить свою функциональность на несколько файлов. Формы, CSS и изображения будут основными примерами отдельных файлов, на которые вы можете ссылаться.
Чтобы связать дополнительные файлы, используйте функцию включения WordPress:
[sourcecode language = ”php”]
include (plugin_dir_path (__FILE__). ‘pure-awesome-functions.php’);
[/исходный код]
Файл, на который мы ссылаемся, может содержать что угодно — дополнительные функции, формы и т. Д. Любые функции во включенных файлах теперь доступны для вызова в любое время, когда они вам нужны!
Шаг 4: поставить CSS в очередь (необязательно)
Еще одна часть головоломки, которую вы, возможно, захотите реализовать, может быть CSS. Стилизуете ли вы свои собственные функции или добавляете стили в существующую тему WordPress, вы должны сначала зарегистрировать CSS, который WordPress называет постановкой в очередь — одно из наименее интуитивных слов за всю историю .
Процесс постановки в очередь состоит из четырех этапов:
- add_action
- создать функцию
- зарегистрировать CSS
- поставить в очередь CSS
Звучит как боль? Ага. Но это процесс, и вот как это выглядит в коде:
[sourcecode language = ”php”]
add_action (‘wp_enqueue_scripts’, ‘pure_awesome_stylesheet’);
function pure_awesome_stylesheet () {
wp_register_style (‘pure-awesome-style’, plugins_url (‘css / cpure-awesome-styles.css’, __FILE__), array ());
wp_enqueue_style («чисто-потрясающий стиль»);
}
[/исходный код]
Здесь стоит упомянуть, что файл CSS относится к местоположению файла, в котором вы вызываете CSS. В приведенном выше примере я указываю на папку CSS. Эта папка будет защищена от клиентов и обновлений ядра в каталоге плагинов.
Давайте сделаем шаг назад и посмотрим, что происходит. Сначала мы используем add_action, чтобы сообщить WordPress, что мы собираемся поставить в очередь скрипт — это может быть файл PHP, CSS или что-то еще. Следующий аргумент в функции add_action — это имя функции, которую мы хотим вызвать.
Далее мы создаем функцию. Это необходимо для фактической работы по регистрации и постановке в очередь файла.
Wp_register_style просто указывает на местоположение файла CSS-файла и дает ему короткое имя.
Наконец, функция wp_enqueue_style на самом деле регистрирует стиль в WordPress, делая его готовым для доступа. Вы увидите файл CSS в разделе <head> исходного кода сайта.
Шаг 5: Добавьте шорткоды (необязательно)
Еще одна особенность, которой вы можете воспользоваться с помощью плагинов, — возможность создавать бесконечное количество шорткодов . Используя вышеупомянутый вызов include (из шага 3), вы можете написать любое количество функций. Если вы хотите использовать функцию в качестве шорткода, все, что вам нужно сделать, это использовать метод из шага 3 для ссылки на файл, в котором находятся ваши функции, а затем добавить следующее:
[sourcecode language = ”php”]
add_shortcode (pure_awesome_shortcode ‘,’ pure_awesome_function ‘);
[/исходный код]
В качестве первого аргумента укажите имя шорткода, а в качестве второго аргумента имя функции, которую вы хотите вызвать.
Конечно, есть много других вещей, которые можно узнать о плагинах, но, надеюсь, это придаст вам уверенности, чтобы начать, создавая свои собственные сегодня и обучаясь по ходу дела.
Удачи и приятного времяпровождения!