Вполне возможно, что лучшим дополнением к WordPress 3.0 было добавление пользовательских типов записей . Это привело к тому, что WordPress превратился из CMS, которая может управлять сообщениями и страницами, в возможность управлять всем, о чем пользователь может думать довольно легко. Вам больше не нужно добавлять настраиваемые поля в сообщения — вы можете добавить поддержку высокого уровня для своих типов, создавая собственные файлы страниц темы и области администратора. Одной из первых вещей, которые я сделал с использованием пользовательских типов постов, было обновление моего портфолио, и сегодня я собираюсь показать вам, как я это сделал!
Недавно мы показали вам несколько полезных инструментов для создания «мгновенных» пользовательских типов записей . Сегодня все о создании проекта с использованием CPT с нуля … Мы будем делать все, от создания пользовательского типа — до стилизации его для использования в теме. CSS (и CSS3!), Который я использую, должен быть достаточно универсальным для большинства тем, но если это не так, смело меняйте его! Это предназначено для использования в качестве отправной точки для всех, так что не стесняйтесь проявлять творческий подход!
Начало работы Несколько мыслей
Первое, на что нужно обратить внимание, — это то, что при создании пользовательского типа записи у нас есть несколько вариантов того, как мы хотим приблизиться к ним; Вы можете рассмотреть две основные реализации:
- Как часть текущей темы (обычно через файл functions.php)
- Как собственный плагин
У каждого есть свои плюсы и минусы. В этом уроке, поскольку мы интегрируемся с нашей темой, мы сделаем ее частью темы, вызывая все, что нам нужно, через файл functions.php.
Примечание разработчика: поскольку мы будем встраивать это непосредственно в нашу тему, это не означает, что это правильный путь для вас, хотя … подумайте о конечном использовании вашей темы. Если есть большая вероятность, что ваши пользователи будут переключать темы в будущем, или вы выпускаете свою тему в качестве общедоступного или премиального продукта для использования многими людьми, вы, вероятно, захотите встроить свой собственный тип записи как отдельный файл, который люди могут взять с собой, не слишком много копаясь в вашем коде.
Подумайте об этом так: если ваша тема — это единственная вещь, которая загружает ваши пользовательские типы сообщений, и вы меняете темы, данные пользовательского типа сообщений не будут использоваться; Он все еще будет существовать в базе данных, но он не будет отображаться в новых темах каким-либо значимым образом. Иногда это невозможно, если вы действительно переделываете тему, чтобы использовать CPT, включая множество настроек и шаблонов, но, по крайней мере, подумайте, что может потребоваться пользователям, чтобы сохранить использование своих данных в долгосрочной перспективе.
Тогда начнем!

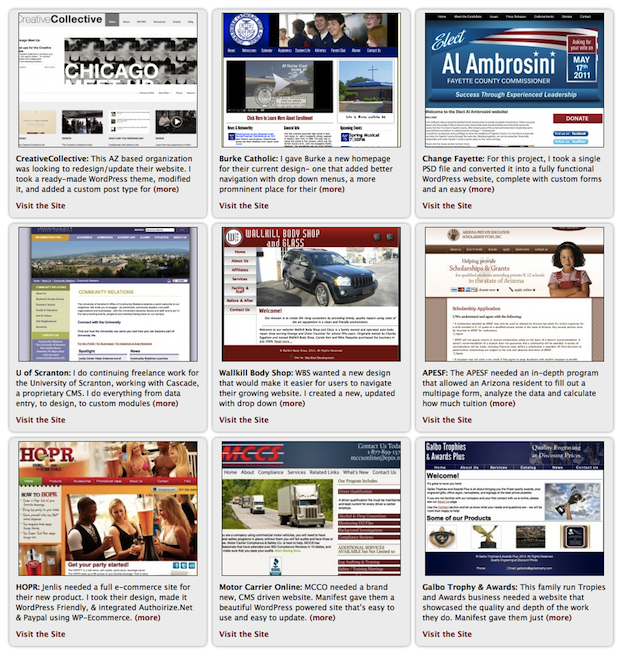
Что мы будем создавать
Шаг 1 Настройка
Как я уже говорил выше, мы добавим это в нашу текущую тему (я использую свою собственную пользовательскую тему), поэтому первое, что нам нужно сделать, это перейти к нашей теме и открыть файл functions.php . Мы собираемся поместить наш собственный код типа записи в другой файл (просто, чтобы его было легче читать / управлять), поэтому мы будем вызывать этот файл в верхней части нашего файла функций:
|
1
|
require_once(‘portfolio-type.php’);
|
Теперь мы собираемся добавить два файла в нашу тему: portfolio-type.php и portfolio.css. Как вы, вероятно, можете догадаться, все наши CSS для нового типа будут идти в последнем файле.
Шаг 2 Регистрация нового типа
Поддержка миниатюр и избранных изображений
Перед тем, как зарегистрировать новый тип, нам необходимо добавить поддержку для неотъемлемой части изображений, представленных в портфолио. После добавления открывающих и закрывающих тегов php в portfolio-type.php добавьте следующий код:
|
1
2
3
4
5
|
if ( function_exists( ‘add_theme_support’ ) ) {
add_theme_support( ‘post-thumbnails’ );
set_post_thumbnail_size( 280, 210, true );
add_image_size( ‘screen-shot’, 720, 540 );
}
|
Эти строки, после проверки того, что ваша конкретная установка поддерживает миниатюры сообщений, добавят их в текущую тему, а затем зададут пару размеров по умолчанию. set_post_thumbnail_size() , как следует из названия, будет устанавливать размер по умолчанию для миниатюры. Следующая строка ( add_image_size() создаст другое изображение, которое мы можем назвать «скриншот», которое будет 720×540. Мы будем использовать эти изображения при отображении нашего портфолио.
Создание нового типа сообщения
Именно здесь происходит волшебство — теперь мы расскажем WordPress о нашем новом типе постов. Добавьте следующий код в portfolio-type.php:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
add_action(‘init’, ‘portfolio_register’);
function portfolio_register() {
$args = array(
‘label’ => __(‘Portfolio’),
‘singular_label’ => __(‘Project’),
‘public’ => true,
‘show_ui’ => true,
‘capability_type’ => ‘post’,
‘hierarchical’ => false,
‘rewrite’ => true,
‘supports’ => array(‘title’, ‘editor’, ‘thumbnail’)
);
register_post_type( ‘portfolio’ , $args );
}
|
Первая строка здесь — это ловушка в WordPress, которая при инициализации вызовет нашу функцию portfolio_register() . Сама функция устанавливает массив аргументов для отправки с нашим пользовательским типом записи. В частности, мы устанавливаем метки администратора, предоставляя этому типу все возможности стандартного поста WordPress, позволяя перезаписывать URL (для довольно постоянных ссылок) и добавляя поддержку полей заголовка, редактора и избранного изображения. Вы можете прочитать больше обо всех аргументах для register_post_type() здесь .
После настройки массива arguments ($ args) мы передаем его вместе с именем типа в функцию register_post_type() .
Добавление пользовательской таксономии
Последнее, что мы сделаем в этом разделе — создадим собственную таксономию для нашего нового типа. Добавьте следующую строку кода в свой файл portfolio-type.php:
|
1
|
register_taxonomy(«project-type», array(«portfolio»), array(«hierarchical» => true, «label» => «Project Types», «singular_label» => «Project Type», «rewrite» => true));
|
Это создаст новую таксономию «тип проекта» и применит ее к типу поста «портфолио». Вы можете прочитать больше о register_taxonomy() здесь .
Шаг 3 Добавление пользовательских полей
Создание поля настраиваемого поля
У нас не было бы особого типа, если бы у нас не было дополнительной информации для добавления в пост. Мы добавим эту информацию в виде пользовательских полей. В частности, мы добавим одно дополнительное поле для ссылки на дополнительную информацию о проекте или на сам проект. Добавьте следующий код в файл portfolio-type.php:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
add_action(«admin_init», «portfolio_meta_box»);
function portfolio_meta_box(){
add_meta_box(«projInfo-meta», «Project Options», «portfolio_meta_options», «portfolio», «side», «low»);
}
function portfolio_meta_options(){
global $post;
if ( defined(‘DOING_AUTOSAVE’) && DOING_AUTOSAVE ) return $post_id;
$custom = get_post_custom($post->ID);
$link = $custom[«projLink»][0];
?>
<label>Link:</label><input name=»projLink» value=»<?php echo $link; ?>» />
<?php
}
|

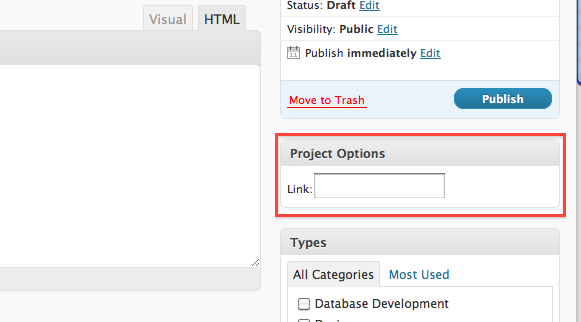
Этот код создаст окно «Параметры проекта», которое мы видим здесь.
Сначала мы используем хук WordPress admin_init для вызова нашей функции portfolio_meta_box() при создании администратора WordPress. Наша функция добавит еще один блок в наш тип портфолио, который может быть заполнен чем угодно. То, чем заполнено поле, покрыто 3-м аргументом, который является функцией обратного вызова. В этом случае наша функция называется portfolio_meta_options() .
В portfolio_meta_options() мы создадим поле формы, которое будет использоваться для захвата ссылки проекта. Первое, что мы делаем, это получаем глобальный массив $post чтобы мы могли получить настраиваемые поля для любого поста, который мы редактируем. В следующей строке мы проверяем, чтобы WordPress в настоящее время не сохранял записи или пользовательские поля; если это так, мы можем увидеть неточные результаты, когда мы получим пользовательские данные.
Если WordPress не выполняет сохранение, мы берем пользовательские поля для текущей публикации и создаем поле формы, используя эту информацию. $custom (то, что возвращается из get_post_custom() — это двумерный массив, ключом которого является то, что мы get_post_custom() полем формы для нашего пользовательского get_post_custom() . Взгляните на наше текстовое поле для ссылки. Вы заметите, что имя соответствует индексу, который мы позвоните в наш массив $custom . Вы также заметите, что у нас нет отдельной формы или кнопки отправки. Это поле добавляется к форме, используемой для редактирования всего сообщения.
Хотя мы здесь создаем только одну, вы можете создать столько, сколько захотите.
Сохранение пользовательских данных
Теперь, когда мы создали наш собственный мета-блок, пришло время создать функцию, которая будет сохранять информацию. Добавьте следующие строки кода в файл portfolio-type.php:
|
01
02
03
04
05
06
07
08
09
10
11
|
add_action(‘save_post’, ‘save_project_link’);
function save_project_link(){
global $post;
if ( defined(‘DOING_AUTOSAVE’) && DOING_AUTOSAVE ){
return $post_id;
}else{
update_post_meta($post->ID, «projLink», $_POST[«projLink»]);
}
}
|
Во-первых, как обычно, у нас есть хук — на этот раз, чтобы вызвать нашу функцию, когда запись сохранена В самой функции мы снова берем массив $post чтобы мы могли получить идентификатор поста и проверить, является ли пост автосохранением. Если мы не включим эту строку, мы потеряем наши данные , поэтому важно сохранить их.
Если сообщение не обновляется, мы сохраняем наши пользовательские поля с помощью update_post_meta() , отправляя идентификатор сообщения, имя пользовательского поля и новое значение.

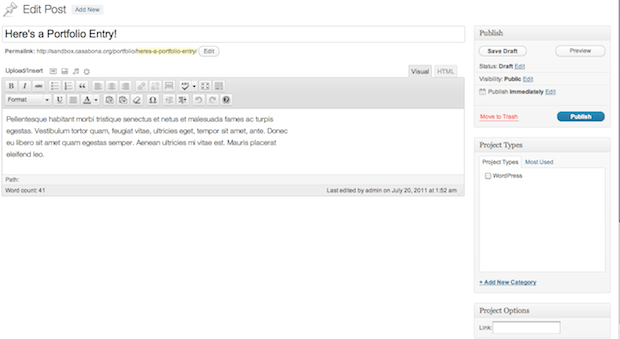
Вот как выглядит весь набор и капуста!
Шаг 4 Настройка столбцов администратора
Здесь мы собираемся настроить список, отображающий все наши проекты. Добавьте следующий код в файл portfolio-type.php:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
add_filter(«manage_edit-portfolio_columns», «project_edit_columns»);
function project_edit_columns($columns){
$columns = array(
«cb» => «<input type=\»checkbox\» />»,
«title» => «Project»,
«description» => «Description»,
«link» => «Link»,
«type» => «Type of Project»,
);
return $columns;
}
add_action(«manage_posts_custom_column», «project_custom_columns»);
function project_custom_columns($column){
global $post;
switch ($column)
{
case «description»:
the_excerpt();
break;
case «link»:
$custom = get_post_custom();
echo $custom[«projLink»][0];
break;
case «type»:
echo get_the_term_list($post->ID, ‘project-type’, », ‘, ‘,»);
break;
}
}
|

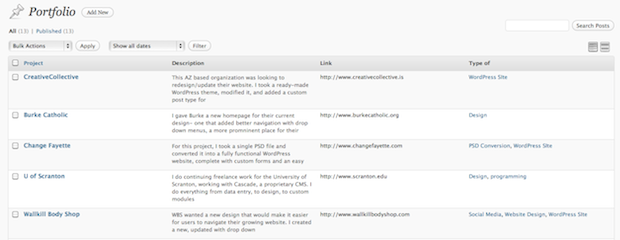
Вот наш недавно измененный список проектов.
После нашей ловушки для первой функции ( project_edit_columns() ) мы делаем кое-что довольно интересное с точки зрения редактирования столбцов. WordPress помещает столбцы для списка отображения типа сообщения в массив с ключом и значением. Мы создаем эти пары ключ-значение в этой функции. В следующей функции ( project_custom_columns() ) мы используем инструкцию switch, чтобы захватить ключ, а затем отобразить необходимую информацию на его основе. Как вы можете видеть, как и в предыдущем разделе, мы получаем глобальный массив $post чтобы мы могли получить идентификатор публикации, чтобы правильно отображать любую пользовательскую информацию, такую как наша ссылка и таксономия.
Вы, наверное, заметили, что количество наблюдений не соответствует количеству столбцов в нашем массиве $columns . Это связано с тем, что для некоторых ключей, таких как cb и title, WordPress имеет значения по умолчанию, которые мы не хотим перезаписывать.
Шаг 5 Добавление некоторых функций отображения
Прежде чем мы перейдем к созданию страницы шаблона, я хочу дать вам некоторые функции, которые я включил, чтобы обеспечить правильное отображение проектов. Откройте файл functions.php и добавьте следующие три компонента:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
add_filter(‘excerpt_length’, ‘my_excerpt_length’);
function my_excerpt_length($length) {
return 25;
}
add_filter(‘excerpt_more’, ‘new_excerpt_more’);
function new_excerpt_more($text){
return ‘ ‘;
}
function portfolio_thumbnail_url($pid){
$image_id = get_post_thumbnail_id($pid);
$image_url = wp_get_attachment_image_src($image_id,’screen-shot’);
return $image_url[0];
}
|
Первые две пары ловушек / функций являются общими для WordPress — они просто меняют длину фрагмента и индикатор «больше текста», который я заменил просто пробелом. Обратите внимание, что это произойдет со всеми сообщениями, а не только с публикацией портфолио, и что если вы используете дочернюю тему, это может не сработать.
Пользовательская функция portfolio_thumbnail_url() принимает идентификатор сообщения в качестве аргумента и захватывает версию снимка экрана, которую мы загрузили. Мы будем называть это на нашей странице шаблона, так что следите за этим!
Шаг 6 Создайте страницу шаблона
Теперь, когда у нас есть пользовательский тип записи, настроенный в админке, пришло время создать страницу темы, чтобы мы могли ее отобразить. Для этого мы создадим шаблон с именем «Портфолио», а затем назначим шаблон странице в WordPress. Хотя мы можем также создать archives-portfolio.php, чтобы выполнить то же самое, мы не сможем добавить эту страницу в меню от администратора WordPress, поэтому этот маршрут лучше всего подходит. Следуя соглашениям об именах WordPress, создайте новый файл с именем page-portfolio.php и добавьте следующий код:
|
01
02
03
04
05
06
07
08
09
10
|
<?php
/* Template Name: Portfolio */
get_header();
query_posts(‘post_type=portfolio&posts_per_page=9’);
?>
|

Это создаст шаблон «Портфолио».
Эти несколько строк определяют наиболее важные части страницы. Первая строка сообщает WordPress, что это шаблон страницы, который должен называться «Портфолио». Затем, после вызова заголовка темы, мы настроили запрос, чтобы получить последние 9 сообщений типа портфолио. Следующее, что нужно сделать, это отобразить их. Добавьте этот код в файл page-portfolio.php:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
<div id=»portfolio» class=»group»>
<h2>Portfolio of Work</h2>
<div class=»group»>
<?php if (have_posts()) : while (have_posts()) : the_post();
<?php
$title= str_ireplace(‘»‘, », trim(get_the_title()));
$desc= str_ireplace(‘»‘, », trim(get_the_content()));
?>
<div class=»item»>
<div class=»img»><a title=»<?=$title?>: <?=$desc?>» rel=»lightbox[work]» href=»<?php print portfolio_thumbnail_url($post->ID) ?>»><?php the_post_thumbnail();
<p><strong><?=$title?>:</strong> <?php print get_the_excerpt();
<?php $site= get_post_custom_values(‘projLink’);
if($site[0] != «»){
?>
<p><a href=»<?=$site[0]?>»>Visit the Site</a></p>
<?php }else{ ?>
<p><em>Live Link Unavailable</em></p>
<?php } ?>
</div>
<?php endwhile;
</div>
</div>
<?php get_footer();
|
Здесь вы заметите несколько вещей: во-первых, после того, как мы находимся в цикле, нам нужно обрезать посторонние символы «» «из нашего заголовка и содержимого с помощью str_ireplace() . Я не совсем уверен, почему они появляются здесь, но из того, что я могу сказать, это необходимый шаг. Вы также должны заметить, что мы используем лайтбокс. Хотя мы могли бы добавить его сами (что я, вероятно, рекомендовал бы, если бы это был плагин), так как мы модифицируем нашу собственную тему, мы могли бы скачать один из множества плагинов лайтбокса, доступных в репозитории WordPress. Просто выберите ваш любимый!
Кроме того, это должно выглядеть знакомым в любом случае, кто работал с циклом WordPress. Здесь мы создаем блоки с нашими миниатюрами и описаниями, которые ссылаются на (используя лайтбокс) снимок экрана для каждого из 9 проектов. Я не включил ссылки на другие страницы (если у вас более 9 проектов), потому что я хочу, чтобы мои пользователи видели только последние 9 проектов. Вы можете разрешить пользователям posts_nav_link() к другим сообщениям с помощью posts_nav_link() , если вы того пожелаете.
Я также должен отметить, что я удалил стандартную ссылку WordPress more, поскольку она ссылалась на одну страницу поста, и я хотел использовать лайтбокс, поэтому я создал свою собственную.
Шаг 7 Стилизация нашего типа портфолио
Вот самое интересное: сделать наш тип портфолио красивым. Вот некоторый CSS, который я включил — вы можете добавить его в конец вашей таблицы style.css или в наш недавно созданный файл portfolio.css. Просто обязательно используйте @import для вызова портфолио.css вверху style.css вашей темы (больше нигде не будет работать):
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
.item{
float: left;
margin: 5px;
width: 310px;
background: #EFEFEF;
-moz-border-radius: 7px;
-webkit-border-radius: 7px;
border-radius: 7px;
text-align: center;
-moz-box-shadow: 0px 0px 6px #999;
-webkit-box-shadow: 0px 0px 6px #999;
box-shadow: 0px 0px 6px #999;
}
.item p{ text-align: left;
.item pa{ text-align: left;
.item img{ margin-top: 5px;
/* self-clear floats */
.group:after {
content: «.»;
display: block;
height: 0;
clear: both;
visibility: hidden;
}
|
Если вы перейдете по ссылке на нашу страницу шаблона, то увидите, что каждый проект обернут в div с именем «item», к которому мы теперь применяем CSS. Поскольку нет двух одинаковых тем, вам, возможно, придется немного настроить свой собственный CSS, но вот хорошая отправная точка для вас. Я также включил класс для самоочищающихся поплавков. Это метод, который я получил от Дэна Седерхолма , и я думаю, что он немного более элегантен, чем стандартный метод очистки содержимого после плавающих div-ов «clearfix».
Вывод
Это оно! Теперь у вас есть простое портфолио с использованием пользовательских типов сообщений. Хотя это было сделано для удовлетворения моих потребностей, и я хотел, чтобы все было просто, возможности для этого безграничны, так как вы можете адаптировать его под любой ваш портфель (написание / статьи, фотография, графический дизайн и т. Д.). Если вы не хотите использовать лайтбокс для отображения отдельного проекта, вы также можете создать страницу темы с именем single-portfolio.php, которая затем будет применять код внутри каждого отдельного проекта, так же как и single.php для Сообщения в блоге.