Вы пытались найти функциональность для определенной цели в WordPress, но не смогли найти плагин или виджет, который выполняет вашу работу? В этом посте рассказывается, как вы можете создать виджет WordPress, даже если у вас ограниченные знания в области кодирования.
Виджеты WordPress — это блоки кода — статические, динамические или их комбинации, которые можно добавить в любую конкретную область вашего сайта WordPress. В WordPress есть много встроенных виджетов, таких как облако тегов и категории, но этот пост поможет вам создать виджет с нуля за короткое время. Вероятно, вам понадобится больше времени, чтобы закончить чтение этой статьи, чем создать виджет после того, как вы приобретете знания!
В целях иллюстрации мы рассматриваем создание виджета с динамическим содержимым в форме данных матчей в крикет в реальном времени. Цель создания динамического контента — познакомить вас с различными функциями, связанными с виджетами WordPress.
Предварительные реквизиты
Перед тем, как начинать какой-либо код, пожалуйста, сделайте резервную копию своего кода WordPress , так как у вас может получиться белый экран смерти. Кроме того, вы можете изучить контроль версий для WordPress с помощью Git .
Кроме того, рекомендуется, чтобы вы имели некоторые знания о ООП в PHP, прежде чем пытаться создать виджет.
Этот учебник был создан на WordPress версии 4.9.8.
Где поставить код?
Прежде чем обсуждать нюансы разработки виджета WordPress, давайте рассмотрим, где хранить код. Ответ на этот вопрос заключается в целях разработки виджета. Если вы хотите, чтобы виджет появлялся только в определенной теме, вы можете поместить код в файл functions.php Однако это делает виджет доступным, только если тема активна.
В этом уроке основное внимание уделяется созданию виджета, доступ к которому можно получить из всех тем на вашем веб-сайте. Следовательно, мы создадим новый плагин, в котором будет размещен виджет, показывающий список матчей по крикету в реальном времени из API.
Основы разработки виджетов
Чтобы создать виджет в WordPress, вам нужно расширить класс WP_Widget Внутри вашего класса виджетов вы можете создать список функций:
- функция конструктора
- функция
widget - функция
form - функция
update
В примере отображения каналов крикета нам нужно определить только первые две функции. Далее, как только мы создали класс виджета, нам нужно зарегистрировать его с помощью функции register_widget
Теперь давайте перейдем к созданию основного плагина в WordPress, а затем используем API для генерации динамического контента.
Основы: Hello World Widget
Перед созданием виджета необходимо создать пустой плагин. Зайдите в /wp-content/plugins/ В этом каталоге создайте файл index.php
Определить пустой плагин
<?php
/*
Plugin Name: Live Score Custom
Plugin URI: https://www.sitepoint.com/
Description: Get and display sports feeds
Version: 1.0
Author: Shaumik
Author URI: https://www.sitepoint.com/
License: GPL2
*/
?>
По сути, это пустой PHP-файл с комментариями, как предлагается на странице Кодекса WordPress при создании нового плагина . Эти комментарии читаются WordPress при отображении информации о плагине в WP Admin.
Как только вы создали пустой плагин с комментариями, вы можете видеть, что ваш плагин активен в списке плагинов на WP Admin. Активируйте плагин, прежде чем продолжить.
 Список плагинов в WP Admin после создания пустого плагина
Список плагинов в WP Admin после создания пустого плагина Определите виджет в плагине
Следующим шагом является создание примера кода виджета. Как обсуждалось ранее, мы будем расширять класс WP_Widget После определения класса мы зарегистрируем виджет с помощью метода register_widget
class My_Custom_Widget extends WP_Widget {
public function __construct() {
}
public function widget( $args, $instance ) {
// Define the widget
}
}
// Register the widget
function my_register_custom_widget() {
register_widget( 'My_Custom_Widget' );
}
add_action( 'widgets_init', 'my_register_custom_widget' );
Теперь, когда наш скелетный код готов, давайте заполним функции конструктора и widget
public function __construct() {
// Define the constructor
$options = array(
'classname' => 'custom_livescore_widget',
'description' => 'A live score widget',
);
parent::__construct(
'live_score_widget', 'Live Score Widget', $options
);
}
Конструктор может быть расширен от родительского конструктора. В опциях мы также можем предоставить class Далее давайте определим параметры отображения виджета:
public function widget( $args, $instance ) {
// Keep this line
echo $args['before_widget'];
echo $args['before_title'] . apply_filters( 'widget_title', 'Live Criket Matches' ) . $args['after_title'];
echo 'Hello, World!';
// Keep this line
echo $args['after_widget'];
}
В классе widget Сначала мы добавляем заголовок виджета «Live Cricket Matches», а затем просто «Hello, World!»
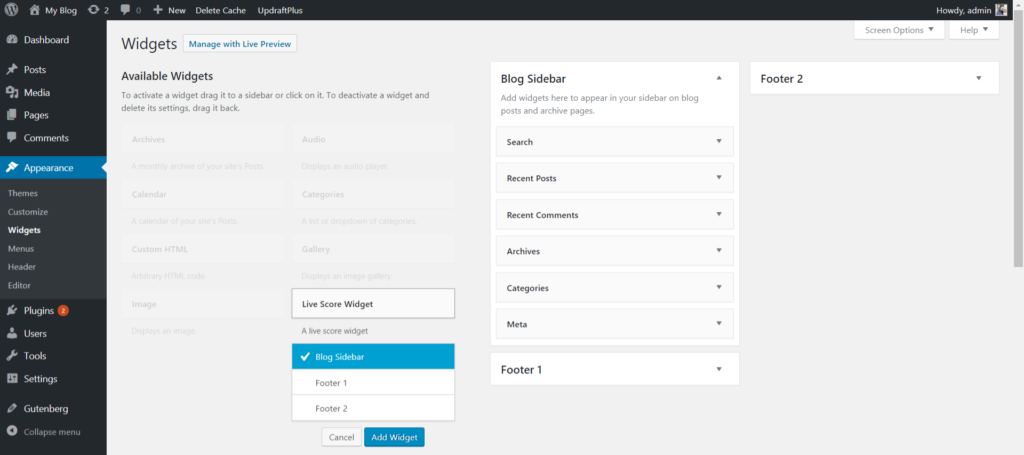
Как только код будет сохранен, давайте вернемся к « Внешний вид»> «Виджеты» в WP Admin и добавим созданный виджет в часть страницы.
 Добавление виджета в WP Admin
Добавление виджета в WP Admin После добавления виджета вы можете обновить свою домашнюю страницу и проверить, появился ли виджет.
 Виджет Hello World на главной странице
Виджет Hello World на главной странице Вы можете заметить, что класс, в котором мы определили виджет, был добавлен к элементу виджета. При необходимости вы можете изменить стиль виджета. Если вам интересно, ознакомьтесь с этим руководством по настройке стиля темы WordPress .
Добавление опции Live Score
До сих пор мы успешно создали виджет, связанный с плагином, зарегистрировали его в WP Admin и отобразили на нашей домашней странице. Следующим шагом является получение канала текущих результатов от API.
В качестве демонстрации мы будем использовать API от CricAPI . Вы можете делать 100 запросов API в день по бесплатному плану. После регистрации вам предоставляется ключ API, который необходим при отправке запросов на сайт. Мы будем использовать опцию «New match API», чтобы получить данные для нашего виджета.
GET-запрос должен быть отправлен в API соответствия с параметром apikey Получив ключ API, вы можете убедиться, что API работает правильно, перейдя по следующему URL-адресу в браузере:
http://cricapi.com/api/matches?apikey=api_key
Ответ представляет собой строку JSON со списком совпадений и некоторыми метаданными. Мы можем эмулировать запрос и извлечь данные в PHP, изменив нашу функцию widget
public function widget( $args, $instance ) {
// before and after widget arguments are defined by themes
echo $args['before_widget'];
echo $args['before_title'] . apply_filters( 'widget_title', 'Live Criket Matches' ) . $args['after_title'];
// This is where you run the code and display the output
$api_key = 'ONkuR4grRDFyUzOEYoSzeUQolbx2'
$api_url = "http://cricapi.com/api/matches?apikey=" . $api_key;
// Initiate curl
$ch = curl_init();
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
// Will return the response, if false it print the response
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
// Set the url
curl_setopt($ch, CURLOPT_URL, $api_url);
// Execute
$result = curl_exec($ch);
// Closing
curl_close($ch);
// Will dump a json - you can save in variable and use the json
$cricketMatches = json_decode($result);
foreach($cricketMatches->matches as $item) {
if ($item->matchStarted == true) {
echo $item->{'team-1'}, ' vs ', $item->{'team-2'}, '<br />';
}
}
echo $args['after_widget'];
}
Вот шаги, которые мы следуем в коде:
- мы отправляем запрос на URL через cURL, отключая опцию secure (обратите внимание, что URL-адрес cricAPI —
http - мы сохраняем ответ JSON после декодирования в переменной
$cricketMatches - мы получаем список совпадений и отображаем те, которые уже начались.
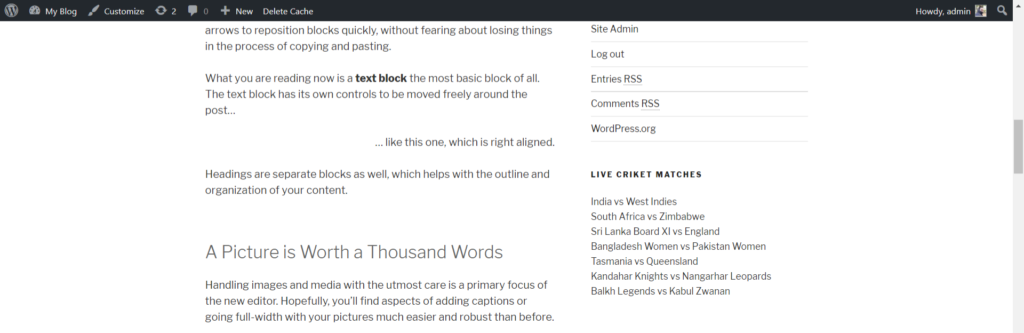
Давайте теперь посмотрим на домашнюю страницу, чтобы увидеть, отображаются ли нужные данные.
 Виджет, отображающий список матчей по крикету на домашней странице
Виджет, отображающий список матчей по крикету на домашней странице Данные могут быть изучены далее для отображения конкретных параметров. Например, вы можете получить счет, отправив запрос в API счета крикета с вашим ключом API и идентификатором соответствия.
Упаковка и обмен плагином
Вот и ты. Вы успешно создали виджет со списком матчей по крикету! Вы можете упаковать плагин, создав zip-файл из каталога live-score-custom-pluginPlugins> Add New> Upload Plugin .
Последние мысли
В этом уроке мы рассмотрели основы создания виджета в WordPress с помощью плагина и извлекли прямые трансляции спортивных трансляций для отображения данных.