Когда мы разрабатываем наши блоги, мы склонны забывать наших посетителей / пользователей, которые следят за нами со своими читателями фидов. В этом уроке мы научимся «взламывать» ленту нашего блога, чтобы пользователи могли лучше читать новости.
Мы собираемся поработать над 10 отличными советами по настройке наших каналов. Мы изменим дизайн нашего фида, возможно, сократим его, создадим функции только для фидов и блогов, добавим полезные списки постов, такие как «похожие посты» и «больше от этого автора», примем меры предосторожности против воров контента, научимся делать деньги с нашими каналами и так далее.
Примечание . Многие из этих советов требуют навыков для редактирования файла functions.php . Будьте осторожны при редактировании этого файла — вам должно быть удобно редактировать и отлаживать PHP-код. Помните, всегда делайте резервную копию.
Совет № 1 Использование медиа RSS спецификация
Перво-наперво: нам нужно использовать эту спецификацию, чтобы помочь поисковым системам и социальным сетям получить наше «рекомендуемое изображение» (или, по крайней мере, первое изображение, которое мы использовали) и показать его в виде эскиза.
Для этого самого первого совета нам не нужно писать код или взламывать файлы нашей темы. Нам просто нужно установить плагин MediaRSS WordPress . Выполнено.
Представлено Yahoo! в 2004 году эта спецификация позволяет нам указывать медиа-файлы, которые мы хотим вывести: файлы подкастов, видео и, в нашем случае, изображение. Этот плагин автоматически добавляет рекомендуемое изображение в наш канал с XML-тегами, действительными в MRSS. Если в записи нет избранного изображения, оно отсканирует публикацию на наличие изображений и добавит первое изображение в наш канал.
Совет № 2 Размещение пользовательского текста или изображений
Невероятно полезная вещь — это добавление пользовательского контента в наши каналы. Мы могли бы разместить баннеры, уведомления об авторских правах, ссылку на оригинальный пост … и это тоже легко сделать.
Взгляните на функцию ниже:
|
01
02
03
04
05
06
07
08
09
10
|
<?php
function custom_feed_content($content) {
if(is_feed()) {
// Our code… Don’t forget to store the output to a variable — $output is our variable in this example.
$content = $content.$output;
}
return $content;
}
add_filter(‘the_content’,’custom_feed_content’);
?>
|
Обратите внимание, что почти в каждой службе чтения каналов пропускаются потенциально опасные теги HTML, такие как <script>, <embed> или <iframe>.
Добавление баннеров
Размещение баннеров ваших рекламодателей или изображений для ваших объявлений может быть хорошим, так как ваши подписчики не видят ваши пользовательские объявления, если они не посещают ваш сайт. Чтобы добавить такие баннеры, все, что вам нужно сделать, это поместить соответствующий HTML-код вверху или внизу вашего контента:
|
01
02
03
04
05
06
07
08
09
10
|
<?php
function feed_banners($content) {
if(is_feed()) {
$output = ‘<div><a href=»#» title=»This title will show up if the reader rolls over the image»><img src=»…» alt=»Alternate text if the image link doesn\’t show up» /></a></div>’;
$content = $output.$content;
}
return $content;
}
add_filter(‘the_content’,’feed_banners’);
?>
|
Обратите внимание, что мы поместили переменную $output перед переменной $content . Это означает, что мы размещаем баннеры в верхней части контента — в соответствии с Captain Obvious.
Добавление уведомления об авторских правах со ссылкой на оригинальное сообщение
Автоматические скребки контента определенно ненавидят этот код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<?php
function feed_copyright_disclaimer($content) {
if(is_feed()) {
$permalink = get_permalink();
$author = get_the_author();
$title = get_bloginfo(‘name’);
$output = ‘<p>This post is originally written by ‘ .
$content = $content.$output;
}
return $content;
}
add_filter(‘the_content’,’feed_copyright_disclaimer’);
?>
|
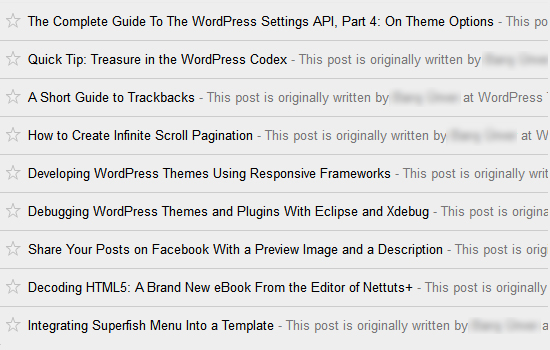
Всегда соблазнительно помещать подобные уведомления перед фактическим содержанием, но вы должны иметь в виду, что приложения для чтения каналов, такие как Google Reader, показывают начало текстового содержимого элементов канала в списке сообщений канала. (Однако размещение изображений до того, как контент станет безопасным.) Это может раздражать ваших подписчиков:

Если вы не хотите, чтобы это произошло, вы должны размещать свои уведомления после содержания.
Совет № 3, включая значения пользовательских полей
Допустим, вы пишете блог о рецензировании книг и хотите добавить некоторые пользовательские поля — которые вы используете для хранения сведений о книгах — ниже содержания фида. Этот код будет полезен:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<?php
function custom_fields_in_feed($content) {
if(is_feed()) {
$post_id = get_the_ID();
$output = ‘<div><h3>Details of the Book</h3>’;
$output .= ‘<p><strong>Author of the book:</strong> ‘ .
$output .= ‘<p><strong>ISBN:</strong> ‘ .
$output .= ‘<p><strong>Published in:</strong> ‘ .
$output .= ‘</div>’;
$content = $content.$output;
}
return $content;
}
add_filter(‘the_content’,’custom_fields_in_feed’);
?>
|
Отредактируйте код так, как вам нравится, и используйте его — не забудьте отредактировать имена ключей пользовательских полей внутри функций get_post_meta .
Совет № 4 Добавление раздела «Похожие сообщения»
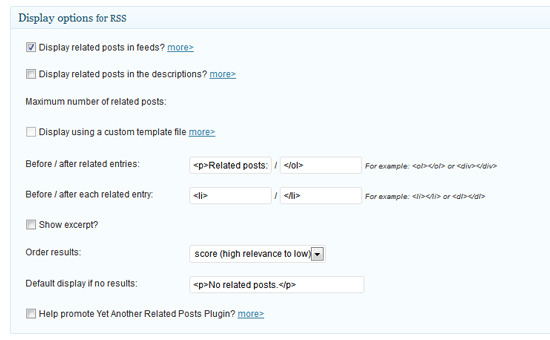
Существует несколько пользовательских функций для создания связанного списка публикаций без использования плагинов, но мне лично нравится « Плагин « Еще одна связанная публикация »(YARPP)», который может автоматически добавлять раздел «Связанные публикации » в наш канал. Установите плагин, перейдите к на его странице настроек (Опции »Похожие сообщения (YARPP)) и настройте свои настройки:

Легко как то.
Совет № 5 Добавление раздела «Еще от этого автора»
Это может пригодиться в блогах с несколькими авторами. И опять же, это легко реализовать:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<?php
function authors_post_list_in_feed($content) {
if(is_feed()) {
global $post;
$author = get_the_author();
$author_id = $post->post_author;
$the_posts = get_posts(‘author=’ . $author_id . ‘&numberposts=5’);
$output = ‘<h3>More From ‘ .
$output .= ‘<ul>’;
foreach($the_posts as $post) {
$permalink = get_permalink();
$title = get_the_title();
$output .= ‘<li><a href=»‘ . $permalink . ‘»>’ .
}
wp_reset_query();
$output .= ‘</ul>’;
$content = $content.$output;
}
return $content;
}
add_filter(‘the_content’,’authors_post_list_in_feed’);
?>
|
Этот фрагмент кода в нашем файле functions.php добавляет раздел «Больше от Джона Доу» под содержимым публикации.
Совет № 6 Добавление кнопок для обмена в социальных сетях

Если вы публикуете полные посты в своих лентах (вместо отрывков), разумной вещью будет предоставление вашим подписчикам кнопок социального обмена. Как мы упоминали ранее, службы чтения каналов пропускают <script> и <iframe> , поэтому мы можем вставлять только ссылки <a> которые выглядят как кнопки общего доступа.
Facebook, Twitter, Google+ и Pinterest являются горячими социальными сетями в наши дни. Итак, мы вставим кнопки общего доступа этих сетей в наши каналы:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
<?php
function feed_share($content) {
if(is_feed()) {
$permalink = get_permalink();
$title = get_the_title();
$get_thumbnail = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID), ‘thumbnail’);
$thumbnail = $get_thumb[0];
$blogname = get_bloginfo(‘name’);
$button_facebook = ‘<a href=»http://www.facebook.com/sharer.php?u=’ . $permalink . ‘&t=’ . $title . ‘»><img src=»http://i.imgur.com/NoudJ.png» alt=»Share this post on Facebook» /></a> ’;
$button_twitter = ‘<a href=»http://twitter.com/home?status=’ . $permalink . ‘ — ‘ . $title . ‘»><img src=»http://i.imgur.com/x5VsF.png» alt=»Share this post on Twitter» /></a> ’;
$button_gplus = ‘<a href=»https://plusone.google.com/_/+1/confirm?url=’ . $permalink . ‘»><img src=»http://i.imgur.com/DRhjW.png» alt=»Share this post on Google+» /></a> ’;
$button_pinterest = ‘<a href=»http://pinterest.com/pin/create/button/?url=’ . $permalink . ‘&media=’ . $thumbnail . ‘&description=’ . $title . ‘ » ‘ . $blogname . ‘»><img src=»http://i.imgur.com/WL45z.png» alt=»Share this post on Pinterest» /></a> ’;
$output = $button_facebook .
$content = $content.$output;
}
return $content;
}
add_filter(‘the_content’,’feed_share’);
?>
|
Я разработал несколько кнопок обмена для этого урока, но, конечно, вы можете использовать свои собственные изображения. Просто измените ссылки http://i.imgur.com/XXXXX.png .
Обратите внимание, что функция WordPress «миниатюры» должна быть включена, чтобы этот код работал. Если эта функция не включена в вашей теме, вы столкнетесь с «фатальной ошибкой» в своей ленте. Убедитесь, что строка ниже существует в файле functions.php вашей темы:
|
1
2
3
|
<?php
add_theme_support(‘post-thumbnails’);
?>
|
Совет № 7. Миниатюра и выдержка … и ничего другого
Меньше значит больше , верно?
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
<?php
function feed_less($content) {
if(is_feed()) {
$permalink = get_permalink();
$post_id = get_the_ID();
$click = ‘<br /><br /><a href=»‘.$permalink.'»>Click here to see the full content.</a>’;
if(has_post_thumbnail($post_id)) {
$get_thumbnail = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID), ‘thumbnail’);
$thumbnail = ‘<img src=»‘.$get_thumbnail[0].'» style=»float:left;margin:0 10px 10px 0;»
$excerpt = get_the_excerpt();
$content = ‘<div>’.$thumbnail.$excerpt.$click.'<div style=»clear:both;height:0;line-height:0;»></div></div>’;
}
else {
$content = the_excerpt_rss().$click;
}
}
return $content;
} add_filter(‘the_content’,’feed_less’);
?>
|
Это моя любимая функция! С помощью этого кода элементы вашего канала будут состоять только из трех элементов: миниатюрное изображение, выровненное по левому краю, выдержка из поста и ссылка на пост. Ничего больше.
Совет № 8 только для фидов и блогов
Еще одна простая, но удобная функция — на этот раз есть две функции:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
<?php
function feedonly_sc($atts,$content) {
if(is_feed()) {
return $content;
}
else {
return »;
}
}
add_shortcode(‘feedonly’,’feedonly_sc’);
function blogonly_sc($atts,$content) {
if(!is_feed()) {
return $content;
}
else {
return »;
}
}
add_shortcode(‘blogonly’,’blogonly_sc’);
?>
|
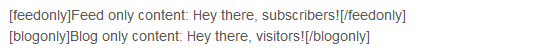
Просто добавьте этот кусок кода в ваш файл functions.php, и вы можете использовать их следующим образом:

Совет № 9 Добавление секретного устройства отслеживания в ваши каналы
Если у вас есть успешный и насыщенный контентом блог, и вы регулярно обновляете его, скорее всего, найдутся «стервятники контента», которые берут ваши каналы и автоматически обновляют свои сплоги вашим контентом. Вы можете найти их, когда будете искать конкретные фразы в своем контенте, но было бы намного проще, если бы у вас был уникальный код ключа, верно?
В этом случае уникальный код, который мы будем использовать, будет хэшированной строкой коротких ссылок наших сообщений (например, myblog.com/?p=1234). Мы также свяжем его с нашим постом и сделаем его белым, чтобы большинство сплогов не знали, что оно там. (Конечно, мы могли бы связать пустое изображение и установить alt текст в хешированную строку, но это будет сложнее отследить.)
|
01
02
03
04
05
06
07
08
09
10
11
|
<?php
function secret_feed_tracker($content) {
if(is_feed()) {
$hash = md5(wp_get_shortlink());
$permalink = get_permalink();
$content = $content .
}
return $content;
}
add_filter(‘the_content’,’secret_feed_tracker’);
?>
|
После добавления этого кода в файл functions.php просто подпишитесь на свой собственный канал, найдите скрытый текст в конце своих сообщений и найдите его в своей любимой поисковой системе.
Совет № 10 Размещение рекламных блоков AdSense в ваших каналах
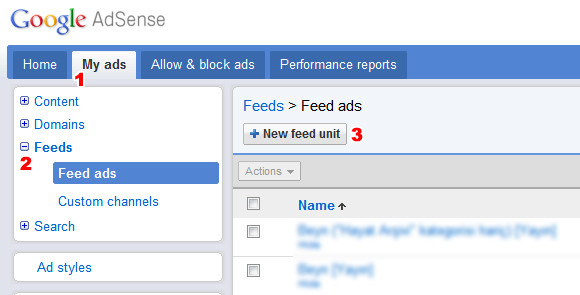
Если у вас есть аккаунт Google AdSense (который у вас должен быть полностью) и сожгли свой фид с помощью Google FeedBurner (что вам абсолютно необходимо), вы также можете монетизировать свои фиды, размещая объявления Google AdSense вверху или внизу своего фида. Предметы. Когда вы входите в свою учетную запись AdSense, это просто как 1-2-3:

После того, как вы нажмете кнопку «Новый блок подачи» (3), вы сможете выбрать свой канал (который должен быть записан в той учетной записи Google, с которой вы используете AdSense) и выбрать тип рекламного блока, настроить положение, цвета и частота ваших объявлений.
Что-нибудь еще?
Надеюсь, вам понравилось читать эти советы. Если у вас есть собственная тактика настройки и оптимизации каналов WordPress, поделитесь ими с нами, оставив комментарий.