В этом уроке вы узнаете, как создавать изображения нестандартного размера для использования в вашей теме WordPress. Зачем использовать нестандартные размеры изображений? Таким образом, вам не придется редактировать каждое изображение, которое вы загружаете в медиа-библиотеку. Таким образом, каждое загруженное изображение будет автоматически генерировать все размеры, определенные пользователем. Это может быть вставлено в сообщение или страницу, используя Медиа-галерею или из цикла. Продолжайте читать, чтобы узнать как.
Шаг 1 Определение пользовательских размеров изображения
Чтобы ваша тема поддерживала нестандартные размеры изображений, вы должны отредактировать файл functions.php, который находится в вашей папке тем. Откройте файл functions.php вашей темы и проверьте, есть ли у вас строка, которая выглядит следующим образом:
|
1
|
add_action( ‘after_setup_theme’, ‘function_name’ );
|
Этот хук вызывается во время инициализации темы. Обычно он используется для выполнения основных действий по настройке, регистрации и инициализации темы, где «имя_функции» — это имя вызываемой функции.
Если вы нашли такую строку, найдите также метод с тем же именем, что и у второго параметра этого метода add_action.
Если вы не можете найти строку, которая выглядит так, вы должны добавить ее, а также создать имена методов в качестве второго параметра:
|
1
2
3
4
|
add_action( ‘after_setup_theme’, ‘setup’ );
function setup() {
// …
}
|
Теперь, чтобы включить миниатюры сообщений для вашей темы, добавьте следующие строки в метод, определенный выше:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
function setup() {
// …
add_theme_support( ‘post-thumbnails’ );
// To enable only for posts:
//add_theme_support( ‘post-thumbnails’, array( ‘post’ ) );
// To enable only for posts and custom post types:
//add_theme_support( ‘post-thumbnails’, array( ‘post’, ‘movie’ ) );
// Register a new image size.
// This means that WordPress will create a copy of the post image with the specified dimensions
// when you upload a new image.
// Adding custom image sizes (name, width, height, crop)
add_image_size( ‘featured-image’, 620, 200, true );
// …
}
|
Шаг 2 Отображение изображений с пользовательскими размерами
Вставьте пользовательское изображение в сообщение с помощью галереи мультимедиа
Чтобы вставить изображение в публикацию или страницу из медиа-галереи, вставьте следующий фильтр в файл functions.php:
|
1
2
3
4
5
6
7
|
add_filter( ‘image_size_names_choose’, ‘custom_image_sizes_choose’ );
function custom_image_sizes_choose( $sizes ) {
$custom_sizes = array(
‘featured-image’ => ‘Featured Image’
);
return array_merge( $sizes, $custom_sizes );
}
|
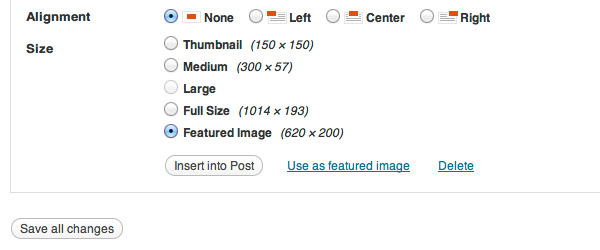
Что этот код делает, так это то, что он объединяет ваши собственные размеры изображения с тем, который определен в WordPress, так что результатом будет изображение ниже.

Вставьте нестандартное изображение внутри петли
Например, чтобы отобразить изображение с именем «featured-image», внутри цикла необходимо добавить следующие строки:
|
1
2
3
4
5
|
<?php
if ( has_post_thumbnail()):
the_post_thumbnail( ‘featured-image’, array( ‘class’ => ‘featured-image’ ) );
endif;
?>
|
Это проверит, прикреплено ли к сообщению / странице какое-либо изображение, и выведет <img> показывающий изображение в желаемом размере.
Шаг 3 Изменение размера существующих изображений
Для этой задачи есть плагин, чтобы помочь, Регенерировать миниатюры . Это может восстановить все, пакет или отдельные изображения. Если изменить размеры изображения и восстановить их, изображения с предыдущими размерами не будут удалены.
пример
Допустим, вы хотели бы использовать эту функцию в своей теме. В папке / wp-content / themes / name-of-the-theme откройте functions.php с вашим любимым текстовым редактором. Если в вашей теме не определено действие after_setup_theme , вы должны добавить его. Код для пользовательских размеров изображения будет добавлен в этот определенный метод.
Примечание: это зарезервированные имена размеров изображений: большой палец, миниатюра, средний, большой, пост-миниатюра . Добавление нестандартного размера изображения с зарезервированным именем переопределит его предопределенные значения.
|
01
02
03
04
05
06
07
08
09
10
11
|
add_action( ‘after_setup_theme’, ‘setup’ );
function setup() {
// …
add_theme_support( ‘post-thumbnails’ );
add_image_size( ‘header’, 600, 200, true );
add_image_size( ‘custom-size1’, 400, 200 );
add_image_size( ‘custom-size2’, 400, 200, true );
// …
}
|
Отредактировав файлы content.php или content-single.php или content-page.php , вы можете отобразить изображение с соответствующим размером заголовка сообщения, поместив его под заголовком сообщения или под ним.
|
1
2
3
4
5
6
7
|
<h1><?php the_title();
<?php
if ( has_post_thumbnail()):
the_post_thumbnail( ‘header’ );
endif;
the_content();
?>
|
Чтобы сделать два других нестандартных размера по выбору из галереи мультимедиа, добавьте следующий фильтр:
|
1
2
3
4
5
6
7
8
|
add_filter( ‘image_size_names_choose’, ‘custom_image_sizes_choose’ );
function custom_image_sizes_choose( $sizes ) {
$custom_sizes = array(
‘custom-size1’ => ‘My custom size 1’,
‘custom-size2’ => ‘My custom size 2’
);
return array_merge( $sizes, $custom_sizes );
}
|
Реальный пример того, как это работает и как это можно использовать: gurde.com
Ссылки
следующий
Как создать галерею с пользовательскими размерами изображений и добавить JavaScript для увеличения изображений и переключения между ними (мышь и клавиатура).