В связи с быстрым ростом пользователей смартфонов в веб-разработке становится все более важным обеспечение надлежащего обслуживания посетителей, которые получают доступ к вашему веб-сайту через портативные устройства. Есть несколько способов, с помощью которых эти посетители могут быть нацелены, и в этом уроке мы рассмотрим создание функции для нативного обнаружения пользователей iPhone в WordPress .
Шаг 1 Написание функции

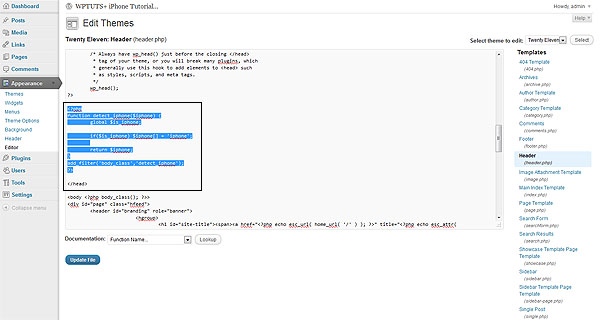
Убедитесь, что вы вставили функцию перед закрывающим </head> . По умолчанию темы TwentyEleven и TwentyTen используют body_class(); функция в файле header.php для динамического добавления классов в стандартный <body> .
Например, если вы просматриваете одну страницу в WordPress, <body class="singular"> является примером класса body для отдельной страницы / поста, который позволит вам динамически изменять стиль определенных элементов вашего дизайна. используя CSS. Если ваша тема не использует body_class(); тег (даже если он действительно должен это делать!), включите его, вот так:
|
1
|
<body <?php body_class();
|
WordPress имеет ряд глобальных переменных, которые можно использовать для обнаружения в браузере, включая переменную $is_iphone . Мы будем использовать эту переменную вместе с системой классов тела в WordPress. Чтобы сделать это, мы должны сначала написать функцию:
|
1
2
3
4
5
6
7
8
|
<?php
function detect_iphone($iphone) {
global $is_iphone;
if($is_iphone) $iphone[] = ‘iphone’;
return $iphone;
}
add_filter(‘body_class’,’detect_iphone’);
?>
|
Это наша функция. Во-первых, мы даем нашей функции имя «detect_iphone», чтобы мы могли расшифровать ее от других наших функций. Затем вы заметите добавление «global» в нашу переменную $is_iphone , потому что переменная определена вне нашей функции. Затем мы сообщаем WordPress, что если это условие выполнено (если пользователь просматривает сайт с iPhone), добавить «iphone» в наш класс тела. Вставьте этот фрагмент кода над закрывающим </head> в header.php.
Шаг 2. Ориентация на пользователей iPhone с помощью CSS

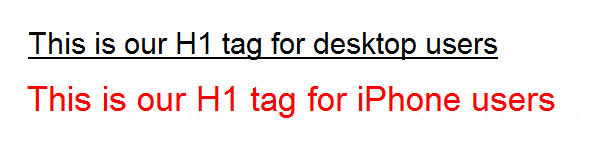
Эта функция теперь позволяет нам специально ориентировать пользователей iPhone с помощью CSS, используя наш недавно созданный класс «iphone». Например, мы можем включить в нашу таблицу стилей следующее, чтобы по-разному отображать наш тег h1 для пользователей iPhone:
|
01
02
03
04
05
06
07
08
09
10
11
|
h1 {
font-size: 30px;
line-height: 110%;
text-decoration: underline;
}
.iphone h1 {
font-size: 35px;
text-decoration: none;
color: #FF0000;
}
|
Вывод
Существует все больше способов сделать сайты WordPress дружественными для нашей мобильной аудитории, и я надеюсь, что этот краткий совет помог вам понять другой подход к работе с сайтами, удобными для мобильных устройств.
Я рекомендую вам обсудить ваши собственные предпочтительные способы сделать ваши сайты WordPress удобными для мобильных устройств в комментариях ниже!