
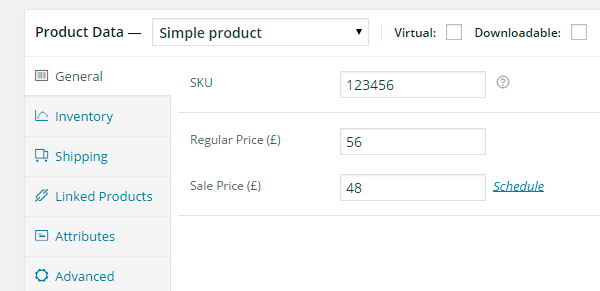
Для тех, кто знаком с WooCommerce, вам также может быть известна его функциональность flash-продажи. Это в основном используется для отображения, когда товар продается.
В этом уроке мы рассмотрим, как мы можем настроить и улучшить флеш-дисплей WooCommerce, чтобы показать эффективный процент скидки и изменить цвет этикетки на основе указанного процента.
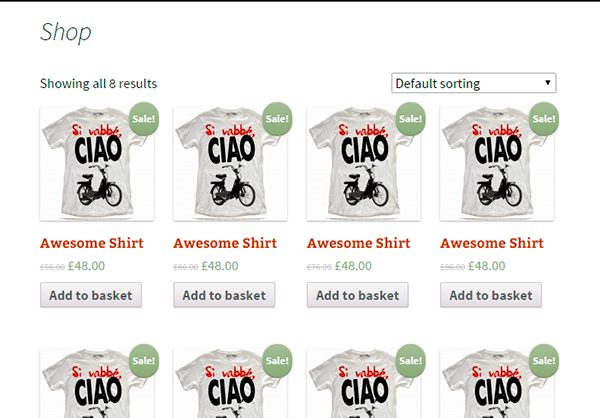
Флеш-продажа WooCommerce визуализируется в архивах и на отдельных страницах для продажи товаров, то есть товаров, у которых цена продажи ниже обычной цены.


В текущей системе пользователи не могут оценить размер или качество скидки.
Например, скидка в 70% более привлекательна, чем скидка в 15%, но они оба отображаются WooCommerce с простой вспышкой на изображении продукта. Чтобы решить эту проблему, мы изменим алгоритм, который управляет продажной флеш-памятью, чтобы ее содержимое (Продажа) было перезаписано действующим процентом скидки.
Модификация Sale-Flash
Файл, который генерирует флэш-память , находится в следующей папке:
your-site/wp-content/plugns/woocommerce/templates/loop/sale-flash.php
Обычно не очень хорошая идея изменять файлы плагинов, потому что все изменения будут потеряны при первом обновлении, и отключение обновлений не вариант.
К счастью, мы можем внести столько изменений, сколько захотим, в шаблоны WooCommerce, не ставя под угрозу целостность плагина, просто скопировав файл в подпапку нашей темы, которую мы назовем woocommerce . В нашем случае мы копируем sale-flash.php файл, который находится в:
your-site/wp-content/yourtheme/woocommerce/loop/sale-flash.php
Каждый файл в папке WooCommerce имеет приоритет над исходными файлами шаблонов плагина. Таким образом, мы можем быть уверены, что обновляя WooCommerce, мы не потеряем ни одно из наших изменений.
Обратите внимание, что если вы используете дочернюю тему, файл необходимо скопировать в ту же подпапку дочерней темы.
Также обратите внимание, что если в вашей теме уже есть файл yourtheme/woocommerce/loop/sale-flash.php то вполне вероятно, что он уже изменяет исходное поведение flash-продажи. В этом случае есть два решения:
- Перезапишите этот файл оригинальным файлом, который вы найдете в папке плагина, и продолжайте изменять его, следуя этому руководству.
- Попробуйте адаптировать этот учебник к вашим потребностям.
Давайте посмотрим на файл sale-flash.php :
|
1
2
3
4
5
|
<?php global $post, $product;
<?php if ( $product->is_on_sale() ) : ?>
<?php echo apply_filters( ‘woocommerce_sale_flash’, ‘<span class=»onsale»>’ . __( ‘Sale!’, ‘woocommerce’ ) . ‘
<?php endif;
|
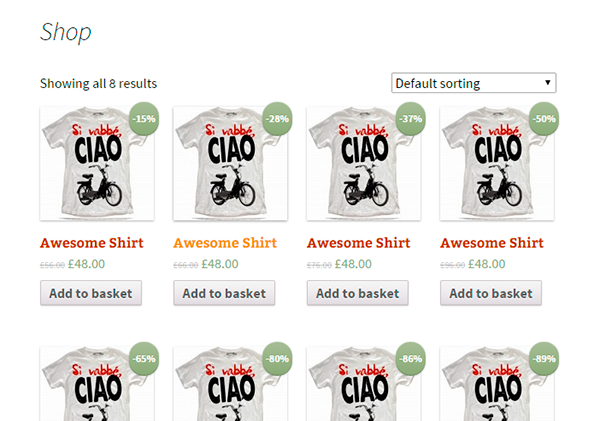
Код очень прост: он генерирует тег span с текстом « SALE » каждый раз, когда объект продается. Все, что нам нужно сделать, это внести следующие изменения в код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
<?php
if ( ! defined( ‘ABSPATH’ ) ) exit;
global $post, $product;
if ( ! $product->is_in_stock() ) return;
$sale_price = get_post_meta( $product->id, ‘_price’, true);
$regular_price = get_post_meta( $product->id, ‘_regular_price’, true);
if (empty($regular_price)){ //then this is a variable product
$available_variations = $product->get_available_variations();
$variation_id=$available_variations[0][‘variation_id’];
$variation= new WC_Product_Variation( $variation_id );
$regular_price = $variation ->regular_price;
$sale_price = $variation ->sale_price;
}
$sale = ceil(( ($regular_price — $sale_price) / $regular_price ) * 100);
?>
<?php if ( !empty( $regular_price ) && !empty( $sale_price ) && $regular_price > $sale_price ) : ?>
<?php echo
apply_filters( ‘woocommerce_sale_flash’, ‘<span class=»onsale»>-‘ . $sale . ‘%
?>
<?php endif;
|
Сводка кода
Первое, что нам нужно сделать, это рассчитать скидку, и для этого нам понадобится обычная цена и цена продажи . Для простых и сгруппированных продуктов мы можем получить эту информацию, просто используя два мета-поля: _price и _regular_price (см. строки 5 и 6).
Если полученная обычная цена пуста, то речь идет о переменном продукте, и в этом случае нам нужно будет сделать следующее:
- Получите идентификатор первого доступного варианта (строки 8 и 9).
- Загрузите вариант (строка 10).
- Извлеките необходимую нам информацию, обычную цену и цену продажи (строки 11 и 12).
На данный момент все, что нам нужно сделать, это применить простую формулу для расчета скидки, используя обычную цену и цену продажи. Чтобы упростить его, мы могли бы избежать использования десятичных дробей, округляя число до ближайшего целого числа, используя функцию ceil(num) , как в примере, который я только что показал вам, или укорачивая до ближайшего меньшего числа, используя floor(num) функция.

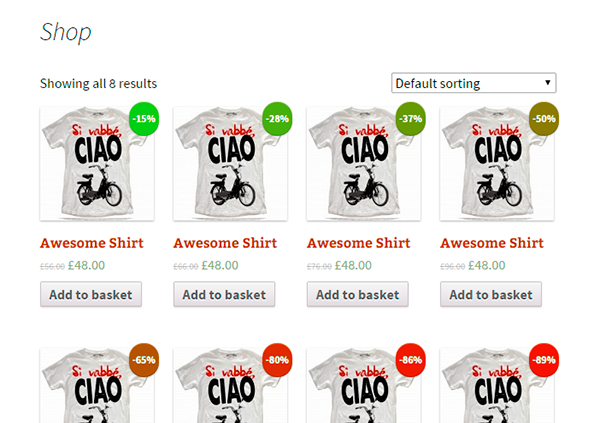
Изменение цвета Sale-Flash
Мы можем добавить немного цвета в наше решение, используя хроматическую шкалу для представления процента скидки. Зеленый — 0%, а красный — 100%.
Два цвета имеют следующий RGB коды:
- Красный: 255, 0, 0
- Зеленый: 0, 255, 0
С помощью этих простых формул мы можем добавить к красному каналу и взять из зеленого канала.
Синий канал остается неизменным; это всегда будет ноль.
-
R = (255 * sale) / 100 -
G = (255 * (100 - sale)) / 100 -
B = 0
Когда у нас есть красные и зеленые значения, мы можем изменить фон sale-flash , добавив правило непосредственно в тег span .
Полный код следующий:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<?php
if ( ! defined( ‘ABSPATH’ ) ) exit;
global $post, $product;
if ( ! $product->is_in_stock() ) return;
$sale_price = get_post_meta( $product->id, ‘_price’, true);
$regular_price = get_post_meta( $product->id, ‘_regular_price’, true);
if (empty($regular_price)){ //then this is a variable product
$available_variations = $product->get_available_variations();
$variation_id=$available_variations[0][‘variation_id’];
$variation= new WC_Product_Variation( $variation_id );
$regular_price = $variation ->regular_price;
$sale_price = $variation ->sale_price;
}
$sale = ceil(( ($regular_price — $sale_price) / $regular_price ) * 100);
?>
<?php if ( !empty( $regular_price ) && !empty( $sale_price ) && $regular_price > $sale_price ) : ?>
<?php
$R=floor((255*$sale)/100);
$G=floor((255*(100-$sale))/100);
$bg_style = ‘background:none;background-color: rgb(‘ . $R . ‘,’ . $G . ‘,0);’;
?>
<?php echo
apply_filters( ‘woocommerce_sale_flash’, ‘<span class=»onsale» style=»‘. $bg_style .'»>-‘ . $sale . ‘%
?>
<?php endif;
|
И результат:

Финальные заметки
Установка фона
Для тех, кто следит за вами, вы можете спросить, почему мы устанавливаем background:none прежде чем устанавливать background-color ?
В этом конкретном случае таблица стилей имела правило для background свойство, которое всегда имело приоритет над background-color . Правильный способ сделать это состоял бы в том, чтобы изменить таблицу стилей и переписать или отменить правило, которое устанавливает фон sale-flash .
Вообще говоря, вы должны выбрать свойства и правила стиля, которые вы хотите переопределить или изменить с помощью таких инструментов, как Firebug. Как только вы поймете, где и что изменить, вы должны постараться не использовать встроенные стили. Вместо этого попробуйте использовать внешнюю таблицу стилей.
А как насчет цвета фона?
В этом случае у нас есть исключение из правила . RGB код рассчитывается по очень простому алгоритму, и вы всегда можете изменить алгоритм, изменив несколько строк кода PHP вместо сотен CSS классы.
Вывод
На этом этапе настройка продажи вспышки сделана. Мы изменили шаблон, который выполняет визуализацию соответствующей метки.
Вместо того, чтобы изменять исходный файл, который находится в папке плагина, мы использовали копию в нашей папке темы, чтобы защитить изменения, которые мы только что сделали в случае обновления плагина.
Обычно это правило действует для всех файлов в папке с шаблонами плагина WooCommerce. Надеюсь, вы нашли этот урок полезным не только для улучшения поведения flash-продажи, но и для лучшего понимания работы некоторых механизмов WooCommerce.