WordPress построен для настройки. Он был создан таким образом, что каждый раздел настраивается. В этом уроке мы рассмотрим одну из самых мощных функций WordPress, известную как пользовательские типы записей, и то, как WordPress поднялся на новую высоту с появлением этой замечательной функции.
Ищете ярлык?
Если вы хотите быстро и легко создавать собственные типы записей, вы можете использовать популярный плагин WordPress Построитель типов постов на Envato Market, который позволяет создавать собственные типы записей, таксономии и шаблоны типов записей.
Создайте любой пользовательский тип поста, который вы можете себе представить, без написания кода. Все сделано без проблем с администратором WordPress, который шаг за шагом проведет вас через интуитивно понятный интерфейс перетаскивания. Работает на любом сайте WordPress.org с любой темой.

Что на самом деле являются пользовательскими типами записей?
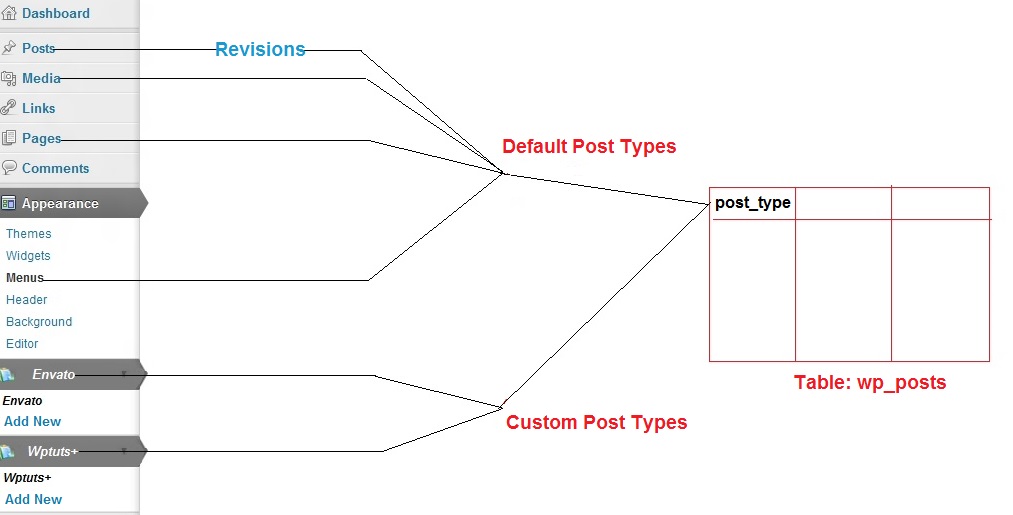
Предположим, вы хотите, чтобы в вашем блоге был отдельный раздел для обзоров фильмов. Используя пользовательские типы записей, вы можете создать новый тип элементов, таких как «Сообщения» и «Страницы», которые будут содержать другой набор данных. Он будет иметь новое меню администрирования, выделенные страницы редактирования, пользовательские таксономии и многие другие утилиты, необходимые для полноценной публикации.
Пользовательские типы сообщений — это новый набор административных параметров, отображаемых вместе с типами сообщений по умолчанию, такими как « Сообщения» , « Страницы» , « Вложения» и т. Д. Пользовательский тип сообщения может хранить информацию любого типа. Он имеет специальный редактор, медиа-загрузчик и использует существующую структуру таблиц WordPress для простоты управления данными. Основным преимуществом создания пользовательских типов записей с помощью WordPress API является то, что он хорошо сочетается с существующими темами и шаблонами. Пользовательские типы сообщений также оптимизированы для SEO из-за их изящных постоянных ссылок.

Зачем использовать пользовательские типы сообщений?
Пользовательские типы постов помогают нам хранить разные типы постов в разных корзинах. Это отделяет наши обычные посты от других. Достаточно просто!
Давайте создадим пользовательский плагин типа поста
Здесь мы создадим собственный плагин типа поста, который будет отображать обзоры любимых фильмов. Давайте начнем.
Шаг 1: Создать каталог плагинов WordPress
Откройте каталог плагинов WordPress и создайте новый каталог под названием Movie-Reviews .
Шаг 2: Создать файл PHP
Откройте каталог и создайте файл PHP с именем Movie-Reviews.php.
Шаг 3: Добавить заголовок
Откройте файл и добавьте соответствующий заголовок вверху.
|
01
02
03
04
05
06
07
08
09
10
11
|
<?php
/*
Plugin Name: Movie Reviews
Plugin URI: http://wp.tutsplus.com/
Description: Declares a plugin that will create a custom post type displaying movie reviews.
Version: 1.0
Author: Soumitra Chakraborty
Author URI: http://wp.tutsplus.com/
License: GPLv2
*/
?>
|
Шаг 4. Зарегистрируйте пользовательскую функцию
Перед закрытием команды PHP введите следующую строку кода для выполнения пользовательской функции create_movie_review на этапе инициализации каждый раз, когда создается страница.
|
1
|
add_action( ‘init’, ‘create_movie_review’ );
|
Шаг 5: Реализация функции
Обеспечить реализацию функции create_movie_review .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
function create_movie_review() {
register_post_type( ‘movie_reviews’,
array(
‘labels’ => array(
‘name’ => ‘Movie Reviews’,
‘singular_name’ => ‘Movie Review’,
‘add_new’ => ‘Add New’,
‘add_new_item’ => ‘Add New Movie Review’,
‘edit’ => ‘Edit’,
‘edit_item’ => ‘Edit Movie Review’,
‘new_item’ => ‘New Movie Review’,
‘view’ => ‘View’,
‘view_item’ => ‘View Movie Review’,
‘search_items’ => ‘Search Movie Reviews’,
‘not_found’ => ‘No Movie Reviews found’,
‘not_found_in_trash’ => ‘No Movie Reviews found in Trash’,
‘parent’ => ‘Parent Movie Review’
),
‘public’ => true,
‘menu_position’ => 15,
‘supports’ => array( ‘title’, ‘editor’, ‘comments’, ‘thumbnail’, ‘custom-fields’ ),
‘taxonomies’ => array( » ),
‘menu_icon’ => plugins_url( ‘images/image.png’, __FILE__ ),
‘has_archive’ => true
)
);
}
|
Функция register_post_type делает большую часть работы за нас. Как только он вызывается, он подготавливает среду WordPress для нового пользовательского типа записей, включая различные разделы в админке. Эта функция принимает два аргумента: первый представляет собой уникальное name пользовательского типа записи, а второй — массив, демонстрирующий свойства нового пользовательского типа записи. Здесь это еще один массив, содержащий различные метки, которые указывают текстовые строки, которые будут отображаться в различных разделах пользовательского типа записи, например, « name » отображает имя пользовательского типа записи на панели инструментов, « edit » и « view » отображаются в Кнопки редактирования и просмотра соответственно. Я думаю, что остальные говорят сами за себя.
В следующих аргументах:
-
'public' => trueопределяет видимость пользовательского типа записи как в панели администратора, так и во внешней части. -
'menu_position' => 15определяет позицию меню пользовательского типа записи. -
'supports' => array( 'title', 'editor', 'comments', 'thumbnail', 'custom-fields' )определяет особенности пользовательского типа записи, который должен отображаться. -
'taxonomies' => array( '' )создает пользовательские таксономии. Здесь это не определено. -
'menu_icon' => plugins_url( 'images/image.png', __FILE__ )отображает значок меню администратора. -
'has_archive' => trueвключает архивирование пользовательского типа записи.
Пожалуйста, посетите страницу WordPress Codex register_post_type для более подробной информации о различных аргументах, используемых в пользовательских типах записей.
Шаг 6: значок для пользовательского типа сообщения
Сохраните изображение значка 16×16 пикселей в текущей папке плагинов. Это требуется для пользовательского значка типа сообщения на панели инструментов.
Шаг 7: активировать плагин
Активируйте плагин, и все, у вас есть новый пользовательский тип публикации, в котором есть текстовый редактор, элементы управления публикациями и избранными изображениями, комментарии и редактор пользовательских полей.

Шаг 8: Добавить новый предмет
Нажмите на опцию Добавить новый, чтобы перейти к редактору пользовательских типов записей. Предоставьте название фильма, обзор и установите избранные изображения.
Шаг 9: Публикация
Опубликуйте сообщение и нажмите « Просмотр обзора фильма», чтобы просмотреть созданный обзор фильма в браузере.
Создание полей мета-бокса для пользовательских типов записей
Механизм метабокса использует встроенную систему метабоксов WordPress и помогает добавлять поля, необходимые специально для пользовательских типов записей, не требуя пользовательских полей по умолчанию в редакторе.
Шаг 1. Регистрация пользовательской функции
Откройте файл Movie-Reviews.php и добавьте следующий код перед конечным тегом PHP. Здесь регистрируется функция, которая вызывается при посещении интерфейса администратора WordPress.
|
1
|
add_action( ‘admin_init’, ‘my_admin’ );
|
Шаг 2: Реализация пользовательской функции
Добавьте реализацию функции my_admin которая регистрирует мета-блок и связывает его с пользовательским типом записи movie_reviews .
|
1
2
3
4
5
6
7
|
function my_admin() {
add_meta_box( ‘movie_review_meta_box’,
‘Movie Review Details’,
‘display_movie_review_meta_box’,
‘movie_reviews’, ‘normal’, ‘high’
);
}
|
Здесь add_meta_box — это функция, используемая для добавления мета-блоков в пользовательские типы add_meta_box . Объяснение данных атрибутов:
-
movie_review_meta_box— обязательный атрибут HTMLid -
Movie Review Details— это текст, видимый в заголовке раздела мета-поля -
display_movie_review_meta_box— это обратный вызов, который отображает содержимое мета-блока -
movie_reviews— это имя пользовательского типа сообщения, в котором будет отображаться мета-поле. -
normalопределяет часть страницы, где должен отображаться раздел экрана редактирования -
highопределяет приоритет в контексте, где должны отображаться поля
Шаг 3: Реализация функции display_movie_review_meta_box
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<?php
function display_movie_review_meta_box( $movie_review ) {
// Retrieve current name of the Director and Movie Rating based on review ID
$movie_director = esc_html( get_post_meta( $movie_review->ID, ‘movie_director’, true ) );
$movie_rating = intval( get_post_meta( $movie_review->ID, ‘movie_rating’, true ) );
?>
<table>
<tr>
<td style=»width: 100%»>Movie Director</td>
<td><input type=»text» size=»80″ name=»movie_review_director_name» value=»<?php echo $movie_director; ?>» /></td>
</tr>
<tr>
<td style=»width: 150px»>Movie Rating</td>
<td>
<select style=»width: 100px» name=»movie_review_rating»>
<?php
// Generate all items of drop-down list
for ( $rating = 5; $rating >= 1; $rating — ) {
?>
<option value=»<?php echo $rating; ?>» <?php echo selected( $rating, $movie_rating );
<?php echo $rating;
</select>
</td>
</tr>
</table>
<?php
}
?>
|
Этот код отображает содержимое мета-блока. Здесь мы использовали переменную объекта, которая содержит информацию о каждом из обзоров фильмов, отображаемых в редакторе. Используя этот объект, мы получили идентификатор поста и использовали его для запроса к базе данных, чтобы получить имя и рейтинг связанного директора, которые, в свою очередь, отображают поля на экране. Когда добавляется новая запись, get_post_meta возвращает пустую строку, что приводит к отображению пустых полей в мета-поле.
Шаг 4: Регистрация функции сохранения сообщения
|
1
|
add_action( ‘save_post’, ‘add_movie_review_fields’, 10, 2 );
|
Эта функция вызывается, когда сообщения сохраняются в базе данных.
Шаг 5: Реализация функции add_movie_review_fields
|
01
02
03
04
05
06
07
08
09
10
11
12
|
function add_movie_review_fields( $movie_review_id, $movie_review ) {
// Check post type for movie reviews
if ( $movie_review->post_type == ‘movie_reviews’ ) {
// Store data in post meta table if present in post data
if ( isset( $_POST[‘movie_review_director_name’] ) && $_POST[‘movie_review_director_name’] != » ) {
update_post_meta( $movie_review_id, ‘movie_director’, $_POST[‘movie_review_director_name’] );
}
if ( isset( $_POST[‘movie_review_rating’] ) && $_POST[‘movie_review_rating’] != » ) {
update_post_meta( $movie_review_id, ‘movie_rating’, $_POST[‘movie_review_rating’] );
}
}
}
|
Эта функция выполняется, когда сообщения сохраняются или удаляются из панели администратора. Здесь, после проверки типа полученных данных поста, если это пользовательский тип поста, он снова проверяет, были ли присвоены значения элементам мета-блока, а затем, наконец, сохраняет значения в этих полях.
Шаг 6. Отключение опции пользовательских полей по умолчанию
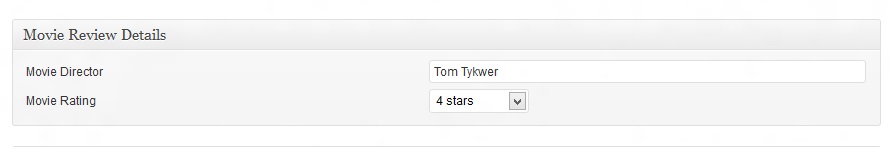
При создании пользовательского типа записи мы определили функцию create_movie_review . Удалите элемент custom-fields из массива support, поскольку это больше не требуется. Теперь, если вы сохраните файл и откроете редактор рецензий на фильмы , вы заметите два поля в мета-боксе: « Автор фильма» и «Рейтинг фильма» . Точно так же вы можете добавить и другие элементы.

Создание пользовательского шаблона, предназначенного для пользовательских типов записей
Правильный способ отображения пользовательских типов записей — использование пользовательских шаблонов для каждого из пользовательских типов записей. Здесь мы создадим шаблон, который отображает все обзоры фильмов, введенные с использованием пользовательского типа публикации обзора фильмов .
Шаг 1: Зарегистрируйте функцию для форсирования выделенного шаблона
Откройте файл Movie-Reviews.php и добавьте следующий код перед конечным тегом PHP. Здесь регистрируется функция, которая вызывается при посещении интерфейса администратора WordPress.
|
1
|
add_filter( ‘template_include’, ‘include_template_function’, 1 );
|
Шаг 2: Реализация функции
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
function include_template_function( $template_path ) {
if ( get_post_type() == ‘movie_reviews’ ) {
if ( is_single() ) {
// checks if the file exists in the theme first,
// otherwise serve the file from the plugin
if ( $theme_file = locate_template( array ( ‘single-movie_reviews.php’ ) ) ) {
$template_path = $theme_file;
} else {
$template_path = plugin_dir_path( __FILE__ ) .
}
}
}
return $template_path;
}
|
Здесь код ищет шаблон типа single- (post-type-name) .php в каталоге текущей темы. Если он не найден, он смотрит в каталог плагинов для шаблона, который мы поставляем как часть плагина. Хук template_include использовался для изменения поведения по умолчанию и применения определенного шаблона.
Шаг 3: Создайте файл шаблона одной страницы
После сохранения ранее открытого файла плагина создайте другой файл PHP с именем single-movie_reviews.php и вставьте в него следующий код.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
<?php
/*Template Name: New Template
*/
get_header();
<div id=»primary»>
<div id=»content» role=»main»>
<?php
$mypost = array( ‘post_type’ => ‘movie_reviews’, );
$loop = new WP_Query( $mypost );
?>
<?php while ( $loop->have_posts() ) : $loop->the_post();?>
<article id=»post-<?php the_ID(); ?>» <?php post_class();
<header class=»entry-header»>
<!— Display featured image in right-aligned floating div —>
<div style=»float: right; margin: 10px»>
<?php the_post_thumbnail( array( 100, 100 ) );
</div>
<!— Display Title and Author Name —>
<strong>Title: </strong><?php the_title();
<strong>Director: </strong>
<?php echo esc_html( get_post_meta( get_the_ID(), ‘movie_director’, true ) );
<br />
<!— Display yellow stars based on rating —>
<strong>Rating: </strong>
<?php
$nb_stars = intval( get_post_meta( get_the_ID(), ‘movie_rating’, true ) );
for ( $star_counter = 1; $star_counter <= 5; $star_counter++ ) {
if ( $star_counter <= $nb_stars ) {
echo ‘<img src=»‘ . plugins_url( ‘Movie-Reviews/images/icon.png’ ) . ‘» />’;
} else {
echo ‘<img src=»‘ . plugins_url( ‘Movie-Reviews/images/grey.png’ ). ‘» />’;
}
}
?>
</header>
<!— Display movie review contents —>
<div class=»entry-content»><?php the_content();
</article>
<?php endwhile;
</div>
</div>
<?php wp_reset_query();
<?php get_footer();
|
Здесь мы создали базовый шаблон страницы, используя цикл. Функция query_posts извлекает пользовательские элементы типа query_posts и отображает их с помощью цикла. Конечно, это просто базовый цикл, и вы можете играть с ним, как хотите. Вы также можете использовать надлежащие стили CSS для соответствующего форматирования элементов.
Шаг 4: Изображения
Вам необходимо сохранить два изображения значков звездочек 32×32 пикселей в папке плагинов. Назовите их icon.png и grey.png соответственно. Вот и все, теперь обзоры фильмов отображаются на одной странице, отсортированной по дате.

В следующем уроке я расскажу о дополнительных функциях пользовательских типов сообщений, таких как создание архивированной страницы, создание пользовательских таксономий, пользовательских столбцов и т. Д. Пожалуйста, не стесняйтесь вносить ценные предложения.
И не забывайте, что если у вас возникли проблемы с выполнением этого вручную, вы можете рассмотреть простое решение для плагинов .
Или, если вам нужна помощь по любому аспекту WordPress, попробуйте заказать недорогие услуги поддержки WordPress в Envato Studio. Вот несколько примеров:
1. Сессия удаленной поддержки (максимум 1 час)
Получите час специальной индивидуальной помощи от эксперта WordPress. Всего за 50 долларов вы можете быстро и легко решить широкий спектр проблем.

2. Экспресс обновления WordPress, тем или плагинов до последней версии
Этот сервис обеспечит вам спокойствие при обновлении ваших тем или плагинов до последней версии. Вы получите надежную поддержку для всех видов различных тем и плагинов, так что вы можете быть уверены, что ваш сайт будет работать без сбоев.

3. Премиум восстановление WordPress (сломанный сайт)
У вас есть сломанный сайт WordPress? Этот опытный разработчик WordPress своевременно восстановит ваш сайт, исправив все виды проблем, включая:
- Исправить «белый экран смерти».
- Исправить ошибки подключения к базе данных.
- Исправить ошибки PHP (например, ограничения памяти).
- Восстановление сайтов из старых резервных копий.
- Исправить ошибки обновления.
- Чистые сайты (вредоносные программы / вирусы).

4. WordPress Consulting
После многих лет работы с WordPress британский разработчик Райан Картер стал экспертом по CMS. Если вам нужен совет о том, как лучше всего добиться успеха в WordPress, вы можете забронировать час Райана, чтобы поделиться снимками экрана и обсудить свои цели и способы их достижения.
