Итак, мы находимся на восьмом и последнем этапе нашего квеста о том, как попасть на сайт WordPress. Я надеюсь, что теперь вы чувствуете себя намного комфортнее, играя с собственными сайтами. Одна из замечательных вещей, которые я нашел в WordPress, — это огромное количество вещей, которые вы можете сделать с ним, как только вы начнете знакомиться с тем, как все складывается вместе.
В сегодняшнем уроке мы рассмотрим последний загадочный файл нашей темы, который вы часто будете видеть в ловушках; тот, в который вы, возможно, уже вставили фрагменты кода, не зная, почему или почему. Сегодня мы будем возиться с шаблоном функций ( functions.php ).
Для углубленного обсуждения этого загадочного документа вы не можете пройти мимо того, что обсуждается в Кодексе , но вкратце, файл «Функции» — это средство, с помощью которого мы можем изменить функциональность по умолчанию на некоторых наших сайтах. Используя этот файл, мы также можем расширить функциональность сайта. Это довольно мощный инструмент, и сегодня мы рассмотрим лишь несколько способов его использования для расширения нашего тестового веб-сайта.
Прежде чем мы начнем
Тебе понадобиться:
- FTP доступ к вашему сайту
- Ваше программное обеспечение для редактирования текста
- Изображение favicon размером 32×32 пикселей, сохраненное в формате .ico, с именем favicon.ico.
Что мы будем делать
- Добавление в код отслеживания Google Analytics (вы можете использовать плагин для этого, но мы используем это в качестве примера)
- Добавление в избранное на ваш сайт
Прежде чем мы продолжим, мы должны немного рассказать о том, как файл функций ведет себя в контексте вашей дочерней темы. Это немного отличается от других шаблонов, с которыми мы работали.
В дочерней теме вместо того, чтобы заменять функциональность соответствующего файла в родительской теме, как мы делали в нашем предыдущем уроке, functions.php добавляет или расширяет функциональность родителя. Он не заменит его, что, если вы помните, так ведут себя другие шаблоны в дочерней теме.
Итак, когда наша страница вызывается, и сервер делает свое волшебство, собирая все шаблоны вместе, он ищет функции в дочерней теме, выполняет их, а затем ищет родительский элемент и выполняет эти функции.
Во-вторых, файл функций также является файлом PHP, и функции, которые мы вставляем / пишем, будут включать код PHP, а также, возможно, некоторый HTML. Так что они помогают нам завоевать популярность у нас! (высокие пятерки со всех сторон!)
Давайте углубимся в это.
Добавление кода отслеживания Google Analytics
Сразу скажу, что нет ничего плохого в добавлении кода аналитики с помощью плагина. Фактически, большинство плагинов, которые предлагают эту функциональность, (по сути) не будут сильно отличаться от этого процесса, они просто убирают код из файла плагина. Тем не менее, это полезная и не слишком сложная иллюстрация для целей этого упражнения. Итак, давайте посмотрим.
1. Создание файла наших функций
Шаг 1. Откройте ваш FTP-клиент и перейдите в каталог дочерней темы .
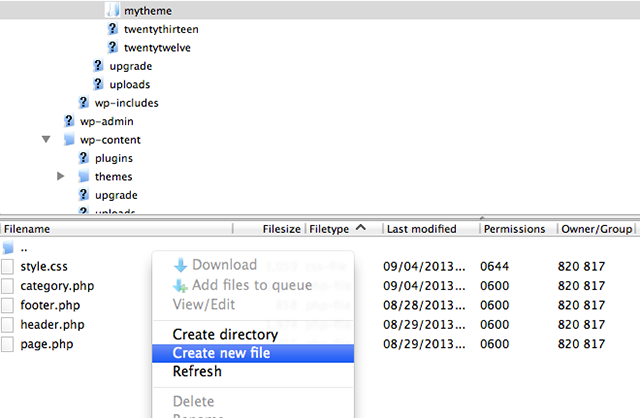
Шаг 2. В списке файлов на удаленном сервере щелкните правой кнопкой мыши и выберите « Создать новый файл» .

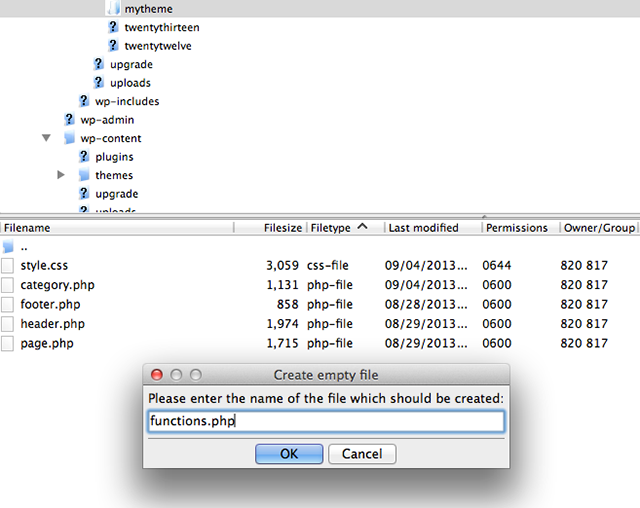
Шаг 3. Введите имя вашего файла функций как functions.php и нажмите ОК .

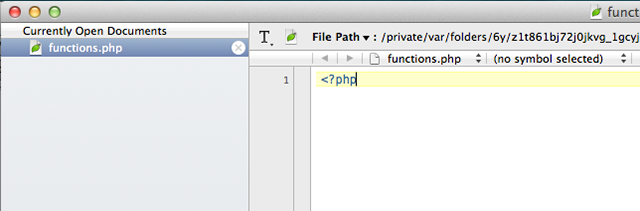
Шаг 4. Откройте новый файл functions.php в текстовом редакторе.
Шаг 5. На этом этапе нам нужно настроить файл так, чтобы наш сервер распознал его как файл PHP. Поэтому добавьте открывающий тег PHP, например <?php , в начале вашего файла.

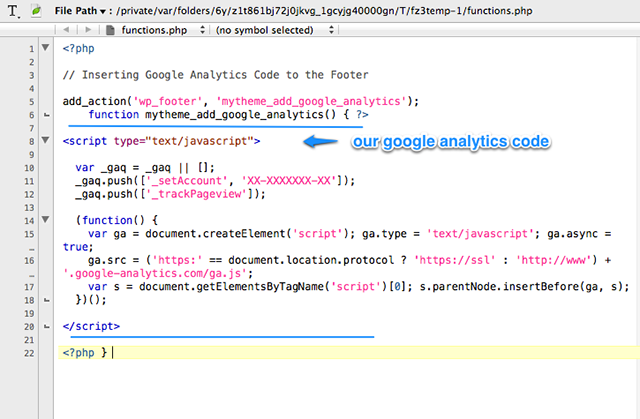
Шаг 6. Теперь мы готовы вставить некоторый код в наш functions.php .
Вот код, который мы вставим, и ниже это объяснение того, на что мы смотрим:
|
01
02
03
04
05
06
07
08
09
10
11
|
<?php
// Inserting Google Analytics Code to the Footer
add_action( ‘wp_footer’, ‘mytheme_add_google_analytics’ );
function mytheme_add_google_analytics() {
?>
<!— Where we’ll put the Google Analytics code that we get from google… —>
<?php
}
?>
|
Хорошо, давайте разберемся.
|
1
|
// Inserting Google Analytics Code to the Footer
|
В строке 1 у нас есть предложение, начинающееся с двух // знаков. Это комментарий, который ничего не делает программно, он просто предназначен для информации о человеке, редактирующем файл. Форматирование его с помощью косой черты — это быстрый способ закомментировать одну строку кода PHP. Если мы /* comment here */ целый блок, который пересекает более одной строки, мы будем использовать обычный /* comment here */ метки, которые мы также используем в CSS. Хорошей практикой является добавление комментариев в виде заметок при написании кода, чтобы вы могли быть в курсе того, где вы находитесь и чем занимались.
|
1
|
add_action( ‘wp_footer’, ‘mytheme_add_googleanalytics’ );
|
В строке 4 у нас есть немного сложный код, начинающийся с add_action .
add_action — это функция PHP, которая связывает действия с местами в коде, называемыми хуками. Мы можем найти целую кучу фрагментов кода в Интернете, которые фактически являются функциями PHP для добавления или удаления функциональности для различных хуков в нашем коде. В этом случае мы используем это add action add, чтобы добавить функцию wp_footer ловушку wp_footer .
|
1
|
function mytheme_add_googleanalytics() {
|
Строка 5 фактически определяет и открывает функцию mytheme_add_google_analytics :
|
1
|
<!— Where we’ll put the Google Analytics code that we get from google… —>
|
и от линии 7, которая следует, является тяжелой подъемной частью, которая фактически там, где мы обеспечим функциональность. На данный момент это всего лишь комментарий HTML (<- здесь комментарий ->), мы исправим это в ближайшее время.
Наконец, в строке 9 мы закрываем функцию с помощью фигурных скобок (обратите внимание, как нам пришлось пересчитать <?php . Это потому, что код, который мы вставляем, в действительности является HTML, и оба языка работают в тандеме, а не в толчке Итак, нам пришлось закрыть тег PHP с ?> после { скобок в строке 5, затем вставить наш код (мы сделаем это на следующем шаге) и затем заново открыть тег PHP в строке 8 перед тем, как мы пишем больше функций в наш файл.
|
1
2
3
4
|
<?php
}
?>
|
Шаг 7. Теперь пришло время войти в свой аккаунт Google Analytics и получить код для встраивания. Я подожду здесь, пока ты это сделаешь …
…
Шаг 8. Теперь идите и вставьте это в строку 7 поверх нашего HTML-комментария.

Шаг 9. Теперь сохраните ваш файл и загрузите его на свой сервер.
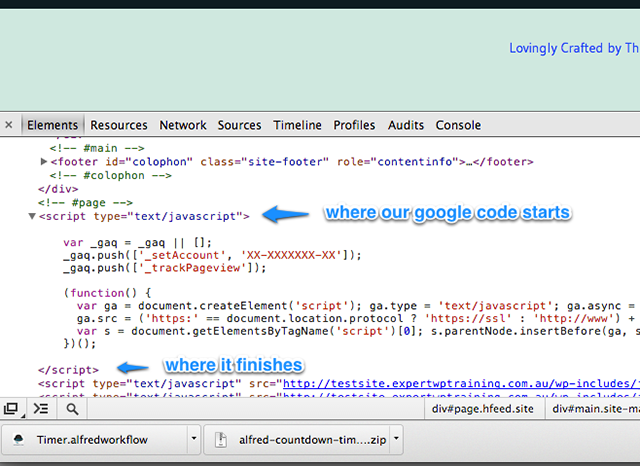
Вы должны быть в состоянии проверить код вашей страницы и увидеть, что код счастливо сидит внизу вашего исходного кода:

Добавить Favicon на ваш сайт
Вы знаете, что такое значок, верно? Если вам нужен переподготовка, отправляйтесь в Кодекс за дополнительной информацией . Короче говоря, это маленькая иконка, которую вы часто видите, отображая логотип или пользовательское изображение на вкладках браузера или когда ссылка на ваш сайт сохраняется в виде закладки.
Шаг 1. Создайте файл favicon.ico в своем любимом программном обеспечении для редактирования изображений.
Шаг 2. Загрузите ваш favicon в каталог вашей темы (ваша дочерняя тема) через FTP.
Шаг 3. Вставьте следующий код в ваш файл functions.php :
|
1
2
3
4
5
6
7
8
9
|
// Add a Favicon to the Site
add_action( ‘wp_head’, ‘mytheme_add_favicon’ );
function mytheme_add_favicon() {
echo ‘<link rel=»Shortcut Icon» type=»image/x-icon» href=»‘ . get_stylesheet_directory_uri() . ‘/favicon.ico» />’;
}
|
Шаг 4. Сохраните файл и загрузите его обратно на свой сервер.
Описав, что происходит в функции WordPress ранее, вы должны довольно просто понять, что происходит в этой следующей функции. Во-первых, давайте посмотрим на код …
Для начала в строке 4 мы видим, что мы создаем еще одну функцию add_action . Хук, на который мы wp_head наш код, это wp_head (поэтому, в отличие от предыдущего хука, мы добавляем его в верхний колонтитул нашего сайта, а не в нижний колонтитул), а имя нашей функции — mytheme_add_favicon .
Примечание о функциях именования:
Возможно, вы заметили, что в обоих этих случаях я назвал функции, начиная с нашей пользовательской темы имени mytheme_ и заканчивая описанием того, что делает наша функция, например, add_favicon . Причина этого двоякая:
- Это позволяет сразу увидеть, чего именно должен достичь наш код, и …
- Это исключает риск использования имен функций, которые уже существуют в нашей родительской теме или в самом WordPress, и, таким образом, снижает риск разрушения нашей темы.
В любом случае, если у вас есть файл favicon.ico в каталоге вашей темы, приведенный выше код должен работать «из коробки», но для пояснения:
- В строке 8 мы говорим нашей теме вставить строку HTML в
headнашего сайта. Это говорит браузеру, где найти favicon.ico . - Немного PHP в этой строке (
get_stylesheet_directory_uri()вставляет путь к нашему файлу в каталоге темы.
Предполагая, что весь код верен, и файл находится в каталоге темы, браузер, в свою очередь, отобразит этот значок для нашего сайта в углу наших вкладок и в других подобных местах, где обычно отображается значок.

Возможно, вы заметили, что в этом примере нам не нужно было закрывать и открывать теги PHP, как мы это делали в шагах 7 и 8 предыдущего примера. Это связано с тем, что во втором примере код, который мы использовали, представляет собой PHP от начала до конца, и хотя он включает в себя биты HTML, он не является отдельным HTML, потому что PHP создает часть строки URL. Когда вы познакомитесь с подобными функциями и научитесь создавать функции самостоятельно, вы поймете разницу, но эта мысль просто даст вам понять, что код верен, на тот случай, если вы хотите добавить в тегах <?php и / или ?> в этом примере также в фигурных скобках!
Вывод
Как только вы начнете понимать всю мощь файла functions.php, вы не сможете его остановить, это средство для выполнения самых разных задач и добавления некоторых замечательных и мощных функций на ваш сайт. Поэтому в следующий раз, когда вы будете добавлять учебник или фрагмент, который вы читаете, в ваш файл functions.php , вы теперь сможете уверенно добавлять и контролировать все области своего сайта!