В прошлой статье мы создали очень простую тему, включающую настройщик тем, чтобы мы могли видеть, как она выглядит в контексте панели инструментов WordPress.
После работы с предоставленными опциями легко увидеть, насколько мощной может быть эта конкретная функция. Вообще говоря, эта единственная функция может позволить нам отвлечь пользователей от сложных страниц опций и позволить им видеть результат своих изменений, как только они их сделают, без необходимости перепрыгивать назад и вперед между приборной панелью и общедоступной стороной сайт.
И как бы ни было интересно начать писать код, чтобы воплотить в жизнь новые функции, важно понять, с чем мы работаем, прежде чем мы действительно начнем работать с ним, верно?
Итак, в этой статье мы собираемся провести обзор того, что входит в работу с настройщиком тем WordPress. Когда вы закончите эту статью, у вас должно быть четкое представление о настройщике тем и о том, как начать вводить собственные настройки в существующие разделы, создавать новые разделы, а также некоторые из доступных нам встроенных элементов управления. использовать в нашей работе.
Компоненты Theme Customizer
Короче говоря, есть три компонента, которые входят в создание интерфейса Theme Customizer. Эти:
- Разделы
- управления
- настройки
Мы рассмотрим каждую из этих подробностей в одно мгновение, но важно понимать, что это не полностью отличается от API настроек.
На самом деле, я рекомендую вернуться и прочесть эту серию, особенно если вы собираетесь ввести Theme Customizer в тему, которая использует API настроек.
Я упоминаю об этом, потому что, как только мы начнем рассматривать настройщик тем, мы рассмотрим некоторую информацию, которая показывает, как можно связать настройщик тем с существующими параметрами.
С другой стороны, если вы не используете API настроек — не беспокойтесь! Theme Customizer позаботится о сериализации всех параметров для вас, так что вы сможете получить их программно в любом месте вашей темы.

Но прежде чем обсуждать что-либо из этого, давайте поговорим о компонентах Theme Customizer.
Разделы
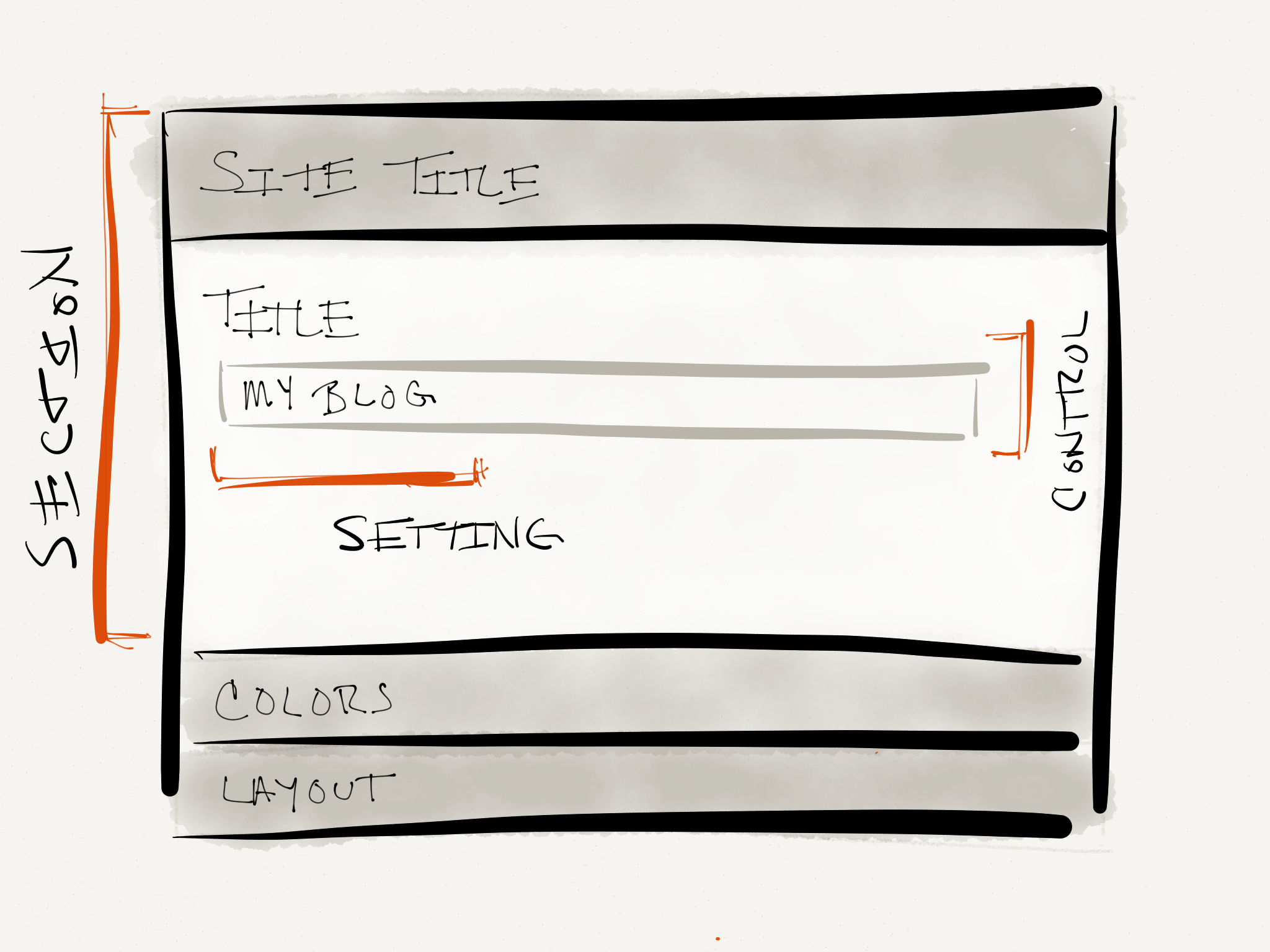
Обратите внимание, что на иллюстрации выше у нас есть три разных раздела, один из которых расширен:
- Заголовок сайта
- Цвета
- раскладка
Очевидно, что ваш пробег может варьироваться в зависимости от того, как настроена ваша тема или как вы ее строите. Но дело в том, что разделы состоят из элементов управления и настроек, о которых мы поговорим подробнее подробнее.
Возможно, самое важное, что нужно отметить при добавлении настроек в разделы, это то, что WordPress на самом деле имеет несколько разделов, которые он уже предоставляет. Например:
-
title_tagline— этот раздел используется для хранения заголовка сайта и слогана (иногда его называют именем блога или описанием). -
colors— это раздел, в котором хранятся настройки для определенных элементов управления, связанные с настройками цвета текста, цветов ссылок и т. д. -
header_image— используется для удержания элементов управления, отвечающих за разрешение пользователям указывать изображение заголовка. -
background_image— этот раздел используется для удержания элементов управления, отвечающих за настройку фонового изображения. -
nav— это раздел, который даст пользователям возможность настраивать свои меню. -
static_front_page— предоставляет пользователям опции, необходимые для установки статической главной страницы или страницы блога, когда это необходимо.
Хотя вполне возможно — и обычно — создавать свои собственные разделы (что мы будем делать позже в этой серии), я упоминаю их здесь, чтобы, когда придет время начинать вводить Настройки, вы не изобретаете колесо тот, который уже предоставлен.
Пример: допустим, вы хотите ввести функцию, позволяющую пользователям изменять цвета ссылок в своем блоге. Имеет смысл поместить это в уже предоставленный раздел цветов , а не, скажем, создать свой собственный раздел.
Все дело в том, чтобы знать, когда использовать то, что предоставляется, а когда создавать то, что вам нужно, уникальное для вашего блога.
управления
Проще говоря, «контроль» — это более или менее причудливое слово для элемента HTML, которое позволяет пользователю манипулировать чем-либо в блоге. Это может быть что угодно — от элемента ввода до текстовой области или флажка — до палитры цветов.
WordPress дает вам возможность легко использовать любой из наиболее распространенных элементов управления HTML, а также создавать свои собственные элементы управления (что выходит за рамки данной статьи).
Что касается элементов управления в общей системе Theme Customizer, элементы управления представляют значение параметра и принадлежат одному разделу.
Например, взглянув на рисунок выше, вы заметите, что у нас есть элемент управления вводом текста. Этот элемент управления отвечает за представление значения параметра заголовка и относится к разделу «Заголовок сайта».
Достаточно просто, правда?
настройки
Наконец, настройки синонимичны с опциями — короче говоря, это значения, которые пользователи изменяют или изменяют всякий раз, когда пытаются внести изменения в свой блог.
В случае, если неясно, обратите внимание, что настройки представлены элементом управления и могут принадлежать только одному разделу (поскольку элементы управления могут принадлежать только одному разделу).
Теперь вот где это может быть несколько сложнее, особенно если вы работаете с существующим API настроек или запускаете тему с нуля с помощью Theme Customizer.
По умолчанию theme_mod использует функции theme_mod для хранения всех значений темы в одной строке базы данных. Вы можете прочитать больше о get_theme_mod и set_theme_mod в соответствующих статьях Кодекса.
В общем, обратите внимание, что все записи theme_mod хранятся в таблице wp_options в theme_mods_{theme-name} ключа theme_mods_{theme-name} . Это означает, что вы можете легко найти сериализованные параметры, используя интерфейс базы данных или запустив SQL-запрос.
Например, предположим, что мы используем наш пример Theme Customizer Example, который мы начали создавать на последнем уроке. Чтобы просмотреть значения параметров, сохраненные для этой темы, вы можете выполнить следующий запрос:
|
1
2
|
SELECT * FROM wp_options
WHERE option_name = ‘theme_mods_theme-customizer-example’
|
Или, опять же, вы можете просматривать с помощью интерфейса базы данных.
Если, с другой стороны, вы собираетесь представить Theme Customizer с опциями, которые уже используются API настроек, очень легко интегрировать их и в настройщик. Основное отличие состоит в том, что вместо theme_mod вы будете использовать API параметров, поэтому все данные будут по-прежнему храниться в таблице wp_options , но будут получены с помощью get_option .
Хорошая вещь об этом состоит в том, что все настройки содержатся в одной строке в базе данных, и что вы можете получить значения, основываясь на их ключе, используя get_theme_mod .
Положил все это вместе
Я размышлял над тем, как показать, как все это сочетается в этой статье, но я не хотел рисковать, включив в эту статью слишком много информации. Поэтому я хотел заложить основу для трех компонентов настройщика тем WordPress, чтобы у нас была четкая терминология и определения, когда мы начинаем писать код.
В конце концов, как мы можем эффективно понять код, который мы пишем, если мы даже не уверены, каковы некоторые термины? Опять же, это, вероятно, будет иметь больше смысла в контексте некоторого примера кода.
Следующий…
Для этого на следующем уроке мы рассмотрим, как именно реализовать наш собственный раздел, элемент управления и настройки в настройщике тем.
Мы также рассмотрим различные доступные нам транспортные методы, которые в основном показывают, как обновления показываются пользователю. В любом случае, это не слишком сложно, но мы рассмотрим все вышеперечисленное на практике в следующей статье.
Так что, если вы еще не освоили серию, сейчас самое время начать писать много кода в следующих статьях.