К настоящему моменту мы рассмотрели, что такое Theme Customizer, как он работает и какие компоненты уникальны для него. Мы даже обсудили, как опции сериализуются в базу данных, чтобы мы могли получить их позже при использовании нашей темы.
Для этого нам пора начать делать свою собственную работу с настройщиком тем. В этой статье мы рассмотрим транспорты, их работу и разницу в двух основных методах.
Кроме того, мы собираемся ввести наш собственный элемент управления в один из существующих разделов WordPress и посмотреть, как он работает с различными моделями транспорта.
Все о транспорте
Прежде чем мы приступим к написанию какого-либо кода, еще одна концепция, с которой нам необходимо ознакомиться, это концепция transport s. По сути, именно так Theme Customizer отправляет данные в тему для отображения изменений.
Существует два способа передачи данных:
-
refresh— это метод по умолчанию. Используя этот метод, когда пользователь вносит изменение в настройку в настройщике тем, рамка, отображающая тему, будет буквально обновляться перед отображением изменения. -
postMessage— этот метод должен быть явно указан, но он обеспечивает гораздо более расширенный пользовательский опыт. При использовании этого метода будет сделан асинхронный запрос, и внешний вид темы будет обновлен с учетом настроек пользователя без перезагрузки страницы.
Достаточно простая концепция, верно?
В этой статье мы собираемся реализовать две версии наших новых настроек настройки тем. Во-первых, мы собираемся работать с введением настройки, которая использует транспорт refresh . После этого мы улучшим настройку, чтобы она использовала транспорт postMessage .
В конце статьи я сошлюсь на обе версии кода, чтобы у вас было что-то, что вы можете загрузить и установить на свой локальный компьютер, а не просто ссылаться на эту статью.
Итак, с этим сказал, давайте начнем.
Реализация нашей новой настройки
В этой статье мы собираемся представить настройку, которая позволит пользователям изменять цвет всех якорей, существующих в их теме. Редко, когда нам, вероятно, понадобится универсально изменить цвет якорей на сайте, но реализация этого конкретного параметра научит следующему:
- Как внедрить новую настройку в существующий раздел
- Как работать с
WP_Customize_Color_Control - Как работать с методом транспорта
refreshи как работать с методом транспортаpostMessage
Очевидно, есть много оснований для покрытия.
Добавление нашего крючка
Для начала давайте добавим привязку к нашему шаблону index.php, чтобы у нас было что-то, что нужно на самом деле раскрасить. Это легкое изменение. Просто убедитесь, что ваш шаблон index.php содержит это:
|
1
2
3
|
<div id=»content»>
This is the content.
</div><!— /#content —>
|
Далее нам нужно ввести функцию, которая подключается к действию customize_register :
|
1
2
3
4
|
function tcx_register_theme_customizer( $wp_customize ) {
// More to come…
}
add_action( ‘customize_register’, ‘tcx_register_theme_customizer’ );
|
Здесь мы определили функцию, которая будет использоваться для введения нашей новой настройки. Обратите внимание, что наиболее важной особенностью этой функции является то, что она принимает единственный параметр — wp_customize — который позволяет нам добавлять наши разделы, настройки и элементы управления в настройщик тем.
Напомним, в прошлой статье мы упоминали, что WordPress предоставляет несколько разделов, поэтому нам не нужно добавлять свои собственные. В этом случае мы воспользуемся секцией предопределенных colors .
Реализация настройки
В контексте функции tcx_register_theme_customizer добавьте следующий блок кода:
|
1
2
3
4
5
6
|
$wp_customize->add_setting(
‘tcx_link_color’,
array(
‘default’ => ‘#000000’
)
);
|
Это говорит о том, что мы вводим новую настройку в настройщик с идентификатором tcx_link_color и цвет по умолчанию будет черный.
Это вступит в игру, когда мы реализуем палитру цветов. Итак, давайте продолжим и сделаем это сейчас. Сразу после вышеприведенного блока кода добавьте в свою функцию следующий блок:
|
01
02
03
04
05
06
07
08
09
10
11
|
$wp_customize->add_control(
new WP_Customize_Color_Control(
$wp_customize,
‘link_color’,
array(
‘label’ => __( ‘Link Color’, ‘tcx’ ),
‘section’ => ‘colors’,
‘settings’ => ‘tcx_link_color’
)
)
);
|
Это введет элемент управления выбора colors раздел colors . Он добавит интернационализированную метку с надписью «Link Color» и привязывает себя к параметру tcx_link_color который мы определили в первом блоке кода выше.
Окончательная версия функции должна выглядеть так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
function tcx_register_theme_customizer( $wp_customize ) {
$wp_customize->add_setting(
‘tcx_link_color’,
array(
‘default’ => ‘#000000’
)
);
$wp_customize->add_control(
new WP_Customize_Color_Control(
$wp_customize,
‘link_color’,
array(
‘label’ => __( ‘Link Color’, ‘tcx’ ),
‘section’ => ‘colors’,
‘settings’ => ‘tcx_link_color’
)
)
);
}
add_action( ‘customize_register’, ‘tcx_register_theme_customizer’ );
|
Демонстрация контроля
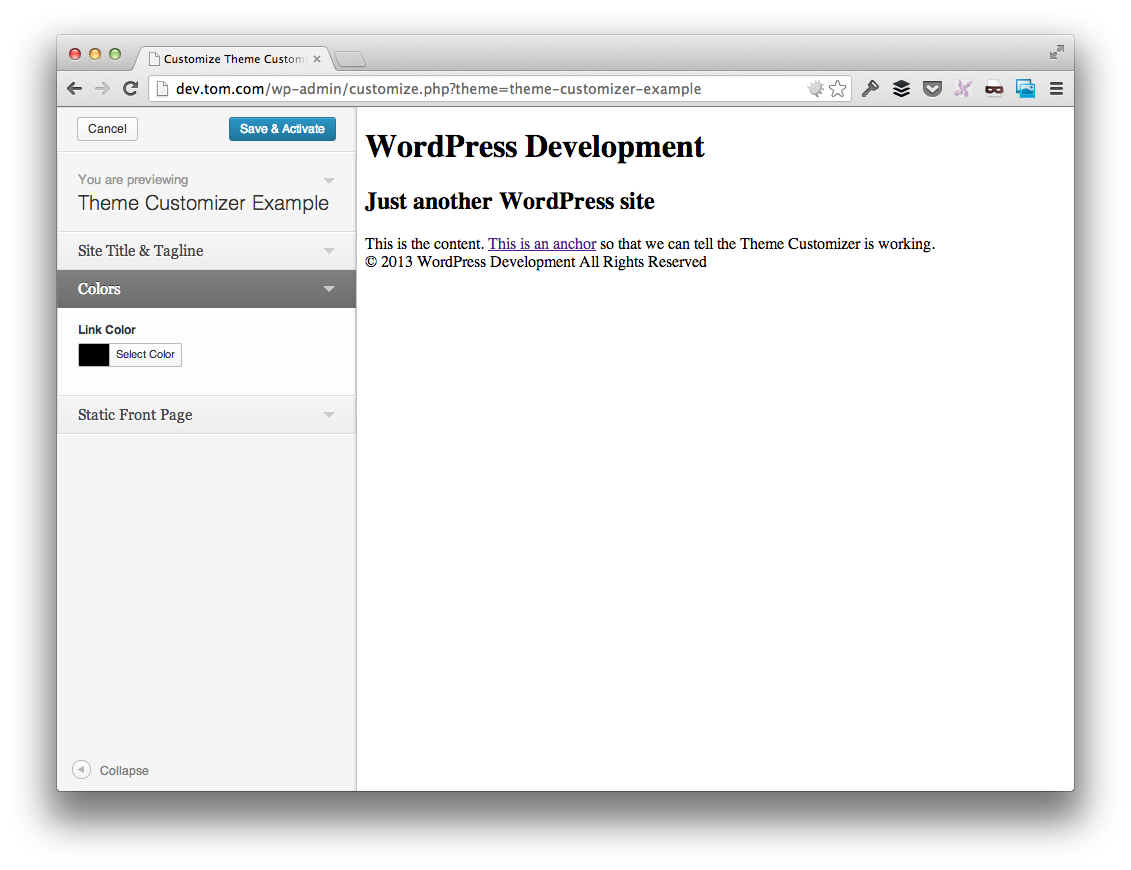
На этом этапе сохраните свою работу, запустите WordPress, перейдите к настройщику тем, и вы должны увидеть что-то вроде этого:

Обратите внимание, что вы можете расширить палитру цветов, выбрать цвета и в целом использовать ее, как и ожидалось; однако якорь в контенте не меняется вообще. Далее, давайте добавим следующую функцию в наш файл functions.php .
|
1
2
3
4
5
6
7
8
|
function tcx_customizer_css() {
?>
<style type=»text/css»>
a { color: <?php echo get_theme_mod( ‘tcx_link_color’ );
</style>
<?php
}
add_action( ‘wp_head’, ‘tcx_customizer_css’ );
|
Очевидно, эта функция подключена к действию wp_head . Он отвечает за чтение значения из таблицы параметров, которое соответствует нашему новому параметру (обозначенному tcx_link_color ), а затем записывает значение в блок style в заголовке страницы.
После этого обновите настройщик тем, и вы должны заметить, что изменения происходят всякий раз, когда вы выбираете цвет. Вы также должны заметить, что страница мигает всякий раз, когда вносятся изменения не только в цвет, но и в параметры заголовка, слогана или статической главной страницы.
Обновление нашего транспорта
Теперь, когда у нас все получилось, мы можем внести несколько изменений, которые сделают пользовательский опыт немного лучше, поскольку это связано с изменением параметров темы с помощью WordPress Theme Customizer.
Во-первых, нам нужно обновить наш шаблон footer.php, чтобы он включал вызов wp_footer() . Это сделано для того, чтобы мы могли загрузить JavaScript в нижний колонтитул нашей темы, что необходимо для транспорта postMessage .
Нижний колонтитул должен выглядеть так:
|
1
2
3
4
5
6
|
<div id=»footer»>
©
</div><!— /#footer —>
<?php wp_footer();
</body>
</html>
|
Затем нам нужно обновить вызов add_setting в functions.php, чтобы он использовал правильный метод транспорта.
Обновите код так, чтобы он выглядел так:
|
1
2
3
4
5
6
7
|
$wp_customize->add_setting(
‘tcx_link_color’,
array(
‘default’ => ‘#000000’,
‘transport’ => ‘postMessage’
)
);
|
Наконец, не удаляйте функцию tcx_customizer_css которую мы определили в предыдущей версии, поскольку все равно будет необходимо прочитать значение, которое мы выбираем для наших якорей — мы просто собираемся сохранять их асинхронно, а не при обновлении.
Теперь создайте каталог в корне вашей темы с именем js, затем добавьте файл theme-customizer.js в каталог.
В этом файле JavaScript нам нужно добавить следующий блок кода. Обычно я хотел бы попытаться объяснить, что мы делаем, но в этом случае это будет легче проверить после отображения кода.
|
01
02
03
04
05
06
07
08
09
10
|
(function( $ ) {
«use strict»;
wp.customize( ‘tcx_link_color’, function( value ) {
value.bind( function( to ) {
$( ‘a’ ).css( ‘color’, to );
} );
});
})( jQuery );
|
В этом коде обратите внимание, что у нас есть доступ к объекту wp JavaScript, который предлагает нам сообщение о customize , аналогично customize $wp_customize->add_setting() стороне сервера.
Затем обратите внимание, что функция принимает идентификатор параметра, функцию обратного вызова, которая получает объект с исходным значением, а затем позволяет нам привязать другую функцию к этому объекту для внесения изменений при каждом изменении этого объекта.
Все еще со мной?
Другой способ сказать это: когда цвет ссылки изменяется, мы можем вносить изменения в отображение темы всякий раз, когда используется палитра цветов.
С учетом сказанного давайте вернемся к файлу functions.php и представим новую функцию, чтобы мы могли правильно поставить наш JavaScript-файл в очередь.
Сначала мы представим функцию с именем tcx_customizer_live_preview() и она подключится к действию customize_preview_init :
|
1
2
3
4
|
function tcx_customizer_live_preview() {
// More to come
}
add_action( ‘customize_preview_init’, ‘tcx_customizer_live_preview’ );
|
Далее мы сделаем стандартный вызов wp_enqueue_script который внесет в наш файл theme-customizer.js , но учтите, что мы передаем последний аргумент как true чтобы скрипт был добавлен в нижний колонтитул документа:
|
1
2
3
4
5
6
7
|
wp_enqueue_script(
‘tcx-theme-customizer’,
get_template_directory_uri() .
array( ‘jquery’, ‘customize-preview’ ),
‘0.3.0’,
true
);
|
Окончательная версия функции выглядит следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
function tcx_customizer_live_preview() {
wp_enqueue_script(
‘tcx-theme-customizer’,
get_template_directory_uri() .
array( ‘jquery’, ‘customize-preview’ ),
‘0.3.0’,
true
);
}
add_action( ‘customize_preview_init’, ‘tcx_customizer_live_preview’ );
|
Сохраните всю свою работу. Предполагая, что вы все сделали правильно, теперь вы сможете изменить параметры «Заголовок», «Слог», «Цвет ссылки» и «Статическая главная страница» без обновления страницы.
Намного лучший пользовательский опыт, а?
Но это еще не все …
Мы много смотрели в этой статье. Настолько, что исходный код этой статьи был выпущен для двух разных загрузок:
- Сначала загрузите версию, которая использует транспорт
refresh - Затем загрузите версию, которая использует транспорт
postMessage
Но мы еще не закончили. В следующей статье мы рассмотрим, как представить наш собственный оригинальный раздел, а также наши собственные оригинальные настройки и элементы управления, чтобы завершить эту серию.
А пока поэкспериментируйте с кодом, который мы сделали доступным выше, чтобы вы были готовы к работе в следующей статье!