Реклама является одним из основных способов получения доходов от веб-сайтов.
Возможно, вы создали блог специально для того, чтобы привлечь людей к странице магазина вашего сайта, и хотите дать посетителям такой дополнительный толчок? Может быть, вы управляете несколькими веб-сайтами и хотите рекламировать своего самого крупного заработка во всем своем портфолио? Или, может быть, вам нечего рекламировать, но вы не против заработать, продавая рекламные площади третьим лицам?
Несмотря на потенциальный доход, WordPress не поддерживает рекламу «из коробки». Большинство тем WordPress даже не имеют места, где вы можете показывать рекламу!
-
Лучшие рекламные плагины WordPress 2019 года
-
10 лучших плагинов WordPress для слайдеров и каруселей 2019 года
-
8 лучших плагинов WordPress для бронирования и бронирования
-
Сравнение лучших партнерских плагинов WooCommerce
Если вы мечтаете превратить свой веб-сайт в дополнительный источник дохода, то у вас есть два варианта: покопаться в файлах вашей темы и изменить ее код для поддержки рекламы или позволить плагину выполнить всю тяжелую работу за вас!
В этой статье я покажу вам, как создавать различные рекламные объявления и отображать их на своем веб-сайте, используя популярный плагин Adning Advertising . Чтобы ваши объявления генерировали как можно больше переходов по ссылкам, мы будем использовать Adning для показа персонализированных объявлений с учетом таких факторов, как географическое положение посетителя и время суток. Наконец, я покажу, как монетизировать ваш сайт, даже если вам нечего рекламировать, продавая рекламное место третьим лицам.
Начало работы с плагином Adning Advertising
Первым шагом является установка плагина Adning Advertising.
Если вы еще не зарегистрировались, создайте бесплатную учетную запись Envato Market . Перейдите на веб-сайт CodeCanyon , нажмите небольшую кнопку « Вход» в правом верхнем углу и введите данные своей учетной записи Envato. Зайдя в свою учетную запись, перейдите в список Adning Advertising , нажмите « Купить сейчас» и следуйте инструкциям на экране, чтобы завершить покупку.
При появлении запроса загрузите плагин Adning. Распакуйте загруженный файл; следующая папка должна содержать несколько папок и файлов, включая angwp.zip , которые вам нужно загрузить в WordPress.
Добавление стороннего плагина в WordPress
Как только вы загрузите плагин Adning Advertising, вам нужно будет загрузить его в свой аккаунт WordPress.
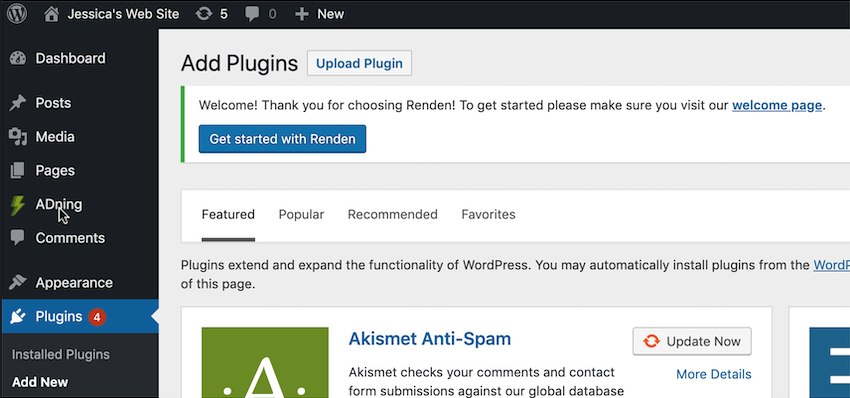
Войдите в WordPress, если вы еще этого не сделали. Выберите « Плагины» в левом меню WordPress, а затем « Добавить новый» . Нажмите кнопку « Загрузить плагин» .
Теперь перейдите к разделу Если у вас есть плагин в разделе формата .zip и выберите « Выбрать файл» . Выберите файл angwp.zip и нажмите « Установить сейчас» .
Теперь Adning будет загружен в ваш аккаунт WordPress. Через несколько секунд новый элемент ADning должен появиться в левом меню WordPress.

Активация рекламного плагина Adning
Далее вам нужно активировать Adning, введя свой лицензионный ключ.
Перейдите на сайт CodeCanyon и войдите в свою учетную запись. Выберите свое имя пользователя в правом верхнем углу, а затем Загрузки . Найдите элемент « Adning Advertising» и нажмите соответствующую кнопку « Загрузить» . Выберите Сертификат лицензии и код покупки в раскрывающемся меню.
Как только ваша лицензия будет загружена, откройте ее и найдите свой код покупки Предмета . Вам нужно будет скопировать эту информацию, а затем в своей учетной записи WordPress выбрать « Adning» в меню слева. Выберите вкладку « Лицензия на продукт » и вставьте свой код покупки в поле « Добавить свой лицензионный ключ здесь» .
Наконец, нажмите Активировать Adning . Через несколько секунд вы увидите сообщение о том, что плагин успешно активирован . Ваш плагин теперь готов к использованию!
Размещение рекламы на вашем сайте
В этом разделе мы разместим четыре разных стиля рекламы на нашем сайте WordPress:
- рекламный баннер, который будет показываться вверху страницы
- встроенный баннер, который будет отображаться внутри содержимого страницы
- всплывающее объявление
- «внедренная» реклама, которая будет отображаться в указанной вами строке
Для создания этой рекламы я буду использовать графику, которая продвигает Envato Elements , но вы можете использовать любую графику, какую захотите.
Создание вашего первого рекламного объявления
Чтобы отобразить рекламу, нам нужно создать:
- баннер, который по сути является графикой, которую мы хотим использовать
- кампания, которая устанавливает дату начала и окончания вашего объявления
- Зона рекламы, которая определяет, где ваш баннер будет отображаться на странице, и тип рекламы, которая будет отображаться посетителю, например всплывающий или вертикальный баннер.
Затем нам нужно связать эти три компонента вместе и вставить готовую рекламу на наш сайт, используя шорткод или виджет.
Хотя это может показаться сложной настройкой только для показа одного объявления, вы можете использовать эти элементы несколько раз. Например, вы можете решить использовать несколько рекламных объявлений в рамках одной кампании или использовать одну и ту же зону объявлений для всех своих баннеров.
Превратите любое изображение в баннер
Давайте начнем с создания баннера с использованием графики по вашему выбору. Обратите внимание, что в зависимости от размеров выбранной вами графики вам может понадобиться поиграться с общими настройками рекламы , чтобы создать рекламу, которая выглядит хорошо и работает правильно.
Выберите Banner в левом меню WordPress и нажмите Add New Banner . Под заголовком дайте этому баннеру описательное имя; Я использую элементы баннеров . В поле Добавить ссылку на баннер введите URL-адрес, на который должен ссылаться ваш баннер; Я использую сайт Elements.
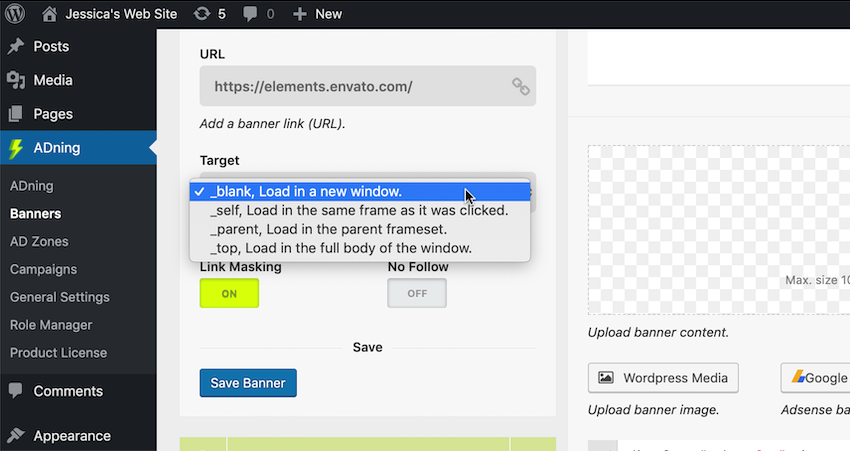
Теперь откройте Target и укажите окно, куда должен загружаться целевой URL, например, на новой вкладке или внутри текущего рекламного фрейма. Если вы ссылаетесь на внешний веб-сайт, вы, как правило, загружаете URL-адрес в новую вкладку или окно, поскольку не хотите, чтобы посетители уходили с вашего веб-сайта.

Найдите раздел « Выберите один из распространенных размеров баннеров » и откройте соответствующий выпадающий список. Здесь вы найдете некоторые из наиболее часто используемых стилей и размеров рекламы, такие как вертикальный баннер , всплывающее окно и полный баннер . Выберите стиль и размеры баннера, которые лучше всего соответствуют рекламе, которую вы хотите создать, или выберите « Пользовательский», а затем укажите точный размер в пикселях. Обратите внимание, что этот шаг может потребовать проб и ошибок!
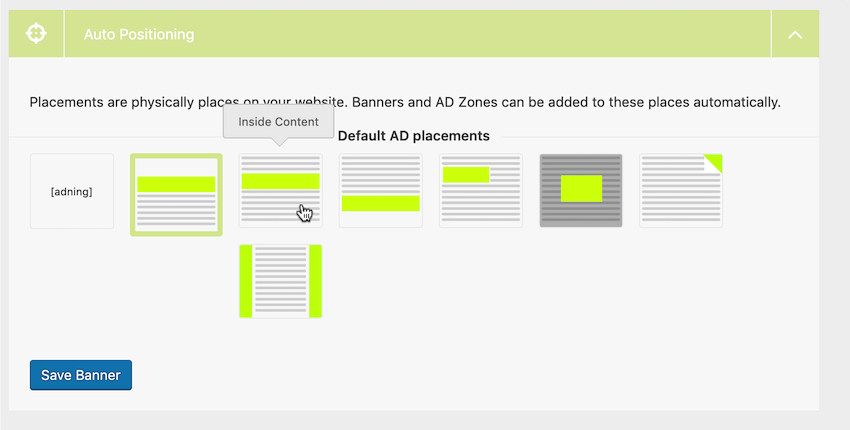
Выберите Нажмите здесь или перетащите файл для загрузки, а затем выберите изображение, которое вы хотите использовать. Найдите раздел « Автоматическое позиционирование » и укажите, где должен отображаться ваш баннер на странице. Так как я хочу разместить этот баннер в верхней части экрана, я выбираю контент выше .

Выделите Выравнивание, а затем выберите выравнивание по левому, правому краю или по центру; Я пользуюсь Центром .
Когда вы будете довольны введенной информацией, выберите Сохранить баннер .
Создайте свою первую рекламную кампанию
Далее нам нужно создать кампанию. Эта кампания будет определять дату и время, когда реклама впервые появится на вашем сайте, и когда она исчезнет.
Выберите « Кампании» в левом меню WordPress, а затем выберите « Добавить новую кампанию» . Дайте этой кампании описательный заголовок ; Я использую кампанию Elements .
В разделе « Дата начала » введите месяц, день, год и время начала этой кампании. Чтобы упростить тестирование вашей рекламы, вы должны либо выбрать текущую дату и время, либо установить заднюю дату объявления, чтобы оно сразу же появилось на вашем сайте. Нажмите, чтобы развернуть раздел « Дата окончания », а затем выберите дату и время окончания этой кампании, после чего соответствующие объявления исчезнут с вашего веб-сайта.
Когда вы будете довольны своими изменениями, выберите Сохранить кампанию .
Освободите место для рекламы: создание зоны рекламы
Наконец, нам нужно создать зону AD, которая является областью страницы, на которой мы будем показывать нашу рекламу. После того, как мы создали зону AD, вы можете повторно использовать эту зону для последующих объявлений:
Выберите « Зоны AD» в левом меню WordPress и нажмите « Добавить новую зону AD» .
Дайте Зоне AD описательный Заголовок ; Я использую Elements AD Zone .
Найдите раздел « Выберите один из распространенных размеров баннеров » и откройте соответствующий раскрывающийся список. Здесь вы найдете некоторые распространенные размеры рекламы, такие как вертикальный баннер , всплывающее окно и полный баннер . Выберите опцию, которая лучше всего представляет баннер, который вы размещаете в этой зоне AD. Кроме того, вы можете выбрать Пользовательский, а затем указать точные размеры.
Теперь откройте выпадающий список связанных баннеров и выберите баннер, который мы создали на предыдущем шаге. Откройте раскрывающийся список « Кампания» и выберите кампанию. Прокрутите до раздела « Выравнивание » и выберите способ размещения этой зоны AD на экране; Я выбираю Центр .
Когда вы будете довольны введенной информацией, выберите Сохранить зону AD .
Подключите свои компоненты
Теперь мы создали все три компонента, нам просто нужно связать наш баннер с нашей кампанией и зоной AD:
- Выберите Баннеры в левом меню WordPress.
- Найдите баннер, который вы создали ранее, и нажмите на соответствующую ссылку « Изменить» .
- Откройте раскрывающийся список « Кампании» и выберите свою кампанию.
- Откройте Adzones и выберите зону AD, созданную на предыдущем шаге.
- Выберите Сохранить баннер .
Отображение вашей рекламы
Теперь, когда у нас есть все три наших компонента, мы готовы разместить рекламу на нашем сайте, используя виджет Adning или шорткод. Давайте рассмотрим оба варианта.
1. Используйте виджет
Один из вариантов — разместить виджет на своем веб-сайте, а затем назначить ему соответствующую зону AD и баннер.
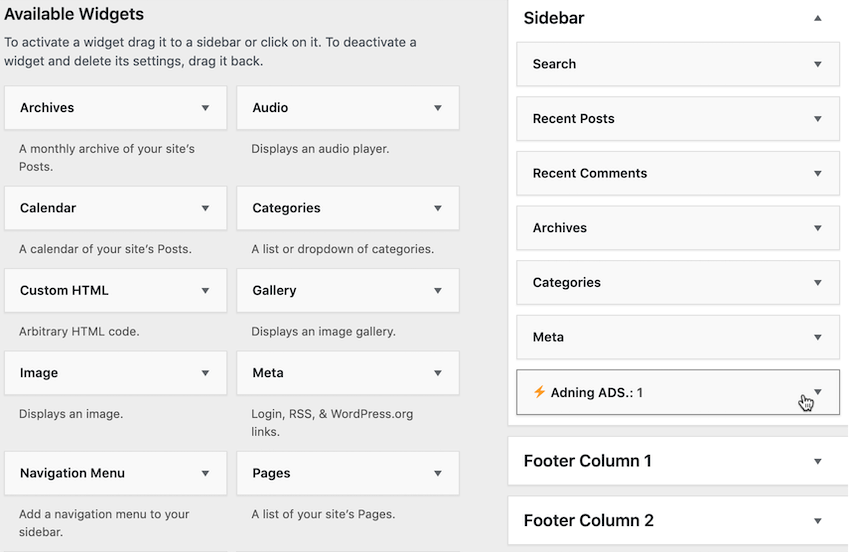
В левом меню WordPress выберите « Внешний вид»> «Виджеты» . Нажмите, чтобы развернуть раздел ADning ADS и выберите Добавить виджет .
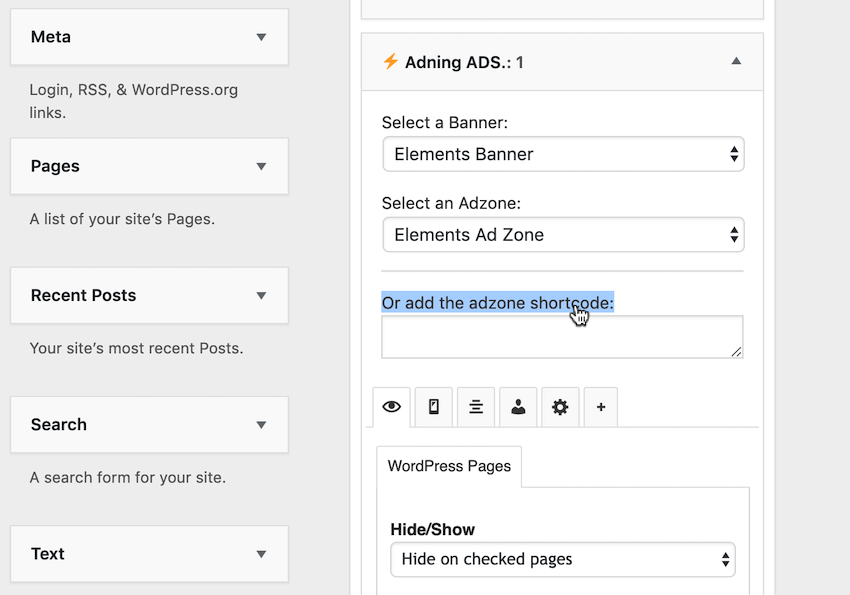
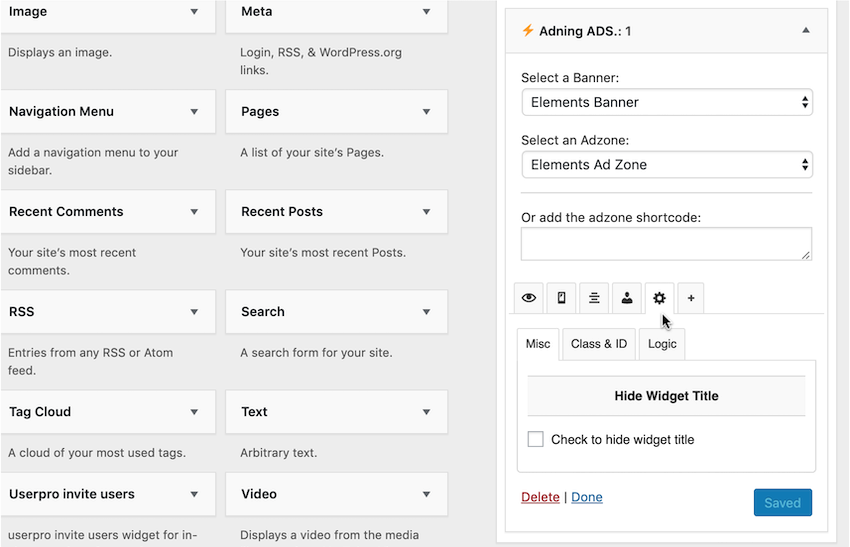
Откройте раскрывающийся список Выберите баннер и выберите баннер, который вы хотите отобразить. Откройте « Выбрать зону рекламы», а затем выберите зону AD, созданную ранее. Нажмите Сохранить .
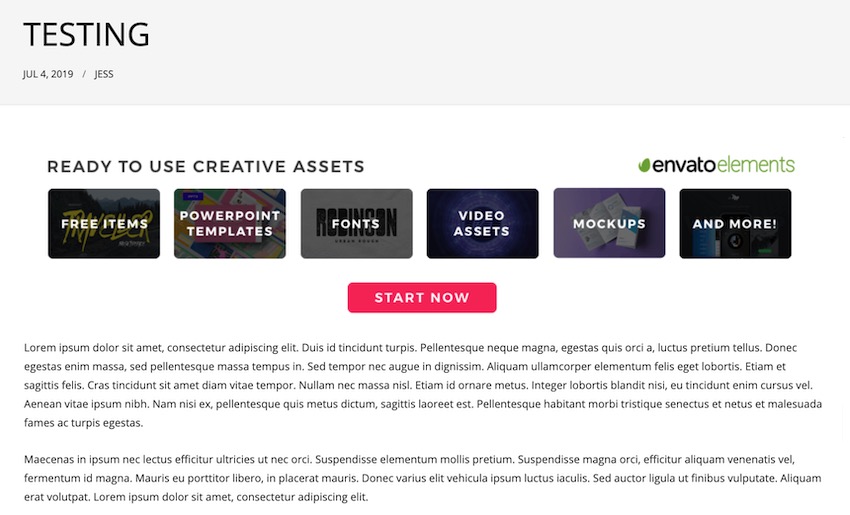
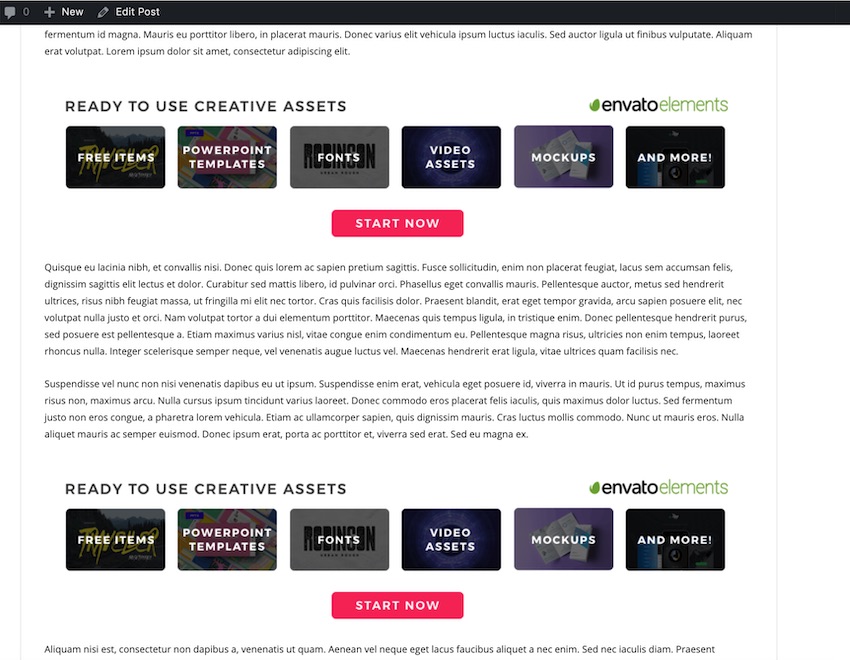
Теперь загрузите любую страницу или пост WordPress, и ваш баннер должен появиться в верхней части экрана.

Нажмите на этот баннер, чтобы убедиться, что он ссылается на выбранный вами URL либо в новой вкладке, либо в окне, либо в текущем рекламном фрейме, в зависимости от того, как вы настроили свой баннер.
Обратите внимание, что на этом этапе вам, возможно, придется потратить некоторое время на настройку стиля и размеров баннера в зависимости от исходного рисунка, от того, как вы выбрали его расположение, и от темы вашего веб-сайта.
2. Скопируйте и вставьте шорткод
Кроме того, вы можете отобразить готовую рекламу с помощью шорткода. Я буду использовать шорткод для отображения рекламы в виджете.
Выберите AD Zones в левом меню WordPress. Затем найдите свою зону AD и нажмите на соответствующую ссылку « Изменить» .
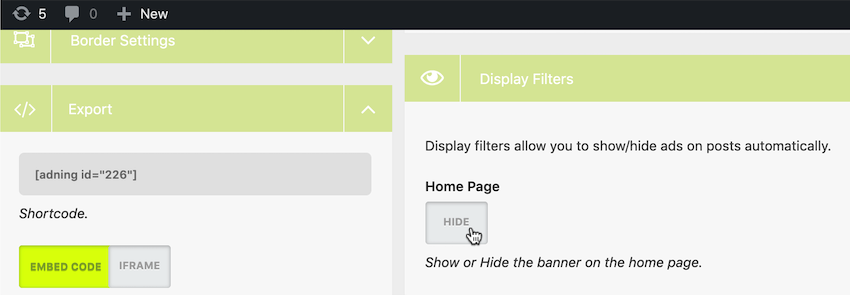
Выделите раздел « Экспорт »; это должно содержать блок шорткода. Скопируйте весь этот код.
В левом меню WordPress выберите « Внешний вид»> «Виджеты» . Нажмите, чтобы развернуть раздел Adning ADS . Выберите Добавить виджет . Вставьте свой короткий код в раздел Или добавьте раздел с коротким кодом adzone .

Когда вы закончите, нажмите Сохранить .
Еще раз, загрузите любую страницу или пост, который составляет ваш сайт, и ваш баннер должен появиться на экране.
Какие еще стили объявлений можно использовать?
Adning Advertising поддерживает широкий спектр различных рекламных стилей. В этом разделе мы рассмотрим несколько простых способов изменить наш существующий баннер для создания совершенно другого стиля рекламы.
Создание встроенной рекламы
Давайте начнем с перемещения нашего баннера с верхней части страницы и встраивания его в контент нашей веб-страницы.
Каждый раз, когда вы создаете встроенное объявление, у вас есть возможность повторять это объявление через регулярные промежутки времени, например один раз каждые пять абзацев.
Если ваш веб-сайт содержит большое количество текста, то иногда встроенная реклама может быть более привлекательной, чем сплошная стена слов — просто не увлекайтесь! Помните, что некоторые посетители могут просматривать ваш веб-сайт на меньшем экране смартфона или планшета, где каждое объявление может занять весь экран, заставляя их прокручивать страницу, чтобы найти интересующий их контент.

Чтобы превратить наш баннер во встроенное объявление:
Выберите ADning> Banners в левом меню WordPress. Найдите баннер, который вы хотите отредактировать, и выберите соответствующую ссылку для редактирования .
Прокрутите до раздела « Автоматическое позиционирование » и выберите миниатюру содержимого «Внутри» , которая откроет вам доступ к новому разделу « Настройки пользовательского размещения ». Укажите, где должно отображаться ваше объявление, используя поле « После x абзацев» . При желании вы можете превратить это объявление в повторяющееся, щелкнув ползунок « Повторить», чтобы изменить его с Нет на Да . Если вы выберете Да , то ваше объявление будет повторяться с интервалом, определенным в поле « После x абзацев» .
Когда вы будете довольны своими изменениями, нажмите Сохранить баннер .
Имена пользовательских классов: точно контролируйте место показа вашего объявления
Хотели бы вы больше контролировать, где появляется каждое объявление? Возможно, вы хотите разместить объявление рядом с соответствующим абзацем, или, может быть, выбрать, какое объявление появляется на каждой веб-странице?
Вы можете управлять страницей, абзацем и даже строкой, в которой появляется ваше объявление, создав одно или несколько пользовательских имен классов, а затем присвоив каждому названию класса объявление. Затем вам просто нужно вставить правильное имя пользовательского класса в HTML вашего сайта, и в этом месте появится соответствующее объявление.
Использование плагина настроек виджета
Вы можете быстро и легко создавать собственные имена классов, используя специальный плагин; Я предпочитаю использовать бесплатный плагин Widget Options.
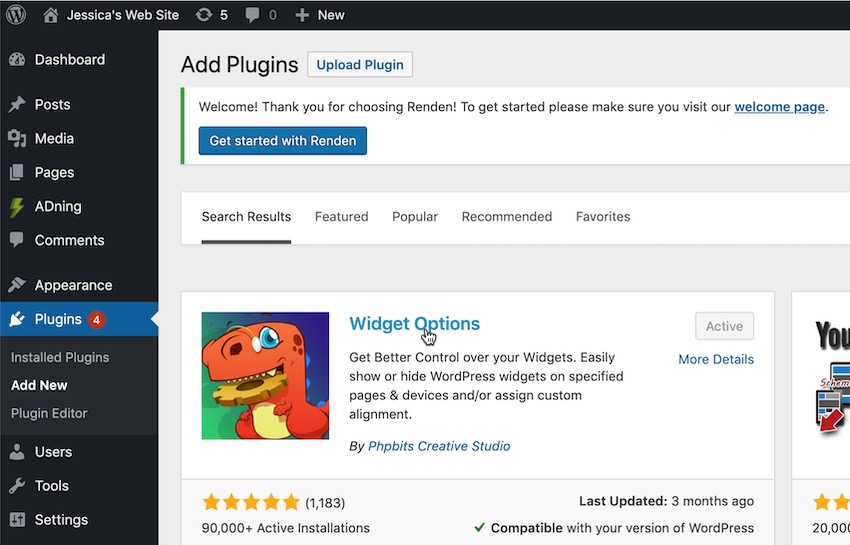
Вы можете установить этот плагин из каталога плагинов WordPress. Чтобы настроить его, просто выберите « Плагины»> «Добавить новый» в левом меню WordPress. Поиск параметров виджета . Когда появится правильный плагин, выберите Install Now .

Как только плагин будет установлен, нажмите « Активировать» .
Создание пользовательских имен классов
Далее нам нужно создать собственное имя класса. В зависимости от настроек вы можете решить создать одно имя класса для конкретного объявления, другое имя класса для каждого объявления или одно имя класса, которое вы будете использовать во всех своих объявлениях.
Чтобы упростить задачу, мы создадим одно имя класса:
В левом меню WordPress выберите « Настройки»> «Параметры виджетов» .
Найдите раздел « Классы и ID » и выберите « Настроить параметры» . Установите флажок Включить поле идентификатора .
Теперь вы можете использовать поле « Предопределенные классы» для создания списка всех имен пользовательских классов, которые вы хотите использовать. Введите имя каждого класса в поле и нажмите кнопку + .
Когда вы будете довольны введенной информацией, нажмите Сохранить настройки .
Затем выберите « Внешний вид»> «Виджеты» в левом меню WordPress. Нажмите, чтобы развернуть раздел Adning ADS .

Выберите маленький значок шестеренки, который открывает вкладку Настройки .

Выберите вкладку Class & ID . Вкладка Class & ID должна содержать список всех пользовательских имен классов, которые вы можете использовать с Adning; выберите имя класса, которое вы только что создали, и нажмите Сохранить .
Назначение имен пользовательских классов
Далее нам нужно присвоить это имя пользовательскому классу нашему объявлению:
Выберите ADning> Banners в левом меню WordPress. Найдите наше объявление, а затем выберите соответствующую ссылку Изменить . Перейдите к разделу « Места размещения по умолчанию в AD » и выберите « Вставить до / после занятий» .
В разделе « Настройки пользовательского размещения» откройте раскрывающийся список « Где» и укажите, следует ли размещать ваше объявление до или после точки, в которую вы вставляете имя класса в HTML-код. Обратите внимание, что может быть не сразу понятно, какой вариант лучше всего подойдет для вашего конкретного веб-сайта, но вы всегда можете вернуться на эту страницу и изменить настройку « До / После» позже.
В поле Элемент введите имя класса, который вы хотите связать с этим объявлением, и когда вы закончите, вы можете нажать Сохранить баннер .
Редактирование HTML вашего сайта
Теперь мы можем разместить это объявление в любом месте на нашем веб-сайте, вставив имя пользовательского класса в наш HTML-код:
- Найдите страницу или пост, где вы хотите разместить свое объявление, и откройте этот элемент для редактирования.
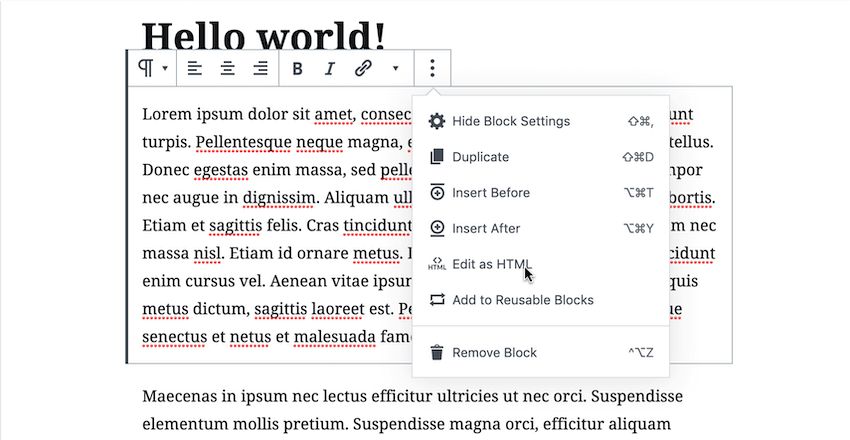
- Нажмите, чтобы выбрать блок, где вы хотите разместить свое объявление; должна появиться маленькая плавающая панель инструментов.
- Выберите трехточечный значок, а затем « Редактировать как HTML» .

Теперь вы можете добавить свое собственное имя класса к любому из HTML-тегов страницы или публикации. Например, представьте, что я создал собственный класс elementsAd и хотел разместить свое объявление перед следующим блоком:
|
1
2
3
4
|
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Duis id tincidunt turpis.
quis orci a, luctus pretium tellus.
sed pellentesque massa tempus in.</p>
|
В этом случае я бы добавил class="elementsAd" к открывающему тегу <p> :
|
1
2
3
4
5
|
<p class=»elementsAd»>Lorem ipsum dolor sit amet,
consectetur adipiscing elit.
Pellentesque neque magna, egestas quis orci a, luctus
pretium tellus.
pellentesque massa tempus in.</p>
|
Вставьте имя пользовательского класса в выбранное вами место, затем сохраните изменения и перейдите на страницу или сообщение, о котором идет речь. Ваше объявление должно появиться в том месте, где вы вставили имя пользовательского класса.
Создать всплывающее объявление
Adning Advertising также поддерживает всплывающие рекламные объявления, которые по умолчанию появляются каждый раз, когда посетитель переходит на новую страницу.
Чтобы преобразовать нашу баннерную рекламу во всплывающее окно:
- Выберите ADning> Banners в левом меню WordPress.
- Найдите баннер, который вы хотите изменить, и нажмите на соответствующую ссылку Изменить .
- Прокрутите до раздела « Автоматическое позиционирование » и выберите « Всплывающее окно» / «Липкий» .
- В разделе « Настройки нестандартного размещения » используйте миниатюры, чтобы выбрать, где это всплывающее окно должно отображаться на экране; Я использую Bottom / Center .
- Нажмите Сохранить баннер .
Теперь, когда вы переходите на новую веб-страницу, появляется всплывающая реклама.

Сразу же возникает проблема: никто не хочет сталкиваться с всплывающим окном каждый раз, когда они переходят на новую страницу! Удобно, что это приводит нас к нашей следующей теме.
Контроль, где появляются ваши объявления
Если посетитель встречает одно и то же объявление на каждом посте и странице вашего сайта, то в лучшем случае реклама быстро станет для них невидимой.
В худшем случае посетители будут настолько разочарованы, что уйдут с вашего сайта, особенно если вы используете навязчивую рекламу, например всплывающие окна.
Часто вам нужно установить некоторые ограничения относительно того, где может показываться каждое объявление, и Adning предлагает вам несколько вариантов:
- Выберите ADning> Banners в левом меню WordPress.
- Найдите рекламный баннер, который вы хотите изменить, и нажмите на соответствующую ссылку Изменить .
Отсюда вы можете установить следующие ограничения.
Запретить эту рекламу с вашей домашней страницы
Ваша домашняя страница часто является первым впечатлением посетителя вашего сайта, а страница, полная рекламы, не совсем хорошее первое впечатление!
Чтобы это объявление не появлялось на вашей домашней странице, найдите раздел « Домашняя страница » и нажмите соответствующую кнопку « Показать / Скрыть» , чтобы отобразить « Скрыть» .

Не показывать эту рекламу на смартфонах или планшетах
Меньший экран смартфона или планшета может сделать веб-страницу более насыщенной рекламой, чем на самом деле. Поскольку мобильные пользователи обычно имеют более низкий допуск на рекламу, вы можете уменьшить количество объявлений, которые появляются на мобильных устройствах.
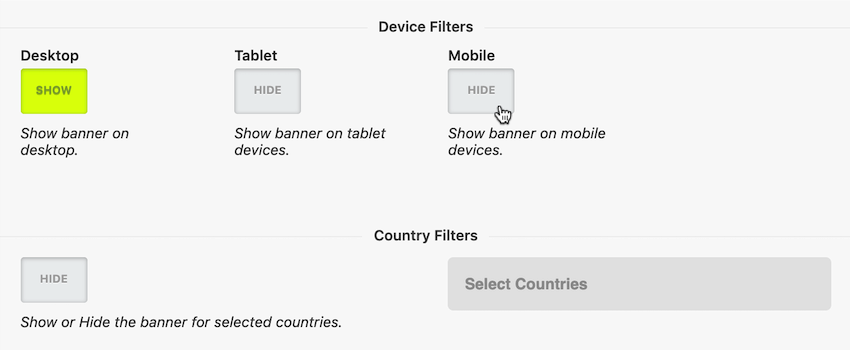
Вы можете заблокировать это объявление на смартфонах, планшетах или обоих устройствах с помощью переключателей « Показать / Скрыть» в разделе « Фильтры устройств ».

Например, если вы хотите запретить показ этого объявления на смартфонах, найдите раздел « Мобильные » и включите соответствующую кнопку « Скрыть» .
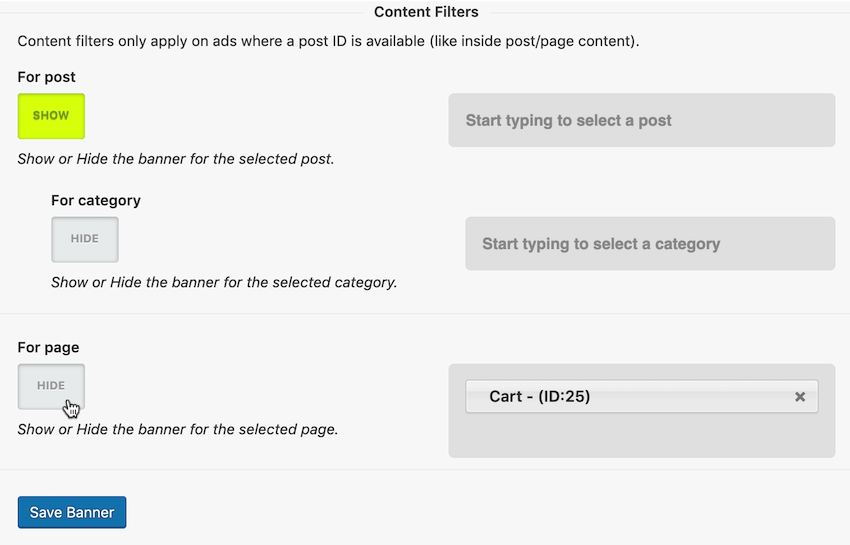
Блокировать это объявление от определенных страниц и сообщений
Возможно, вы захотите убедиться, что некоторые веб-страницы остаются полностью без рекламы, например, если есть страница, на которой реклама будет неуместна, или вы просто хотите дать своим посетителям перерыв!
Вы можете использовать Adning для обозначения конкретных страниц и постов, где это объявление никогда не должно появляться:
- Выделите раздел « Для страницы ».
- Нажмите кнопку « Показать / Скрыть» , чтобы отобразить « Скрыть» .
В соответствующем поле начните вводить название страницы или сообщения, о котором идет речь, а затем выберите его в раскрывающемся меню, когда оно появится.

Показывать это объявление только на именованной странице
Если вы хотите показывать это объявление только на небольшом количестве страниц и постов, тогда может быть проще просто назвать веб-страницы, на которых должно появиться это объявление:
- В разделе « Для страницы » нажмите кнопку « Показать / скрыть» , чтобы отобразить « Показать» .
- Введите название страницы или публикации, где должно появляться это объявление, а затем выберите его в раскрывающемся меню.
Вы можете повторять последний шаг, пока не укажете все веб-страницы, на которых должно появиться это объявление.
Привлекайте внимание пользователей индивидуальной рекламой
Вы можете поощрять посетителей взаимодействовать с вашими объявлениями, предоставляя персонализированный контент. Adning дает вам возможность адаптировать свои объявления на основе географического местоположения посетителя и даты и времени, когда он просматривает рекламу.
Фильтровать контент по стране
Существует множество причин, по которым вы можете показывать разные объявления в зависимости от местоположения посетителя.
Вы можете поощрять посетителей к работе с вашими объявлениями, ориентируясь на их местоположение, например, показывая объявления, относящиеся к национальным праздникам, таким как День Канады, Китайский Новый год или День Святого Патрика. Поскольку ваш веб-сайт потенциально может охватить глобальную аудиторию, вам также следует учитывать, что некоторые из ваших объявлений могут быть признаны неуместными или даже оскорбительными в определенных частях мира.
Чтобы показывать объявления в зависимости от местоположения посетителя:
- Выберите ADning> Banners в левом меню WordPress.
- Найдите баннер, который вы хотите отредактировать, и нажмите на соответствующую ссылку « Изменить» .
- Прокрутите до раздела Фильтры стран .
Отсюда вы можете заблокировать это объявление для определенных стран:
- Нажмите кнопку Показать / Скрыть , чтобы она изменилась на Скрыть .
- В соответствующем текстовом поле введите страну или страны, в которых ваше объявление не должно отображаться.
В качестве альтернативы, если это объявление относится только к небольшому количеству стран, проще всего назвать эти места:
- Переключите кнопку Показать / Скрыть , чтобы она показала Показать .
- Укажите каждую страну, в которой вы хотите показывать это объявление.
Показывать объявления на основе даты и времени
Ваши посетители могут с большей вероятностью взаимодействовать с рекламой в определенную дату или время. Например, вы можете добиться большего успеха в показе рекламы, ориентированной на развлечения, во второй половине дня в пятницу и объявлений о работе в понедельник утром.
Если вы организованный человек, вы можете даже запланировать показ объявлений на несколько месяцев вперед, например, создать кампанию, которая начнется в полночь в Черную пятницу.
Чтобы контролировать дату и время появления рекламы на вашем сайте, вам нужно изменить кампанию, связанную с этим объявлением:
- Выберите ADning> Кампании в левом меню WordPress.
- Найдите кампанию, которую вы хотите изменить, а затем нажмите соответствующую кнопку Изменить .
- Нажмите, чтобы развернуть Дополнительные параметры даты .
На этой расширенной панели вы получите доступ к ряду различных настроек даты и времени, включая возможность показа этого объявления в определенный день недели, только в выходные дни или в определенное время.
Как продать рекламное пространство третьим лицам
То, что вам нечего рекламировать, не означает, что вы не можете зарабатывать на рекламе! Создав рекламное место на своем веб-сайте, вы можете использовать Adning для продажи этого места третьим лицам, которые затем разместят свои объявления на вашем веб-сайте.
Если вы уже настроили популярный плагин WooCommerce для электронной коммерции, вы можете продать это место и получать платежи через существующую кассу WooCommerce.
Чтобы воспользоваться преимуществами интеграции Adning в WooCommerce, вам необходимо настроить плагин Adning WooCommerce , который входит в состав вашей лицензии Adning.
Чтобы настроить Adning WooCommerce, выберите ADning в левом меню WordPress.
Выберите вкладку дополнений . Adning WooCommerce будет указан в разделе « Включенные дополнения» . Нажмите на этот плагин, и он должен быть установлен автоматически.
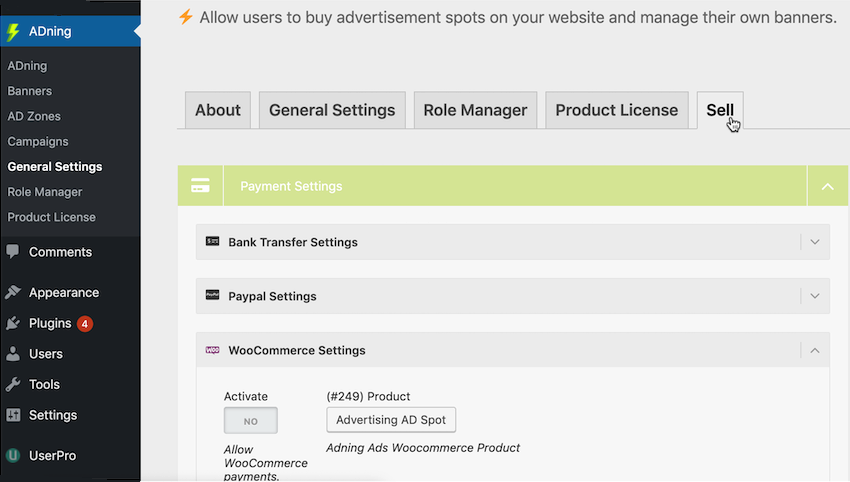
Теперь выберите ADning> General Settings в левом меню WordPress и выберите вкладку Sell .

Нажмите, чтобы развернуть раздел « Настройки WooCommerce ». Найдите продукт WingCommerce Создать Adning Ads и нажмите на него. Чтобы начать принимать платежи через кассу WooCommerce, выберите переключатель Активировать, чтобы он переключился с Нет на Да .
Нажмите Сохранить изменения .
Теперь вы сможете настроить и управлять всеми своими сторонними рекламными объявлениями с помощью Adning’s Frontend AD Manager:
- Перейдите к экрану « Продать» , если вы этого еще не сделали ( ADning> Общие настройки> Продать ).
- Нажмите, чтобы развернуть раздел « Настройки Frontend AD Manager ».
Нажмите на ссылку Frontend AD Manager , и AD Manager должен открыться на новой вкладке, готовой для настройки ваших сторонних объявлений.
Вывод
В этой статье я показал вам, как настроить и использовать популярный плагин Adning Advertising. Если вы следили за этим, то вы создали набор объявлений, а затем настроили эти объявления несколькими различными способами, включая показ различных объявлений в зависимости от местоположения посетителя и времени суток.
Наконец, я показал, как начать продавать рекламное место третьим лицам с помощью плагина Adning WooCommerce и AD Manager.
Вы можете узнать больше о создании, отображении и управлении рекламой WordPress на официальном веб-сайте Adning или ознакомившись с документацией плагина.