Эта статья для разработчиков, которые создают собственные темы WordPress. Бывают случаи, когда покупка премиальной темы или ее изменение дочерней темой — это нормально, но во многих ситуациях не существует существующей темы, которая точно соответствует потребностям клиента в контенте или правильно передает их визуальную идентификацию.
Существует множество полезных пустых тем или начальных тем, доступных для разработки пользовательских тем WordPress. Некоторые из наиболее распространенных включают кости , корни , соединения , HTML5 Blank и HTML5 Reset . Эти темы имеют различные уровни встроенного стиля. Некоторые полагаются на Bootstrap ; другие используют фонд . Некоторые включают сброс CSS ; другие просто включают normalize.css .
Мой личный фаворит _s (также называется Underscores ). Это пустая тема, поддерживаемая Automattic , компанией, которая работает на WordPress.com, Jetpack, Akismet и Gravatar. Это гарантирует, что он остается свежим и актуальным с текущими стандартами кода WordPress. На самом деле, по крайней мере 30 обновлений было сделано только в прошлом месяце .
Он не только соответствует стандартам WordPress, но и превосходит стандарты HTML5. Используя семантические теги, такие как <header><footer><nav><article><section> Примечание: если вы беспокоитесь о макете в IE8 и ниже, включите html5shiv в свою тему.
Еще одна вещь, которую я люблю в _s — это то, чего у нее нет. У него нет грид-системы, инфраструктуры опций или библиотеки JavaScript. Другими словами, у этого нет раздувания, которое я должен буду урезать позже. Единственные стили, которые у него есть (кроме сброса и навигации) — это те, которые я выбрал для добавления. Я понимаю, что многие люди полагаются на CSS-фреймворки для ускорения разработки, но я бы предпочел вложить необходимое время в разработку и ускорить сайт !
Загрузка и установка _s
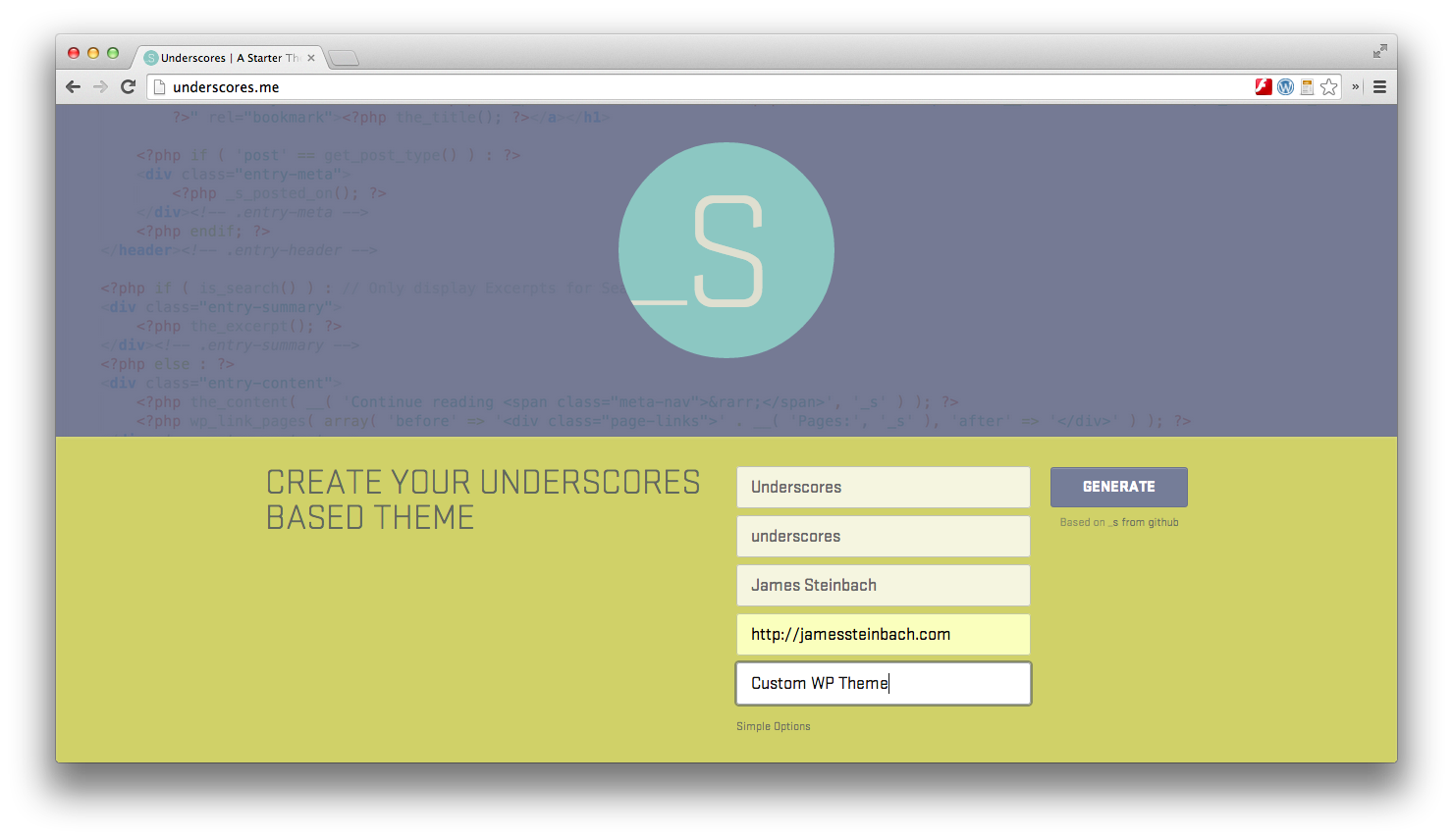
Вы можете скачать _s на underscores.me . Сначала страница предлагает вам одно поле: выберите название для вашей темы. Я рекомендую щелкнуть ссылку «Дополнительные параметры» и добавить тему темы, имя автора, веб-сайт и описание. Эти значения будут автоматически добавлены в комментарии к теме вверху style.css.
Вам будет предоставлен файл .zip, содержащий файлы вашей темы. Загрузите его на свой сайт с помощью Dashboard -> Внешний вид -> Темы -> Добавить новый -> Загрузить тему, затем активируйте как обычно. Его скриншот — просто клетчатый узор. (Я спросил о загрузке вашего собственного screenshot.png в Дополнительные параметры при создании темы, но ответ был отрицательным.)
Основной стиль
Как только вы активируете _s, первое, что вы заметите, — это самая скучная тема, которую вы когда-либо видели.
Все ваши основные без засечек 16px. Там нет полей; там не так много набивки; это в значительной степени просто темно-серый и синий. И это хорошо! Это должно быть просто основой для сборки, а не готовым для клиента шаблоном.
Структура CSS
Файл style.css в _s хорошо организован и отформатирован. Он разбивает стили на 12 разделов:
- Сброс настроек
- Типография
- элементы
- формы
- Навигация (ссылки и меню)
- доступность
- Трассы
- полянах
- Виджеты
- Содержание (сообщения и страницы, стороны и комментарии)
- Бесконечный свиток (необязательно)
- СМИ (подписи и галереи)
Это позволяет сразу же начать добавлять свои собственные стили в уже организованный файл. Также довольно просто разбить этот файл на несколько частей, если вы хотите использовать Sass или другой препроцессор CSS для поддержки CSS для вашей пользовательской темы (это то, что я бы сделал ). Или, если хотите, на Github есть несколько готовых к использованию Sass- форков _s.
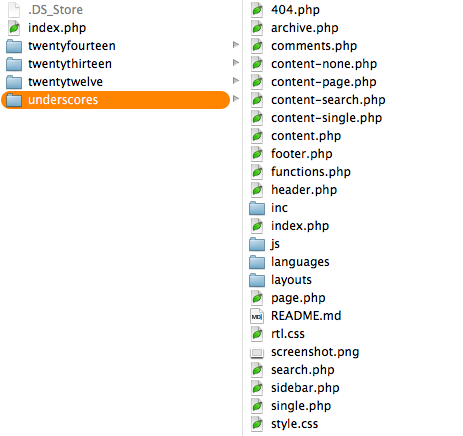
Структура файла шаблона
_s тщательно следует соглашению об именах файлов шаблонов WordPress . Ваши основные файлы шаблона: index.php, archive.php, page.php и single.php. Каждый из них использует get_template_part() для вызова соответствующих частичных файлов (например, content-page.php или content-single.php). Вы также найдете стандартные файлы WordPress, такие как header.php, footer.php и sidebar.php в _s.
Эта чистая система организации устанавливает поддерживаемый шаблон для разработчиков. Если бы вы добавили пользовательский тип публикации, называемый Staff для компании, вы бы создали archive-staff.php, чтобы отобразить все Staff и single-staff.php для отдельных участников. Эти страницы будут вызывать content-staff.php для контента. Если вам нужно вызывать другой контент для архива по сравнению с одиночным, вы можете использовать условный тест is_post_type_archive() внутри content-staff.php, чтобы обслуживать разные версии контента для разных представлений.
Вывод
Я настоятельно рекомендую попробовать _s в следующий раз, когда вам понадобится разработать собственную тему с нуля. Она лицензирована по лицензии GPL , поэтому вы можете делать все, что вам нравится, включая разработку коммерческих тем на основе _s. Тема четко закодирована, соответствует современным стандартам и не содержит раздутых фреймворков или стилей.
Если вы использовали _s для отличной темы или у вас есть другая пустая тема, которая вам нравится, сообщите нам об этом в комментариях!