Виджеты — это небольшие фрагменты контента, которые можно поместить в одну из областей виджетов вашей темы WordPress. Виджет может содержать некоторый простой статический контент, такой как форма подписки на новостную рассылку, вводный текст, рекламные объявления или некоторый динамический контент, такой как список последних твитов из вашей учетной записи Twitter.
В этой статье вы узнаете:
- Как создавать простые виджеты без кодирования, используя виджет Текст.
- Как создавать динамические управляемые данными виджеты, созданные с помощью плагина WordPress.
Статические Виджеты
Статические виджеты могут использоваться для размещения некоторого неизменного текста или HTML-кода в регионе. Их очень легко создать, и их будет достаточно для большинства контента, который вам нужно будет добавить на боковые панели вашего блога.
Создание статических виджетов
В этом примере мы создадим виджет, который будет отображать форму подписки на рассылку по электронной почте на боковой панели блога. Выполните следующие действия, войдя в панель администрирования WordPress.
Перетащите виджет «Текст» в область на боковой панели, как показано на рисунке ниже:
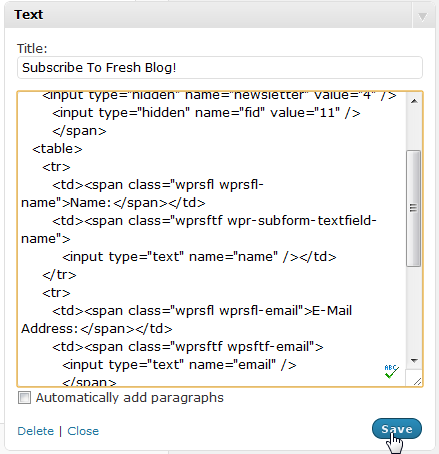
Разверните меню и вставьте нужный текст или HTML-код:
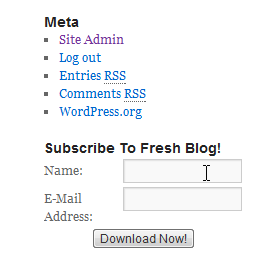
Нажмите на кнопку Сохранить . Виджет с его содержимым появится в передней части сайта на боковой панели, как показано на рисунке ниже:
Динамические виджеты
В этом уроке мы создадим виджет для отображения ленты Twitter на боковой панели. Я проиллюстрирую этот пример, создав плагин, который добавляет новый виджет под названием «Twitter Feed» в интерфейс Widgets. Чтобы сделать то же самое с темой, поместите весь код в файл functions.php вашей темы WordPress.
Создание плагина WordPress
Перед началом определения виджета мы должны сначала создать плагин, который будет содержать определение.
Шаг 1. Создайте файл плагина
Создайте файл с именем tweet_feed.php в tweet_feed.php wp-content/plugins/ вашего установочного каталога WordPress.
Шаг 2: Добавьте комментарии к плагину
<? PHP / * Название плагина: Twitter Feed Widget URI автора: http://www.nodesman.com Описание: Добавьте канал Twitter на боковую панель. * /
Откройте раздел кода PHP, а затем разместите раздел комментариев. WordPress ищет приведенные выше комментарии в первой строке PHP-файла, чтобы идентифицировать его как файл плагина WordPress. Информация в этом разделе комментариев будет использоваться для отображения плагина на странице администрирования плагинов.
Шаг 3: Создайте подкласс WP_Widget
Создайте подкласс предопределенного класса WP_Widget с описательным именем. Я буду использовать Twitter_Feed_Widget в этом случае. Подкласс должен иметь четыре метода:
-
widget() -
update() -
form() -
Twitter_Feed_Widget()(или каково бы ни было название вашего класса виджетов)
Даже если ваш сервер работает под управлением PHP5, необходимо определить функцию с тем же именем, что и имя класса.
Класс Twitter_Feed_Widget расширяет WP_Widget { виджет функции ($ args, $ instance) { } функция Twitter_Feed_Widget () { } обновление функции ($ new_instance, $ old_instance) { } форма функции ($ instance) { } }
Это формирует структуру, в которую будет помещено полное определение виджета. В приведенном выше наборе функций только функции Twitter_Feed_Widget() и widget() являются обязательными.
Панель параметров виджета является дополнительной
Определение функций form() и update() является обязательным. Они необходимы, только если ваш виджет нуждается в некотором вводе конфигурации от пользователя. Вы можете оставить их, если вы не хотите предоставлять какие-либо параметры виджета. В этом случае панель параметров будет показана так, как показано на рисунке ниже.
Шаг 4. Определите интерфейс панели параметров
WordPress ожидает, что функция form() определенная выше, будет выводить поля ввода для получения ввода от пользователя. В случае виджета Twitter Feed мы предоставим следующие опции:
- Название виджета
- Имя пользователя Twitter
- Количество твитов, чтобы показать.
Ниже приведено определение функции form() для виджета ленты Twitter:
форма функции ($ config) { ?> <label for = "<? php echo $ this-> get_field_id (" title ");?>"> <p> Title: <input type = "text" value = "<? php echo $ config ['title'];?>" name = "<? php echo $ this-> get_field_name (" title ");?> "id =" <? php echo $ this-> get_field_id ("title")?> "> </ p> </ Метка> <label for = "<? php echo $ this-> get_field_id (" username ");?>"> <p> Имя пользователя Twitter: <input type = "text" value = "<? php echo $ config ['username'];?>" name = "<? php echo $ this-> get_field_name (" username ");? > "id =" <? php echo $ this-> get_field_id ("username")?> "> </ p> </ Метка> <label for = "<? php echo $ this-> get_field_id (" num ");?>"> <p> Количество твитов: <input type = "text" size = "3" value = "<? php echo $ config ['num'];?>" name = "<? php echo $ this-> get_field_name ( "num");?> "id =" <? php echo $ this-> get_field_id ("num")?> "> </ p> </ Метка> <? PHP }
form() Функция Объяснил
- Функция принимает один аргумент —
$config. Эта переменная содержит значения конфигурации для этого виджета. - Поля в опциях помещаются в
<form>который отправляется через запрос AJAX. Что означает, что тег формы не должен быть добавлен в определение выше. WordPress обрабатывает сохранение данных виджета для вас. - Функции
$this->get_field_name()и$this->get_field_id()используются для генерации имен для полей формы, чтобы не было конфликтов в именах с полями ввода на странице параметров виджета.
Шаг 5: Сохранить настройки панели параметров
Бизнес-логика, которая сохраняет настройки, выбранные на панели параметров выше, должна быть помещена в функцию save() . В случае нашего твиттера:
обновление функции ($ newinstance, $ oldinstance) { $ instance = $ oldinstance; // обновляем имя пользователя $ instance ['username'] = $ newinstance ['username']; $ instance ['title'] = $ newinstance ['title']; $ num = (int) $ newinstance ['num']; $ num = intval ($ num); $ num = ($ num> 1)? $ num: 1; $ instance ['url'] = "http://api.twitter.com/1/statuses/user_timeline.json?screen_name= enj$newinstance['username']]&count= enj$num}"; $ instance ['num'] = $ num; вернуть $ экземпляр; }
Функция update() объяснена
- Функция принимает два аргумента:
- Первый аргумент — в этом случае
$newinstances— содержит информацию о конфигурации виджета, которая была введена на панели параметров. WordPress автоматически обнаруживает все элементы формы и использует их имена для элементов массива. - Второй аргумент — в данном случае
$oldinstance— содержит информацию о конфигурации виджета до изменения настроек.
Панель параметров не поддерживает загрузку файлов
Вы не можете добавить поле файла на панели параметров виджета. Если ваш настраиваемый виджет принимает входные данные от пользователя, то вы должны создать отдельный экран администрирования для параметров виджета и добавить поле URL в форму конфигурации виджета.
Шаг 6: Определите виджет
Теперь мы собираемся определить сам виджет. WordPress ожидает, что HTML-код виджета будет сгенерирован функцией с именем widget() . Ниже показано определение виджета Twitter:
виджет функции ($ args, $ instance) { экстракт ($ арг, EXTR_SKIP); if (empty ($ instance ['url']) || empty ($ instance ['username'])) возвращение; $ title = ($ instance ['title'])? $ instance ['title']: "Последние твиты"; $ tweets = $ this-> get_tweets ($ instance ['url'], $ instance ['username'], $ instance ['num']); $ max = $ instance ['num']; echo $ before_widget; ?> <div class = "twitter-feed-widget"> <php echo $ before_title; ?> <strong> <? php echo $ title; ?> </ STRONG> <php echo $ after_title; ?> <? PHP $ Кол = 0; foreach ($ твиты как $ твит) { $ text = $ tweet ['tweet']; ?> <div class = "tfw-tweet"> <a href="<?php echo $tweet['url'] ?> "> <? php echo $ text; ?> </a> </ DIV> <br/> <? PHP $ Количество ++; если ($ count == $ num) перемена; } ?> </ DIV> <? PHP echo $ after_widget; }
Функция widget() объяснена
Функция виджета принимает два параметра: $args и $instance .
- Переменная $ args содержит несколько переменных относительных тем:
-
before_widget— HTML-before_widgetкоторый будет напечатан перед телом виджета. - > after_widget — HTML-код, который будет напечатан после тела виджета.
-
before_title— HTML-before_titleкоторый будет напечатан перед заголовком виджета. -
after_title— HTML-after_titleкоторый будет напечатан после заголовка для виджета.
- Вышеупомянутые переменные устанавливаются в теме WordPress автором темы в объявлении боковой панели темы в файле
functions.php. - Переменная
$instanceсодержит информацию о конфигурации для этого экземпляра виджета, которая была сохранена в функцииupdate()на предыдущем шаге. - Приведенная
get_tweets()функцияget_tweets()будет извлекать твиты пользователя твиттера, переданные в переменной$username. Твиты возвращаются в виде ассоциативного массива. Реализация функции выглядит следующим образом:функция get_tweets ($ feed_url, $ username, $ num = 10) { // проверяем, есть ли канал в списке каналов $ feeds = get_option ("_ tfw_feeds"); $ hash = md5 ($ feed_url); $ твиты = массив (); if (isset ($ feeds [$ hash])) { $ timeOfLastFetch = intval (@ $ feeds [$ hash] ["last_update"]); if ($ timeOfLastFetch-time ()> 300) // обновляем твиты каждые 5 минут { $ ifUpdateTweets = true; } еще { if (is_array ($ feeds [$ hash] ['tweets']) && count ($ feeds [$ hash] ['tweets']> = $ num)) { return $ feeds [$ hash] ['tweets']; } еще { $ WhetherUpdateTweets = истина; } } } еще $ ifUpdateTweets = true; if ($ лиUpdateTweets) { if ($ tweetsList = file_get_contents ($ feed_url)) { $ tweetsList = json_decode ($ tweetsList); foreach ($ tweetsList как $ твит) { $ tweets [] = array ("tweet" => $ tweet-> text, "url" => "https://twitter.com/#!/ enj$username‹/status/ enj$tweet->id_str}" ); } } $ hash = md5 ($ feed_url); $ feeds = get_option ("_ tfw_feeds"); $ feeds [$ hash] = array ("last_update" => time (), "tweets" => $ tweets); update_option ( "_ tfw_feeds", $ фиды); } вернуть $ твиты; }
- Первая строка вызывает функцию
extract(). Функция принимает ассоциативный массив. Он создает переменные, названные в честь ключей массива, и устанавливает для них значение, соответствующее этим ключам. - Вторая строка гарантирует, что виджет вообще не отображается, если пользователь не сохраняет свое имя пользователя.
- Четвертая строка гарантирует, что переменная
$titleвсегда установлена в пригодную для использования строку. - Следующие четыре строки печатают содержимое вышеупомянутых переменных, связанных с темой.
- Функция
get_tweets()извлекает список твитов пользователя Twitter. Имя файла RSS, которое было сохранено на этапе обновления, передается этой функции в качестве параметра. Он возвращает массив ассоциативных массивов, каждый из которых имеет текст твита и URL твита в качестве элементов. - Цикл
foreachпечатает твиты.
Шаг 7: Определите конструктор класса виджетов
Конструктор класса виджета дает WordPress некоторую информацию о виджете. Имя виджета, размеры панели параметров виджета, описание, отображаемое под именем виджета на странице администрирования виджетов, все настраиваются в этой функции. Этот конструктор определяет два массива, а затем передает их родительскому классу WP_Widget .
функция Twitter_Feed_Widget () { $ widget_options = array ( 'Имя_класса' => 'виджет-твит', 'description' => __ ('Этот виджет показывает канал Twitter для выбранного пользователя.') ); $ control_options = array ( 'Высота' => 300, 'ширина' => 300 ); $ this-> WP_Widget ('twitter_feed_widget', 'Twitter Feed Widget', $ widget_options, $ control_options); }
Конструктор объяснил
- Первый аргумент конструктора родительского класса — это уникальный идентификатор для виджета, определенного этим классом. Содержимое виджета будет заключено в элемент
<div>. Атрибут класса этого элемента будет установлен в это значение. - Второй аргумент — это имя виджета, которое будет показано пользователю на странице администрирования виджетов.
- Третий аргумент — это ассоциативный массив со следующими ключами:
- classname — весь виджет вместе с заголовком будет помещен в элемент
<li>. Имя класса этого элемента будет установлено в это значение. - description — описание виджета, которое будет отображаться в разделе «Администрирование виджетов».
- classname — весь виджет вместе с заголовком будет помещен в элемент
- Четвертый аргумент — это ассоциативный массив со следующими ключами:
- высота — высота панели настроек виджета.
- ширина — ширина панели настроек виджета.
Шаг 8: Зарегистрируйте виджет в WordPress
Определив класс Widget, мы должны заставить WordPress рассматривать этот класс как определение виджета.
Сначала мы добавляем функцию, которая присоединяется к widget_init :
add_action ( "widgets_init", "myplugin_widget_init");
WordPress ожидает, что все плагины и темы, которые хотят зарегистрировать виджеты, подключатся к widgets_init . Приведенная выше строка кода регистрирует myplugin_widget_init() с помощью widgets_init . Затем мы регистрируем виджет в теле функции:
функция myplugin_widget_init () { register_widget ( "Twitter_Feed_Widget"); }
Функция register_widget() принимает один аргумент — имя класса виджета.
Важные замечания по виджетам WordPress
API виджета WordPress был изменен
До версии 2.8 WordPress использовал другой метод определения виджетов. Вместо определения класса виджета вы должны были передать имена функций в качестве обратных вызовов двум функциям — register_widget_control() и register_sidebar_widget() .
Эти функции устарели и будут удалены в будущих версиях. Не используйте этот метод для создания виджетов. Однако вы встретите эти функции в исходном коде существующих популярных плагинов.
Вывод виджета кэша
Некоторые динамические виджеты потребляют много трафика, ЦП и / или других ресурсов для отображения своего контента. Например, виджет Twitter Feed использует пользовательский канал RSS Tweet, предоставленный Twitter. Загрузка канала каждый раз, когда виджет отображается, будет перегружать сервер Twitter. Это приведет к ненадежной загрузке твита.
Вместо этого, если канал обновлялся только один раз каждые 5 или 10 минут, канал Twitter будет всегда доступен. Это позволит избежать удушения веб-сервера вашего блога WordPress через Twitter. Плагин Twitter Feed Widget в приведенном выше примере был реализован таким образом, что каналы выбираются только один раз каждые 5 минут.
Добавить вложение разметки и идентификаторов
Виджеты, сгенерированные плагинами, будут размещены в регионах с различными темами. Хотя ваш виджет может быть безумно полезным, он будет пятном на лице веб-сайта, если он будет выглядеть неуместно.
Заключение всех элементов, которые ваш виджет показывает в элемент <div> или <span> и предоставление им соответствующих атрибутов class и id может помочь пользователям настроить внешний вид вашего виджета в соответствии с визуальным фоном, на котором он размещен.
Виджеты делают жизнь пользователей проще
WordPress является самой популярной блог-платформой в мире благодаря простоте использования. Перед внедрением виджетов пользователи должны были открыть файлы темы, а затем вставить код в соответствующее место, чтобы добавить новые функции на боковую панель. Это было хорошо, когда большинство блоггеров были очень технически подкованы.
Независимо от того, создаете ли вы плагины для клиента или для публичного выпуска, виджеты — это способ передать контроль блоггерам, которые могут быть не столь технически опытными, как вы, и значительно улучшить опыт использования вашего программного обеспечения. Виджеты помогают пользователям получить максимальную отдачу от вашего плагина без рискованного и сложного редактирования их темы WordPress.