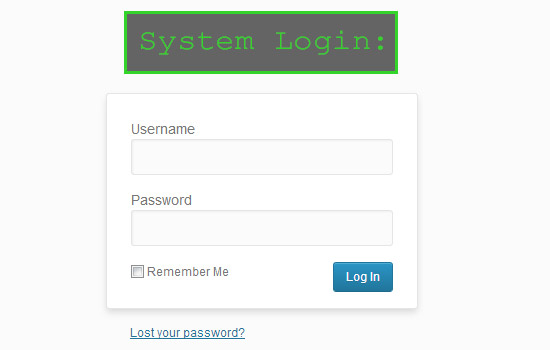
Экран входа в WordPress — это одна из самых общих частей сайта WordPress. И, как ни странно, это одна из самых неловких вещей, которую нужно модифицировать. Там нет встроенных функций для добавления вашего логотипа или изменения общего внешнего вида.
В этой статье я покажу вам за несколько коротких шагов, как начать работу с изменением экрана входа в систему, чтобы пользователи испытывали индивидуальный, фирменный стиль. Я перебрал этот дизайн, чтобы показать, насколько драматично можно стилизовать форму входа в систему, используя простой мод для файла functions.php и немного CSS.
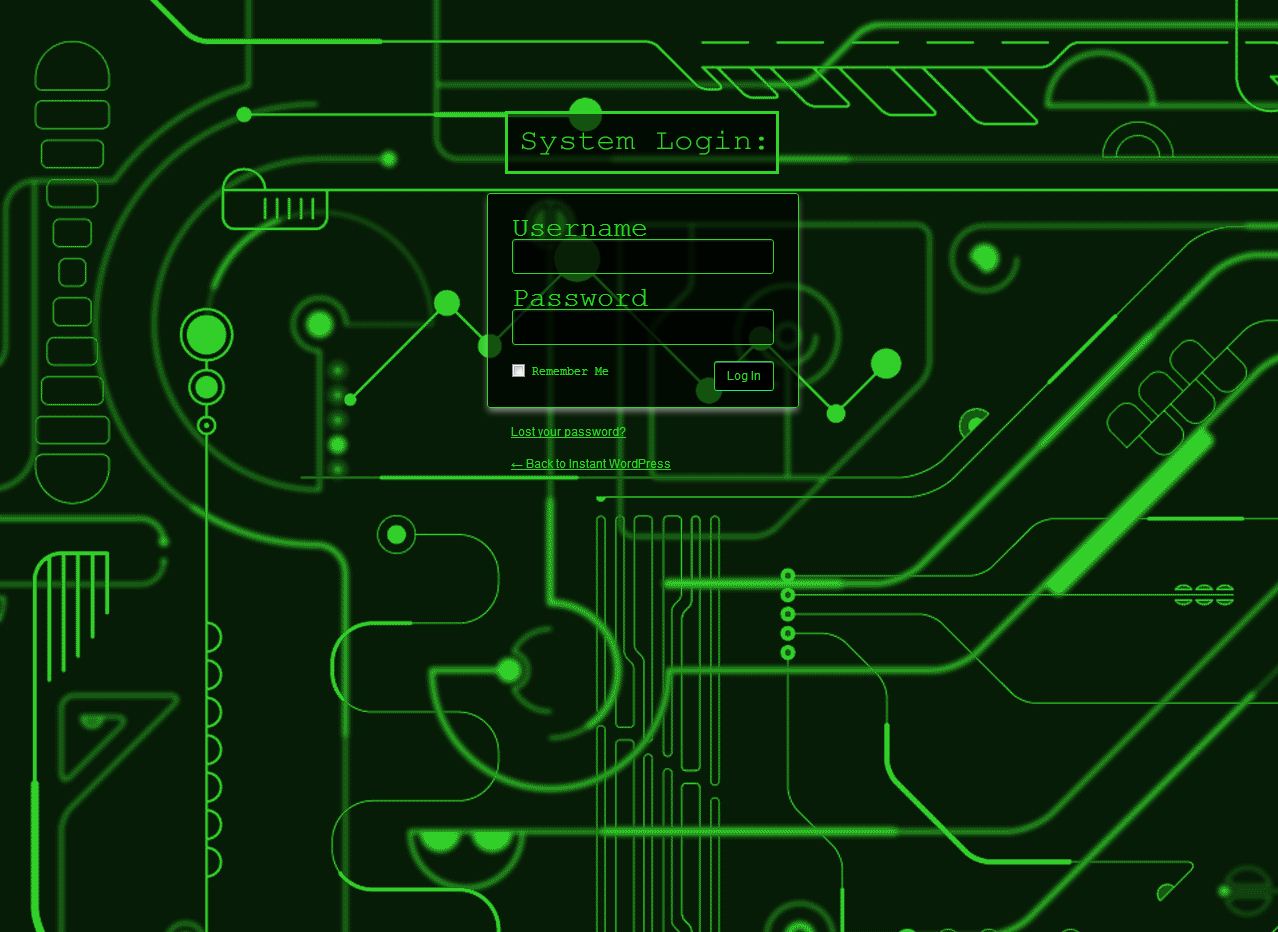
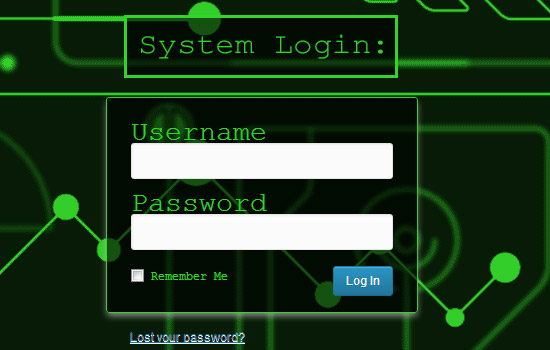
Мой готовый продукт выглядит так:
(Нажмите, чтобы увидеть полную версию)
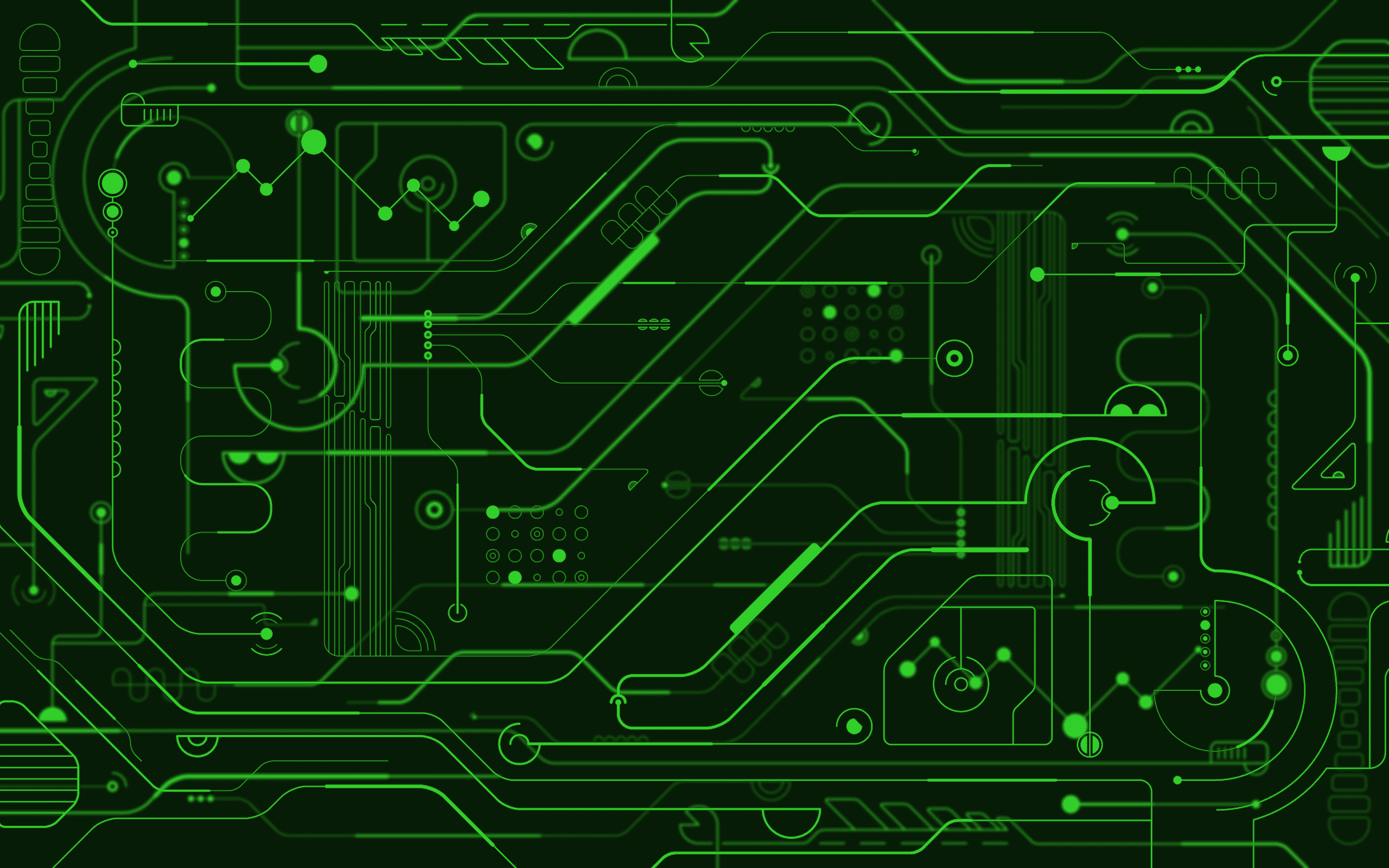
Если вам нужно фоновое изображение, которое я использовал для этого урока, вы можете скачать его здесь:
Я разбил это на разделы, так что вы можете изменить только те части, которые вы хотите. Возможно, вы захотите изменить только несколько элементов, изменить некоторые шрифты, настроить фон и назвать это хорошим. Для тех, кто хочет полностью подтянуть лицо, вы можете сделать очень драматические изменения, как вы можете видеть из моего примера. Итак, подождите, и в скором времени вы получите высоко стилизованную форму входа в WordPress.
Изменить Functions.php
Одна из самых расстраивающих частей при изменении экрана входа в систему заключается в том, что вам нужно добавить несколько строк кода в ваш файл functions.php, чтобы сообщить WordPress, что вам нужна другая таблица стилей для экрана входа в систему. К сожалению, логин является уникальной страницей в WordPress, но по соображениям безопасности и по другим причинам это именно так.
Итак, в вашем файле functions.php вставьте следующее:
[sourcecode language = ”php”]
function stylized_login () {
echo ‘<link rel = «stylesheet» type = «text / css» href = «‘. get_bloginfo (‘stylesheet_directory’). ‘/stylized-login.css» />’;
}
add_action (‘login_head’, ‘stylized_login’);
[/исходный код]
То, что мы здесь сделали, «подключили» к login_head и сказали WordPress использовать наш файл stylized-login.css, который мы собираемся создать.
Вам нужна как функция, так и add_action, так что не пропустите.
Добавьте ваш документ CSS
Теперь вам нужно добавить документ stylized-login.css в папку вашей темы. Это должно быть в папке как ваш style.css. Если вы хотите поместить свои пользовательские файлы входа в систему в отдельную папку, просто убедитесь, что вы обновили папку на шаге 1 соответственно.
На данный момент вы ничего не изменили с точки зрения обычного пользователя, но теперь у вас есть все.
Изменить логотип
Мы все привыкли к логотипу WordPress над формой входа, поэтому давайте сначала изменим его. В вашем stylized-login.css добавьте следующее:
[sourcecode language = ”css”]
.login h1 a {
background-image: url (‘logo.png’);
}
[/исходный код]
Я назвал свое изображение logo.png. Это должно быть 247 x 63, если вы хотите, чтобы он идеально подходил
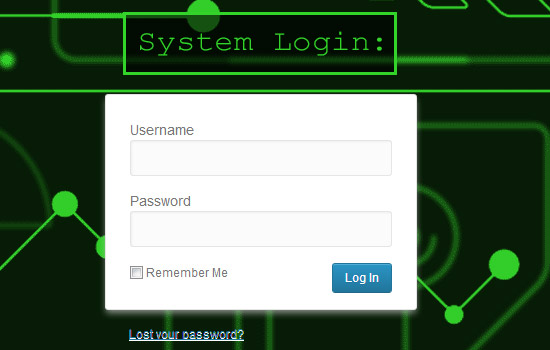
Изменить фоновое изображение для страницы
Фоновое изображение — это один из самых простых способов придать вашей странице логина обратную подтяжку лица:
[sourcecode language = ”css”]
body.login {
background-image: url (‘bg.png’);
}
[/исходный код]
Вам не нужно делать фон изображения. Вы можете просто установить цвет фона и назвать его хорошим.
Изменить фон формы и границы
Сама форма с белым фоном является еще одной визитной карточкой с надписью «vanilla WordPress», поэтому давайте изменим это:
[sourcecode language = ”css”]
.login form {
фон: rgba (0, 0, 0, .6);
}
#loginform {
границы цвета: # 33d42a;
}
[/исходный код]
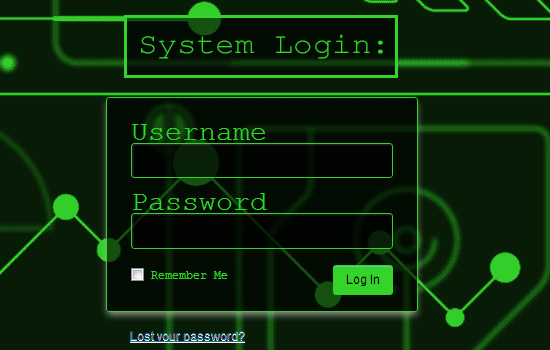
Обратите внимание, что я использовал RGBA, который допускает альфа (прозрачность), поэтому, если вы хотите сделать форму более или менее прозрачной, вы можете изменить ее. Я добавил прозрачность, которую вы можете увидеть на картинке ниже.
Изменить имя пользователя и пароль шрифты
Я придерживаюсь некоторых распространенных системных шрифтов, но вы всегда можете импортировать выбранный вами шрифт для дальнейшего стилизованного эффекта:
[sourcecode language = ”css”]
.login label {
font-family: «Courier New», Courier, моноширинный;
размер шрифта: 28 пикселей;
цвет: # 33d42a;
}
[/исходный код]
Изменить фон и границу поля ввода
В этом примере я даже не хочу использовать стандартный белый фон для своих входов, поэтому вот быстрый способ придать этим входам совершенно новый вид:
[sourcecode language = ”css”]
.login input [type = «text»] {
font-family: «Courier New», Courier, моноширинный;
Размер шрифта: 24px;
фоновый цвет: RGBA (0,0,0, 0,6);
границы цвета: # 33d42a;
}
.login input [type = «password»] {
фоновый цвет: RGBA (0,0,0, 0,6);
границы цвета: # 33d42a;
}
[/исходный код]
Еще раз, я использую RGBA, чтобы получить эффект прозрачности для этих полей ввода.
Изменить кнопку входа
Теперь у нас есть та синяя кнопка входа. Это все разрушает!
[sourcecode language = ”css”]
.wp-core-ui .button-primary {
цвет фона: # 000;
фоновое изображение: нет;
границы цвета: # 33d42a;
границы снизу цвет: # 13f278;
цвет: # 33d42a;
}
.wp-core-ui .button-primary: hover {
цвет фона: # 33d42a;
фоновое изображение: нет;
границы цвета: # 33d42a;
цвет: # 000;
}
[/исходный код]
Это также заботится о нашем состоянии наведения. Когда завис, кнопка становится ярко-зеленой. Посмотрите ниже для ясности.
Изменить утерянный пароль и ссылки «Вернуться к…»
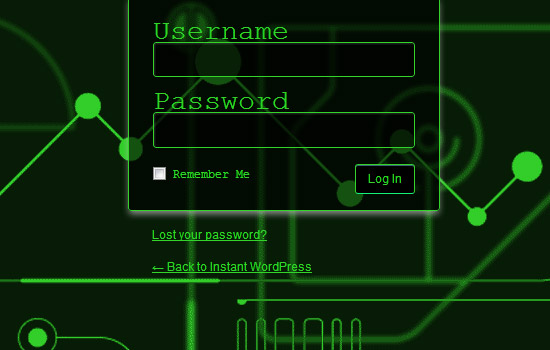
Почти сделано! Эти маленькие ссылки внизу — теперь все, что находится на пути нашей полностью стилизованной формы.
[sourcecode language = ”css”]
.login #nav a, .login #backtoblog a {
цвет: # 33d42a! важно;
Текст-тень: нет;
}
.login #nav a: hover, .login #backtoblog a: hover {
цвет: # 33d42a! важно;
тень текста: 0 1px 0 # 33d42a;
}
[/исходный код]
Изменить кнопку ссылки логотипа
Наконец, что не менее важно, я не мог оставить себя в покое, и мне пришлось изменить ссылку логотипа, чтобы перейти на мой собственный сайт — извините WordPress.org, я больше не хочу эту ссылку.
Чтобы внести это изменение, вам нужно вернуться к файлу functions.php и добавить следующее:
[sourcecode language = ”php”]
функция login_link ($ url) {
return get_bloginfo (‘url’);
}
add_filter (‘login_headerurl’, ‘login_link’);
[/исходный код]
Финальный CSS
Вот CSS в одном большом блоке с комментариями для вашей копии и вставки:
[sourcecode language = ”css”]
/ * Логотип над формой входа * /
.login h1 a {
background-image: url (‘logo.png’);
}
/* Фоновая картинка */
body.login {
background-image: url (‘bg.png’);
}
/ * Фон формы * /
.login form {
фон: rgba (0, 0, 0, .6);
}
/ * Граница для формы * /
#loginform {
границы цвета: # 33d42a;
}
/ * Метки для формы * /
.login label {
font-family: «Courier New», Courier, моноширинный;
размер шрифта: 28 пикселей;
цвет: # 33d42a;
}
/ * Текстовое поле имени пользователя * /
.login input [type = «text»] {
font-family: «Courier New», Courier, моноширинный;
Размер шрифта: 24px;
фоновый цвет: RGBA (0,0,0, 0,6);
границы цвета: # 33d42a;
}
/ * Текстовое поле пароля * /
.login input [type = «password»] {
фоновый цвет: RGBA (0,0,0, 0,6);
границы цвета: # 33d42a;
}
/ * Кнопка входа * /
.wp-core-ui .button-primary {
цвет фона: # 000;
фоновое изображение: нет;
границы цвета: # 33d42a;
границы снизу цвет: # 13f278;
цвет: # 33d42a;
}
/ * Кнопка входа в систему при наведении курсора * /
.wp-core-ui .button-primary: hover {
цвет фона: # 33d42a;
фоновое изображение: нет;
границы цвета: # 33d42a;
цвет: # 000;
}
/ * Забыли пароль и ссылки «Вернуться к» * /
.login #nav a, .login #backtoblog a {
цвет: # 33d42a! важно;
Текст-тень: нет;
}
/ * Забыли пароль и всплывающие ссылки «Вернуться к» * /
.login #nav a: hover, .login #backtoblog a: hover {
цвет: # 33d42a! важно;
тень текста: 0 1px 0 # 33d42a;
}
[/исходный код]
Это все. Наслаждайтесь адаптацией WordPress для удовлетворения ваших потребностей