Это краткое и простое пошаговое руководство по использованию плагина меню jQuery Superfish, разработанного Джоэлем Берчем.
Шаг 1 Скачивание
Загрузите zip-пакет Superfish с официального сайта.

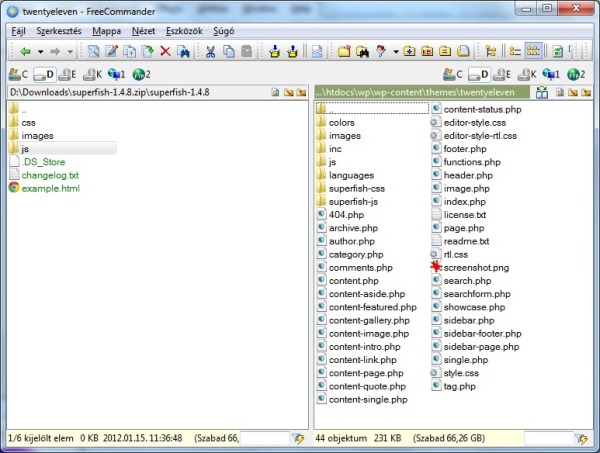
Шаг 2 Файловая структура
Скопируйте CSS и JS в папку темы. Для нашей цели целью является папка twentyeleven . Имена каталогов — superfish-css и superfish-js .

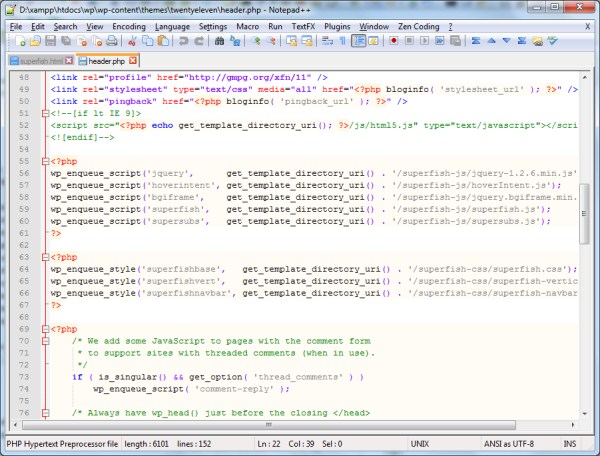
Шаг 3 Команды импорта
Импортируйте файлы CSS и JS в header.php с помощью wp_enqueue_style WordPress wp_enqueue_script и wp_enqueue_style .

|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<?php
add_action( ‘wp_enqueue_scripts’, ‘superfish_libs’ );
function superfish_libs()
{
// Register each script, setting appropriate dependencies
wp_register_script(‘hoverintent’, get_template_directory_uri() . ‘/superfish-js/hoverIntent.js’);
wp_register_script(‘bgiframe’, get_template_directory_uri() . ‘/superfish-js/jquery.bgiframe.min.js’);
wp_register_script(‘superfish’, get_template_directory_uri() . ‘/superfish-js/superfish.js’, array( ‘jquery’, ‘hoverintent’, ‘bgiframe’ ));
wp_register_script(‘supersubs’, get_template_directory_uri() . ‘/superfish-js/supersubs.js’, array( ‘superfish’ ));
// Enqueue supersubs, we don’t need to enqueue any others in this case, as the dependencies take care of it for us
wp_enqueue_script(‘supersubs’);
// Register each style, setting appropriate dependencies
wp_register_style(‘superfishbase’, get_template_directory_uri() . ‘/superfish-css/superfish.css’);
wp_register_style(‘superfishvert’, get_template_directory_uri() . ‘/superfish-css/superfish-vertical.css’, array( ‘superfishbase’ ));
wp_register_style(‘superfishnavbar’, get_template_directory_uri() . ‘/superfish-css/superfish-navbar.css’, array( ‘superfishvert’ ));
// Enqueue superfishnavbar, we don’t need to enqueue any others in this case either, as the dependencies take care of it
wp_enqueue_style(‘superfishnavbar’);
}
?>
|
Шаг 4 Настройка класса
Найдите строку, показанную ниже, и измените, как указано. Таким образом, мы заставляем WordPress использовать версию Superfish для главного меню:

|
1
2
3
4
5
|
// Change from this:
<?php wp_nav_menu( array( ‘theme_location’ => ‘primary’ ) );
// To this:
<?php wp_nav_menu( array( ‘theme_location’ => ‘primary’, ‘menu_class’ => ‘sf-menu’, ) );
|
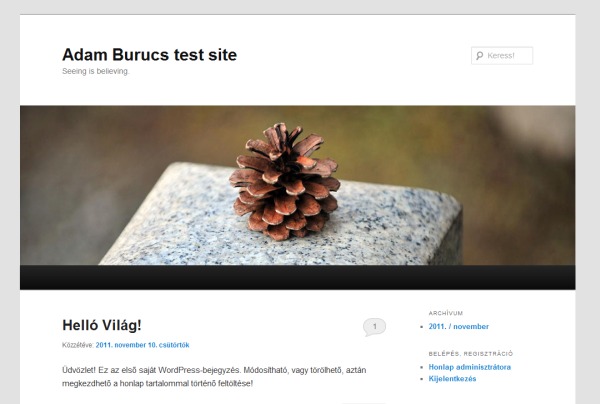
Шаг 5 Создание меню
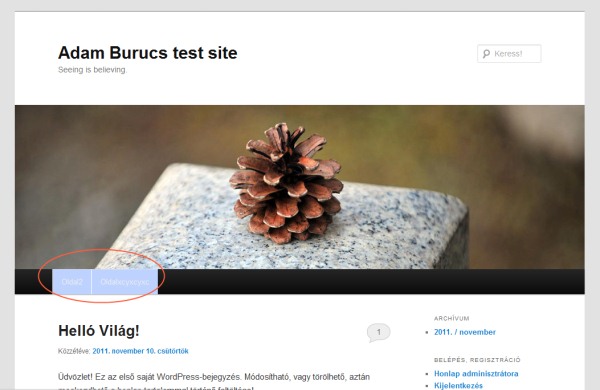
Создайте и сохраните систему меню в админке WordPress, после чего она появится в соответствующей части сайта. На рисунке ниже показан сайт до добавления меню:

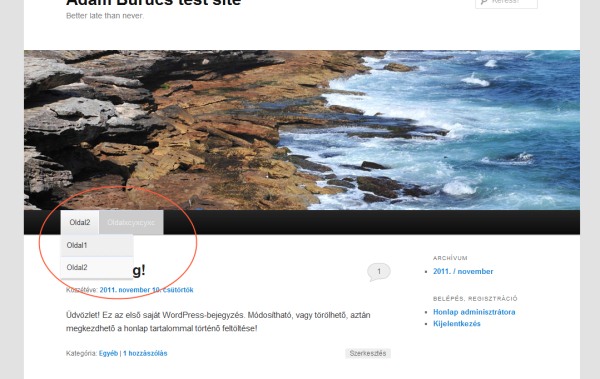
Шаг 6 Добавлено меню
После того, как меню добавлено:

Шаг 7 Стилизация
Измените стили Superfish в соответствии с темой Twenty Eleven. Файл называется superfish.css. Ниже приведены подробности:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
/* Change this: */
.sf-menu a, .sf-menu a:visited { /* visited pseudo selector so IE6 applies text colour*/
color: #13a;
}
.sf-menu li {
background: #BDD2FF;
}
/* To this: */
.sf-menu a, .sf-menu a:visited { /* visited pseudo selector so IE6 applies text colour*/
color: #999;
}
.sf-menu li {
background: #ccc;/*#BDD2FF;*/
}
|
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
/* Change this: */
.sf-menu li:hover, .sf-menu li.sfHover,
.sf-menu a:focus, .sf-menu a:hover, .sf-menu a:active {
background: #CFDEFF;
outline: 0;
}
/* To this: */
.sf-menu li:hover, .sf-menu li.sfHover,
.sf-menu a:focus, .sf-menu a:hover, .sf-menu a:active {
background: #eee;
outline: 0;
color: #111;
}
|
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
/* Change this: */
.sf-shadow ul {
background: url(‘../images/shadow.png’) no-repeat bottom right;
padding: 0 8px 9px 0;
-moz-border-radius-bottomleft: 17px;
-moz-border-radius-topright: 17px;
-webkit-border-top-right-radius: 17px;
-webkit-border-bottom-left-radius: 17px;
}
/* To this: */
.sf-shadow ul {
/*background: url(‘../images/shadow.png’) no-repeat bottom right;
padding: 0 8px 9px 0;
-moz-border-radius-bottomleft: 17px;
-moz-border-radius-topright: 17px;
-webkit-border-top-right-radius: 17px;
-webkit-border-bottom-left-radius: 17px;*/
}
|
Шаг 8 Готовая версия
Вот как это будет выглядеть, когда закончите: