В настоящее время для того, чтобы стать независимым разработчиком WordPress, вам часто нужно разрабатывать одновременно несколько сайтов WordPress для разных клиентов. Вот как.
Для этого необходимо принять следующее:
- Гибкая локальная среда разработки, которая позволяет легко добавлять новый сайт с современной системой контроля версий и позволяет разрабатывать как на настольном компьютере, так и на ноутбуке.
- Надежная и безопасная система развертывания на удаленном сервере.
С помощью этой настройки вы можете легко:
- локально разработать и протестировать новый плагин или тему безопасным способом и развернуть его на рабочем сервере;
- локально обновлять файлы ядра WordPress или обновлять уже установленные плагины / темы безопасным способом, проверять, что ничто не нарушает работу сайта, и развертывать эти изменения на рабочем сервере;
- быстро вносите изменения в некоторые файлы на удаленном сервере, а затем извлекайте их в локальной среде.
Прежде чем мы начнем
В этом руководстве мы говорим о Mac OS X, но вы можете легко адаптировать его к любой другой ОС. Кроме того, мы предполагаем, что на удаленном сервере уже установлен Git, а доступ по SSH настроен с использованием аутентификации с открытым ключом (установки SSH и Git выходят за рамки данного руководства).
Сценарий, который мы увидим, состоит из локальной среды, которая позволяет разрабатывать сайт WordPress с плагинами и темами, и удаленного сервера, на котором будет размещен «производственный» сайт WordPress. В локальной среде мы будем использовать настольный компьютер и ноутбук . На обоих компьютерах мы настроим MAMP , Dropbox и Git, чтобы вы могли работать на рабочем столе, когда вы находитесь в офисе, и на своем ноутбуке, когда вы не в офисе, и все изменения будут синхронизированы.
Мы будем использовать Dropbox для синхронизации файлов и БД между рабочим столом и ноутбуком, а также будем использовать Git для локального отслеживания изменений и их развертывания на удаленном сервере.
Для простоты мы определяем www.site.dev как сайт разработки в локальной среде, а www.site.com как www.site.com сайт на удаленном сервере.
Что мы будем делать
О местной среде:
- создать базовую структуру каталогов в Dropbox;
- установить и настроить MAMP (как на рабочем столе, так и на ноутбуке) для работы в среде Dropbox;
- настраивать и запускать сайты разработки WordPress как на рабочем столе, так и на ноутбуке;
На удаленном сервере:
- настроить Git, настроить удаленный репозиторий и нужный хук;
- настроить MySQL для производственного сайта WordPress;
О местной среде:
- настроить Git, настроить локальный репозиторий;
- изменить конфигурацию WordPress для управления локальным / удаленным подключением к БД;
- сделать первоначальный коммит и первое развертывание на удаленном сервере.
Типичные примеры рабочих процессов:
- разработка темы / плагина;
- Управление WordPress;
- подтверждать изменения «срочно на лету» на рабочем сервере и извлекать их в локальной среде;
Что вам нужно
- О местной среде:
- Учетная запись Dropbox, установленный клиент Dropbox как на рабочем столе, так и в ноутбуке (см. Инструкции по установке на веб-сайте Dropbox );
- MAMP, ты можешь получить это отсюда ;
- Ваш любимый текстовый редактор;
- Git (как установить Git локально, описано в книге Pro Git );
- На удаленном сервере:
- PHP и MySQL согласно требованиям WordPress;
- Git установлен (см. Здесь );
- Учетная запись с доступом по SSH и аутентификацией с открытым ключом;
Шаг 1 Создайте структуру каталогов в Dropbox
Загрузите и установите Dropbox на рабочий стол и ноутбук (см. Инструкции здесь ). Используйте одну и ту же учетную запись на обоих компьютерах.
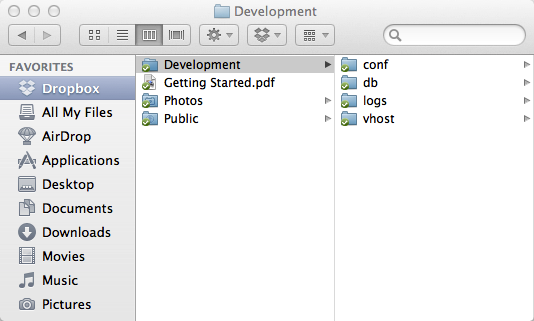
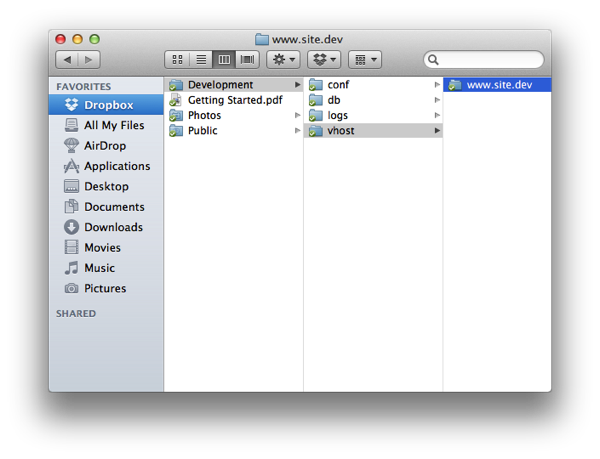
В папке Dropbox на рабочем столе создайте следующую структуру каталогов:
- Dropbox
- развитие
- конф
- децибел
- бревна
- ВХост

Убедитесь, что такая же структура каталогов распространяется на ноутбуке.
Шаг 2 Установите и настройте MAMP
MAMP — это сокращение, обозначающее Mac, Apache, MySQL и PHP. Это приложение, которое устанавливает локальную серверную среду на ваш Mac.
Его установка очень проста: скачайте MAMP отсюда , разархивируйте архив и дважды щелкните по нему, затем следуйте инструкциям. Сделайте это на рабочем столе и ноутбуке. Пока не запускайте MAMP: перед этим вы должны переместить базу данных и изменить конфигурацию по умолчанию.
Переместить папку базы данных
На рабочем столе переместите папку базы данных из стандартного расположения MAMP в каталог db на Dropbox, чтобы сделать это, откройте терминал и используйте следующие команды:
|
1
2
|
cd /Applications/MAMP/db
mv * ~/Dropbox/Development/db/
|
На ноутбуке откройте терминал и удалите папку базы данных, используя следующую команду:
|
1
2
|
cd /Applications/MAMP
rm -rf ./db
|
Наконец, на рабочем столе и ноутбуке создайте символическую ссылку из MAMP на Dropbox с помощью следующей команды:
|
1
|
ln -s ~/Dropbox/Development/db /Applications/MAMP/db
|
Теперь символическая ссылка / Applications / MAMP / db указывает на общую папку Dropbox ~ / Dropbox / Development / db, которая содержит базы данных MAMP. Пока не запускайте MAMP: сначала нужно внести изменения в конфигурацию.
Изменить порты MAMP
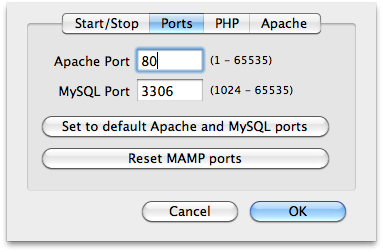
MAMP использует пользовательские порты для экземпляров сервера Apache и MySQL: Apache работает на порту 8888, MySQL работает на порту 8889. Вы можете сохранить эту конфигурацию или, как мы предлагаем, изменить ее на использование стандартных портов: 80 для Apache и 3306 для MySQL.
Чтобы восстановить стандартные порты, запустите MAMP только на рабочем столе , нажмите «Настройки …», затем «Порты», нажмите «Установить порты Apache и MySQL по умолчанию» и, наконец, нажмите «ОК»: MAMP сохранит новую конфигурацию и перезапускается автоматически.

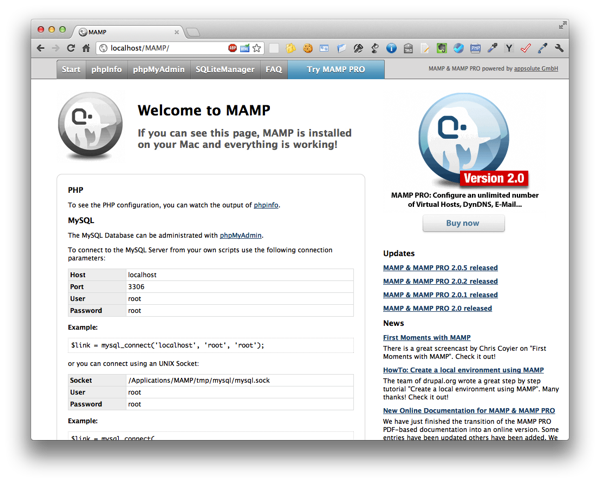
Теперь на рабочем столе откройте ваш любимый браузер и перейдите по адресу http: // localhost / MAMP / : вы должны увидеть домашнюю страницу MAMP.

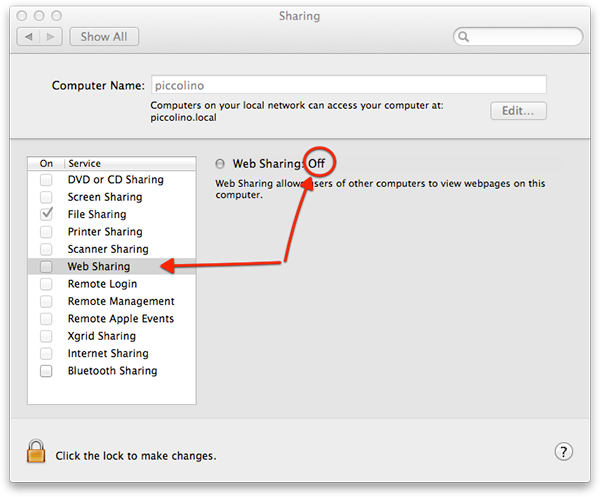
Если вы не видите домашней страницы MAMP, возможно, у вас включен веб-общий доступ: откройте «Системные настройки», нажмите «Общий доступ» и выключите общий доступ к Интернету.

Не беспокойтесь, если Mac OS X требует пароль при запуске MAMP: мы настроили Apache для работы на порте 80, который является привилегированным портом, и для этого требуется пароль администратора.
Поскольку в этой конфигурации MAMP не может работать одновременно как на рабочем столе, так и на ноутбуке , выйдите из MAMP на рабочем столе, запустите его на ноутбуке и настройте его таким же образом. Когда вы закончите, остановите MAMP.
Изменить MAMP — Конфигурация Apache
Конфигурация MAMP Apache хранится в /Applications/MAMP/conf/apache/httpd.conf . Отредактируйте этот файл в своем любимом текстовом редакторе и добавьте следующие строки (сделайте это как на рабочем столе, так и на ноутбуке ):
|
1
2
|
# Includes the configuration shared on Dropbox folder
Include /Users/YOURUSERNAME/Dropbox/Development/conf/local-development.conf
|
Замените YOURUSERNAME своим именем пользователя Mac OS X (если вы не знаете, откройте Terminal и запустите whoami ; он предоставит вам ваше имя пользователя).
Этот оператор указывает Apache загрузить дополнительный файл конфигурации из папки Dropbox (синхронизируется между рабочим столом и ноутбуком). Таким образом, мы можем использовать его как файл конфигурации локальной среды .
Настройте виртуальный хост Apache на MAMP
Apache Virtual Host — это хорошая функция, которая позволяет вам запускать более одного веб-сайта (например, www.site1.com и www.site2.com ) на одном сервере. Виртуальные хосты могут быть «на основе IP», что означает, что у вас есть разные IP-адреса для каждого веб-сайта, или «на основе имен», что означает, что у вас есть несколько имен, работающих на одном IP-адресе. Последняя функция, которую мы будем использовать (подробнее см. Здесь ).
В вашем любимом текстовом редакторе откройте файл конфигурации локальной среды /Users/YOURUSERNAME/Dropbox/Development/conf/local-development.conf и вставьте следующие строки:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<Directory «/Users/YOURUSERNAME/Dropbox/Development/vhosts/»>
AllowOverride All
</Directory>
#
# Named Virtual Host
#
LogFormat «%V %h %l %u %t \»%r\» %s %b» vcommon
CustomLog /Users/YOURUSERNAME/Dropbox/Development/logs/access.log vcommon
ErrorLog /Users/YOURUSERNAME/Dropbox/Development/logs/errors.log
UseCanonicalName Off
VirtualDocumentRoot /Users/YOURUSERNAME/Dropbox/Development/vhosts/%0
|
Строка » %0 » вызывает заклинание: когда сервер Apache получает запрос для домена www.site.dev, он ищет каталог с именем www.site.dev в / Users / YOURUSERNAME / Dropbox / Development / vhosts / и если найдены файлы оттуда.
Другие операторы указывают Apache, где записывать ошибки и получать доступ к файлам журналов.
Шаг 3 Настройка WordPress
Теперь мы готовы к настройке сайта разработки WordPress www.site.dev . Для этого нам нужно создать каталог www.site.dev (на вашем рабочем столе).

и нам нужно отредактировать (как на рабочем столе, так и в ноутбуке) файл / etc / hosts, чтобы сопоставить имя хоста www.site.dev с IP-адресом localhost. В вашем любимом текстовом редакторе откройте файл / etc / hosts и добавьте следующие строки в конец файла (Mac OS X требует ваш пароль для изменения этого системного файла):
|
1
2
|
# local development
127.0.0.1 www.site.dev
|
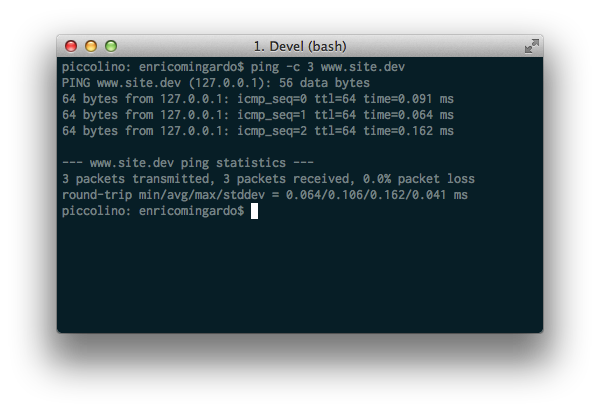
На этом этапе может быть полезно выполнить некоторую проверку: откройте терминал и выполните следующую команду:
|
1
|
ping -c 3 www.site.dev
|
Вы должны иметь аналогичный ответ на это:

Настало время настроить WordPress: загрузите пакет WordPress отсюда и разархивируйте его во временную папку. Переместите все содержимое временной папки в / Users / YOURUSERNAME / Dropbox / Development / vhosts / www.site.dev/ .
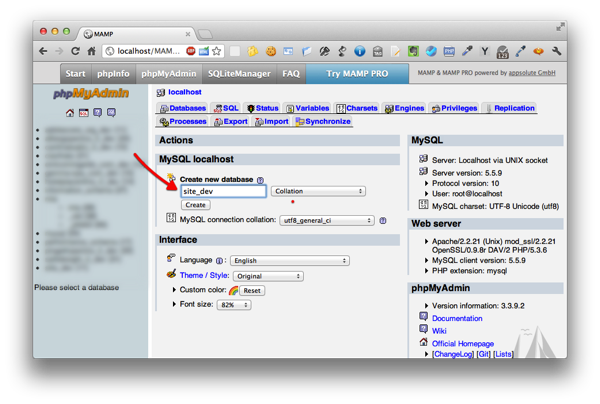
На рабочем столе запустите MAMP и откройте браузер по адресу http: // localhost / MAMP / . Нажмите на вкладку phpMyAdmin и создайте новую базу данных с именем site_dev :

Откройте браузер по адресу www.site.dev и завершите установку WordPress, используя следующие значения:
- Имя базы данных: site_dev
- Имя пользователя: root
- Пароль: root
- Хост базы данных: localhost
- Префикс таблицы: wp_
Остановите MAMP на рабочем столе, дождитесь синхронизации Dropbox и запустите его на ноутбуке. Откройте браузер ноутбука на сайте www.site.dev : WordPress уже настроен!
В конце шага 3 у нас есть локальная среда разработки WordPress, основанная на MAMP и синхронизированная между Desktop и Notebook через Dropbox, теперь пришло время настроить удаленный сервер.
Шаг 4 Настройте Git на удаленном сервере
Git — это распределенная система контроля версий, которая записывает изменения в файл или набор файлов с течением времени и позволяет передавать изменения на удаленный сервер (более подробное описание здесь ). В этом уроке мы предполагаем, что Git уже установлен на вашем сервере. Соответственно, приступим к настройке.
Сначала вы должны войти на сервер. Мы предполагаем, что у вас есть учетная запись с доступом по SSH и аутентификацией с открытым ключом. Таким образом, вам не нужно вводить пароль при каждом входе в систему. Откройте окно терминала и подключитесь к серверу:
|
1
|
ssh yourusername@www.site.com
|
Установите некоторые настройки Git по умолчанию для пользователя и электронной почты, чтобы Git не запрашивал их каждый раз:
|
1
2
|
git config —global user.email «youremail@site.com»
git config —global user.name «Your Name»
|
Настройте и инициализируйте пустой репозиторий :
|
1
2
3
|
mkdir site.git
cd site.git
git init —bare
|
Чтобы разрешить развертывание от разработки до рабочего сайта, вам нужно настроить Git hook (я использую Vi в качестве текстового редактора для удаленного сервера):
|
1
2
|
cd hooks
vi post-receive
|
Затем вставьте следующие строки:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
#!/bin/bash
#
docroot=»/home/yourusername/www»
while read oldrev newrev ref
do
branch=`echo $ref |
if [ «master» == «$branch» ];
git —work-tree=$docroot checkout -f $branch
fi
done
|
Установите для переменной docroot значение DocumentRoot веб-сервера, а затем сделайте исполняемый файл post-receive :
chmod 755 пост-получение
Этот хук вызывается в конце процесса передачи изменений с клиента (настольного компьютера или ноутбука) на удаленный сервер. Он осуществляет развертывание в рабочем каталоге Web-сервера DocumentRoot (подробности о Git Hooks см. Здесь ).
Команды Git используют некоторые переменные окружения ; нам нужно настроить два из них: GIT_DIR и GIT_WORK_TREE . Первый указывает путь к хранилищу, второй — путь к рабочему дереву (DocumentRoot). Оболочкой по умолчанию на моем удаленном сервере является Bash, поэтому я добавляю их в файл .bash_profile .
|
1
2
|
cd ~
vi .bash_profile
|
Добавьте следующие строки в конец файла:
|
1
2
3
|
# GIT
export GIT_DIR=~/repo.git
export GIT_WORK_TREE=~/www
|
Шаг 5 Настройка MySQL на удаленном сервере
На удаленном сервере вам все еще нужно создать базу данных на MySQL: для этого вы можете следовать подробным инструкциям по установке на WordPress Codex. Мой удаленный сервер имеет cPanel в качестве панели управления хостингом, поэтому я следую этим инструкциям .
Шаг 6 Настройка Git в локальной среде
Установите Git на Mac OS X (более подробные инструкции по книге Pro Git ): загрузите установщик со страницы кода Google , дважды щелкните файл dmg, затем файл pkg и следуйте инструкциям. Сделайте это на рабочем столе и ноутбуке.
Теперь вы готовы инициализировать Git-репозиторий в локальной среде. Для этого откройте терминал (на рабочем столе или на ноутбуке) и используйте следующие команды:
|
1
2
|
cd ~/Dropbox/Development/vhost/www.site.dev
git init .
|
Вы должны увидеть что-то вроде этого:

Чтобы проверить состояние репозитория Git, используйте эту команду:
|
1
|
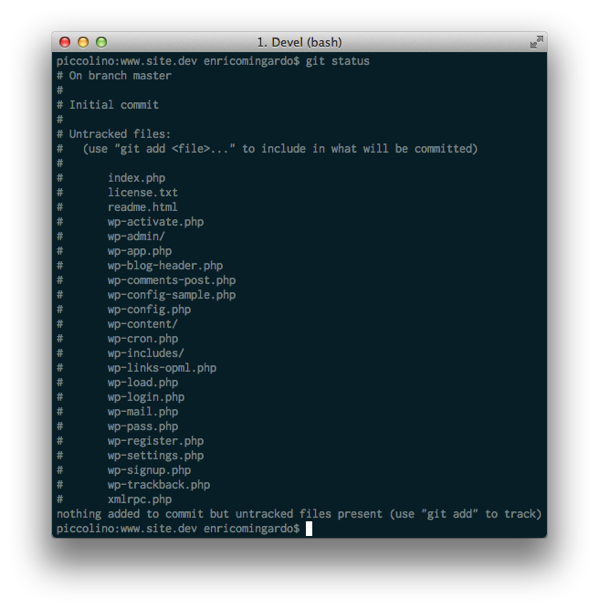
git status
|
вывод должен быть таким:

Git сообщает вам, что все эти файлы и каталоги не отслеживаются в хранилище, и предлагает использовать команду git add для их отслеживания.
Перед этим вам нужно внести некоторые изменения в конфигурацию Git. Мы должны сообщить Git, какие файлы он должен отслеживать, а какие нет. Для этого используйте файл .gitignore .
Файл .gitignore
Этот файл определяет неотслеживаемые файлы, которые Git должен игнорировать (см. Здесь для получения более подробной информации). Команда проста, давайте сделаем пример, чтобы понять, как она работает:
|
1
2
3
4
5
6
7
8
|
# ignore Mac OS X Desktop Service Store
.DS_Store
# ignore my-test-dir directory and all subdirectories
my-test-dir/
#ignore all .txt files
*.txt
|
Поэтому создайте файл ~ / Dropbox / Development / vhost / www.site.dev/.gitignore и добавьте следующие строки:
|
1
2
3
4
|
# ignore Mac OS X Desktop Service Store
.DS_Store
# ignore debug.log
wp-content/debug.log
|
На данный момент это все, что вам нужно сделать. Позже мы добавим другие файлы и каталоги.
Шаг 7 Изменение конфигурации WordPress для управления локальными и удаленными подключениями к БД
WordPress в локальной среде использует DB из MAMP, и его файл конфигурации wp-config.php отражает эту конфигурацию (стандартные имя пользователя и пароль MAMP MySQL):
|
01
02
03
04
05
06
07
08
09
10
11
12
|
// ** MySQL settings — You can get this info from your web host ** //
/** The name of the database for WordPress */
define(‘DB_NAME’, ‘site_dev’);
/** MySQL database username */
define(‘DB_USER’, ‘root’);
/** MySQL database password */
define(‘DB_PASSWORD’, ‘root’);
/** MySQL hostname */
define(‘DB_HOST’, ‘localhost’);
|
Это работает в локальной среде, но что произойдет, если мы развернем его на удаленном сервере? Очевидно, что он не сможет подключиться к БД, потому что DB_NAME , DB_USER , DB_PASSWORD и, вероятно, DB_HOST неверны.
Решение взято из статьи Марка Джакита : измените файл wp-config.php, чтобы конфигурация для Local Environment загружалась из другого файла, и этот файл не отслеживался git. Для этого откройте файл wp-config.php и замените приведенные выше строки этими строками:
|
1
2
3
4
5
6
7
8
9
|
if ( file_exists( dirname( __FILE__ ) . ‘/local-config.php’ ) ) {
include( dirname( __FILE__ ) . ‘/local-config.php’ );
}
else {
define(‘DB_NAME’, ‘YOURDBNAME’);
define(‘DB_USER’, ‘YOURDBUSER’);
define(‘DB_PASSWORD’, ‘YOURDBPASSWORD’);
define(‘DB_HOST’, ‘YOURDBHOSTNAME’);
}
|
Замените YOURDBNAME , YOURDBUSER , YOURDBPASSWORD и YOURDBHOSTNAME значениями, которые вы определили на шаге 5.
Создайте файл ~ / Dropbox / Development / vhost / www.site.dev/local-config.php и поместите туда определения локальной среды:
|
1
2
3
4
|
define(‘DB_NAME’, ‘site_dev’);
define(‘DB_USER’, ‘root’);
define(‘DB_PASSWORD’, ‘root’);
define(‘DB_HOST’, ‘localhost’);
|
Теперь нам нужно добавить local-config.php в .gitignore, чтобы Git не отслеживал его:
|
1
2
3
4
5
6
|
# ignore Mac OS X Desktop Service Store
.DS_Store
# ignore debug.log
wp-content/debug.log
# ignore local-config.php
local-config.php
|
Хорошо, теперь мы готовы сделать первый коммит.
Шаг 8 Подтвердите изменения в локальной среде и отправьте их на удаленный сервер
Чтобы зафиксировать изменения в репозитории Git в локальной среде, введите следующие команды:
|
1
2
3
|
cd ~/Dropbox/Development/vhost/www.site.dev/
git add .
git commit -m «Initial import»
|
Первая команда Git отслеживает все файлы и каталоги в ~ / Dropbox / Development / vhost / www.site.dev/ за исключением того, что в .gitignore , вторая фиксирует все их в репозитории Git.
Пришло время отправить WordPress на удаленный сервер, но сначала нам нужно настроить удаленный Git-репозиторий:
|
1
|
git remote add website ssh://yourusername@www.site.com/home/yourusername/site.git
|
Эта команда сообщает Git, что существует удаленное хранилище под названием website , размещенное на сервере www.site.com, доступное через SSH-соединение.
Наконец, первое развертывание на удаленном сервере:
|
1
|
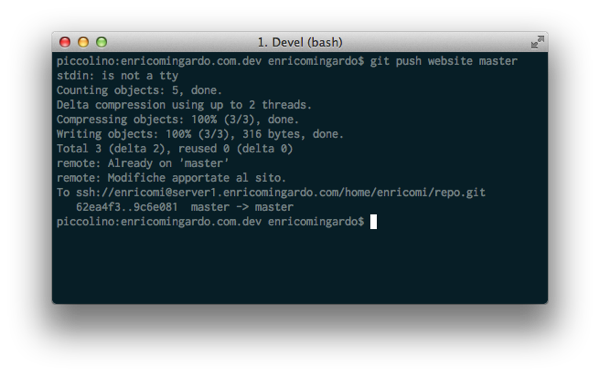
git push website master
|
Вывод команды должен выглядеть следующим образом:

Теперь вы можете указать свой браузер на www.site.com и увидеть сайт WordPress на удаленном сервере.
Некоторые примеры типичных рабочих процессов
Разработка темы / плагина
В качестве примера разработки темы / плагина мы можем создать в локальной среде дочернюю тему Twenty Eleven и развернуть ее на удаленном сервере.
Подробную инструкцию о том, как создать дочернюю тему, вы можете прочитать в этой статье на Wptuts + . По сути, мы должны создать каталог, который содержит два файла: style.css и functions.php (последний является необязательным).
Поэтому на рабочем столе (или на ноутбуке) создайте каталог ~ / Dropbox / Development / vhost / www.site.dev/wp-content/themes/my-twentyeleven-child , затем создайте файл с именем style.css внутри этой папки и добавьте следующие строки:
|
01
02
03
04
05
06
07
08
09
10
11
|
/*
Theme Name: My Twenty Eleven Child
Theme URI: http: //www.site.com/
Description: Child theme for the Twenty Eleven theme
Author: Your Name
Author URI: http: //your-site.com/
Template: twentyeleven
Version: 0.1
*/
@import url(«../twentyeleven/style.css»);
|
Вы также можете добавить некоторые изменения CSS в строке @import , например, вы можете изменить фон тела:
|
1
|
body {background: #D51717;}
|
Затем создайте файл functions.php и добавьте следующие строки:
|
1
2
3
4
5
6
|
<?php
function favicon_link() {
echo ‘<link rel=»shortcut icon» type=»image/x-icon» href=»/favicon.ico» —=»» />’ .
}
add_action(‘wp_head’, ‘favicon_link’);
?>
|
Этот простой функциональный файл делает одну вещь: он добавляет ссылку на значок заголовка на HTML-страницы.
Теперь наша дочерняя тема завершена, и нам нужно отследить ее в Git-репозитории:
|
1
2
|
cd ~/Dropbox/Development/vhost/www.site.dev/
git add wp-content/theme/my-twentyeleven-child/
|
Затем нам нужно зафиксировать изменения:
|
1
|
git commit -m «Added My Twenty Eleven Child Theme»
|
Таким образом, вы можете продолжить разработку дочерней темы, добавляя файлы, изменяя код и сохраняя все эти изменения в репозитории. Когда ваша тема готова для рабочего сервера, вам просто нужно выполнить команду git push :
|
1
|
git push website master
|
Таким образом, дочерняя тема будет помещена на удаленный сервер и готова к использованию.
Если вы разрабатываете плагин, выполните те же шаги: отследите каталог плагина и зафиксируйте изменения в репозитории. Когда ваш плагин будет готов, нажмите его на удаленном сервере.
Управление WordPress
Аналогичным образом мы можем управлять установкой плагина WordPress или обновлением WordPress. Давайте предположим, что мы хотим попробовать новый плагин, и мы хотим быть уверены, что он не сломает нашу производственную площадку.
Сначала мы устанавливаем его в локальной среде с помощью панели администрирования WordPress (подробности см. Здесь ), затем нам нужно отследить его и добавить в репозиторий Git (сделайте это на своем рабочем столе или на своем ноутбуке):
|
1
2
3
|
cd ~/Dropbox/Development/vhost/www.site.dev/
git add wp-content/plugins/plugin-to-try/
git commit -m «Add the Plugin to try»
|
Если плагин работает, вы можете развернуть его на удаленном сервере, используя:
|
1
|
git push website master
|
и включите его с помощью панели администрирования WordPress.
Если плагин не работает, вы можете удалить его с помощью панели администрирования WordPress, затем вы можете удалить его из отслеживаемых файлов и зафиксировать изменения:
|
1
2
|
git rm wp-content/plugins/plugin-to-try/
git commit -m «Removed the Plugin to try»
|
Небольшой совет: если вы добавите каталог плагинов в файл
.gitignore(до фиксации), плагин останется только в локальной среде, но не будет помещен на удаленный сервер. Это может быть полезно для таких плагинов, как Debug Bar , которые используются в локальной разработке, но их не нужно переносить на рабочий сайт.
Быстро вносите изменения в производственный сервер и извлекайте их в локальной среде
Хорошо, мы знаем, быстрые изменения на производственном сервере не являются хорошей привычкой, на самом деле они являются плохой привычкой, но иногда неизбежны. Предполагая, что мы изменили DB_PASSWORD на файле wp-config.php удаленного сервера, и теперь мы хотим подтвердить это изменение в нашем локальном окружении wp-config.php . Для этого сначала подключитесь к удаленному серверу через SSH и используйте следующую команду:
|
1
|
git commit -m «change DB_PASSWORD on wp-config.php»
|
Затем извлеките изменения из удаленного репозитория с помощью следующей команды на рабочем столе:
|
1
|
git pull website master
|
Если вы прочитаете wp-config.php, вы увидите новый DB_PASSWORD .
Вывод
В этом руководстве мы увидели сценарий, состоящий из локальной среды и удаленного сервера, на котором размещаются сайт разработки и производства для www.site.com , но вы можете легко повторить эту настройку для www.mynewcustomer.com , для www. myothernewnewcustomer.com и так далее.

MAMP, Dropbox и Git составляют успешную команду для разработки и развертывания WordPress, они представляют собой гибкую среду разработки, которая позволяет легко добавлять новый сайт, разрабатывать его везде, где вы есть, и надежно развертывать его на рабочем сервере. ,
Если вы регулярно работаете с WordPress, ознакомьтесь с подборкой отличных утилит WordPress на Envato Market. От плагинов безопасности до настройщиков iFrame , там наверняка найдется что-то, что может вам помочь.