В этом видео из моего курса по созданию контента в WordPress вы узнаете, как создавать страницы, как добавлять их в иерархию страниц для своего сайта и как использовать шаблоны страниц.
Как создавать страницы WordPress с иерархией и шаблонами
Создать новую страницу
Есть несколько способов, которыми вы можете создать новую страницу в WordPress.
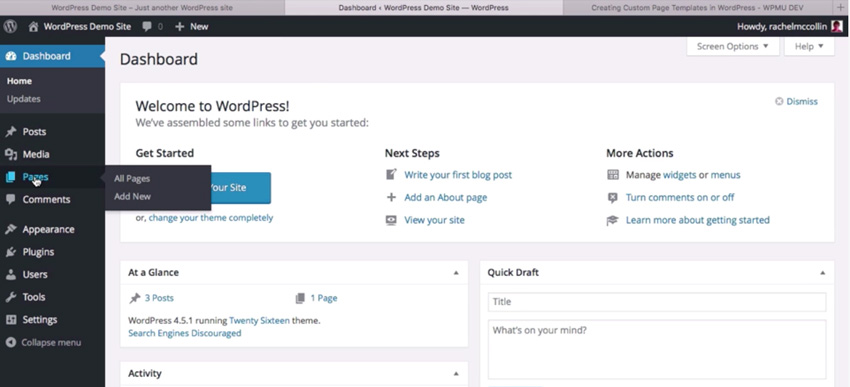
Во-первых, в админке вы можете нажать New Page .

Или в меню администратора, в Pages , вы можете нажать Add New .

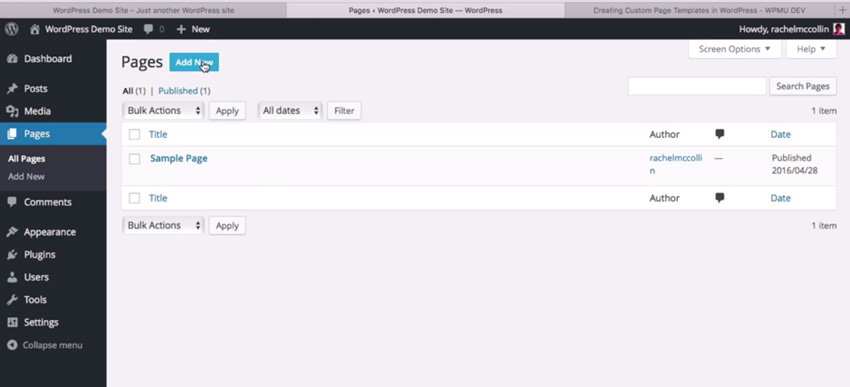
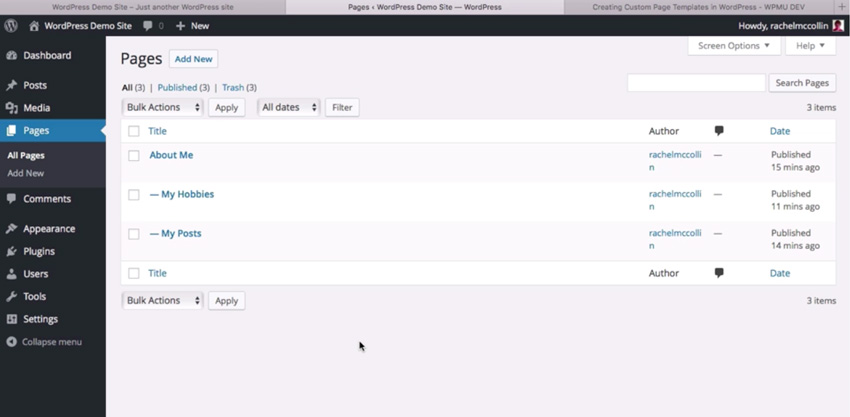
Или вы можете просмотреть список всех ваших страниц и затем нажать « Добавить новый» .

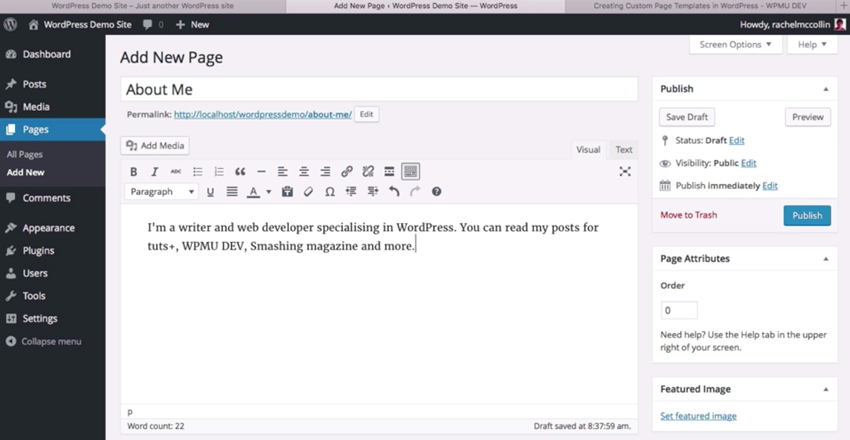
Обычное использование страницы в WordPress — страница «О нас» или «О себе». Итак, давайте создадим это. Создайте новую страницу и добавьте немного текста о себе. Вот мой пример:

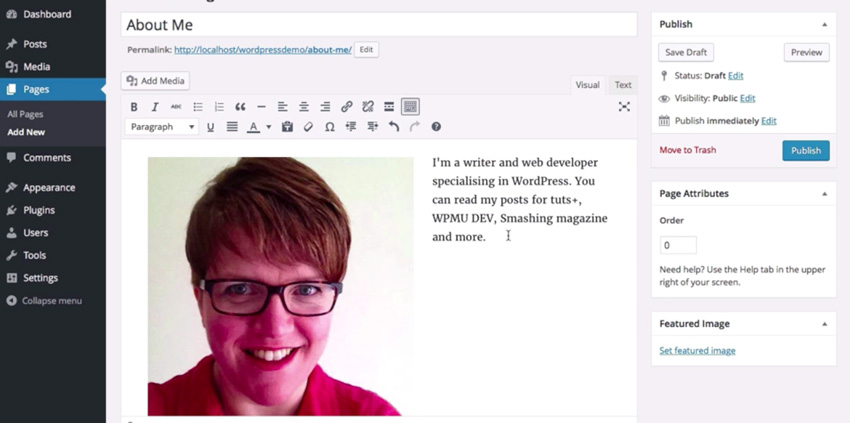
Вы можете легко добавить изображение так же, как в сообщении, используя кнопку « Добавить медиа» . Так что, если я добавлю изображение, вот содержимое моей страницы:

Нажмите « Опубликовать» , и он будет опубликован на сайте точно так же, как и в сообщении.
Создать иерархию
Теперь давайте добавим еще одну страницу, и мы сделаем это так, чтобы проиллюстрировать иерархию страниц.
Создайте новую страницу под названием « Мои сообщения» и добавьте текст. И на этот раз перейдите в раскрывающееся меню « Родитель» в разделе « Атрибуты страницы » справа и выберите « О себе» . Затем нажмите Опубликовать .
Выбрав родителя, мы создали страницу, которая находится под «Обо мне» в иерархии страниц. Если вы посмотрите страницу, вы увидите, что URL-адрес slug — это /about-me/my-posts/ . Таким образом, это показывает, что он находится в иерархии вашего сайта. И если ваша тема включает панировочные сухари или у вас установлен и активирован плагин крошки, это будет отображаться в панировочных сухарях.
Теперь давайте создадим еще одну страницу, которая также будет жить в этой иерархии. Вы можете назвать его « Мои хобби» , добавить несколько фиктивных текстов, выбрать « Обо мне как родитель» и нажать « Опубликовать» .
Затем, когда вы переходите на экран, на котором перечислены все ваши страницы, вы можете увидеть эту иерархию, показанную с чертой рядом с именами страниц, чтобы вы могли четко видеть структуру вашего сайта.

Используйте шаблон страницы
Теперь давайте посмотрим, как можно использовать пользовательские шаблоны страниц, чтобы по-разному отображать содержимое разных страниц.
Чтобы сделать это, нам нужно будет активировать другую тему на нашем сайте, потому что тема Twenty Sixteen, которую я использовал до сих пор, не включает никаких пользовательских шаблонов страниц. Итак, давайте перейдем к экрану « Темы» в меню « Внешний вид» и активируем тему « Двадцать одиннадцать» , поскольку она включает в себя пользовательские шаблоны страниц.
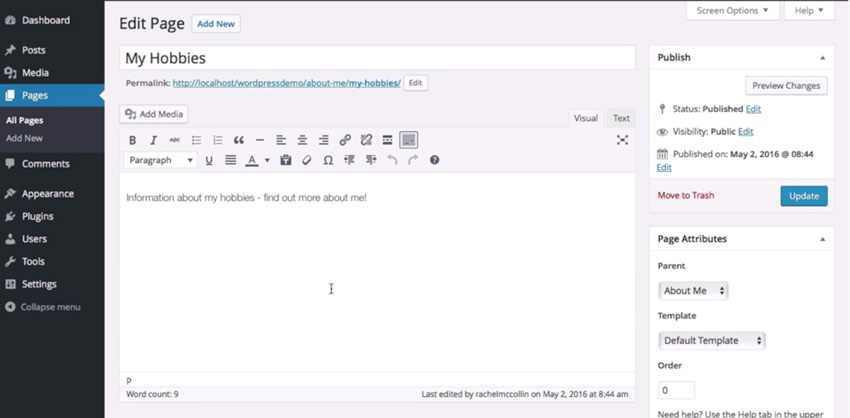
После активации этой темы вернитесь к списку страниц и выберите страницу « Мои увлечения» . На экране редактирования страницы вы увидите, что некоторые вещи изменились.

Во-первых, шрифт изменился, потому что он отражает шрифт, который используется в вашей теме.
Кроме того, в Атрибутах страницы справа есть новое поле, и это Шаблон . Теперь вы можете выбрать шаблон по умолчанию или один из двух других шаблонов: шаблон витрины или шаблон боковой панели. Выберите шаблон боковой панели, а затем обновите страницу и просмотрите ее.

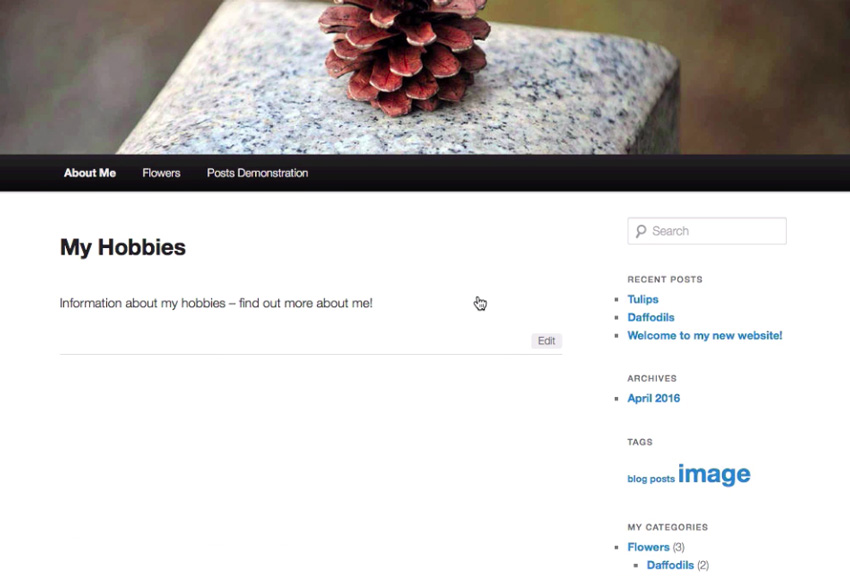
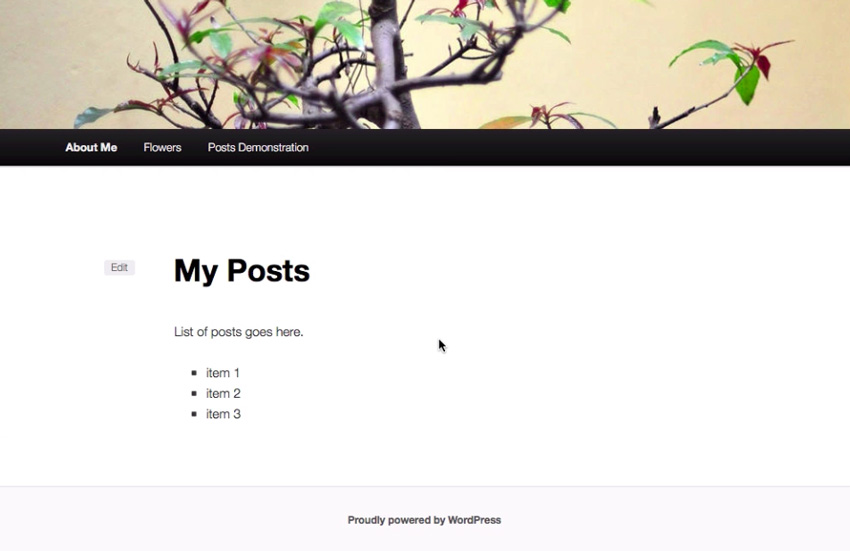
Первое, что вы можете увидеть при просмотре страницы, это то, что сайт выглядит совсем по-другому, но вы также заметите, что у вас есть боковая панель. И если вы перейдете на другую страницу, боковой панели не будет, потому что эти страницы не используют шаблон боковой панели.

Поэтому по умолчанию страницы на сайте не имеют боковой панели, если вы не выбрали этот шаблон боковой панели.
Давайте кратко рассмотрим, как кодируются эти пользовательские шаблоны страниц.
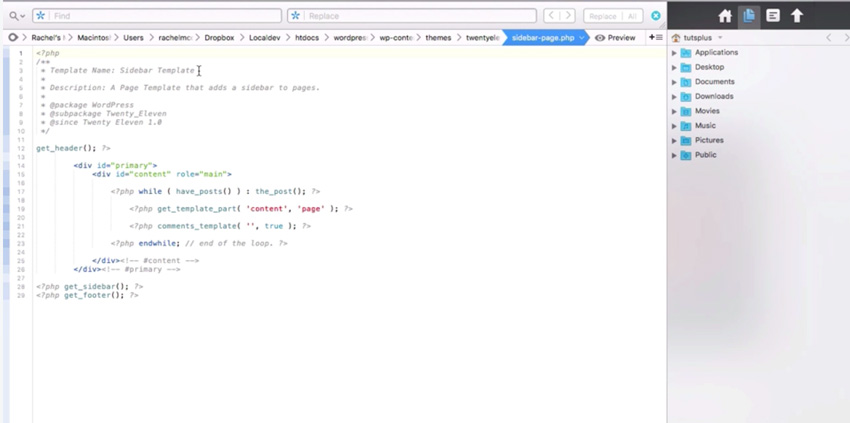
Шаблон страницы не обязательно должен иметь конкретное имя. Вы можете называть это как хотите. И этот называется sidebar-page.php. Если вы посмотрите на содержимое, то увидите, что в начале написано « Template Name: Sidebar Template . И этот текст шаблона боковой панели в точности совпадает с тем, что вы видите в раскрывающемся списке « Шаблон» .

Поэтому, если вы разрабатываете свою собственную тему, все, что вам нужно сделать, чтобы создать шаблон страницы, — это создать файл шаблона с именем шаблона в комментариях вверху.
Если вы следовали инструкциям в этом руководстве, у вас должно быть несколько страниц, добавленных на ваш сайт WordPress. Некоторые из них используют один шаблон, а некоторые используют другой, и они находятся в иерархии.
Смотреть полный курс
В полном курсе « Создание контента в WordPress с помощью постов и страниц» я подробнее расскажу о том, как создавать контент для вашего сайта в WordPress. Вы узнаете о постах и страницах, основных строительных блоках управления контентом WordPress. Вы узнаете, как структурировать свои посты и страницы, а также как добавлять текст, мультимедиа и ссылки. Вы также узнаете, как организовать контент WordPress с помощью категорий, тегов и меню. Попутно я покажу вам несколько вдохновляющих примеров того, как сообщения и страницы используются на других страницах WordPress.
Если вы хотите узнать, как быстро установить и настроить тему, почему бы не посмотреть наш курс «Перерыв на кофе»: Как установить и настроить тему WordPress .
Как только ваш сайт будет запущен, узнайте, как установить и настроить бесплатные плагины для резервного копирования, безопасности, кэширования и SEO в нашем кратком курсе: Основные плагины WordPress .