
Это руководство является заключительной частью серии из четырех частей, в которой вы изучите некоторые приемы работы с изображениями во вложениях в WordPress, которые предоставляют расширенные возможности.
В этой серии я расскажу:
- присвоение категорий и таксономий приложениям,
- запрос медиа-файлов по таксономии, чтобы вы могли выводить их в пользовательском цикле,
- использование таксономических запросов для изображений для отображения их на страницах архива,
- добавление изображения к категории или таксономическому термину в качестве категории или элемента «рекомендуемое изображение»
В первой части я продемонстрировал, как создавать новые таксономии для вложений. Во второй части я показал вам, как создать пользовательский файл шаблона для документов и добавить цикл, который отображает ссылку на файл мультимедиа для каждого документа, а во второй части я создал пользовательский файл шаблона для таксономии gallery-category , который отображает все изображения с заданным термином в виде архивной страницы в стиле галереи.
В этой заключительной части я продемонстрирую немного другое: как назначить категорию для изображения, а затем отредактировать шаблон архива для категорий, чтобы отобразить это изображение как «рекомендуемое изображение» для этой категории. Вы также можете сделать это для тегов или терминов таксономии, используя очень похожие методы.
Для этого урока я собираюсь создать тему, которая будет дочерней темой двадцати четырнадцати. Тема будет включать в себя файл функций и файл пользовательского шаблона для архивов категорий. Вы можете скачать эту тему в комплекте кода.
Что вам нужно
Чтобы следовать этому уроку, вам понадобится следующее:
- установка для разработки WordPress
- FTP-доступ (или MAMP или аналогичный, если вы работаете локально)
- редактор кода
1. Применение категории к приложениям
По умолчанию WordPress не позволяет назначать категории и теги для вложений, что вам необходимо сделать для этого урока. К счастью, это легко исправить, как я продемонстрировал в предыдущем уроке по назначению категорий и тегов для вложений .
Примечание. Этот метод работает для тегов и категорий. Если вы делаете это со своими собственными таксономиями, вам необходимо указать вложения в качестве типа публикации, к которой таксономия применяется при ее регистрации. Вы можете сделать это, следуя первой части этой серии.
В вашей теме создайте файл functions.php и добавьте в него следующий код:
|
1
2
3
4
5
6
7
|
<?php
// add categories to attachments
function wptp_add_categories_to_attachments() {
register_taxonomy_for_object_type( ‘category’, ‘attachment’ );
}
add_action( ‘init’ , ‘wptp_add_categories_to_attachments’ );
?>
|
При этом используется функция register_taxonomy_for_object_type() для добавления категорий вложения. Теперь при просмотре экрана библиотеки мультимедиа вы увидите, что категории включены.
Следующим шагом является добавление нескольких изображений — по одному для каждой категории. Вам также необходимо добавить еще одну категорию под названием «Featured» и убедиться, что каждое изображение, которое вы хотите использовать таким образом, также входит в эту категорию.
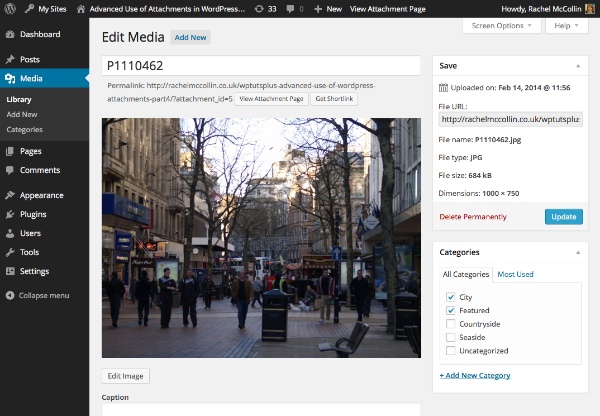
Ниже вы можете увидеть пример экрана редактирования мультимедиа с отображаемыми категориями:

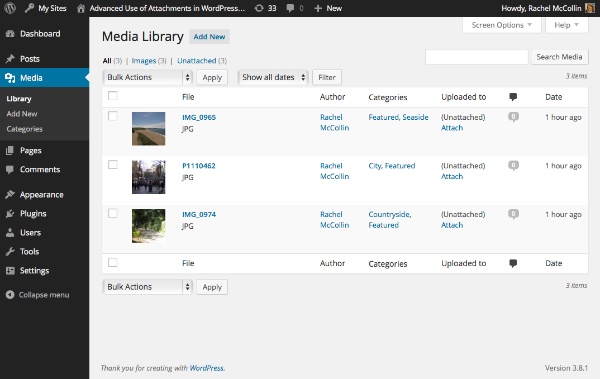
И вы также можете увидеть все мои изображения с правильными назначенными категориями:

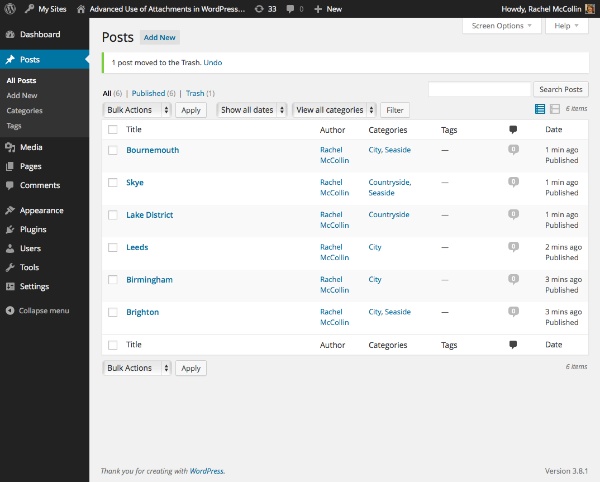
Наконец, я добавлю несколько фиктивных сообщений на свой сайт и добавлю их в соответствующие категории, чтобы что-то отображалось на моей странице архива:

2. Создание шаблона категории
Следующим шагом является создание пользовательского шаблона категории. Поскольку моя тема — дочерняя тема двадцати четырнадцати, я сделаю копию файла category.php этой темы и скопирую ее в мою дочернюю тему с некоторыми изменениями во вступительных комментариях:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
<?php
/**
* The template for displaying Category pages
* Custom template which displays a featured image first.
* Supports Part 4 of tutorial series on Advanced Use of Images in WordPress for WPTutsplus
*/ get_header();
<section class=»content-area» id=»primary»>
<div class=»site-content» id=»content» role=»main»><?php if ( have_posts() ) : ?>
<header class=»archive-header»>
<h1 class=»archive-title»></h1>
<?php
// Show an optional term description.
$term_description = term_description();
if ( ! empty( $term_description ) ) :
printf( ‘<div class=»taxonomy-description»>%s</div>’, $term_description );
endif;
?>
</header><!— .archive-header —>
<?php
// Start the Loop.
while ( have_posts() ) : the_post();
/*
* Include the post format-specific template for the content.
* use this in a child theme, then include a file called called content-___.php
* (where ___ is the post format) and that will be used instead.
*/
get_template_part( ‘content’, get_post_format() );
endwhile;
// Previous/next page navigation.
twentyfourteen_paging_nav();
else :
// If no content, include the «No posts found» template.
get_template_part( ‘content’, ‘none’ );
endif;
?></div><!— #content —>
</section><!— #primary —>
<?php get_sidebar( ‘content’ );
|
3. Добавление пользовательского запроса в шаблон категории
Выше основного цикла используйте WP_Query для добавления пользовательского цикла. Вставьте следующее после закрывающего </h1> :
|
1
2
3
4
5
6
|
<?php
// display a featured image for the category
// identify the current category
$currentcat = get_queried_object();
$currentcatname = $currentcat->slug;
?>
|
Это идентифицирует текущую отображаемую категорию, используя get_queried_object() .
Ниже определите аргументы для пользовательского запроса, используя WP_Query :
|
1
2
3
4
5
6
7
8
9
|
<?php
// define query arguments for the featured image
$args = array(
‘post_type’ => ‘attachment’,
‘post_status’ => ‘inherit’,
‘category_name’ => $currentcatname,
);
$query = new WP_Query( $args );
?>
|
Это идентифицирует любые вложения в текущей категории, а также в категории «Избранные». Обратите внимание, что вам нужно включить 'post_status' => 'inherit' в качестве аргумента из-за того, как WordPress устанавливает статусы сообщений для вложений.
Теперь под этим добавьте цикл:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<?php
// The Loop while ( $query->have_posts() ) : $query->the_post();
// define attributes for image display
$imgattr = array(
‘alt’ => trim( strip_tags( get_post_meta( $attachment_id, ‘_wp_attachment_image_alt’, true ) ) ),
);
// output the image ?>
<div class=»category-image»></div>
<?php
endwhile;
// reset the query so the default query can be run
wp_reset_postdata();
|
Убедитесь, что вы не пропустите wp_reset_postdata() в конце, иначе основной запрос для архива категорий не будет работать.
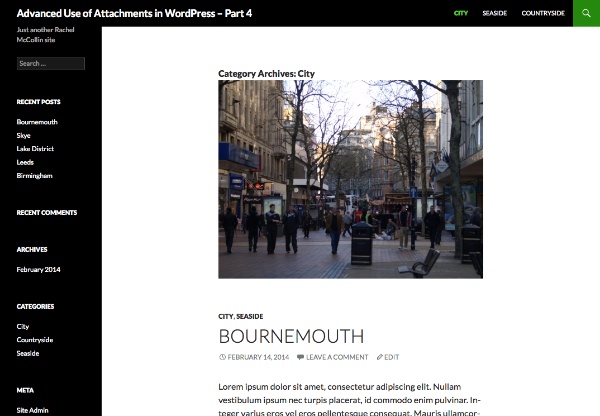
Добавив все это, сохраните шаблон вашей категории и просмотрите одну из страниц архива вашей категории. Он должен выглядеть примерно так, как на скриншоте в начале этого урока.
Резюме
В этой серии из четырех уроков я продемонстрировал несколько продвинутых методов работы с изображениями в WordPress. Это включает:
- Регистрация таксономии специально для использования с приложениями
- Создание страницы списка dosucmtn с использованием пользовательского шаблона
- Создание страницы галереи для отображения изображений на заданном кладбище, опять же с использованием пользовательского шаблона
- Создание «избранного изображения» для каждой категории и отображение его на странице архива категорий.
Как вы уже видели, вы можете сделать намного больше с изображениями и мультимедиа в WordPress, чем просто прикрепить их к сообщениям или использовать в качестве избранных изображений. Приложив немного воображения, вы можете запросить их так же, как и любой другой тип публикации, и вывести ссылки на документы или отобразить изображения.