WordPress начинал как платформа для ведения блогов и исторически предлагал ряд инструментов и функций для улучшения вашего сайта, предоставляя вашим пользователям простые способы доступа к вашему контенту.
Однажды настроенная страница ваших последних сообщений (или ваши последние статьи или страницы блогов) позволит вашим пользователям легко просматривать все ваши последние опубликованные блоги.
Не было бы замечательно, если бы вы могли показать своим пользователям предварительный просмотр некоторых из ваших будущих статей? Ну, мы можем встроить это, и это то, что мы собираемся посмотреть сегодня, и как это может быть использовано для повышения вашей вовлеченности пользователей.
Создание будущих постов
WordPress уже поставляется с действительно отличной утилитой для планирования ваших публикаций в будущем, известной как post scheduler . Планировщик позволяет вам выбрать дату и время запуска вашего будущего блога.
Учитывая, что WordPress уже предоставляет способ автоматически публиковать ваши будущие статьи, нам нужно вывести список предстоящих запланированных публикаций, которые ваши читатели могут получить образец, чтобы побудить их вернуться позже.
Взаимодействие пользователей с предстоящим предварительным просмотром блога
Создание предварительного просмотра поста может показаться простым, но в целом смысл состоит в том, чтобы предоставить что-то другое для вашего зрителя.
Если ваши читатели смогут увидеть, что у вас есть готовящаяся статья и когда она будет опубликована, они с большей вероятностью будут взаимодействовать с вами и, как мы надеемся, станут постоянным постоянным трафиком для вашего сайта.
Пример, который мы создадим сегодня, показывает предстоящий предварительный просмотр поста и простое действие для установления контакта, однако вы можете расширить его, чтобы пользователям предлагалось подписаться на вашу рассылку или другой тип отслеживаемого взаимодействия.
Что вам нужно знать
Вы должны иметь общее представление о WordPress, разработке плагинов и объектно-ориентированном дизайне, если вы хотите извлечь максимальную пользу из этого урока, мы не будем делать ничего слишком сложного. Если вы хотите освежить свои основы, ознакомьтесь с объектно-ориентированной разработкой с помощью WordPress .
Разрабатываете это как функцию детской темы или плагин?
Поскольку мы хотим расширить функционирование нашего сайта, первая мысль должна быть «давайте сделаем это плагином!». Однако, поскольку мы пытаемся расширить способ работы нашей ленты новостей, мы ограничены в том, чего мы можем достичь, используя только действия и фильтры. В таком случае мы могли бы определить все в нашей дочерней теме; однако у этого есть и свои недостатки, одним из которых является то, что если мы захотим изменить тему, мы потеряем нашу функциональность.
Что нам нужно сделать, это использовать гибридный подход, в котором мы создаем плагин, который определяет все наши функциональные возможности с использованием хуков и фильтров, а затем используем шорткоды , виджеты и функции отображения для обработки вывода предстоящих предварительных просмотров именно в тех местах, которые нам нужны ( то есть на нашей странице архива блога перед нашим основным списком статей).
Хотя это, как правило, осуждается (вы должны либо добавить всю свою функциональность в плагин, либо в тему), это один из наиболее редких крайних случаев, когда у нас просто нет ловушек или возможности вывести функциональность нашего плагина в нужном месте. поэтому нам нужно изменить нашу дочернюю тему, чтобы сделать ее идеальной.
Какой шаблон будет отображать мои блоги?
Это может быть непросто определить, так как WordPress может показывать список вашего архива блога, используя несколько файлов шаблонов.
То, как будет отображаться ваша запись в блоге, будет зависеть от того, что вы установили для «Настройки чтения», а также от дизайна вашей темы.
Ваш сайт, скорее всего, будет отображать архив ваших сообщений, используя один из шаблонов вашей темы.
В зависимости от того, как у вас настроены параметры чтения , будет определяться, какой шаблон будет использоваться.
- шрифт-page.php
- Этот шаблон используется для отображения ваших блогов, когда вы установили в качестве параметров чтения на первой странице свои последние сообщения . Если вы решите использовать статическую страницу и настроить ее таким образом, вы будете использовать другой шаблон для вашего блога.
- Этот шаблон имеет самый высокий приоритет
- home.php
- Этот шаблон будет отображаться, когда у вас есть настройки чтения, которые будут либо вашими последними сообщениями, либо когда вы выбрали статическую страницу и просматриваете страницу, назначенную вашей странице сообщений .
- В целом он будет отображаться только при просмотре страницы архива блога.
- index.php
- Этот шаблон будет отображаться, когда у вас есть настройки чтения для ваших последних сообщений или статической страницы, и в настоящее время вы просматриваете страницу своих сообщений.
- Это будет использоваться, только если в вашей теме нет ничего более применимого, например
front-page.phpилиhome.phpи используется как шаблон по умолчанию
Разрабатывая наш плагин — давайте к нему!
Готовый продукт
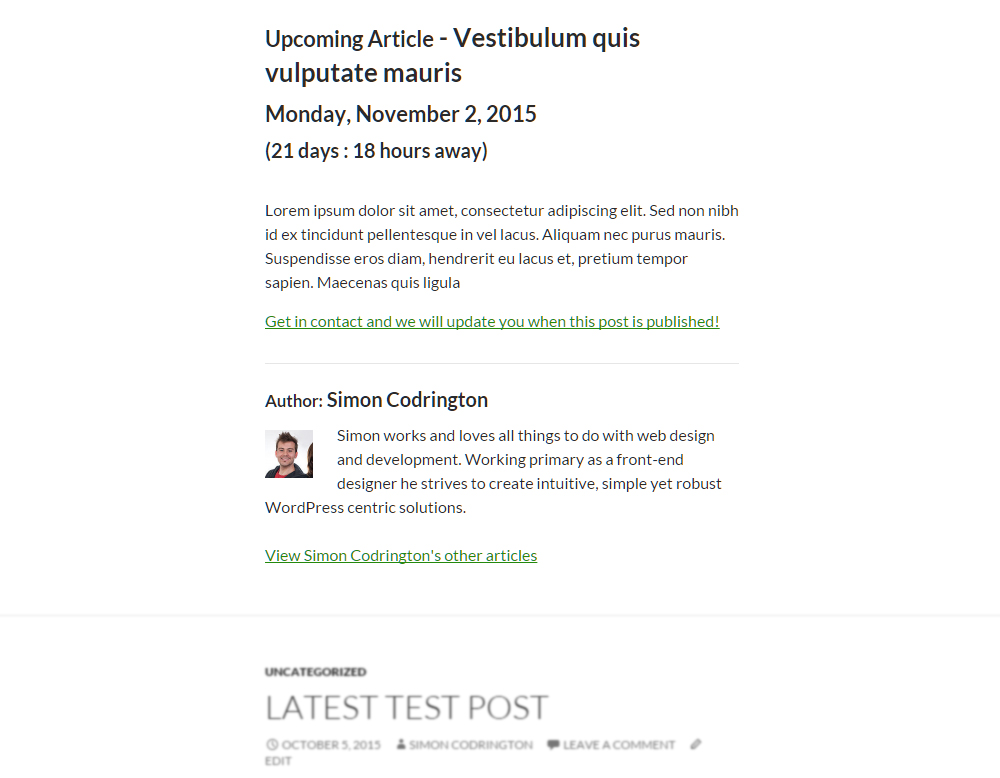
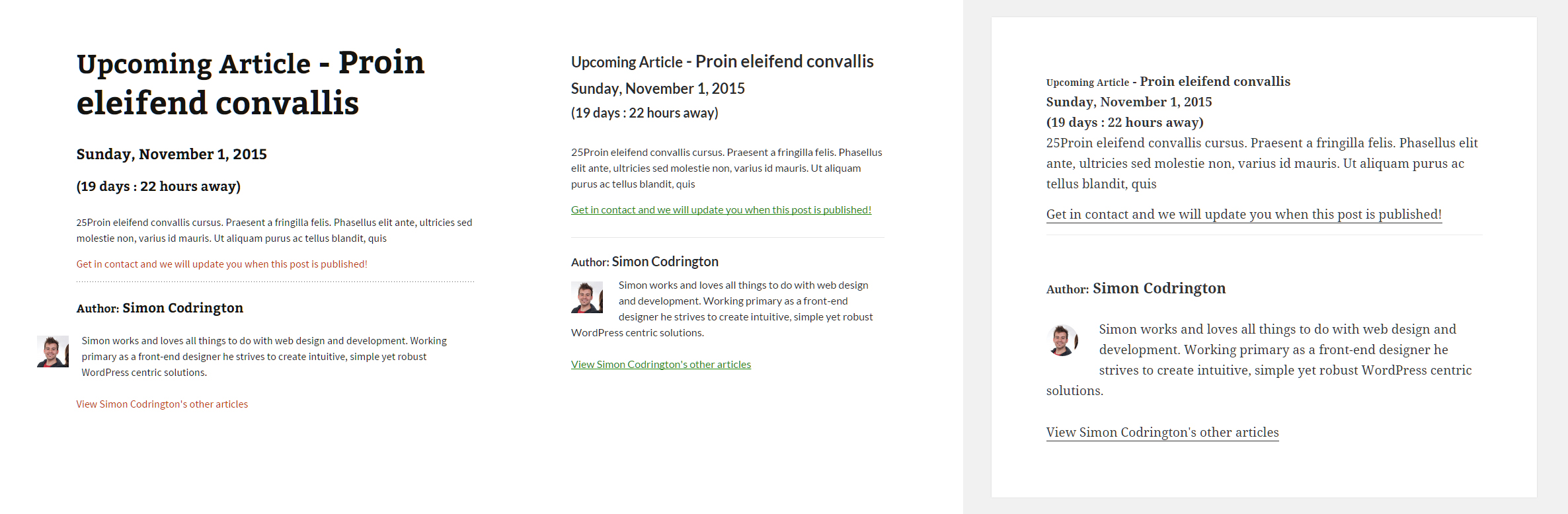
Когда вы закончите, у вас будет нечто похожее на то, что вы видите ниже.
Предварительный просмотр поста показывает вам образец вашей следующей статьи, с заголовком, кратким резюме, за исключением информации о том, когда она будет опубликована.
Этот пост контрастирует с вашими другими недавно опубликованными статьями, демонстрируя ваш предстоящий пост с текстом предварительного просмотра, а также интерактивным профилем автора (чтобы пользователи могли видеть, кто вы и какие другие посты вы создали).
Внешний вид будет зависеть от вашей темы, однако, поскольку у всего есть свой собственный класс, вы можете легко настроить его под свои нужды.
Получить исходный код и скопировать его на свой сервер
Начнем с загрузки исходного кода плагина из репозитория SitePoint GitHub.
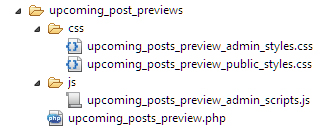
Код будет содержаться внутри одной папки с несколькими подкаталогами для элементов CSS и JS. Это должно выглядеть примерно так:
Скопируйте плагин в каталог plugins и активируйте его. Как только вы активируете это, вы будете готовы к работе!
Глядя на основные моменты
Для простоты я выделю наиболее важные и интересные элементы плагина в следующих нескольких разделах. Этого должно быть достаточно, чтобы понять, как все это работает.
Если вы заинтересованы, вы должны просмотреть все и, возможно, расширить его в соответствии с вашими целями.
Создание интерфейса администратора
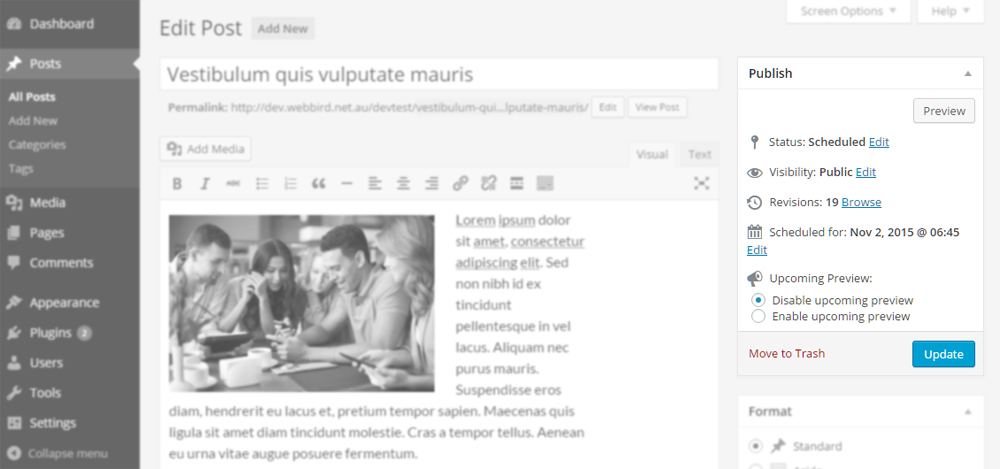
Поскольку мы хотим расширить возможности работы с сообщениями в блоге, мы будем изменять экран администратора добавления / редактирования сообщений, чтобы предоставить дополнительные параметры.
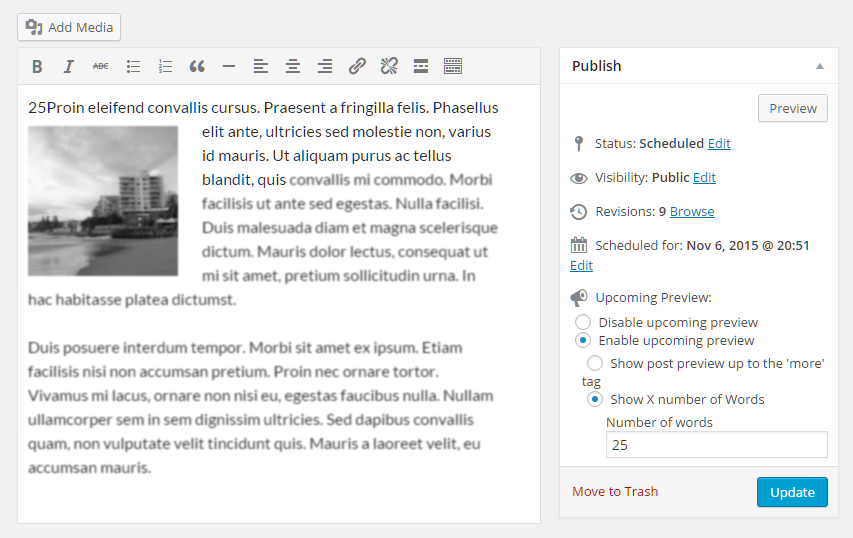
Ваш экран должен выглядеть практически без изменений, за исключением мета-поля «Опубликовать», которое отображается в общем правом углу экрана.
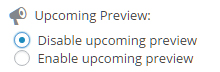
Прямо под опциями «Расписание» вы увидите новый раздел «Предстоящий предварительный просмотр». Этот раздел позволит вам выбрать пост за постом, если у вашего запланированного поста будет предстоящий предварительный просмотр.
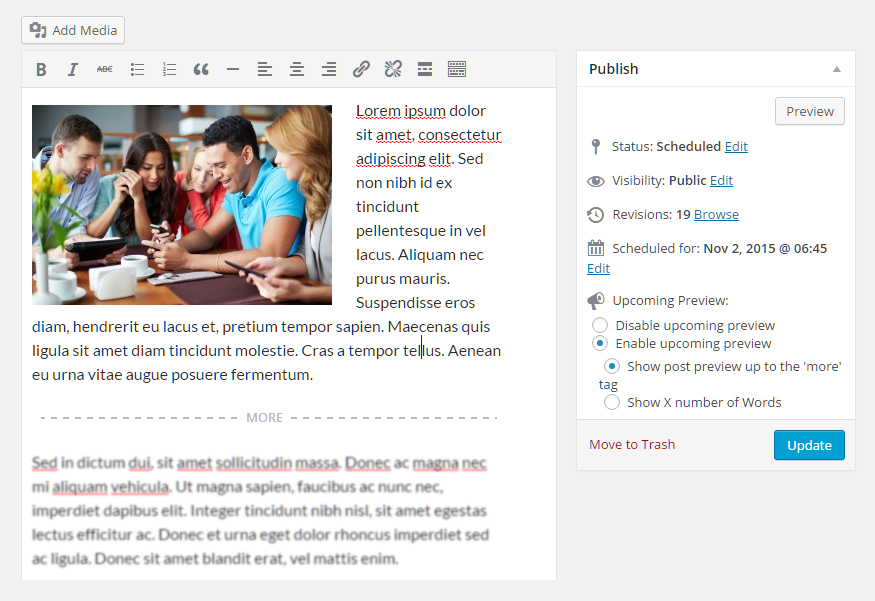
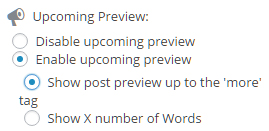
Если вы хотите предварительный просмотр, просто выберите опцию включения, и вы получите две дополнительные опции.
Отображать контент с тегом «Больше»
Использование этой опции будет означать, что когда ваш предварительный просмотр отображается на внешнем интерфейсе вашего веб-сайта, он будет отображать ВСЕ ваш контент на внешнем интерфейсе до тех пор, пока не найдет кнопку WordPress « Подробнее» .
В этом примере при отображении в предварительном просмотре будет отображаться изображение и текст до тех пор, пока не будет достигнут тег «MORE».
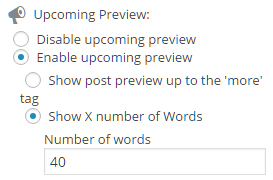
Отображение содержимого до X Количество слов
Используя эту опцию, вы сможете определить, сколько слов отображается в области содержимого ваших сообщений. Это означает, что вы можете отображать столько или мало слов, сколько хотите, чтобы они отображались в интерфейсе пользователя.
Единственный реальный недостаток этого подхода заключается в том, что, поскольку контент обрезается до заданной длины, любые изображения или визуальный контент, который вы используете, будет удален (будет пропущен только ваш контент).
В этом примере, когда используется в качестве предварительного просмотра, пост будет отображать ровно 25 слов, а затем завершится эллипсами / призывом к действию для пользователя.
Внутри файла upcoming_posts_preview.php найдите волшебную функцию __construct . Здесь мы подключили к post_submitbox_misc_actions который используется для вывода дополнительного кода сразу после опций Schedule For для каждого поста.
Мы присоединяем нашу функцию под названием add_post_preview_meta_options чтобы мы могли выводить наши параметры для включения / отключения предварительного просмотра постов (и такие параметры, как выбор отображения до ссылки «Читать далее» или через обрезанные слова).
Во-первых, мы хотим выполнить только если мы находимся в типе записи post, поэтому мы объявляем глобальный $post_type .
global $post, $post_type; //determine if we are on a post if('post' == $post_type){ }
Когда мы находимся на посту, мы соберем наши основные варианты. Эти переменные будут использоваться для определения, будет ли этот пост включен или отключен для предварительного просмотра. Если этот параметр включен, он также определяет тип метода, который будет выбран (показ содержимого до кнопки «больше» или отображение количества слов X). Мы используем троичные операторы, чтобы мы могли проверить, есть ли в нашем сообщении какие-либо предыдущие заданные значения и, если это так, назначить их соответствующим образом (если нет, то мы по умолчанию используем false или пустую строку).
//determine if we have enabled / disabled post previews $upcoming_preview_status = ( get_post_meta( $post->ID, 'upcoming_preview_status', true) ? get_post_meta( $post->ID, 'upcoming_preview_status', true) : 'false' ); //determines the type of post preview $upcoming_preview_type = ( get_post_meta( $post->ID, 'upcoming_preview_type', true) ? get_post_meta( $post->ID, 'upcoming_preview_type', true) : 'false' ); //determines the number of words shown per post preview (if we are displaying a trimmed excerpt) $upcoming_preview_type_x_words = ( get_post_meta( $post->ID, 'upcoming_preview_x_words_number', true) ? get_post_meta( $post->ID, 'upcoming_preview_x_words_number', true) : '' );
Для сообщения мы определяем переключатели, которые позволяют пользователю включить или отключить предварительный просмотр. Мы создаем их, как и любые другие элементы формы, предоставляя name и id для этих элементов и определяя, какую кнопку следует проверять (значения, которые мы собираем, прежде чем мы сможем по умолчанию проверить правильные элементы).
После того, как эти основные переключатели определены, мы определяем вторичный набор, который отображается только после того, как мы установили флажок Включить предстоящий предварительный просмотр , это определит тип предварительного просмотра предстоящей публикации, который мы будем выполнять. Это будет либо:
- Показать предварительный просмотр поста до тега ‘more’
- Показать X количество слов
Если мы выбираем, что мы хотим показать X количество слов, отображается другой набор информации, на этот раз он отображает числовое поле, в котором мы можем выбрать количество слов, которые мы хотим отобразить.
Интерактивность интерфейса администратора
Чтобы сделать плагин простым в использовании и имитировать, как WordPress разрабатывает их интерфейс администратора, в плагине используется небольшое количество jQuery.
Наш JS-скрипт с именем upcoming_posts_preview_admin_scripts.js загружается на стороне администратора WordPress и используется для облегчения взаимодействия с нашим плагином.
Наша первая основная интерактивность — та, которая используется для переключения состояний «включено» / «отключено» для предварительного просмотра поста. Мы перемещаем контейнер вторичных опций вверх или вниз в зависимости от того, что мы выбрали.
//toggles the main enabled / disabled function upcoming_post_preview_toggle_display(){ //get current state, if we have enabled it, slide down else slide up chosen_preview_status = preview_status.filter(':checked').val(); //if we have chosen a post preview if(chosen_preview_status == 'true'){ preview_content_settings.slideDown('fast'); } //else we didn't choose a post preview else if(chosen_preview_status == 'false'){ preview_content_settings.slideUp('fast'); //reset the X number of characters to display preview_x_number_of_items.val(''); } } upcoming_post_preview_toggle_display();
Мы запускаем эту функцию так же, как загружаем, а также прикрепляем ее к переключателям, чтобы при изменении нашего состояния мы могли обновлять то, что происходит.
//when we change status, toggle container accordingly preview_status.on('click', upcoming_post_preview_toggle_display);
Наша вспомогательная вспомогательная функция используется, когда мы решили включить предварительный просмотр. Если мы решим, что хотим показать X слов, нам нужно сдвинуть дополнительное поле, которое будет «количеством слов», которое будет использоваться.
//Toggling the main settings (display up to more tag or X number of words) function upcoming_post_preview_setting_display(){ //get the currently chosen option setting var chosen_preview_type = preview_types.filter(':checked').val(); //if we chose to display content up to the 'more' tag if(chosen_preview_type == 'upcoming_preview_more_tag'){ preview_content_sub_settings.slideUp('fast'); preview_x_number_of_items.removeAttr('required'); } //if we chose to display X number of words else if(chosen_preview_type == 'upcoming_preview_x_words'){ preview_content_sub_settings.slideDown('fast'); //set the number of words field to have the 'required' attribute preview_x_number_of_items.attr('required','required'); } } upcoming_post_preview_setting_display();
Эта функция происходит правильно, когда мы загружаем, а также когда мы меняем наш тип статуса.
//when we choose our type of upcoming preview that will be displayed, toggle additional options if required preview_types.on('click', upcoming_post_preview_setting_display);
Создание вашего предстоящего поста Предварительный просмотр HTML
Перед отображением вашего предварительного просмотра его сначала необходимо создать. Для этого мы используем функцию get_upcoming_post_preview .
Эта функция принимает необязательный набор аргументов и используется для получения вашей последней запланированной публикации.
Функция определяет свои аргументы по умолчанию. Вскоре они будут использованы в нашем основном запросе, чтобы веб-сайт знал, какие сообщения и сколько.
$arguments = array( 'number_of_previews' => 1, 'post_id' => false );
Если мы передали какие-либо необязательные аргументы, мы проверяем, существуют ли они в нашем массиве аргументов (наши значения по умолчанию). Если они существуют, мы обновляем их (так как мы переопределяем функциональность по умолчанию).
//If we passed in arguments, copy new arguments if($optional_arguments){ foreach($optional_arguments as $key => $value){ if(array_key_exists($key, $arguments)){ $arguments[$key] = $value; } } }
Теперь, когда у нас есть готовые основные аргументы, мы вызываем функцию get_posts и передаем список аргументов, чтобы определить, какие сообщения будут собираться. Некоторые из наших аргументов смогут определить, как работает эта функция.
//main query to find posts $post_args = array( 'post_type' => 'post', 'post_status' => 'future', 'orderby' => 'post_date', 'order' => 'ASC', 'posts_per_page' => $arguments['number_of_previews'], 'include' => $arguments['post_id'], 'meta_key' => 'upcoming_preview_status', 'meta_value' => 'true' ); $posts = get_posts($post_args);
Важно то, что мы устанавливаем значение meta_key равным upcoming_preview_status и гарантируем, что его meta_value равно true . Это ограничит поиск только сообщениями, которые были enabled в серверной части сайта.
Для каждого из предстоящих превью мы собираем кучу информации из нашего поста, а также автора поста, чтобы мы могли отформатировать интересный дизайн. Многие из этих элементов не будут отображаться, если информация отсутствует (например, описание автора или дополнительные сообщения автора).
Не стесняйтесь изменять плагин напрямую, если вы хотите выводить конкретную информацию, или вы можете по желанию использовать фильтры sc_upcoming_post_public_display_start и sc_upcoming_post_public_display_end чтобы изменить отображение.
Когда вывод завершен, он возвращается и в конечном итоге отображается для пользователя.
Отображение на вашем интерфейсе (через Action Hook)
Основным способом отображения ваших будущих пост-превью является использование get_upcoming_post_preview поставляет плагин.
Вы можете вызвать действие, используя его простую форму.
//display our latest upcoming post previews do_action('display_upcoming_post_previews');
Или вы можете использовать более сложный стиль, в котором вы передаете необязательные аргументы действию (что позволит вам настроить отображение предварительного просмотра).
//define arguments to pass to our action $optional_args = array( 'number_of_previews' => 2 ); //display our latest upcoming post previews do_action('display_upcoming_post_previews', $optional_args);
Варианты, которые можно передать нашему действию
В настоящее время есть только две опции, которые можно установить:
-
number_of_previews— определяет количество отображаемых предварительных просмотров (по умолчанию 1) -
post_id— получает один предварительный просмотр по его идентификатору записи
Способ отображения этого предварительного просмотра зависит от вашей темы, и вы можете оформить его по своему вкусу. Вот как это выглядит при использовании в «двадцать тринадцать» , «двадцать пятнадцать » и «двадцать пятнадцать» соответственно.
Полезные крючки и фильтры
В плагине я добавил несколько полезных действий и фильтров, которые можно использовать для расширения плагина. Вы можете подключиться к этим элементам и изменить значения по умолчанию или вывести свой собственный код, чтобы расширить возможности.
Вот крючки, которые вы можете использовать
-
sc_upcoming_post_link_action- Используется для изменения
link, на которую перейдет кнопка «Читать далее». По умолчанию он создает ссылку mailto: с адресом электронной почты администратора сайта. Вы можете использовать это для отправки всех действий на определенную страницу.
- Используется для изменения
-
sc_upcoming_post_link_text- Используется для определения
text, отображаемого на кнопке «Читать далее». По умолчанию написано «Свяжитесь с нами, и мы сообщим вам, когда эта публикация будет опубликована!». Вы можете установить для этого любой текст, который вы хотите
- Используется для определения
-
sc_upcoming_post_admin_form_start- Отображается после основных параметров «включить» / «отключить» для предварительного просмотра сообщения. Этот хук отображается, как только вы выберите «включить», и позволит вам определить любые другие дополнительные параметры, которые вы можете сохранить.
-
sc_upcoming_post_admin_form_end- Отображается после опции «включить» / «отключить» для предварительного просмотра сообщения. Этот хук отображается в конце формы, когда вы выбираете «включить» предварительный просмотр поста. Вы можете использовать это, чтобы сохранить дополнительную информацию
-
sc_upcoming_post_admin_save- Это действие вызывается во время процесса сохранения сообщения. Это срабатывает, как только мы успешно начали сохранение, и может использоваться для получения новых добавленных мета-полей, добавленных либо
sc_upcoming_post_admin_form_startлибоsc_upcoming_post_admin_form_end.
- Это действие вызывается во время процесса сохранения сообщения. Это срабатывает, как только мы успешно начали сохранение, и может использоваться для получения новых добавленных мета-полей, добавленных либо
-
sc_upcoming_post_public_display_start- Определяется сразу после начала вывода предварительного просмотра. Используется для того, чтобы дополнительный HTML или данные можно было выводить в начале каждого предварительного просмотра поста (например, чтобы добавить новую информацию или стили)
-
sc_upcoming_post_public_display_end- определяется только в конце предстоящего предварительного просмотра. Используется так, чтобы дополнительный HTML или данные можно было выводить в конце каждого предварительного просмотра.
-
display_upcoming_post_previews- Наш основной экранный хук, используемый для того, чтобы при вызове из внешнего интерфейса отображались предварительные просмотры постов. Вы можете передать несколько вариантов, чтобы изменить свой вывод
Отображение на вашем интерфейсе (с помощью простого шорткода)
Помимо использования ловушки действий, вы также можете использовать удобный шорткод, который можно использовать для вывода ваших предварительных просмотров на любой странице.
Вы можете использовать его простую форму, как показано ниже
//displays your upcoming post preview [upcoming_post_preview]
Шорткод в основном является оболочкой для нашей основной функции вывода, поэтому он поддерживает те же атрибуты, что и при вызове его из нашего действия display_upcoming_post_previews . Вы можете передать следующие параметры:
-
number_of_previews— определяет количество отображаемых предварительных просмотров (по умолчанию 1) -
post_id— получает один предварительный просмотр по его идентификатору записи
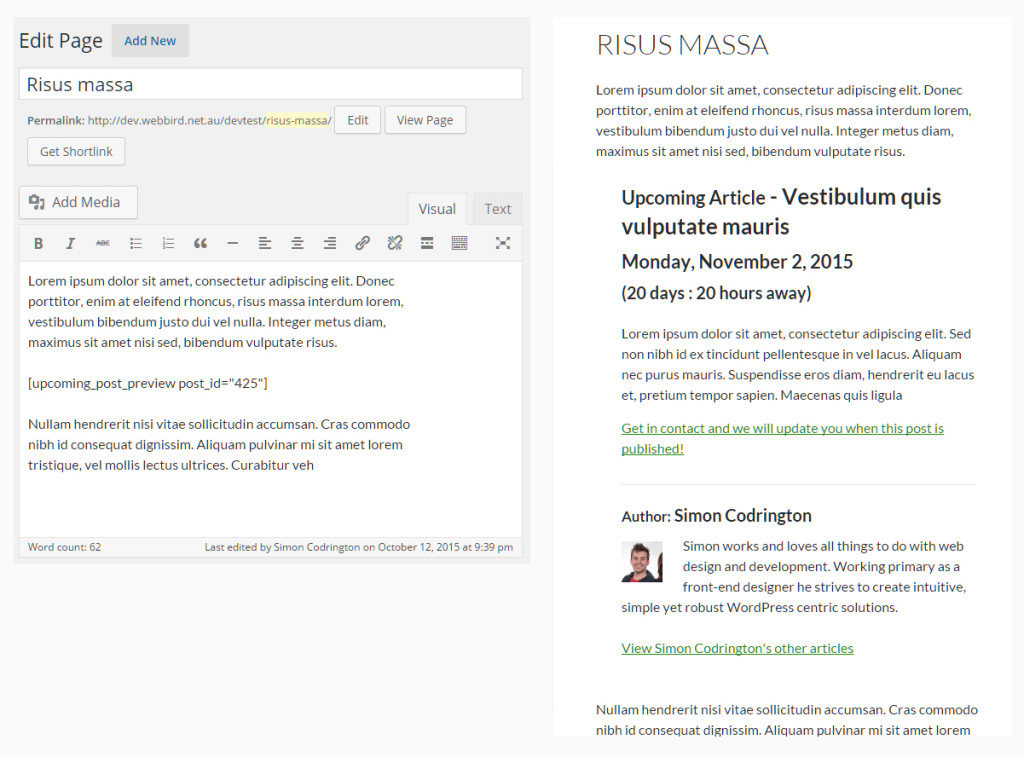
Если вы хотите отобразить только один предстоящий предварительный просмотр поста и знаете его идентификатор, вы можете вывести его на свою страницу, используя следующее.
//displays the upcoming post with the ID of 425 [upcoming_post_preview post_id="425"]
Где отсюда?
Теперь, когда у вас есть общее представление о том, как работает плагин, и как вы можете использовать его для расширения взаимодействия ваших зрителей с вашим сайтом, вы можете расширить этот плагин и предоставить дополнительные потрясающие функции.
Вам решать, что вы хотели бы сделать, но вот несколько вещей, которые вы, возможно, захотите изучить.
- Создание простого
Widgetкоторый можно использовать для отображения ваших предстоящих предварительных просмотров постов на боковой панели. - Расширьте параметры, доступные при «включении» предварительного просмотра поста. Может быть, определить, какие именно параметры будут отображаться, такие как скрытие биографии автора, изображения Gravatar, ссылки на другие сообщения и т. Д.
- Расширьте возможности работы этого плагина, чтобы он также работал со
pagescustom post typesзаписей и т. Д.
Дайте мне знать, если вы в конечном итоге используете этот плагин или используете его в качестве основы для создания своего собственного потрясающего плагина!