Когда вы пишете частые посты на своем веб-сайте WordPress, вы знаете, что много раз вам придется вставлять внешний контент.
Будь то видео с YouTube или Vimeo, музыкальный клип из SoundCloud или Spotify, Tweet или Vine, Flickr в Instagram, делать особо нечего. Вы просто копируете и вставляете URL, который хотите встроить в свою статью WordPress, и все.
В этой статье будут рассмотрены все детали, связанные с встраиванием WordPress и функциональностью oEmbed.
Почему WordPress нужна функция вставки?
Одна из вещей, которую WordPress делает очень хорошо по сравнению с другими CMS, которые я использовал, — это простота встраивания внешних носителей.
Без упоминания каких-либо имен встраивание простого видео на YouTube в статью с использованием одной из самых популярных CMS (кроме WordPress) может стать кошмаром эпических масштабов.
Примечание: это просьба, а не раскопки. Встраивание видео YouTube в статью должно быть проще простого в любой CMS.
Почему это происходит?
В действительности, встраивание внешнего контента обычно является потенциальной проблемой безопасности. Контент обычно внедряется с использованием iFrames. IFrame — это просто новое «окно», которое может ссылаться на любую внешнюю функциональность.
Если вы хотите встроить видео с YouTube, например, вам нужно встроить следующий синтаксис:
<iframe width="560" height="315" src="https://www.youtube.com/embed/aDorTBEhEtk" frameborder="0" allowfullscreen></iframe>Так в чем же проблема?
Нет ничего плохого в этом конкретном коде. Однако разрешить кому-либо вводить iFrames в ваши сообщения — серьезная угроза безопасности.
Почему это риск для безопасности?
Хотя встраивание YouTube iFrame в порядке, iFrame может использоваться для ссылки на ЛЮБОЙ сайт. Пользователи со злым умыслом могут на самом деле встроить iFrame, который ссылается на сайт, на котором размещено вредоносное ПО.
В довершение всего, iFrames можно скрыть как пиксель размером 0 x 0 (невидимая точка), что затрудняет его обнаружение, по крайней мере, невооруженным глазом.
Следовательно, почему iFrames не рекомендуется в областях, где разрешен пользовательский ввод.
В других CMS ‘, где включен тип встраивания, поддерживаемый WordPress, вы можете встраивать внешние носители, выполнив одно из следующих действий:
- Используйте сторонний плагин
- Разрешить встраивание iFrames (что создает потенциальную угрозу безопасности)
Фактически, даже с использованием функции встраивания WordPress, разрешены только определенные сторонние сервисы. Существует внутренний белый список, который определяет, какие услуги разрешены, а какие нет. Это должно смягчить любые потенциальные проблемы безопасности.
Как работает WordPress Embed Feature?
Существует ряд сервисов, которые поддерживаются функцией WordPress Embed. Вы можете найти полный список услуг, поддерживаемых Embed здесь.
Функция встраивания WordPress работает посредством реализации API oEmbed — по сути, это способ, с помощью которого потребительский веб-сайт (такой как WordPress) может отображать встроенный контент от поставщика (такого как YouTube).
Потребитель отправляет HTTP-запрос поставщику, а поставщик отвечает HTTP-ответом JSON или XML с данными, структурированными таким образом, чтобы разрешить встраивание этого носителя в веб-сайт потребителя.
Это запрос:
http://www.youtube.com/oembed?url=http%3A//youtube.com/watch%3Fv%3DM3r2XDceM6A&format=json
И это ответ:
{"html": "\u003ciframe width=\"480\" height=\"270\" src=\"https:\/\/www.youtube.com\/embed\/M3r2XDceM6A?feature=oembed\" frameborder=\"0\" allowfullscreen\u003e\u003c\/iframe\u003e", "thumbnail_height": 360,
"thumbnail_width": 480,
"title": "Amazing Nintendo Facts",
"width": 480,
"height": 270,
"type": "video",
"provider_url": "https:\/\/www.youtube.com\/",
"thumbnail_url": "https:\/\/i.ytimg.com\/vi\/M3r2XDceM6A\/hqdefault.jpg",
"author_name": "ZackScott", "
author_url": "https:\/\/www.youtube.com\/user\/ZackScott", "version": "1.0",
"provider_name": "YouTube"}
Это, конечно, то, что происходит за кулисами.
Встраивание медиа в WordPress
Теперь, когда мы понимаем функции, стоящие за WordPress, давайте рассмотрим несколько примеров мультимедиа, которые можно встроить в пост WordPress.
Вы, вероятно, уже сделали это: встраивание видео на YouTube.
Вместо того, чтобы использовать обычный синтаксис, связанный с встраиванием видео на YouTube, что-то вроде следующего:
<iframe width="560" height="315" src="https://www.youtube.com/embed/O_Bw1_0u1P8" frameborder="0" allowfullscreen></iframe>
Вы просто берете URL видео на YouTube и вставляете его в свой пост:
https://www.youtube.com/watch?v=O_Bw1_0u1P8
Вот и все.
Просто убедитесь, что он на самом деле не преобразован в гиперссылку.
Теперь вы можете увидеть предварительный просмотр видео в редакторе.
Как только ваше сообщение будет опубликовано, вы увидите встроенный YouTube.
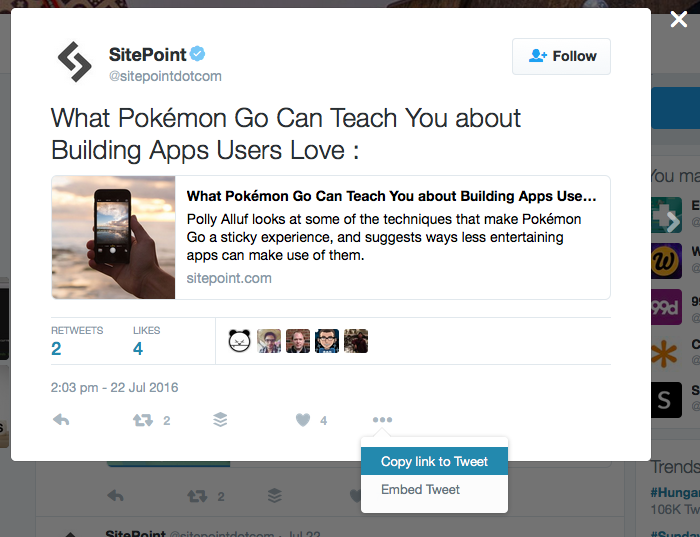
Далее давайте добавим твит в наш пост. Найдите твит, который вы хотите вставить, нажмите на эллипсы, чтобы получить ссылку, а затем просто опубликуйте это в своем посте WordPress.
https://twitter.com/sitepointdotcom/status/756595431182835713
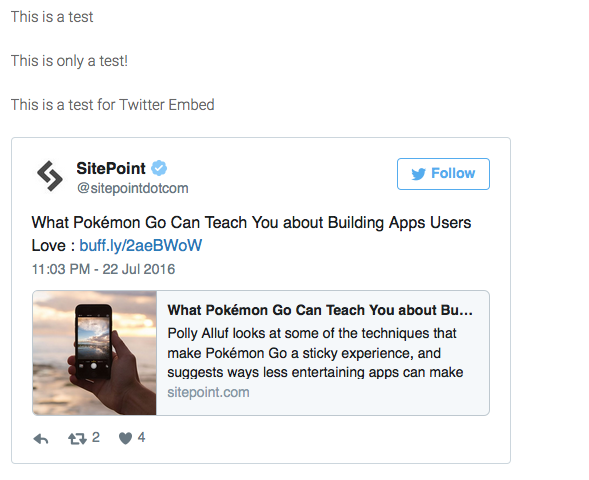
Результат будет выглядеть примерно так:
Все это происходит автоматически, без необходимости возиться с тэгами, цитатами, фреймами и всем остальным.
Давайте вставим файл SoundCloud в наш пост. Еще раз, это просто вопрос поиска URL файла, который вы хотите вставить, и вставки его в сообщение.
https://soundcloud.com/versioningshow/ver002-mat-marquis-on-the-versionong-show
Вы можете видеть на скриншоте ниже, как только мы ввели URL-адрес в сообщение, мы сразу получаем предварительный просмотр файла, который будет встроен в сообщение.
Мы могли бы продолжать показывать другие примеры, но мы уверены, что вы поняли.
Стилизация: настройка (максимального) размера встроенного носителя
В теории нет особой необходимости в стилизации. Функция WordPress oEmbed способна удовлетворить большинство стилей. Он также управляет отзывчивостью вашей темы, поэтому вам не нужно беспокоиться об этом.
Однако на практике вам может понадобиться определить размер встраиваемого носителя.
Функциональность WordPress oEmbed в действительности обрабатывается шорткодом [Embed] .
Используя шорткод [Embed], вы можете установить максимальные размеры, которые может принимать кусок носителя. Они не исправлены, потому что, конечно, мы хотим, чтобы сообщение оставалось отзывчивым.
Включить медиа из других сайтов для встраивания
Мы упомянули несколько абзацев, что WordPress не позволяет встраивать медиа с любого сайта по соображениям безопасности.
Однако, если вы хотите встроить мультимедиа с веб-сайта, который не поддерживается, вы, конечно, можете это сделать.
Для этого вам нужно добавить сайт во внутренний белый список.
Есть два способа сделать это, метод, который вы должны использовать, зависит от того, поддерживает ли сайт API oEmbed или нет.
Добавление сайтов, которые поддерживают oEmbed API
В файле functions.php вашей темы или плагина, где вы хотите разрешить встраивание, вызовите следующую функцию, чтобы добавить новый сайт в белый список поставщиков встраивания.
<?php wp_oembed_add_provider( $format, $provider, $regex ); ?>
Например,
<?php wp_oembed_add_provider( 'http://example.com/watchvideo/*', 'http://example.com/oembedprovider' ); ?>
Если медиа могут быть встроены через различные URL, вы можете использовать регулярное выражение для описания различных возможных URL. Если бы мы хотели добавить наш вымышленный сайт TheNewTube с регулярным выражением, мы могли бы использовать следующее:
<?php wp_oembed_add_provider( '#http://(www\.)?thenewtube\.com/watch.*#i', 'http://www.thenewtube.com/oembed', true ); ?>
Добавление сайтов, которые не поддерживают API oEmbed
Если сайт, который вы хотите встроить, не поддерживает oEmbed, вы все равно можете добавить их в качестве поставщика.
Опять же, через файл functions.php вам необходимо зарегистрировать сайт с помощью wp_embed_register_handler
<?php wp_embed_register_handler( $id, $regex, $callback, $priority ); ?>
Вам также потребуется предоставить функцию обратного вызова, которая будет использоваться для генерации HTML-кода, необходимого для встраивания медиа.
Кодекс WordPress предоставляет пример того, как сделать это, чтобы встроить видео с веб-сайта Forbes:
<?php
wp_embed_register_handler( 'forbes', '#http://(?:www|video)\.forbes\.com/(?:video/embed/embed\.html|embedvideo/)\?show=([\d]+)&format=frame&height=([\d]+)&width=([\d]+)&video=(.+?)($|&)#i', 'wp_embed_handler_forbes' );
function wp_embed_handler_forbes( $matches, $attr, $url, $rawattr ) {
$embed = sprintf(
'<iframe src="http://www.forbes.com/video/embed/embed.html?show=%1$s&format=frame&height=%2$s&width=%3$s&video=%4$s&mode=render" width="%3$spx" height="%2$spx" frameborder="0" scrolling="no" marginwidth="0" marginheight="0"></iframe>',
esc_attr($matches[1]),
esc_attr($matches[2]),
esc_attr($matches[3]),
esc_attr($matches[4])
);
return apply_filters( 'embed_forbes', $embed, $matches, $attr, $url, $rawattr );
}
?>
Если вам нужно сделать это для вашего сайта, лучше проконсультироваться и нанять разработчика WordPress, просто чтобы убедиться, что вы не вносите ошибок, которые могут сломать ваш сайт.
WordPress как провайдер oEmbed (начиная с WordPress версии 4.4)
До сих пор мы только обсуждали WordPress как потребителя медиа со сторонних сайтов, в действительности WordPress был потребителем oEmbed.
Начиная с 4.4 WordPress также может выступать в качестве провайдера контента oEmbed .
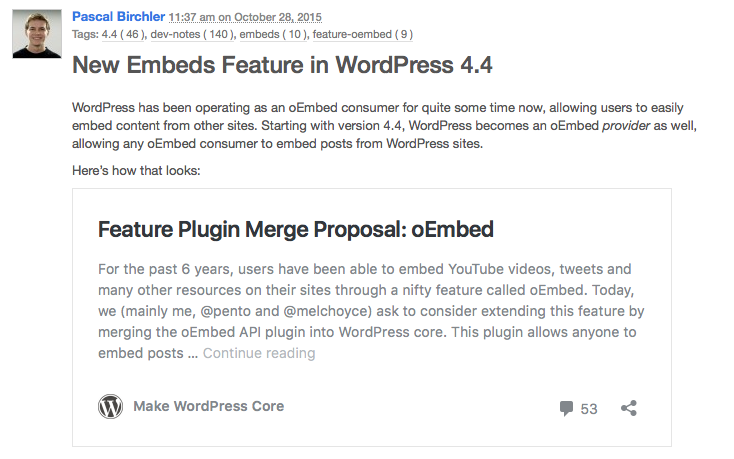
Это означает, что любые общедоступные посты или типы постов на вашем сайте могут быть встроены в сторонние веб-сайты через ваш собственный веб-сайт WordPress (обычно через их довольно постоянный URL-адрес с добавлением вставки в конец фактического URL-адреса — example.com/ ваш-пост / вставлять /).
По соображениям безопасности встраивания размещаются в изолированном iFrame, однако содержимое iFrame представляет собой шаблон, который можно стилизовать или полностью заменить темой на сайте поставщика.
Функции и крючки для использования встраивания
Вот четыре наиболее полезные функции, связанные с встраиванием:
- get_post_embed_url () — Извлекает URL для встраивания определенной записи в iframe, например https://make.wordpress.org/core/2015/10/28/new-embeds-feature-in-wordpress-4-4/embed /
- get_post_embed_html () — извлекает полный код встраивания для определенного сообщения
- get_oembed_endpoint_url () — извлекает URL-адрес конечной точки oEmbed для заданной постоянной ссылки, например https://make.wordpress.org/core/?oembed=true&url= . Это используется для добавления ссылок открытия oEmbed в HTML для отдельных сообщений.
- get_oembed_response_data () — Извлекает данные ответа oEmbed для данного сообщения в соответствии со спецификацией oEmbed.
Настройка вывода oEmbed
Подобно настройке любого файла шаблона, шаблон для встраивания из сообщения можно стилизовать с помощью embed_head и embed_footer, чтобы добавить собственный код в начало и конец шаблона встраивания.
Заголовок X-WP-embed: true также будет отправлен при использовании этого шаблона. Это облегчает нацеливание встроенных сообщений в любом приложении, которое использует WordPress oEmbeds.
Резюме
Как мы видели в этой статье, возможности встраивания WordPress довольно обширны. Как для писателя, так и для разработчика, существует множество способов, с помощью которых встраивания WordPress можно использовать для улучшения контента с помощью встроенных носителей.
Вы использовали встраивание WordPress любым творческим способом? Мы будем рады увидеть и поделиться вашими примерами.