Многим предприятиям необходимо делиться календарями событий с клиентами. Например, ресторан может использовать календарь событий для рекламы специальных музыкальных событий или праздничных меню. Аналогичным образом, школы могут использовать календари событий на своих веб-сайтах, чтобы информировать учащихся и учителей о любых будущих мероприятиях в школе, связанных со спортом, экзаменами или другими событиями.
Плагины календаря событий полезны и для людей, которые хотят отслеживать разные вещи, которые они должны делать. Например, вы можете использовать плагин календаря событий, чтобы отмечать важные встречи и события, такие как дни рождения друзей и семьи.
-
Выберите лучшие плагины для WordPress Event Calendar
-
Вставьте календарь в WordPress с помощью подключаемого модуля Pro Calendar Calendar
-
20 лучших плагинов и виджетов для WordPress Calendar
-
Руководство по календарю событий WordPress и плагинам бронирования
Из этого руководства вы узнаете, как использовать бесплатный плагин управления событиями WordPress My Calendar для создания событий. Плагин имеет множество удивительных функций, которые мы будем использовать в этом уроке.
Что мы будем строить
В этом уроке мы сосредоточимся на создании календаря, который позволит компании отмечать все события, которыми они управляют, такие как вечеринки, свадьбы, художественные выставки и т. Д. Они смогут увидеть все будущие и прошедшие события.

Мы сделаем события с цветовой кодировкой, чтобы их было легко идентифицировать. Пользователи смогут нажимать на любую конкретную категорию событий и видеть только соответствующие события в календаре. При нажатии на любое событие отобразится всплывающее окно со всей основной информацией о событии, например, его временем и местом.
Мы начнем с установки плагина. Затем мы изменим некоторые настройки, чтобы изменить ввод и вывод. После этого мы создадим несколько категорий событий, добавим несколько мест событий и, наконец, добавим события в наш календарь.
Кроме того, есть большая вероятность, что вы захотите внести некоторые изменения в внешний вид календаря событий, чтобы он гармонировал с остальной частью вашего веб-сайта. Поэтому мы добавим некоторые из наших собственных правил CSS на последнем шаге, чтобы внести некоторые косметические изменения в календарь.
Создание календаря событий
Настройка вещей
Первым шагом к созданию нашего календаря событий будет установка плагина My Calendar . Установив и активировав плагин, перейдите в « Мой календарь»> «Настройки» на панели администратора. Вы увидите кучу вкладок там.
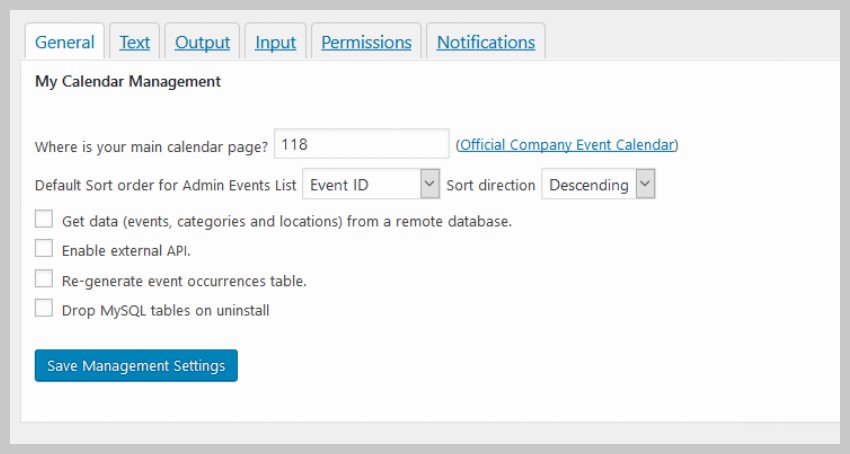
Нажмите « Общие» и укажите идентификатор страницы, на которой вы хотите показывать календарь событий. В нашем случае это 118. Этот шаг не является обязательным, и плагин автоматически создаст для вас страницу календаря событий, когда вы опубликуете свое первое событие. Однако полезно знать, как отображать календарь событий на определенной странице.

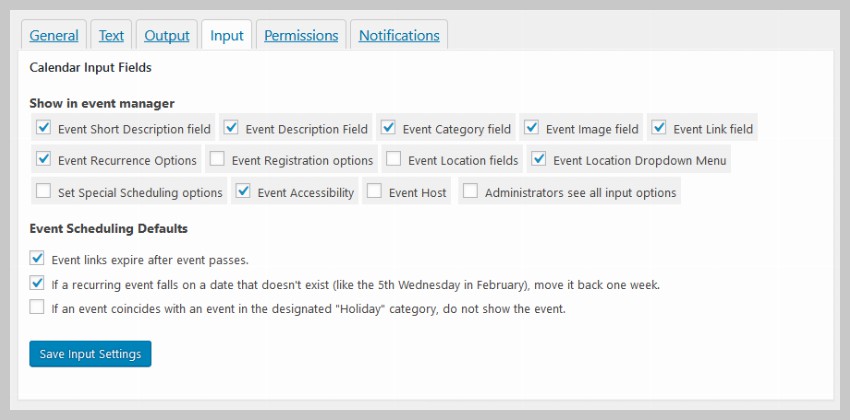
Всякий раз, когда вы создаете новое событие с помощью этого плагина, вам придется заполнить некоторые детали о нем. Это может включать в себя множество вещей, таких как место события, краткое описание и т. Д. Не все эти поля ввода активированы по умолчанию. Поэтому вам следует перейти на вкладку « Вход » и проверить поля, которые вы хотите отобразить, как на рисунке ниже.

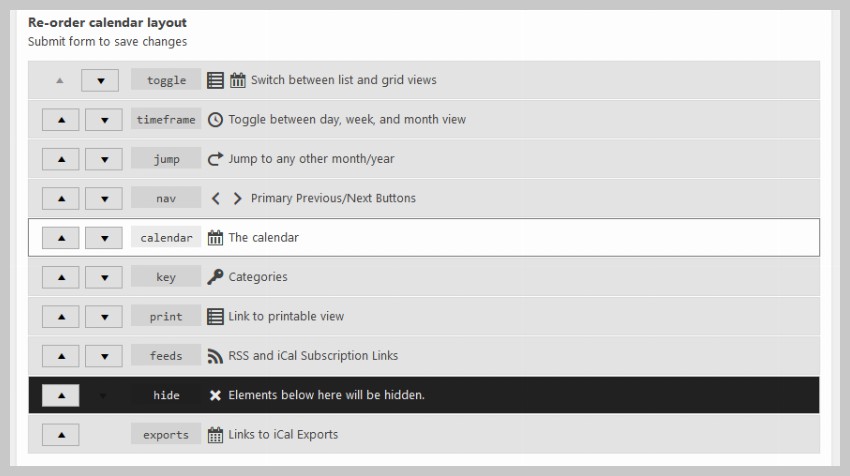
Вы, наверное, заметили, что на странице календаря событий есть много кнопок и выпадающих меню, кроме самого календаря. Порядок отображения этих кнопок зависит от настроек на вкладке « Вывод ». Вы можете перетащить элементы вверх и вниз, чтобы отобразить их в определенном порядке. Просто перетащите элемент под строкой « Скрыть» , чтобы он не отображался.

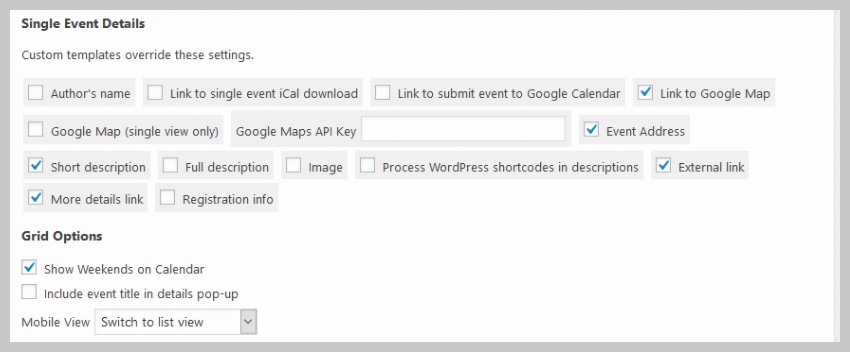
Можно контролировать, какая информация показывается пользователям во всплывающем окне после того, как они щелкают по событию, устанавливая некоторые флажки в разделе « Детали отдельного события» .

Создание категорий событий
Теперь, когда мы все настроили, пришло время создать актуальный контент для нашего календаря событий.
Мы начнем с добавления некоторых категорий, которые будут использоваться для обозначения различных событий. Этот плагин дает пользователям возможность видеть только события из определенных категорий. События могут быть отфильтрованы таким образом, как только они были назначены на разные категории.
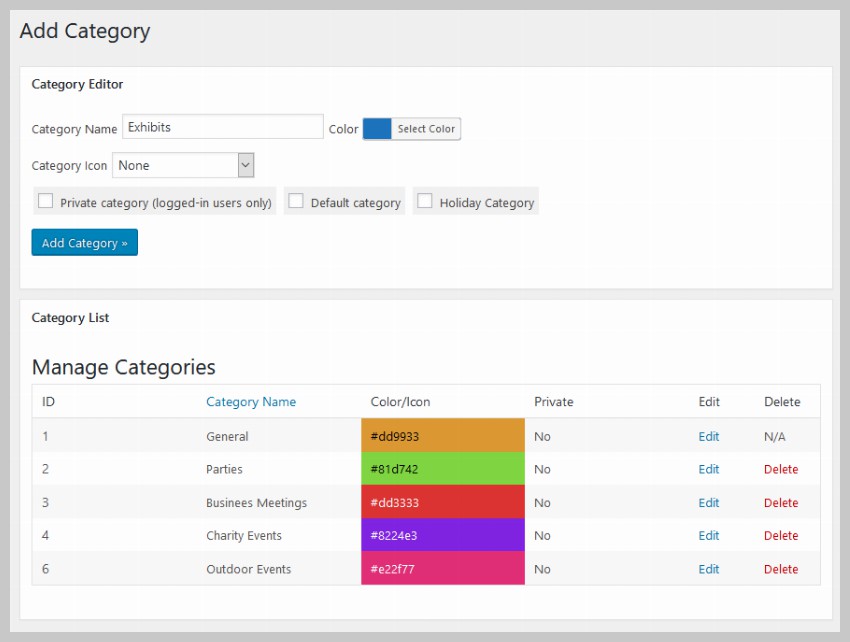
Чтобы добавить новую категорию в календарь, просто перейдите в « Мой календарь»> «Управление категориями» и укажите название и цвет метки для категории. Вы также можете выбрать отображение значка перед категорией, выбрав его в раскрывающемся списке « Значок категории» .

После того, как вы добавили все детали для категории, нажмите кнопку Добавить категорию , чтобы добавить категорию в календарь событий.
Добавление мест событий
Любые мероприятия, которые вы организуете, будут проходить где-то. Плагин отлично справляется с заданием местоположения различных событий.
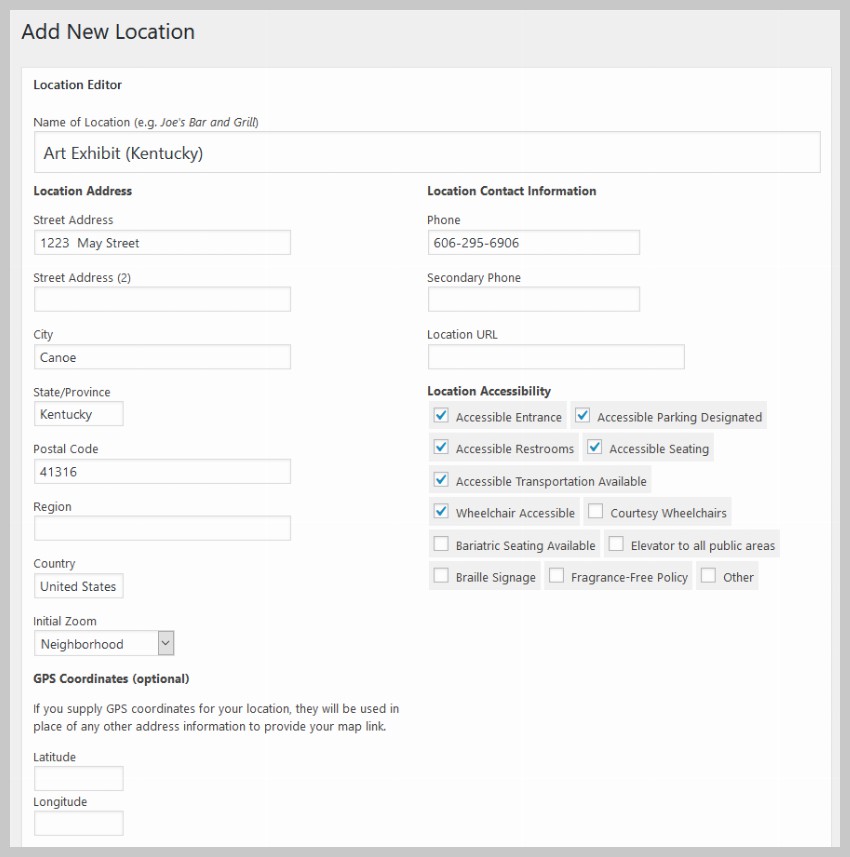
Вы можете добавить новое местоположение в плагин календаря, выбрав « Мой календарь»> «Добавить новое местоположение» . Следующая страница будет содержать много полей ввода, которые запрашивают различные детали местоположения. Это включает в себя обычные вещи, такие как адрес, город, почтовый индекс, страна и т. Д. Вам не нужно заполнять все эти значения. Некоторые из этих деталей можно пропустить.
Убедитесь, что вы ввели имя для местоположения вверху. Это поможет вам легко определить эти места в выпадающем меню при создании событий.
В этом примере мы добавим место для художественной выставки, которая проходит в Кентукки, США. Адрес вымышленный, но он даст вам представление о том, как заполнить свои данные.

Плагин даст пользователям ссылку на Google Maps с указанным вами адресом. Это помогает людям точно определить, где происходит событие. Любые местоположения, которые вы добавляете в плагин, можно редактировать, нажав « Мой календарь»> «Управление местоположениями» .
Добавление событий
Теперь мы можем начать добавлять события в наш календарь событий. Чтобы добавить событие, просто перейдите в « Мой календарь»> «Добавить новое событие» .
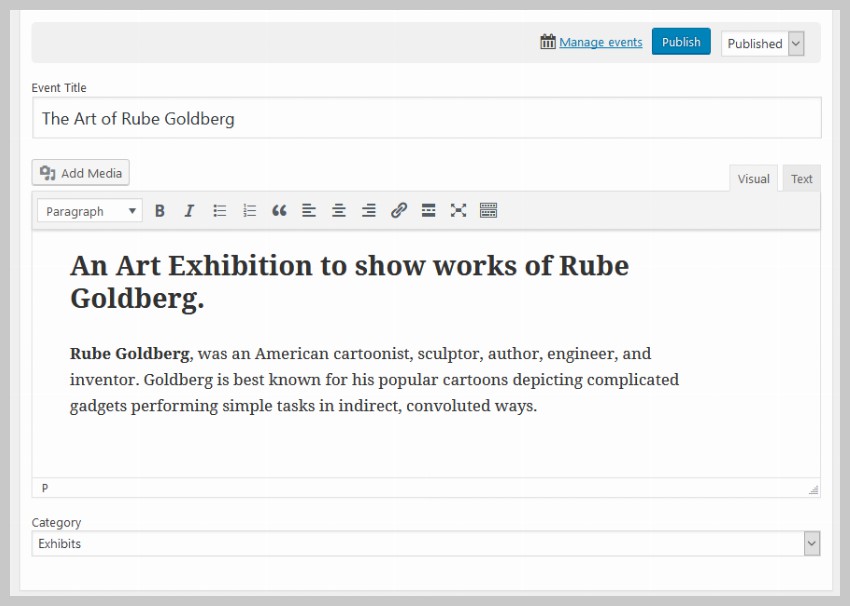
Теперь заполните название и описание мероприятия. Заголовок отображается в датах в календаре событий. Описание будет отображаться на странице описания события, когда пользователи нажимают на ссылку « Подробнее» во всплывающем окне. В раскрывающемся меню выберите категорию события «Выставить».

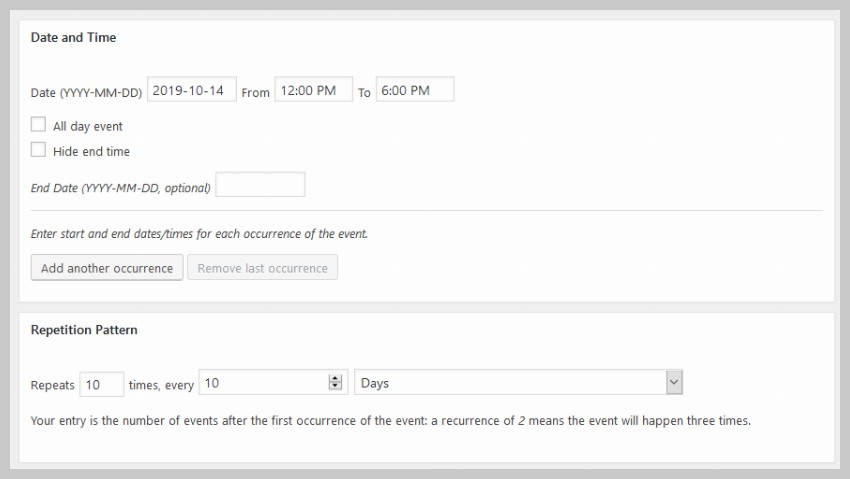
Теперь вы можете указать дату и время для мероприятия. Существует высокая вероятность того, что хотя бы несколько событий, добавленных вами в календарь, будут повторяться. В этом случае добавление всех повторяющихся событий в календарь по одному будет занимать очень много времени.
Чтобы упростить вам задачу, плагин «Мой календарь» позволяет указать шаблон повторения для события. Это означает, что вы можете указать, сколько раз событие будет повторяться и частоту, с которой оно будет повторяться.

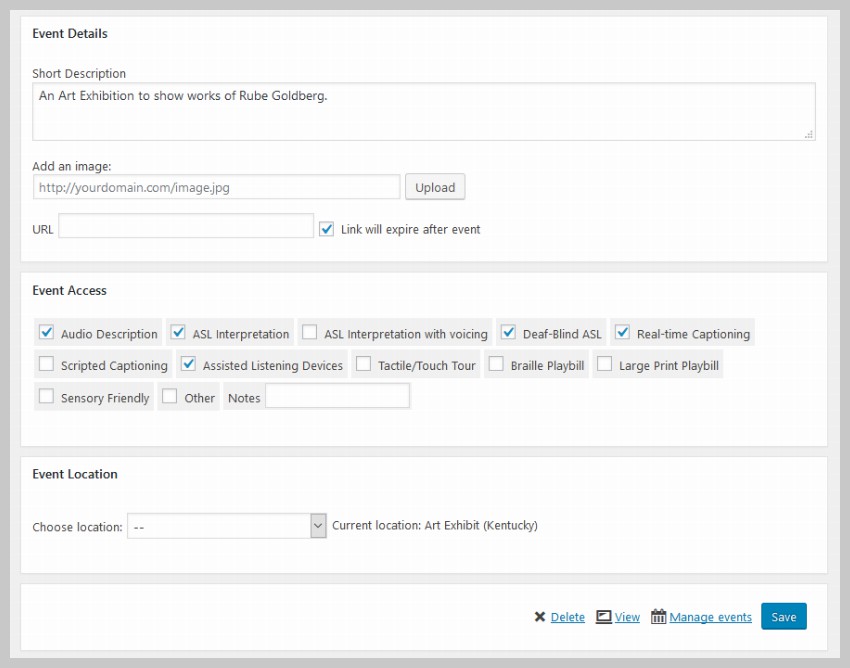
В начале урока мы установили флажок, чтобы включить поле ввода краткого описания событий. Это позволяет нам предоставить краткую сводку о событии, которая будет отображаться во всплывающем окне всякий раз, когда пользователь нажимает на событие в календаре.

Вы можете указать место для события в нижней части страницы Добавить новое событие . Просто выберите Art Exhibit (Кентукки) для этого примера. После этого нажмите кнопку « Опубликовать» вверху или внизу страницы.
Изменить стиль календаря событий
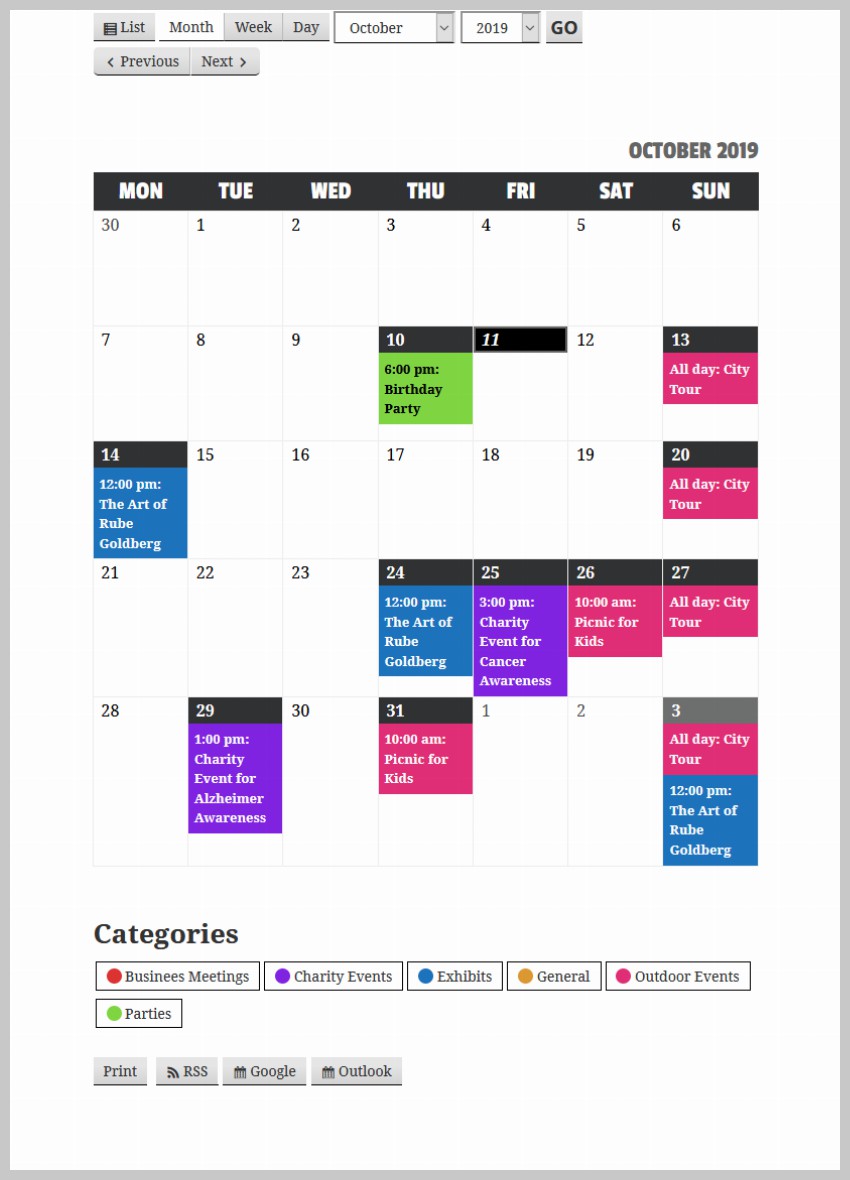
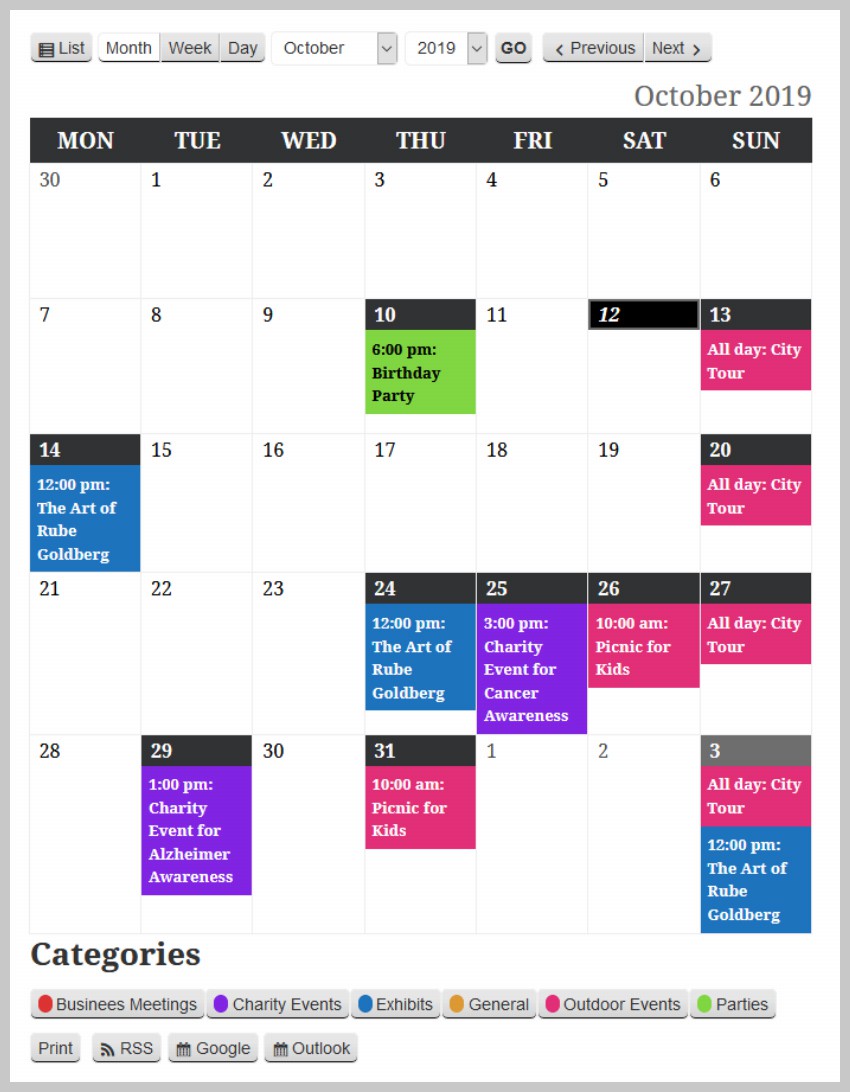
После выполнения всех шагов, описанных в этом руководстве, ваш календарь событий будет выглядеть как на рисунке ниже. Если его стиль отличается от следующего изображения, просто перейдите в « Мой календарь»> «Редактор стилей», а затем выберите файл twentyeighteen.css из раскрывающегося списка на боковой панели в качестве основной таблицы стилей для календаря.
Существует множество других тем, которые вы можете применить к календарю. Просто выберите тот, который вам нравится больше всего. Некоторые из них, такие как наследник.css , предназначены для обеспечения минимально возможного стиля, так что большинство правил стиля из вашей темы автоматически применяются к календарю.

На странице редактора стилей отображаются все правила CSS из выбранного файла, которые применяются к календарю. Здесь вы можете вносить любые изменения, и они будут отражены на странице календаря событий.
Сейчас мы просто настроим интервалы и шрифты, которые применяются к различным элементам, таким как заголовок таблицы, заголовок и легенда категории внизу. Мы также добавим некоторые из наших собственных правил стиля, чтобы настроить внешний вид календаря по своему вкусу.
Вот все правила, которые мы добавляем в наш календарь событий. Просто поместите их внизу редактора стилей, и изменения будут отражены на странице календаря событий, как только вы нажмете кнопку Сохранить изменения внизу.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
|
.mc-main .my-calendar-header .no-icon,
.mc-main .mc_bottomnav .no-icon {
display: inline-block;
/* width: 12px;
width: 15px;
height: 15px;
vertical-align: middle;
margin-right: .25em;
border-radius: 12px;
position: relative;
top: -2px;
border: 1px solid #fff;
}
.mc-main .my-calendar-header span, .mc-main .my-calendar-header a,
.mc-main .mc_bottomnav span, .mc-main .mc_bottomnav a,
.mc-main .my-calendar-header select, .mc-main .my-calendar-header input {
color: #313233;
color: var(—primary-dark);
/* border: 1px solid #efefef;
border: 1px solid var(—highlight-light);
border-radius: 5px;
padding: 4px 6px;
font-size: 14px;
/* font-family: Arial;
background: #fff;
background: var(—secondary-light);
}
.mc-main .my-calendar-header input:hover, .mc-main .my-calendar-header input:focus,
.mc-main .my-calendar-header a:hover, .mc-main .mc_bottomnav a:hover,
.mc-main .my-calendar-header a:focus, .mc-main .mc_bottomnav a:focus {
background: black;
}
div.mc-print {
margin-top: 2rem;
}
.mc_bottomnav.my-calendar-footer {
margin-top: 5rem;
}
.mc-main button.close {
top: 5px;
left: 5px;
}
.mc-main .calendar-event .details, .mc-main .calendar-events {
border: 5px solid #ececec;
box-shadow: 0 0 20px #999;
}
.mc-main .mc-time .day {
border-radius: 0;
}
.mc-main .mc-time .month {
border-radius: 0;
border-right: 1px solid #bbb;
}
.mc-main .my-calendar-header span, .mc-main .my-calendar-header a,
.mc-main .mc_bottomnav span, .mc-main .mc_bottomnav a,
.mc-main .my-calendar-header select, .mc-main .my-calendar-header input {
color: #313233;
color: var(—primary-dark);
border-radius: 0px;
padding: 4px 10px;
font-size: 14px;
background: #fff;
background: var(—secondary-light);
border-bottom: 1px solid black;
}
.mc-main th abbr, .mc-main .event-time abbr {
border-bottom: none;
text-decoration: none;
font-family: ‘Passion One’;
font-weight: 400;
font-size: 2.5rem;
line-height: 1;
}
.mc-main caption, .mc-main.list .my-calendar-month, .mc-main .heading {
font-size: 2.5rem;
color: #666;
color: var(—highlight-dark);
text-align: right;
margin: 0;
font-family: ‘Passion One’;
text-transform: uppercase;
}
.mc-main .category-key li.current a {
border: 1px solid #969696;
background: #dadada;
}
|
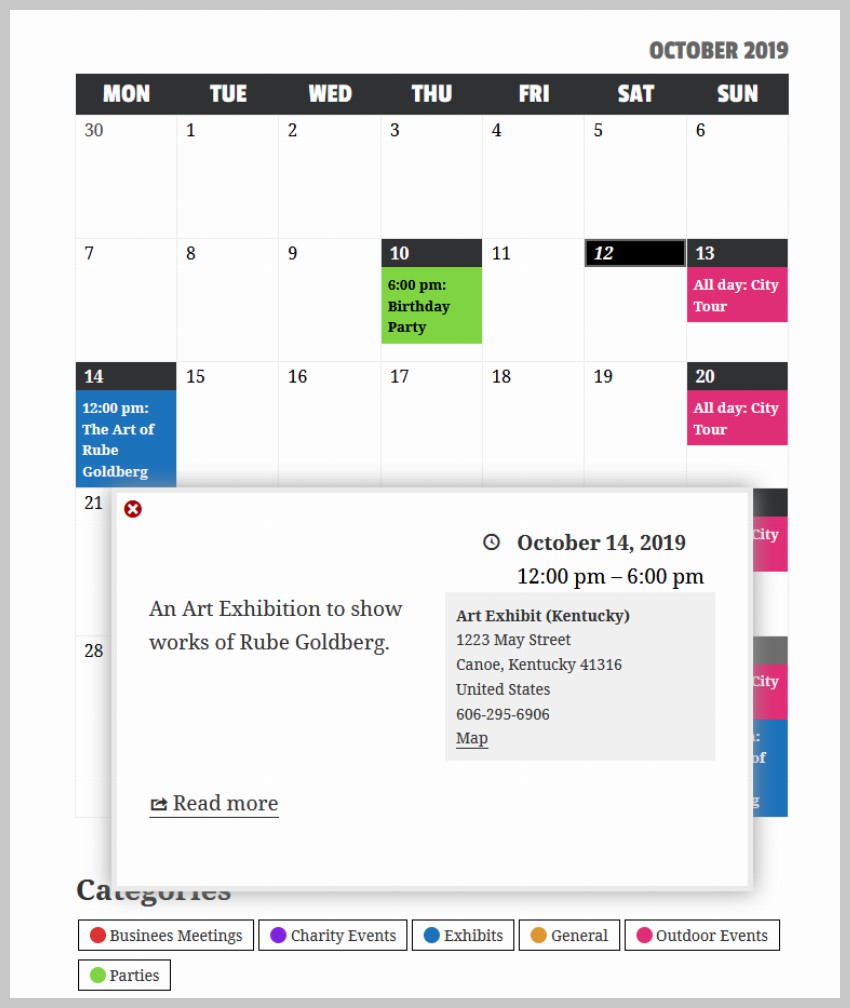
Теперь перейдите на страницу календаря событий и нажмите на одно из событий, которое вы добавили. Это должно открыть приятное всплывающее окно, которое показывает все основные детали события, такие как время, место и краткое описание.

Последние мысли
В этом уроке мы узнали, как использовать плагин «Мой календарь» для создания основного календаря событий для нашего веб-сайта. Плагин позволяет легко создавать и добавлять события вместе с простым описанием.
Тем не менее, в плагине по-прежнему не хватает пары вещей, таких как виджеты и более продвинутая страница описания, которая предоставляет дополнительные функции, такие как способы оплаты и возможность пользователям добавлять отзывы о событии. Плагин также немного сложен в стиле. Если вы хотите использовать более продвинутый плагин календаря событий на своем веб-сайте, вы должны взглянуть на плагины календаря событий WordPress на CodeCanyon.
- Плагины для WordPressВыберите лучшие плагины для WordPress Event Calendar
- Плагины для WordPressВставьте календарь в WordPress с помощью подключаемого модуля Pro Calendar Calendar
- WordPress20 лучших плагинов и виджетов для WordPress Calendar
- WordPressРуководство по календарю событий WordPress и плагинам бронирования
- WordPress8 лучших плагинов WordPress для бронирования и бронирования
- WordPressКак создать плагин Календаря Google для WordPress