Независимо от ниши, добавление плагинов календаря на ваш сайт WordPress — отличный способ улучшить вовлечение и удержание пользователей. Создание такого плагина не требует больших усилий, потому что сегодня доступно множество облачных пакетов для составления календаря. Календарь Google — самый популярный из всех, и он предлагает API, который можно использовать бесплатно.
В этом руководстве я покажу вам, как использовать API Календаря Google для быстрого создания подключаемого модуля календаря WordPress, который может отображать события из любого общедоступного календаря Google.
Предпосылки
Чтобы максимально использовать этот урок, вам понадобятся:
- PHP 7.0.32 или выше
- WordPress 4.4.2 или выше
- Композитор 1.8.0 или выше
- учетная запись Google
1. Создание проекта Google
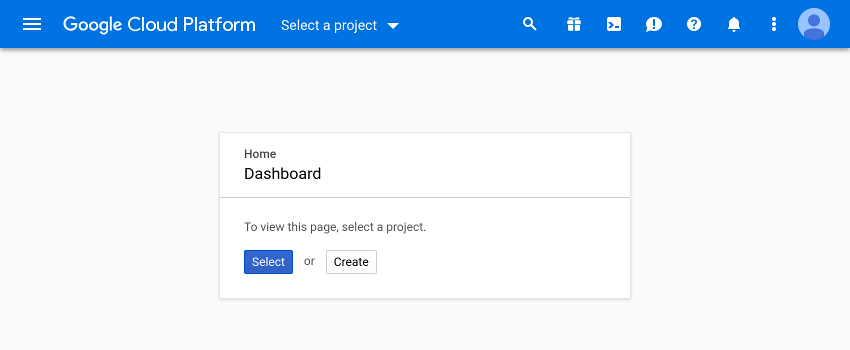
Вы можете использовать API Календаря Google только после того, как вы создали правильно настроенный проект в консоли Google Cloud Platform. Войдите в консоль и нажмите на кнопку « Создать» на панели инструментов.

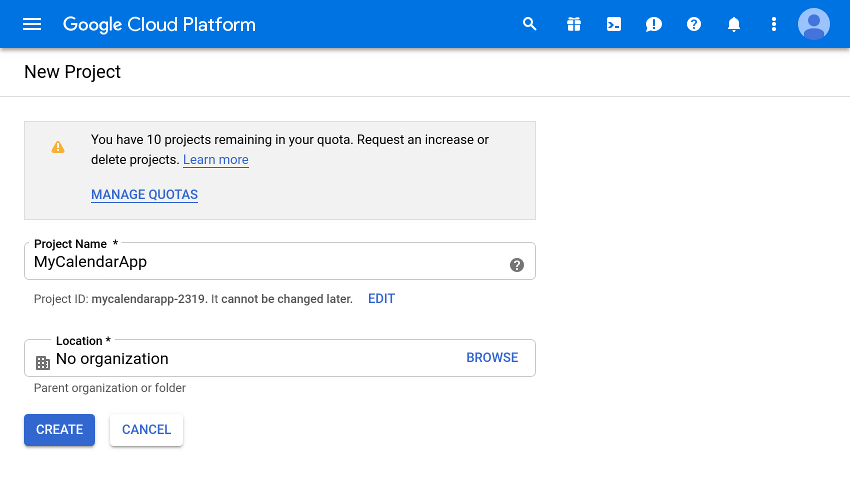
В приведенной ниже форме присвойте имя своему проекту, измените его ID, если хотите, и нажмите кнопку « Создать» .

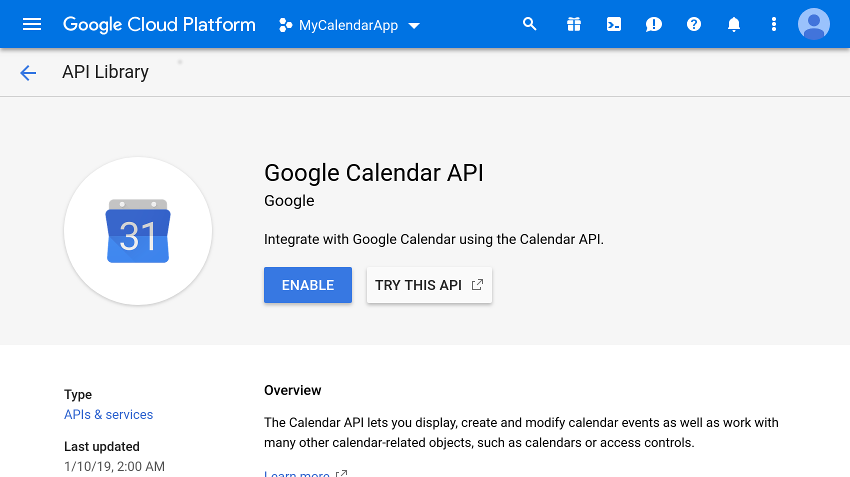
Когда проект будет готов, откройте библиотеку API, выберите карту API Календаря Google и нажмите кнопку Включить , чтобы активировать API.

2. Создание сервисной учетной записи
В отличие от большинства других API Google, API Календаря Google не позволяет аутентифицировать ваши запросы с помощью ключа API. Вместо этого он ожидает токен авторизации OAuth 2.0.
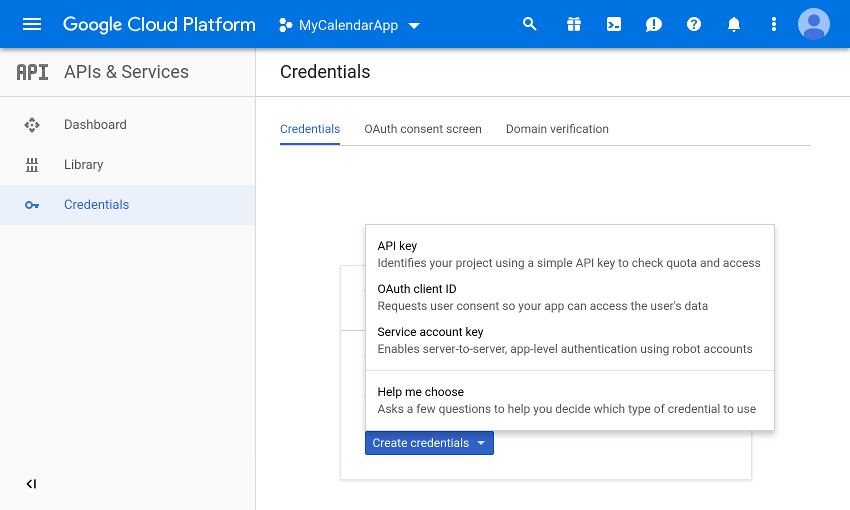
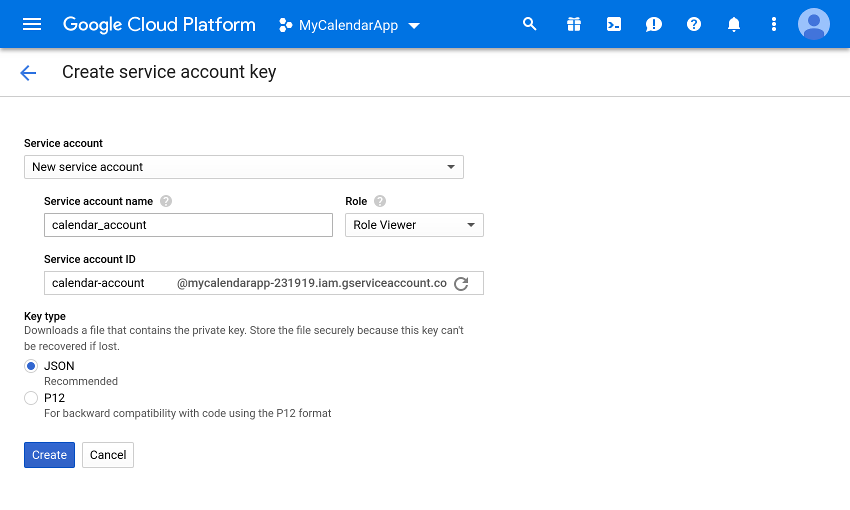
Чтобы иметь возможность генерировать такой токен с сервера, на котором работает WordPress, вам потребуется учетная запись службы Google. Перейдите в раздел « Учетные данные », нажмите кнопку « Создать учетные данные» и выберите параметр ключа учетной записи службы .

На следующем экране выберите параметр « Новая учетная запись службы» и введите имя учетной записи службы. В поле « Роль» выберите параметр « Просмотр ролей» . Это даст учетной записи службы доступ только для чтения ко всем вашим календарям Google.

После того, как вы нажмете кнопку « Создать» , вы получите файл JSON, содержащий закрытый ключ и идентификатор клиента. Сохраните файл, потому что он вам понадобится позже.
3. Создание плагина WordPress
Чтобы начать создавать плагин WordPress, создайте новый каталог my-gcal-plugin внутри каталога wp-content / plugins / вашей установки WordPress. Вы можете использовать любое другое имя для каталога. Однако, если вы планируете поделиться плагином в будущем, убедитесь, что имя является уникальным, чтобы избежать конфликтов с другими плагинами.
Внутри каталога создайте файл PHP с именем my-gcal-plugin.php и откройте его с помощью текстового редактора.
Чтобы WordPress распознал ваш плагин, этот файл должен иметь действительный заголовок комментария. По крайней мере, в комментарии необходимо указать название вашего плагина. Тем не менее, я предлагаю включить краткое описание и номер версии тоже. Поэтому добавьте следующий код в файл:
|
1
2
3
4
5
6
|
<?php
/**
* Plugin Name: My GCal Plugin
* Description: Displays upcoming events from public calendars
* Version: 1.0.0
*/
|
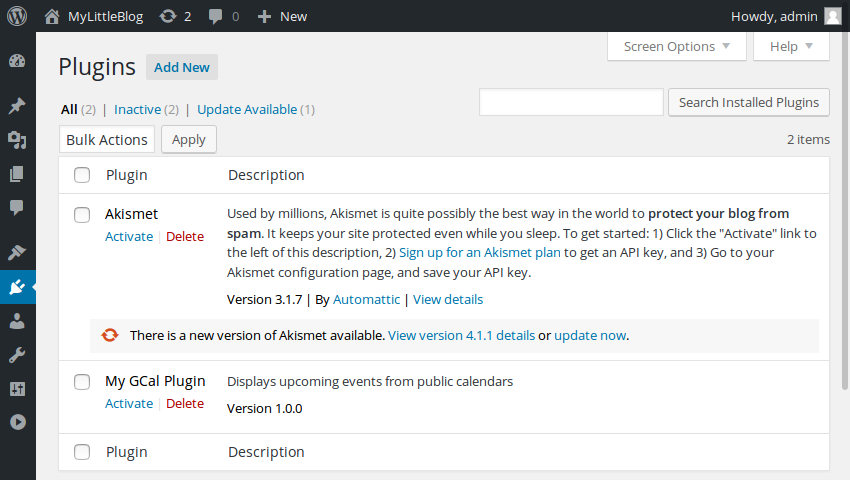
Если вы сейчас сохраните файл и откроете экран « Плагины» в своей панели администратора WordPress, вы сможете увидеть там свой новый плагин. Нажмите на ссылку Активировать под ней, прежде чем продолжить.

4. Создание виджета
Чтобы иметь возможность отображать вывод вашего плагина на вашем сайте WordPress, вам понадобится собственный виджет. Итак, внутри файла PHP создайте новый класс, который расширяет класс WP_Widget . Вы можете назвать это My_GCal_Widget .
|
1
2
3
|
class My_GCal_Widget extends WP_Widget {
}
|
Используя конструктор его родительского класса, вы можете указать имя вашего виджета и класс CSS, который он должен использовать, и, при необходимости, дать ему описание.
|
1
2
3
4
5
6
7
8
|
public function __construct() {
parent::__construct(‘my_gcal_widget’, ‘My GCal Widget’,
array(
‘classname’ => ‘my_gcal_widget’,
‘description’ => ‘Shows events from a calendar’
)
);
}
|
Переопределив метод widget() , вы можете указать, что будет отображаться в виджете. Оставьте пока этот метод пустым.
|
1
2
3
|
public function widget($args, $instance) {
// More code here later
}
|
Наконец, не забудьте зарегистрировать виджет, вызвав функцию register_widget() . Лучшее место для этого — widgets_init вызов widgets_init . Поэтому добавьте следующий код в конец файла PHP:
|
1
2
3
|
add_action(‘widgets_init’, function(){
register_widget(‘My_GCal_Widget’);
});
|
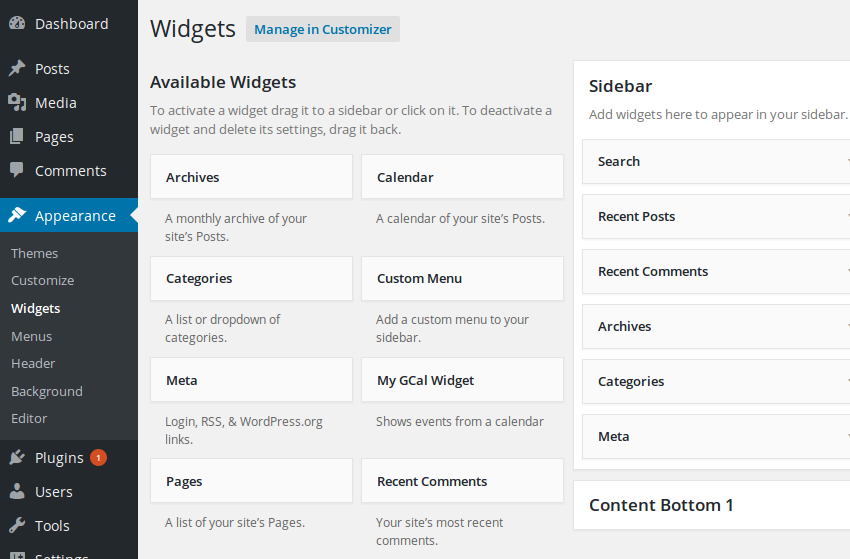
Если вы сохраните файл и откроете экран « Внешний вид»> «Виджеты» панели администратора, теперь вы сможете увидеть новый виджет, указанный там.

Перетащите виджет в любое место внутри раздела боковой панели . Таким образом, когда виджет будет готов, он сможет показывать данные календаря на боковой панели вашего блога.
5. Установка клиента API Google
Теперь, когда у вас есть виджет, готовый для добавления контента на ваш сайт WordPress, пришло время начать его интеграцию с платформой Google Cloud. Для приложений PHP доступна официальная клиентская библиотека API , и она предлагает множество удобных методов, которые позволяют вам взаимодействовать с API Календаря Google.
Поскольку библиотека доступна в хранилище Packagist, самый простой способ ее установки — использовать composer .
Запустите следующую команду в каталоге плагинов, чтобы установить последнюю версию клиента API Google:
|
1
|
composer require google/apiclient
|
Библиотека будет нуждаться в файле JSON, который вы скачали ранее. Поэтому скопируйте файл в каталог плагинов прямо сейчас.
Как только библиотека и все ее зависимости установлены, вернитесь к своему файлу PHP и загрузите его, добавив следующий код прямо под комментарием к заголовку:
|
1
|
require __DIR__ .
|
6. Инициализация клиента Google
Прежде чем пытаться использовать клиент, необходимо настроить его с помощью файла JSON. Начните с создания переменной-члена с именем $client внутри класса My_GCal_Widget .
|
1
|
private $client;
|
Внутри конструктора класса инициализируйте его как объект Google_Client . Затем вызовите метод setAuthConfig() и передайте ему местоположение файла JSON. Следующий код показывает вам, как:
|
1
2
|
$this->client = new Google_Client();
$this->client->setAuthConfig(__DIR__ . ‘/MyCalendarApp.json’);
|
Кроме того, вы должны запросить определенную область OAuth 2.0. На данный момент, поскольку мы заинтересованы только в чтении содержимого календаря, запросите область только для чтения.
|
1
2
3
|
$this->client->setScopes(
«https://www.googleapis.com/auth/calendar.events.readonly»
);
|
7. Чтение данных календаря
Используя общий клиент Google API, вы должны создать выделенный клиент для службы Календаря Google. Поэтому добавьте следующий код в метод widget() вашего класса.
|
1
|
$calendarService = new Google_Service_Calendar($this->client);
|
На этом этапе вам нужно указать, какой общедоступный Календарь Google вы хотите использовать. А пока давайте воспользуемся календарем праздников в США. Поэтому создайте переменную для хранения ее идентификатора.
|
1
|
$myCalendarID = «en.usa#holiday@group.v.calendar.google.com»;
|
Не стесняйтесь посетить Календарь Google, чтобы найти другие интересные публичные календари. Вы можете получить идентификатор любого такого календаря, открыв его страницу настроек.
Чтобы получить список событий из выбранного вами календаря, вы можете просто вызвать метод listEvents() предлагаемый клиентом службы календаря. Метод ожидает, что вы передадите идентификатор календаря в качестве первого аргумента.
По умолчанию метод возвращает все события, присутствующие в календаре. Чтобы убедиться, что он возвращает только предстоящие события, вы можете использовать параметр timeMin и передать ему текущую дату, отформатированную как метка времени RFC3339. При желании вы можете использовать параметр maxResults чтобы ограничить количество возвращаемых результатов.
Следующий код показывает, как получить четыре предстоящих события:
|
1
2
3
4
5
|
$events = $calendarService->events
->listEvents($myCalendarID, array(
‘timeMin’ => date(DATE_RFC3339),
‘maxResults’ => 4)
)->getItems();
|
Каждое событие имеет сводку, которая представляет собой не что иное, как заголовок события, описание, дату и время начала, дату и время окончания, местоположение и несколько других таких полезных свойств. Для простоты в этом уроке мы будем работать только со сводкой и датой начала каждого события.
Все, что вы выводите из метода widget() будет автоматически отображаться виджетом. Итак, все, что вам нужно сделать сейчас, это отобразить два свойства для каждого события. Следующий код показывает вам:
|
1
2
3
4
5
6
7
8
|
foreach ($events as $e) {
echo
«<p>» .
$e->start->date .
«<br/>» .
$e->getSummary() .
«</p>»;
}
|
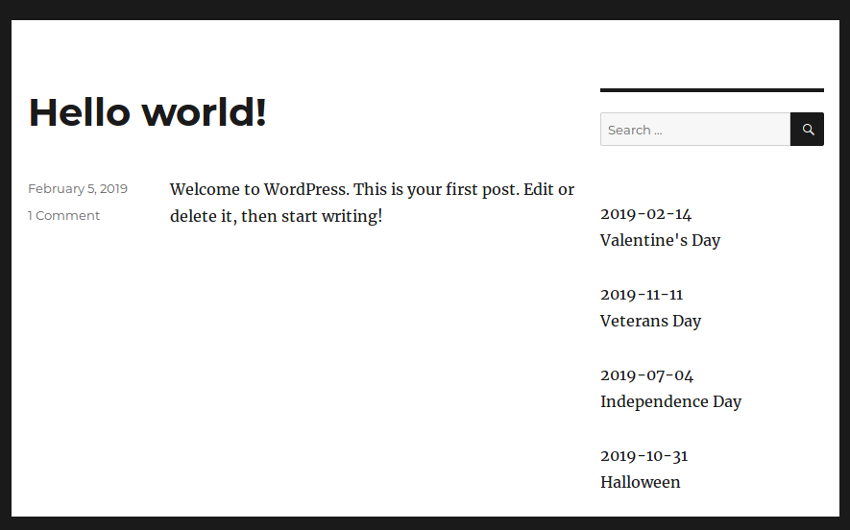
Если вы обновите свой блог WordPress сейчас, вы сможете увидеть события из календаря на боковой панели.

Вывод
Теперь вы знаете, как использовать API Календаря Google для создания подключаемого модуля календаря для WordPress. Не стесняйтесь использовать плагин, чтобы делиться своим бизнесом или личным расписанием со своими пользователями, информировать их о предстоящих предложениях и скидках и даже привлекать их к местным встречам, которые вы организуете.
Чтобы узнать больше об API Календаря Google, обратитесь к официальной документации .