Эта статья о подготовке к будущему расширенной реальности (XR) была первоначально опубликована журналом Torque Magazine и воспроизводится здесь с разрешения.
Возможно, вы слышали грохот в технологической индустрии вокруг инноваций в виртуальной реальности, дополненной реальности и смешанной реальности. Эти среды можно широко определить как расширенную реальность или XR.
Моя первая попытка разработки в XR была в 2010 году, когда я изучал разработку Flash. Мое заявление было простым; покажите веб-камере код быстрого отклика (QR), и программа наложит трехмерную модель на маркер. Оглядываясь назад, это был такой меняющий жизнь момент. Помимо моего первого опыта манипулирования цифровыми трехмерными объектами, это был также мой первый опыт дополненной реальности, доступный для Интернета.
Концепция экрана, вероятно, станет запоздалой мыслью в ближайшие годы, когда мы начнем смешивать границы между нашим физическим и цифровым Я. Скорее всего, мы будем окружены персонализированными версиями наших сред, и вся эта персонализация будет храниться в виде мета в базе данных где-то. Очень важно, чтобы каждый мог иметь возможность контролировать эту мета, и я уверен, что WordPress найдет в этом свое место, потому что именно там он действительно сияет. WordPress позволяет вам делать все сложные вещи в управлении контентом, не зная, как он работает. Мне не нужно знать, как создать пользовательскую систему с нуля … Я могу просто использовать WordPress.
Контент и мета будут постоянными в нашей жизни, и, на мой взгляд, WordPress обеспечил очень хорошее место в будущем благодаря внедрению REST API. Все, что может сделать HTTP-запрос, теперь может получать данные из WordPress и принимать разумные решения на их основе. Возможно, структура этого подхода изменится в ближайшие годы, поскольку различные концепции, такие как прогресс GraphQL, но в целом, требования спокойных способов обработки данных, вероятно, останутся неизменными для WordPress.
Как будет выглядеть WordPress MVP в XR?
В прошлом году я стремился создать минимально жизнеспособный VR WordPress, используя только те функции, которые мы имеем в стандартном экземпляре WordPress. Я использовал Unity3D для своего прототипа, так как это был самый низкий барьер для входа (БЕСПЛАТНО). Идея этого прототипа была простой; используйте данные постов, чтобы заполнить элементы пользовательского интерфейса в мире виртуальной реальности, и используйте показанное изображение поста в качестве скайбокса вокруг пользователя. Моим воображаемым вариантом использования для этого должен был стать фальшивый туристический блог
Вот как это выглядело:
Вот поток данных и реквизиты:
Это действительно не слишком грубая концепция. Мы делаем вызов REST через C #, используя функцию WWW. Мы берем данные, возвращенные из WordPress, и сохраняем их в переменную, которую Unity Dev назначит, используя простой инструмент перетаскивания. Unity берет определенные элементы пользовательского интерфейса и применяет текст, хранящийся в переменной, к их отображенному текстовому объекту.
Я открыл исходный код этого проекта в следующем репо . (Примечание: это было сделано в двухдневном хакатоне в прошлом году. Это далеко от готового кода.)
Что происходит в C # для разбора JSON
Важно отметить, что REST API возвращает JSON. JavaScript буквально в названии, поэтому неудивительно, что в C # нет надежного собственного синтаксического анализатора для JSON. (Вы, конечно, можете использовать Javascript в Unity, я нашел, что лучше всего использовать C # для этого проекта.) Сценарий, который я использовал для анализа JSON, называется SimpleJSON . Хотя это может показаться немного пугающим, но до двух дней, которые я потратил на создание этого проекта, у меня было очень мало знаний по C #. Читая примеры SimpleJSON, вы можете очень быстро увидеть, что происходит. Давайте погрузимся в это!
Для приведенного ниже кода мы смотрим на скрипт controllerWordPress.csпапке Assets .
Приведенный ниже Coroutine DownloadFile
private IEnumerator DownloadFile(string url, System.Action<string> result)
{
AddToLog("Downloading " + url);
WWW www = new WWW(url);
yield return www;
if (www.error != null)
{
AddToLog(www.error);
}
else
{
AddToLog("Downloaded " + www.bytesDownloaded + " bytes");
}
result(www.text);
}
Затем у нас есть сопрограмма DownloadJsonFile
private IEnumerator DownloadJsonFile(string url)
{
jsonString = null;
if (continueBody = true)
{
yield return StartCoroutine(DownloadFile(url, fileContents => jsonString = fileContents));
Debug.Log(jsonString);
jsonLogString = TruncateStringForEditor(jsonString);
find_feat_image = true;
find_comments = true;
foundBody = true;
}
}
Функция StartDownloadJsonFile Обратите особое внимание на значение смещения. Если мы хотим изменить среду, мы можем просто добавить 1 в переменную и установить конечные автоматы для прослушивания, когда нужно выгрузить данные и перейти в следующую комнату / пост. Веселье!
void Start() {
StartCoroutine(DownloadJsonFile("http://" + blogURL + "/wp-json/wp/v2/posts?order=desc&per_page=1&offset=" + offset)).ToString();
Renderer renderer = GetComponent<Renderer>();
}
В функции обновления мы проверяем, чтобы условия были истинными, чтобы инициировать повторный рендеринг их данных. Есть гораздо лучшие шаблоны проектирования для достижения этой цели. Опять же, это MVP, и к этому моменту в хакатоне я был далеко от вершины баллмера, которая привела меня к навигации.
void Update () {
if (foundBody == true)
{
var jsonData = JSON.Parse(jsonString);
jsonImageFinal = jsonData[0]["featured_media"];
title_text.text = jsonData[0]["title"]["rendered"];
body_text.text = stripHtml(jsonData[0]["content"]["rendered"]);
postID = jsonData[0]["id"];
authorUrl = jsonData[0]["_links"]["author"][0]["href"];
foundBody = false;
find_author = true;
}
Есть несколько запросов на такие вещи, как изображение Gravitar и информация об авторе, но в целом это общее представление о том, как мой MVP VR WordPress анализирует данные JSON. Вы можете видеть в последнем блоке кода, после небольшой настройки, вы начинаете переходить к точке, где вещи больше похожи на объекты данных, с которыми мы привыкли работать на земле PHP / JS. Вот где это становится мощным.
Как мы можем расширить это?
Вот где это становится действительно интересным. С WordPress вы можете создавать свои собственные мета-файлы любым удобным для вас способом. Эта мета может проходить через множество функций, чтобы определить окончательное состояние, которое будет сохранено в вашей базе данных. Используя эту мету, можно изменить целые переменные уровня, такие как цвета шейдера или свойства освещения. Может быть, это просто булева мета, которая решает, что в XR происходит нечто удивительное, когда конкретный пользователь входит в комнату. У меня есть один конкретный проект, который я хотел бы изучить в качестве V2 этой концепции. Представьте себе, что вы идете в 3D-версию интернет-магазина, где пользователь может физически подобрать товары в их реальном размере. Это дает пользователю возможность испытать ваш продукт в физическом пространстве. Чтобы улучшить опыт, разработчик может прикрепить невидимую коробку столкновения, чтобы следовать позади шеи игроков. Если пользователь видит в магазине что-то, что ему нравится, он может просто дотянуться до шеи и столкнуться с коробкой, чтобы add to cart Вроде как бросать его в свой рюкзак. 
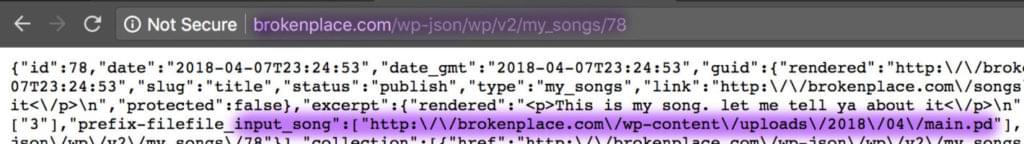
Давайте посмотрим на более реальный пример уже на практике. В настоящее время я работаю над музыкальной виртуальной игрой под названием Broken Place . Я использую WordPress для загрузки файлов с песнями в локальный каталог с игроками. Эти файлы песен являются языком с открытым исходным кодом под названием Pure Data. Я настроил свой сайт WordPress для приема MIME-типа .pd и создал пользовательский тип поста «song», который доступен для REST API.
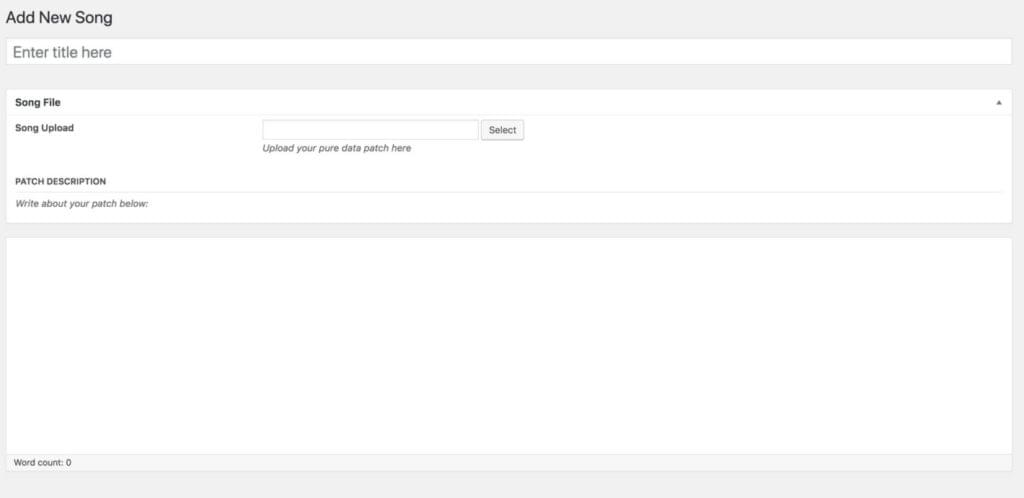
Вот посмотрите на мой редактор песен типа «песни»:
Это позволяет мне сохранять свежесть контента в моей игре без необходимости делать версии или патчи. Это гарантирует, что каждый из моих пользователей получает один и тот же самый последний и самый лучший контент. Это также открывает возможность добавления пользователей на сайт для добавления контента без какой-либо сложной серверной части. Я не опытный разработчик игр. Я не создаю пользовательскую систему с нуля. С WordPress я могу детально создавать роли и возможности пользователей. В конце концов, вполне возможно, что у меня может появиться экран входа в систему, который позволяет пользователю переходить только к собственным песням.
В текущем состоянии моей игры я просто вызываю этот тип поста и извлекаю файл, используя URL, сохраненный в meta. Затем игра загружает файл, сохраняет его локально и загружает песню. На скриншоте вы заметите, что эта игра не показывает, что она использует WordPress. Магия!
По мере того, как мы движемся к миру, более ориентированному на XR, я рад видеть, где в нем находится WordPress. То, как мы потребляем контент, постоянно меняется, но с такой платформой, как WordPress, мы можем адаптироваться и создавать множество новых и интересных цифровых приложений.