Отображение связанных постов — отличный способ держать читателей в своем блоге, и этот урок покажет вам, как этого добиться! Определенно есть много связанных плагинов для постов, которые было бы здорово использовать, однако я не смог найти плагинов, которые бы подходили именно мне. Итак, после долгих чтений и исследований, вот что я получил в итоге, это помогло мне в тонне проектов моего клиента, включая мои собственные. Здесь я покажу вам, как запрограммировать пользовательский цикл WordPress, который будет отображать ваши связанные сообщения с миниатюрами.
Шаг 1 Отредактируйте ваш файл functions.php
Прежде всего, откройте ваш файл functions.php и добавьте немного кода:
|
1
2
|
add_theme_support( ‘post-thumbnails’ );
set_post_thumbnail_size( 196, 110, true );
|
Обязательно замените 196 и 110 на ваши собственные размеры. Сохраните его и загрузите файл. После того, как вы загрузите его, в боковой панели вашего сообщения вы увидите новую опцию под названием «Избранные изображения». Вы можете загрузить любое изображение, которое вы хотите использовать здесь, и это будет изображение, которое будет отображаться в разделе связанных сообщений. И убедитесь, что вы пометили все свои сообщения хотя бы одним ключевым словом. Таким образом, когда вы используете этот код, вы можете отображать другие сообщения с любым конкретным тегом, который есть у текущего сообщения.
Шаг 2 Отредактируйте файл single.php
Теперь откройте файл single.php и добавьте этот блок кода в любое место, где вы хотите, чтобы отображался соответствующий раздел.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
<?php
$tags = wp_get_post_tags($post->ID);
if ($tags) {
$tag_ids = array();
foreach($tags as $individual_tag) $tag_ids[] = $individual_tag->term_id;
$args=array(
‘tag__in’ => $tag_ids,
‘post__not_in’ => array($post->ID),
‘showposts’=>4, // Number of related posts that will be shown.
‘caller_get_posts’=>1
);
$my_query = new wp_query($args);
if( $my_query->have_posts() ) {
echo ‘<div id=»relatedposts»><h3>Related Posts</h3><ul>’;
while ($my_query->have_posts()) {
$my_query->the_post();
?>
<?php
if ( has_post_thumbnail() ) { ?>
<li><div class=»relatedthumb»><a href=»<?php the_permalink() ?>» rel=»bookmark» title=»<?php the_title_attribute(); ?>»><?php the_post_thumbnail();
<?php } else { ?>
<li><div class=»relatedthumb»><a href=»<?php the_permalink() ?>» rel=»bookmark» title=»<?php the_title_attribute(); ?>»><img src=»<?php echo get_post_meta($post->ID, ‘Image’,true) ?>» width=»196″ height=»110″ alt=»<?php the_title_attribute(); ?>» /><?php the_title();
<?php }
?>
<?php
}
echo ‘</ul>’;
}
}
$post = $backup;
wp_reset_query();
?>
|
Просто измените ‘showposts’ => 4 на любое количество сообщений, которые вы хотите показать.
Дополнительное изображение по умолчанию
Если вы не склонны слишком часто использовать изображения в своих сообщениях, но по-прежнему хотите использовать связанные сообщения с миниатюрой, замените эту строку выше:
|
1
|
<li><div class=»relatedthumb»><a href=»<?php the_permalink() ?>» rel=»bookmark» title=»<?php the_title_attribute(); ?>»><img src=»<?php echo get_post_meta($post->ID, ‘Image’,true) ?>» width=»196″ height=»110″ alt=»<?php the_title_attribute(); ?>» /><?php the_title();
|
с этим:
|
1
|
<li><div class=»relatedthumb»><a href=»<?php the_permalink() ?>» rel=»bookmark» title=»<?php the_title_attribute(); ?>»><img src=»<?php bloginfo(‘template_url’); ?>/images/post-thumb.jpg» width=»196″ height=»110″ alt=»<?php the_title_attribute(); ?>» /><?php the_title();
|
Это вытащит изображение по умолчанию из папки вашей темы на тот случай, если вам не назначено изображение для какого-либо поста.
Шаг 3 Сделайте так, чтобы он выглядел хорошо с CSS!
|
1
2
3
4
5
|
#relatedposts h3 { font-size: 24px;
#relatedposts ul { list-style: none;
#relatedposts ul li { float: left;
#relatedposts img { border: 1px solid #DDD;
#relatedposts a:hover { color: #51B1D3;
|
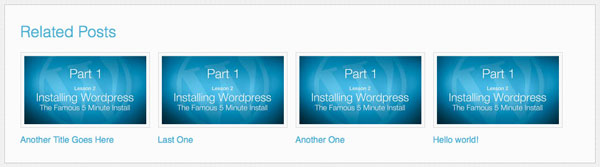
Выше приведен лишь пример того, что вы можете сделать с помощью CSS и кода связанных постов. Вот и все! У вас есть полностью функциональный раздел связанных сообщений на вашем сайте WordPress.
Вот скриншот готового продукта