После небольшого перерыва после нашего первого поста в этой серии мы вернулись, чтобы продвинуться дальше. До сих пор мы только что сделали наш HTML-шаблон готовым к активации в качестве темы и внесли некоторые незначительные изменения, чтобы интегрировать несколько функций WordPress, которые заменяют определенное жестко закодированное содержимое HTML. Я надеюсь, что вы практиковали свой WP педалирование!
Заметки с первого дня
Прежде чем мы углубимся в предмет этого урока, я хотел бы прояснить одну или две вещи. Я специально выбрал использование bloginfo (); функция как вводная функция, из-за ее простоты. Мы рассмотрели, как использовать ‘name’ , ‘description’ , ‘url’ , ‘template_directory’ & ‘stylesheet_url’ в уроке 1. Как один из наших комментаторов справедливо указал после первого урока, аргументы для template_directory ‘ и ‘stylesheet_url’ получил небольшое обновление и вполне может исчезнуть в будущих версиях WordPress, хотя они по-прежнему работают должным образом и, вероятно, будут работать нормально по крайней мере для нескольких версий.
С повышением внимания к дочерним темам и фреймворкам эти простые bloginfo (); функции, которые работают с URL-адресами и каталогами, получили обновление для удовлетворения более разнообразных потребностей использования. Для наших целей давайте сосредоточимся на заменах для bloginfo (); функции URL и каталогов.
Новые функции замены
URL для ссылки на таблицу стилей
|
1
|
<?php bloginfo(‘stylesheet_url’);
|
stylesheet_url = http://www.example.com/home/wp/wp-content/themes/training-wheels/style.css
замените stylesheet_url на:
|
1
|
<?php echo get_stylesheet_uri();
|
Эта функция используется для получения URL- адреса таблицы стилей, например bloginfo (‘stylesheet_directory’); включая /style.css, который по сути является основным файлом style.css темы.
Имейте в виду, что для того, чтобы эта функция действительно генерировала желаемый код, она должна иметь часть «echo» перед функцией get_stylesheet_uri ();
URL-адрес темы или корневой папки родительской темы
|
1
|
<?php bloginfo(‘template_directory’);
|
template_directory = http://www.example.com/home/wp/wp-content/themes/training-wheels
Заменить на :
|
1
|
<?php echo get_template_directory_uri();
|
Get_template_directory_uri (); Функция используется для извлечения каталога темы или, в случае настройки родительской / дочерней темы, каталога родительской темы, который по сути является корневой папкой темы / родительской темы. Он выполняет ту же функцию, что и bloginfo (‘template_directory’); но предпочтительнее, особенно для соответствия стандартам кодирования в каталоге WordPress Theme. Эта функция используется при ссылках на изображения, скрипты или другие файлы, которые должны быть связаны в HTML.
Генерирует — http://www.example.com/home/wp/wp-content/themes/training-wheels
URL-адрес темы или корневой папки дочерней темы
|
1
|
<?php bloginfo(‘stylesheet_directory’);
|
stylesheet_directory = http://www.example.com/home/wp/wp-content/themes/training-wheels
Заменить:
|
1
|
<?php echo get_stylesheet_directory_uri();
|
Эта функция используется для извлечения каталога таблиц стилей, который по сути является корневым каталогом темы, но также работает для текущей активированной дочерней темы, в отличие от template_directory (); и get_template_directory_uri (); которые нацелены на корневую папку родительской темы.
Генерирует — http://www.example.com/home/wp/wp-content/themes/training-wheels
Наконец, домашний URL сайта
|
1
|
<?php bloginfo(‘url’);
|
Заменить:
|
1
|
<?php echo home_url();
|
Оба они генерируют URL домашней страницы вашего сайта, но замена также обслуживает https, если ваш сайт работает на https. Если вы создаете темы для публичного выпуска, всегда лучше подходить для многих целей.
Рассмотрим первые шаги первого урока как первые несколько нажатий на педаль, чтобы заставить велосипед двигаться. Давайте сейчас немного ускорим темп.
Итак, что в меню?
Одним из основных типов контента, который мы найдем практически на любом сайте WordPress, являются страницы. Страницы обычно используются как статические автономные блоки контента, как и страницы любого другого типа веб-сайта, в отличие от постов, которые больше похожи на обычные новости. Для доступа к этим страницам нам, конечно, понадобится меню. Прежде всего нам нужно войти на наш сайт разработки, будь то локальный виртуальный сервер или живая установка, которую вы создали для обучения.
Шаг 1 — Добавьте несколько страниц и подстраниц
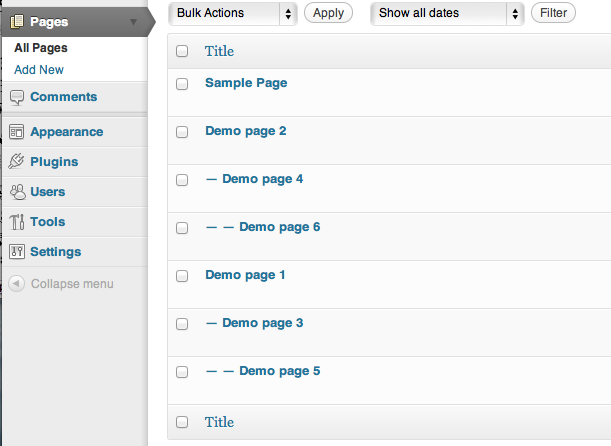
Нам понадобится несколько страниц WordPress, а также несколько дочерних страниц, добавленных на панель инструментов. Вы можете добавить их вручную, если хотите. У меня есть следующие страницы, созданные в моей панели инструментов. Вы увидите, у меня также есть несколько дочерних страниц.
Дополнительные инструкции по созданию страниц можно найти в видео WordPress 101 здесь — https://wp.tutsplus.com/tutorials/wp-101-video-training-part-5-creating-and-editing-pages/
Добавление демо / тестового контента
Вы можете легко импортировать демо-контент в свою тему, чтобы проверить код меню. В WPCandy есть несколько полезных демонстрационных материалов, которые можно импортировать с помощью функции импорта в разделе инструментов в меню панели инструментов — http://wpcandy.com/made/the-sample-post-collection.
Вы также можете установить следующий плагин демо-контента (я использовал его для моих примеров страниц), который наполняет ваш сайт настраиваемым количеством постов, страниц, категорий и т. Д. — http://www.stillbreathing.co.uk/WordPress/demo- данный автор /

Наше HTML-меню в нашей теме на данный момент довольно стандартное, просто простой неупорядоченный список:
|
1
2
3
4
5
6
7
8
|
<div id=»menu»>
<ul>
<li><a href=»index.html»>Home</a></li>
<li><a href=»#»>About</a></li>
<li><a href=»#»>More Info</a></li>
<li><a href=»#»>Contact</a></li>
</ul>
</div>
|
Теперь нам нужно заменить жестко закодированные ссылки собственным списком страниц WordPress из нашей базы данных, сколько бы их ни было в любой момент времени. Поскольку у нас есть возможность добавлять и удалять страницы из нашего меню с панели инструментов, имеет смысл, что меню будет построено на основе этого динамического списка страниц.
Есть два основных метода решения этой проблемы, которые мы опробуем на этом уроке. Я говорю о основных методах, потому что, как вы узнаете с помощью WordPress, есть много способов приблизиться практически ко всему, что вы хотели бы достичь, в зависимости от ваших конкретных потребностей, поэтому эти 2 метода ни в коем случае не являются единственными. На следующем уроке мы рассмотрим еще более динамичный метод построения меню. Сейчас мы сосредоточимся на чистых методах кодирования в целях изучения принципов кодирования, на которых основан WordPress.
Шаг 2 — Заменить жестко закодированный список функцией
Wp_list_pages (); функция.
|
1
|
<?php wp_list_pages(‘arguments’);
|
Мы заменяем элементы <li> в меню <ul> этой функцией.
|
1
2
3
4
5
|
<div id=»menu»>
<ul>
<?php wp_list_pages();
</ul>
</div>
|
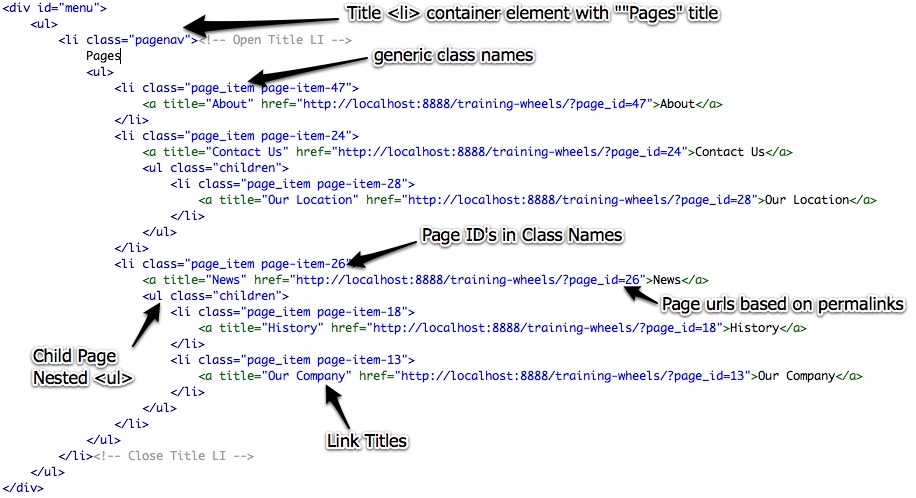
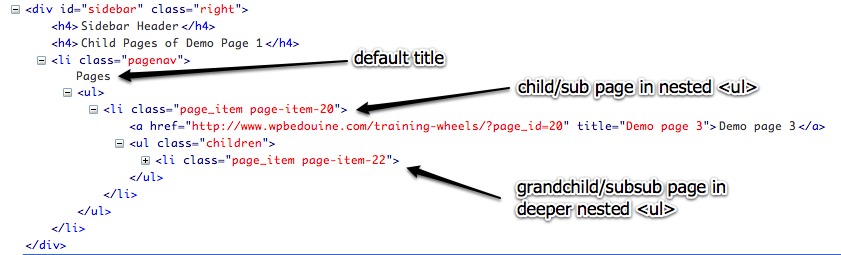
Эта функция, как и другие, позволяет размещать необязательные параметры или «аргументы» в круглых скобках для дальнейшего указания того, что делает функция. Он работает аналогично bloginfo (); функция, с которой мы начали. По умолчанию, однако, без каких-либо аргументов, функция ниже создаст список всех страниц, которые вы опубликовали в вашей Dashboard, поместит их в виде ссылок в элементы <li> и в контейнер <ul>, а затем обернет этот неупорядоченный список с помощью дополнительный внешний контейнер <li>. Этот внешний контейнер будет иметь текст заголовка, который по умолчанию говорит «Страницы».
Кроме того, он добавляет как общие имена классов — «page_item», которые можно использовать для стилизации общих ссылок, так и настраиваемые имена классов для каждой страницы, содержащей уникальный идентификационный номер страницы — « page-item-24 », если вы хотите настроить таргетинг ссылка на конкретную страницу для особого оформления или манипулирования каким-либо другим способом.
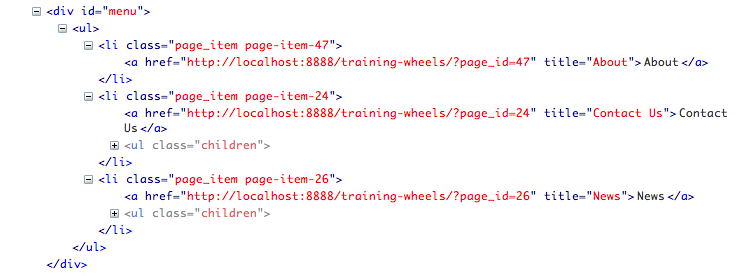
wp_list_page (); генерирует следующий HTML-код:

Подстраницы добавляются как вложенные неупорядоченные списки родительского
|
1
2
3
4
5
|
<ul class=»children»>
<li class=»page_item page-item-28″>
<a title=»Our Location» href=»http://localhost:8888/training-wheels/?page_id=28″>Our Location</a>
</li>
</ul>
|
Используя класс « children », мы можем увидеть, как можно создать выпадающие меню с помощью CSS, скрыв .children <ul>, а затем позволить ему появляться при опрокидывании родительского элемента. Поскольку CSS выходит за рамки этой учебной серии, мы не будем сейчас углубляться в это, хотя позже я мог бы включить несколько простых примеров CSS.
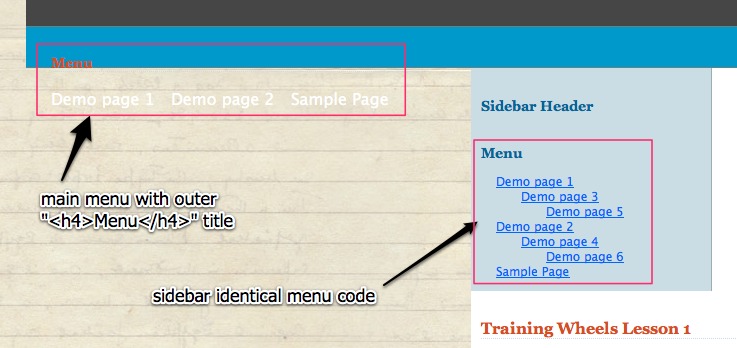
Вы заметите, что вокруг всего меню добавлен внешний элемент li со страницами Word в качестве заголовка для всего меню. Хотя это может сработать для виджета боковой панели, сообщающего зрителю, что эти ссылки являются страницами, это, как правило, не то, что нам нужно в главном меню страницы, особенно в горизонтальном меню, подобном тому, которое мы видим на колесиках для тренировок чуть ниже заголовка.
Это код по умолчанию, сгенерированный этой функцией без аргументов в круглых скобках. Теперь мы добавим различные аргументы, чтобы изменить способ, которым функция генерирует код.
Чтобы повторить, wp_list_pages (); Функция делает следующее:
- Получить список всех опубликованных страниц
- Добавьте их в неупорядоченный список, каждый в элементе <li>
- Добавьте ссылки вокруг имени страницы в элементе <li>
- Добавьте общие и пользовательские имена классов в элементы <li>
- Добавить заголовки к ссылкам на основе имени страницы
- Добавить дочерние или вложенные страницы в виде вложенных списков в родительском <li>
- Оберните все меню <ul> внешним <li> заголовком Pages

Как вы можете видеть, это не совсем то, что вы ожидаете на данный момент, у нас есть несколько модификаций, которые нужно сделать, прежде чем меню будет выглядеть красиво в шаблоне тренировочных колес. Причина, по которой сейчас все не работает, заключается в том, что наш шаблон не предназначен для работы с меню с внешним названием <li>. Это выталкивает пункты главного меню из пространства, в котором они должны обитать, и нарушает расположение всплывающих окон. Я мог бы добавить немного CSS, чтобы скрыть любое переполнение, которое не нарушило бы макет, но я не собираюсь этого делать, поскольку хочу создать простое выпадающее меню с подстраницами, которые будут отображаться при переходе. Мы затянем несколько гаек и болтов через минуту.
Шаг 3 — Аргументы / Параметры для изменения / модификации функции
Как работают аргументы
Существует довольно обширный список аргументов или параметров, которые можно использовать для указания того, что генерирует функция wp_list_pages. Я постараюсь ссылаться на них последовательно как на аргументы, хотя многие называют их параметрами, и оба они верны. Некоторые из наиболее часто используемых:
- title_li
- ребенок
- исключать
- включают
- sort_column
- Порядок сортировки
У каждого из приведенных выше аргументов есть диапазон значений, с которыми можно соединиться, чтобы контролировать то, что нам выплевывает wp_list_pages. Эти пары аргумент и значение имеют следующую структуру:
‘Argument_name = значение’
Затем они добавляются в области между закругленными скобками. Эта формула дает нам представление о структуре аргументов, которым будут следовать многие функции WordPress. Примеры, которые мы будем использовать, являются наиболее распространенными. Полный список, включая описания и примеры, можно найти в документации WordPress или Кодексе по адресу — http://codex.wordpress.org/Function_Reference/wp_list_pages
Аргумент title_li
Аргумент title_li управляет кодом, сгенерированным для внешнего заголовка <li>. Его можно использовать для изменения формулировки или HTML-структуры заголовка или для полного удаления заголовка, если это необходимо.
Название по умолчанию
|
1
|
<?php wp_list_pages(‘title_li=Pages’);
|
По умолчанию заголовок <li> содержит слово «Страницы». Однако вы можете изменить слово со «Страниц» по умолчанию на «Меню», если вам нравится следующее.
Ваше собственное название
|
1
|
<?php wp_list_pages(‘title_li=Menu’);
|
Использование:
|
1
2
3
4
5
|
<div id=»menu»>
<ul>
<?php wp_list_pages(‘title_li=Menu’);
</ul>
</div>
|
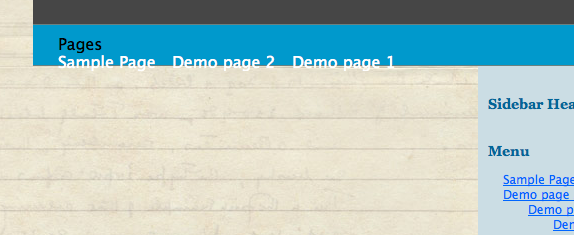
Сгенерированный код:

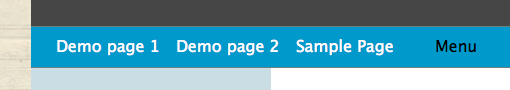
Пример того, как это выглядит в нашей теме.

Как вы можете видеть, в меню есть слово « Меню », расположенное справа, потому что все элементы <li>, а также <ul>, который оборачивает ссылки меню, стилизуются как плавающий слева, оставляя внешний заголовок Меню, которое нужно сдвинуть вправо.
Вы также можете обернуть это в контейнер HTML, например, с тегом HTML H4, который обычно используется для заголовков виджетов в темах WordPress.
|
1
|
<?php wp_list_pages(‘title_li=<h4>Menu</h4>’);
|

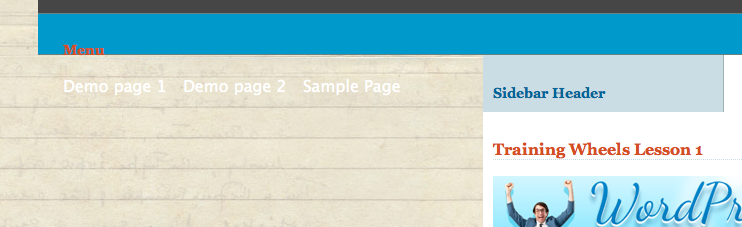
Дополнительный <h4> за пределами меню <ul> теперь выталкивает остальную часть меню из вида переполнения контейнера главного меню и нарушает макет ниже. Мы могли бы легко справиться с этим, добавив {overflow: hidden;} к CSS контейнера меню, но в идеале мы хотим полностью удалить этот внешний заголовок меню.
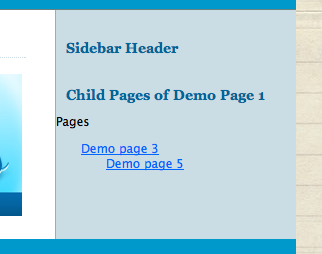
Эта структура, которую мы в настоящее время имеем, подойдет для виджета меню боковой панели, поэтому вместо этого мы поместим эту функцию в одну из наших боковых панелей, чтобы посмотреть, как она там выглядит.

Я вставил функцию с дополнительным аргументом заголовка меню в левую боковую панель шаблона. Мой CSS был структурирован так, чтобы отображать ту же структуру HTML другим способом.

Удалить Outer Title <li> полностью
Во-первых, мы хотим избавиться от этого элемента <li> Outer title, так как это обычно не нужно для горизонтальных меню и мешает структуре меню, которую мы пытаемся достичь. Чтобы полностью удалить заголовок, что мы и хотели бы сделать на этом этапе, мы оставляем параметр Blank.
|
1
|
<?php wp_list_pages(‘title_li=’);
|
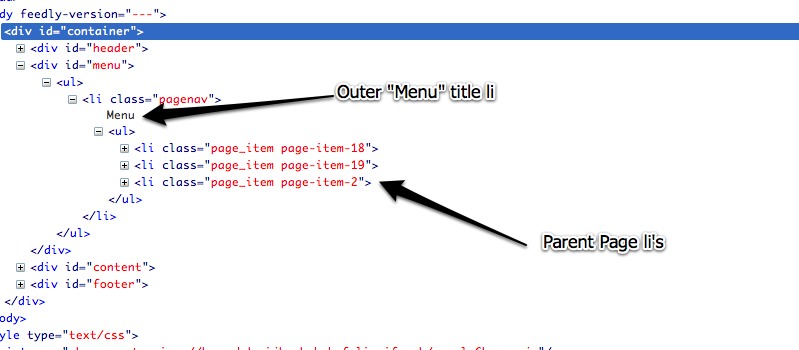
результаты в следующем коде

PS: я добавил следующий CSS, чтобы гарантировать, что подстраницы не видны сразу, а появляются, когда родитель перевернут. Вы можете видеть в моем представлении кода firebug, что дочерние меню неактивны, что означает, что они скрыты.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
/* Hide Sub Menus by default */
#menu ul li ul.children {
display:none;
}
/* Display Sub Menus on rollover of parent */
#menu ul li:hover ul.children {
display:block;
position:absolute;
top:18px;
margin: 0;
width: auto;
list-style: none;
}
/* Style sub menu items not to float like parent items */
#menu ul li ul.children li {
float:none;
width:120px;
height: 20px;
border:1px solid #0FF;
background-color:#069;
font-size: 11px;
}
/* Sub Menu link color */
#menu ul li ul.children li a {
color:#0CF;
}
|
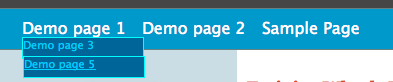
Это приводит к следующему виду.

Шаг 4 — Какие страницы перечислить?
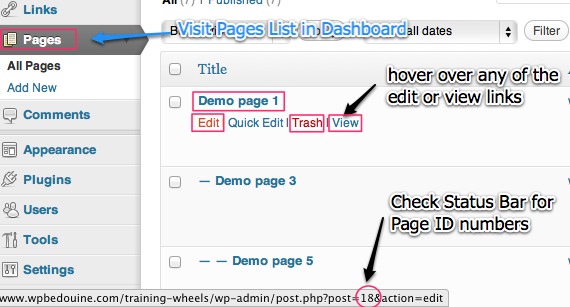
Поскольку следующие функции основаны на знании идентификационных номеров страниц, нам нужно знать, где найти эти идентификационные номера. По умолчанию при посещении страницы или публикации по этому вопросу в WordPress идентификационные номера отражаются в URL страницы или публикации. Если ваши постоянные ссылки были изменены на тот, который не отражает идентификационные номера, мы можем перейти в область панели инструментов и найти там идентификационные номера. Для этого перейдем на страницы в панели инструментов и наведите курсор мыши на некоторые из представлений или отредактируйте ссылки под страницей, для которой мы заинтересованы в поиске идентификационного номера.

ребенок
Отображает дочерние страницы страницы с идентификатором № 18, который в случае моего тестового сайта является демонстрационной страницей 1. Этот аргумент можно использовать, например, в пользовательском шаблоне страницы для страницы с идентификатором № 18, чтобы сгенерировать список это дочерние страницы. Этот аргумент будет генерировать список страниц, только если текущая страница имеет подстраницы.
|
1
|
<?php wp_list_pages(‘child_of=18’);
|
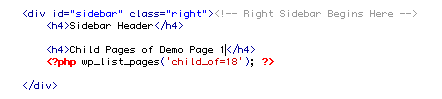
Я собираюсь проверить это, разместив код выше в моей правой боковой панели.
использование:

Сгенерированный код:

Результат:

Есть более сложные примеры использования, которые сейчас выходят за рамки этого урока, но их можно найти по адресу — http://codex.wordpress.org/Function_Reference/wp_list_pages#List_Sub-Pages
Например, приведенный ниже код разместит подстраницы, если таковые имеются, текущей активной страницы.
|
1
2
3
4
5
6
7
|
<?php
$pages = get_pages(‘child_of=’.$post->ID.’&sort_column=post_title’);
$count = 0;
foreach($pages as $page)
{ ?>
<li><a href=»<?php echo get_page_link($page->ID) ?>»><?php echo $page->post_title ?></a></li>
<?php } ?>
|
исключать
Аргумент exclude позволяет нам перечислить все страницы в нашем меню, за исключением тех страниц, идентификационный номер которых мы исключаем. Этот аргумент помогает, когда у вас большое количество страниц и вы хотите исключить только несколько.
|
1
|
<?php wp_list_pages(‘exclude=2,7,20’);
|
Имя аргумента имеет знак равенства, за которым следует список идентификаторов страниц, разделенных запятыми.
Чтобы найти номера идентификаторов страниц, мы должны зайти в список страниц на панели инструментов, навести указатель мыши на ссылку на заголовок страницы и проверить ссылку в строке состояния браузера, которая будет содержать идентификационный номер страницы в строке URL-адреса.
включают
Аргумент include позволяет нам исключить все страницы в нашем меню, за исключением тех страниц, чей идентификационный номер мы включаем. Этот аргумент помогает, когда у вас есть большое количество страниц, которые вы хотите исключить, и только несколько из них, которые вы хотите включить, поэтому использование include не позволяет нам печатать длинные списки идентификационных номеров для исключения. В меню будут показаны только те номера, которые указаны в списке.
|
1
|
<?php wp_list_pages(‘include=18,19,20’);
|
Шаг 5 — Порядок списка страниц
sort_column
Столбец сортировки используется для сортировки списка страниц на основе определенных критериев. Настройка по умолчанию сортируется в алфавитном порядке по заголовку страницы. Кроме того, мы можем изменить критерии сортировки с некоторыми значениями, как указано ниже.
|
1
|
<?php wp_list_pages(‘sort_column=menu_order’);
|
Значения столбца сортировки
- menu_order — сортировка по заданному администратором порядку
|
1
|
<?php wp_list_pages(‘sort_column=menu_order’);
|
- post_date — сортировка по времени создания страницы
|
1
|
<?php wp_list_pages(‘sort_column=post_date’);
|
- post_name — сортировка по имени слаг страницы
|
1
|
<?php wp_list_pages(‘sort_column=post_name’);
|
- id — использование идентификационных номеров страниц
|
1
|
<?php wp_list_pages(‘sort_column=id’);
|
Порядок сортировки
Кроме того, мы можем расположить сообщения в порядке возрастания или убывания в зависимости от наших требований. Обязательно всегда проводите четкое различие между sort_column, в котором указываются критерии сортировки, и sort_order, который просто указывает порядок сортировки
Значения порядка сортировки
- asc — возрастающий порядок, сортировка по возрастанию (по умолчанию)
|
1
|
<?php wp_list_pages(‘sort_column=asc’);
|
- desc — по убыванию, сортировка по возрастанию.
|
1
|
<?php wp_list_pages(‘sort_column=desc’);
|
глубина
Этот аргумент управляет количеством отображаемых уровней, если существуют подстраницы или подстраницы. Значение по умолчанию 0 (показать все страницы, включая все подстраницы).
|
1
|
<?php wp_list_pages(‘depth=1’);
|
- 0 (по умолчанию) показывает все уровни и отображает их в виде иерархического вложенного списка
- -1 отображает все страницы, но без какой-либо иерархии или вложенности
- 1 Только родительские страницы верхнего уровня
- 2, 3… страницы на каждом заданном уровне после верхнего уровня
Шаг 6 — Объединение аргументов / параметров
Допустим, мы хотели создать меню, которое включает в себя только определенные страницы, отображает только 2 верхних уровня, родительский и дочерний, и сортируется в соответствии с указанным администратором порядком меню, который мы выбираем для них. Мы также хотим убедиться, что для нашего меню нет внешнего названия. Я заменю свое главное меню кодом, который мы будем строить ниже.
- Включить только определенные страницы (‘include = value’)
- Отображение на верхних 2 уровнях (‘глубина = 2’)
- Сортировка в соответствии с указанным администратором порядком (‘sort_column = value’)
- Удалить внешний заголовок li (‘title_li = value’)
Аргументы, которые мы перечислили выше, а также дополнительные аргументы, которые мы не перечислили, могут быть объединены в рамках одной и той же функции для создания строго определенного списка страниц, который ведет себя так, как я хочу. Однако некоторые аргументы отменяют другие, поэтому комбинирование include и exclude, которые по сути являются противоположностями, не сработает. Также не сработает объединение более 1 критерия сортировки. Вы не будете крутить педали вперед и назад одновременно, не так ли :).
Шаг 1 — Включить
Начинается довольно просто, только со списком страниц, которые я хочу включить
|
1
|
<?php wp_list_pages(‘include=18,19 ?>
|

Шаг 2 — Удалить заголовок
Чтобы добавить дополнительный аргумент, мы разделяем каждый аргумент символом Ampers And &
|
1
|
<?php wp_list_pages(‘include=18,19&title_li=’);
|

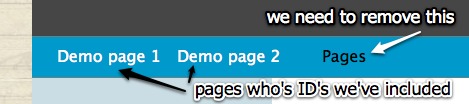
Заголовок <li> удален
Шаг 3 — Глубина
Тот же принцип теперь применяется каждый раз, когда мы добавляем новый аргумент, заканчивайте последний аргумент & перед добавлением дополнительного. Глубина = 2 позволяет отображать только родителей и детей, ничего глубже.
|
1
|
<?php wp_list_pages(‘include=18,19&title_li=&depth=2’);
|
К сожалению, наш аргумент include не позволяет показывать какие-либо дополнительные страницы, поэтому дочерние страницы не отображаются независимо от того, есть ли у нас глубина = 2, поэтому нам нужно выбрать несколько дочерних страниц и добавить их во включаемый файл для их отображения. Страницы с идентификаторами 20 и 22 являются дочерними и внуковыми страницами с идентификатором страницы 18, поэтому мы добавим их в наш аргумент включения также в целях тестирования.
|
1
|
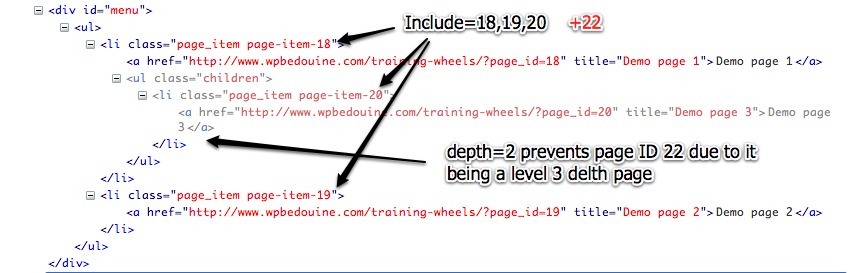
<?php wp_list_pages(‘include=18,19,20,22&title_li=&depth=2’);
|

Теперь у нас есть классический пример двух аргументов, слегка конфликтующих друг с другом. Поскольку мы добавили глубину = 2, никакие страницы с более глубоким уровнем не будут показаны, даже если они включены с помощью аргумента включения. Таким образом, при включении страницы с идентификационным номером 22, которая является страницей глубины уровня 3, будучи страницей внука или вложенной страницы, возникает конфликт. Я мог бы либо увеличить глубину до 3, либо удалить страницу, которую я сейчас сделаю для простоты.
Шаг 5 — Сортировка столбца
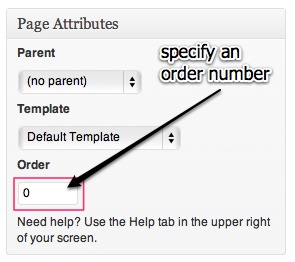
наконец, чтобы контролировать порядок отображения страниц, мы добавляем аргумент sort_column со значением menu_order, чтобы можно было принудительно упорядочить порядок через область администрирования страницы. Затем нам нужно будет вручную указать каждой странице свой номер заказа через административную область отдельной страницы. Всем страницам, которые будут отображаться в меню, нужен порядковый номер, так как для страниц по умолчанию указан порядковый номер 0, что означает, что если вы даете только 2 страницам номер заказа и 5 страниц отображаются в меню, неупорядоченные страницы будут отображаться первыми, поскольку они пронумерованы 0.

Чтобы сделать этот процесс немного менее ручным, я рекомендую два плагина. Административное управление Xtended позволяет вам указать порядковый номер страницы в представлении списка страниц без необходимости переходить на каждую страницу. Мой порядок страниц позволяет вам перетаскивать порядок страниц. Это особенно полезно, если у вас есть большой список страниц на заказ. Для меня 2 страницы хорошо бы обрабатывать вручную прямо сейчас.
Теперь, когда у нас есть заказанные страницы, мы можем добавить код, чтобы это отражалось в нашем меню. Я изменил порядок моих 2 родительских страниц, чтобы проиллюстрировать это, указав им номер заказа 1 и 2.
|
1
|
<?php wp_list_pages(‘include=18,19,20&title_li=&depth=2&sort_column=menu_order’);
|

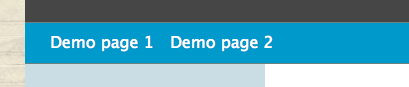
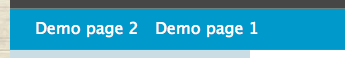
И у нас есть это, меню, которое включает только определенные страницы, на максимальной глубине 2 уровня, отсортированные в соответствии с порядком меню, указанным в admin, и без контейнера заголовка li.
Чтобы упорядочить структуру и следовать некоторым более продвинутым соглашениям по кодированию PHP, мы можем объединить эти аргументы в массив, который работает следующим образом.
- Разбивая содержимое в круглых скобках на отдельные аргументы для ссылки
- Которые все затем обернуты в дополнительный слой округлых скобок, перед которыми стоит слово array
|
1
|
<?php wp_list_pages(array(arguments go here));
|
Теперь мы можем поместить каждый аргумент в свою строку следующим образом
|
1
2
3
4
5
6
7
|
<?php wp_list_pages(
array(
‘argument_name’ => ‘value’,
‘argument_name’ => ‘value’,
‘argument_name’ => ‘value’,
)
);
|
Поэтому, применяя эту структуру к нашему примеру, мы получим
|
1
2
3
4
5
6
7
8
|
<?php wp_list_pages(
array(
‘include’ => ‘18,19,20’,
‘depth’ => ‘2’,
‘sort_column’ => ‘menu_order’,
‘title_li’ => »,
)
);
|
Для первоначальной настройки новичку может потребоваться немного больше внимания, но как только вы затянете гайки и болты и добавите немного масла, эти колеса будут намного легче вращаться, чем этот вкладыш, который может сильно запутаться. очень короткий промежуток времени.
В любом случае оба эти подхода работают, так что вы можете выбрать то, что подходит вам и то, что соответствует вашим потребностям кодирования в любой момент времени. Метод массива является предпочтительным, хотя он соответствует стандартам кодирования WordPress, как указано здесь — http://codex.wordpress.org/WordPress_Coding_Standards
Принципы, которые мы рассмотрели в предыдущих шагах с помощью wp_list_pages, можно использовать для размещения списка страниц в любом месте макета сайта, верхнего колонтитула, боковой панели, нижнего колонтитула или даже ниже определенного содержимого страницы, если это необходимо.
Шаг 7 — wp_page_menu
Была разработана более простая функция, похожая на wp_list_pages, но с несколькими дополнительными приемами, специально предназначенная для создания меню страниц, в отличие от списков страниц, которые можно использовать для других целей.
|
1
|
<?php wp_page_menu();
|
Несколько функций, которые выполняет эта функция, а какие нет в списке:
- Помещает ваше меню в тег DIV
- Позволяет указать класс, добавленный к этому тегу div
- Позволяет добавить в домашнюю ссылку без необходимости реальной страницы
Почему это должно быть помещено в новую функцию вместо того, чтобы интегрироваться в функцию списка страниц, мне не понятно, есть довольно много случаев, когда это происходит, и нехватка сумасшедшего профессора держала остальных нас в неведении относительно рассуждений , Похоже, что разработчики WordPress хотели провести четкое различие между списками страниц, которые можно использовать в любом месте темы, и реальными меню страниц, которые обычно встречаются в заголовках тем. Нет проблем, велосипед — это велосипед, нам просто нужно знать, как на нем ездить.
Некоторые аргументы для wp_page_menu
- link_before — устанавливает текст или html, предшествующий тексту ссылки внутри тега <a>.
- link_after — устанавливает текст или html, следующий за текстом ссылки внутри тега <a>.
- menu_class — добавляет пользовательский класс по вашему выбору в div оболочки
- show_home — позволяет отображать домашнюю ссылку
- exclude_tree — исключает родителя, а также всех потомков этого родителя
Более подробный список аргументов для функции wp_page_menu можно найти в Кодексе по адресу — http://codex.wordpress.org/Template_Tags/wp_page_menu.
Основываясь на нашей структуре массива, которую мы установили выше, мы можем сделать следующее:
|
01
02
03
04
05
06
07
08
09
10
|
<?php wp_page_menu(
array(
‘include’ => ‘2,7,20’,
‘show_home’ => ‘My Home Page’,
‘link_before’ => ‘<span>’,
‘link_after’ => ‘
‘sort_column’ => ‘menu_order’,
‘menu_class’ => ‘my_menu_class’
)
);
|
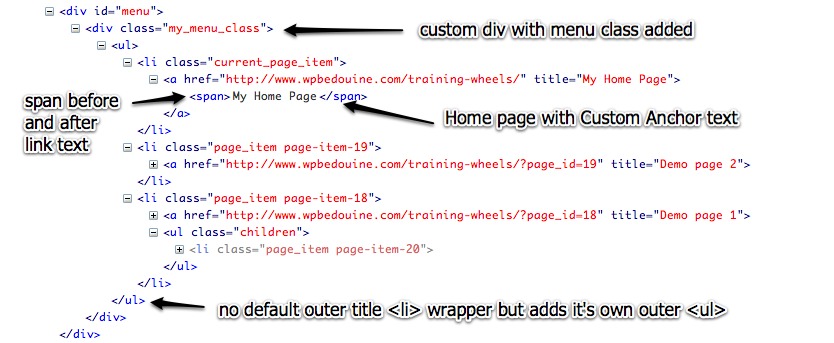
который будет выглядеть следующим образом без структуры массива
|
1
|
<?php wp_page_menu(‘include=2,7,20&show_home=My%20Home%20Page&link_before=<span>&link_after=
|
Вы заметите, что для того, чтобы указать пробелы между именем домашней страницы, мне пришлось включить специальные символы % 20, так как пробелы в этой строке вызовут проблемы с функционированием кода.
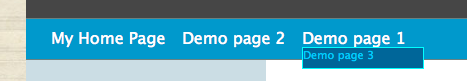
Код приводит к:

Функцию также можно очистить, используя структуру массива, описанную в конце раздела на wp_list_pages
|
01
02
03
04
05
06
07
08
09
10
|
<?php wp_page_menu(
array(
‘include’ => ‘18,19,20’,
‘show_home’ => ‘My Home Page’,
‘link_before’ => ‘<span>’,
‘link_after’ => ‘
‘sort_column’ => ‘menu_order’,
‘menu_class’ => ‘my_menu_class’
)
);
|

Стилизация WordPress сгенерированного кода меню
В этих уроках мы не будем уделять слишком много внимания навыкам работы с HTML, хотя, чтобы дать вам хорошее представление о том, чего ожидать при применении CSS к меню, сгенерированному WordPress, взгляните на следующую структуру классов CSS, предоставляемую WordPress в Кодекс — http://codex.wordpress.org/Function_Reference/wp_list_pages#Markup_and_styling_of_page_items
Заголовок li задается классом .pagenav, каждому элементу страницы присваивается общий .page_item & определенный класс .page-item- {id}. Кроме того, текущие страницы помечены .current_page_item, чтобы помочь с выделением текущей активной страницы. Родительские страницы и страницы Ancestor или дочерние страницы также четко классифицируются, чтобы помочь со сложными структурами меню, будь то выпадающие списки, прогрессивные открытия и т. Д. Код ниже можно использовать в качестве руководства для настройки структур стилей меню в CSS.
|
1
2
3
4
5
6
|
.pagenav { … } /* the outermost list item;
.page-item-2 { … } /* item for Page ID 2 */
.page_item { … } /* any Page item */
.current_page_item { … } /* the current Page */
.current_page_parent { … } /* parent of the current Page */
.current_page_ancestor { … } /* any ancestor of the current Page */.pagenav ul ul,
|
|
1
2
3
4
|
.pagenav .current_page_item ul ul,
.pagenav .current_page_ancestor ul ul,
.pagenav .current_page_ancestor .current_page_item ul ul,
.pagenav .current_page_ancestor .current_page_ancestor ul ul {display: none;}
|
|
1
2
3
4
5
6
|
.pagenav .current_page_item ul,
.pagenav .current_page_ancestor ul,
.pagenav .current_page_ancestor .current_page_item ul,
.pagenav .current_page_ancestor .current_page_ancestor ul,
.pagenav .current_page_ancestor .current_page_ancestor .current_page_item ul,
.pagenav .current_page_ancestor .current_page_ancestor .current_page_ancestor ul {display: block;}
|
Скоро — меню пользовательских страниц и динамические боковые панели
Я специально исключил пользовательские меню Drag & Drop из этого урока, поскольку хочу, чтобы вы сначала сосредоточились на изучении кодирования. Мы рассмотрим динамические меню на следующем уроке, а также динамические боковые панели, поскольку они следуют аналогичным принципам, которые лучше всего объяснить вместе. Я также не хочу перегружать вас всех сразу и хочу дать вам возможность опробовать методы, описанные в этом уроке, прежде чем идти дальше.
Готово, установлено, педаль!