Однажды, около 20 лет назад, была Мозаика. Мозаике часто приписывают запуск Всемирной паутины, какой мы ее знаем сегодня. Это был первый браузер, который позволял отображать изображения встроенными в текст, а не иметь отдельное всплывающее окно для каждого изображения. Хотя это был не первый графический браузер, он завоевал популярность у широкой публики.
В то время цветные экраны с 256 цветами были относительно новыми, и мы все были в коммутируемом Интернете, цель состояла в том, чтобы заставить ваши изображения загружаться, полностью останавливаясь. Как они выглядели, было вторично.
Перенесемся в будущее и все будет по-другому. Поскольку люди покупают экраны с более высоким разрешением, нам нужно, чтобы наши изображения выглядели великолепно. С другой стороны, Google хотел бы, чтобы ваши веб-страницы загружались за одну секунду, даже на мобильных устройствах. Итак, как сделать так, чтобы ваши изображения выглядели хорошо и быстро загружались? В этой статье мы рассмотрим основы оптимизации ваших изображений для WordPress.
Действительно ли требуется изображение?
Конечно, первый вопрос, который вы должны задать, — действительно ли вам нужно изображение, когда текст, символы и простые логотипы могут быть заменены веб-шрифтами и другими CSS-эффектами, которые, возможно, могут выполнять работу лучше, быстрее и быстрее. Любые текстовые элементы, такие как баннеры и кнопки, созданные из изображений, следует заменить неформатными форматами. Однако, если вам нужно использовать изображение, читайте дальше.
Растр против Вектор
Растровые изображения состоят из сетки с фиксированным числом пикселей. Они плохо масштабируются, и увеличение изображения приведет к неровностям и пикселизации, когда рисунок сетки станет видимым. Изображения, созданные на цифровой камере и в таких программах, как Adobe Photoshop, являются растровыми изображениями. Параметр качества изображения будет определять размер сохраняемого файла. Это может быть размером 7360 x 4912 пикселей с зеркальной камерой высокого класса; такое изображение будет иметь размер более 36 МБ. Очевидно, что это намного больше, чем требуется для использования WordPress.
Векторные изображения, с другой стороны, построены математически. Они особенно хорошо работают с простыми изображениями, такими как логотипы, текст, значки и т. Д. Они являются математическими, и при увеличении или изменении их размера браузер пересчитывает математику, и изображение остается четким.
Такие изображения создаются в таких программах, как Adobe Illustrator, и сохраняются в формате SVG (масштабируемая векторная графика) для использования в Интернете. Однако, хотя WordPress отклоняет формат SVG из-за проблем безопасности (теоретически файл SVG может содержать вредоносный код), существуют плагины, позволяющие преодолеть это ограничение. Сказав, что разрешение файлов SVG — это то, что должно быть доступно только пользователям уровня администратора. Другое соображение заключается в том, что большинство браузеров предлагают только частичную поддержку формата, поэтому придерживайтесь стандарта 1.1. Если вы используете этот формат, рассмотрите возможность минимизации изображений, чтобы удалить ненужные метаданные.
JPEG, GIF или PNG?
Современные браузеры поддерживают ряд форматов растровых изображений; JPEG / JPG является самым популярным. Существует также GIF, который поддерживает 256 цветов, которые часто используются для рекламы. PNG (переносная сетевая графика Adobe) преодолевает многие ограничения форматов JPEG и GIF и должен был стать стандартным форматом веб-изображений, но имел смешанную тягу.
У каждого формата есть свои плюсы и минусы. JPEG может быть сжат в высокой степени для файлов небольшого размера, и если размеры скромные, они могут выглядеть более чем приемлемыми. JPEG использует формат сжатия с потерями, подобный аудиофайлам MP3. Во время сжатия информация выбрасывается и не может быть восстановлена. Сжатые JPEG-файлы имеют недостаток высокого уровня артефактов (пятнышки и пятна на больших плоских цветных участках и размытые края). Им также не хватает поддержки прозрачности. Это означает, что любая вырезанная область будет по умолчанию белой, поэтому, если фон вашей страницы также не белый, изображение будет в белой рамке.
GIF-файлы отлично подходят для создания текста и простых графических изображений с ограниченным цветом — следовательно, их используют для показа рекламных баннеров. Их легко анимировать, но опять же они не поддерживают прозрачность, поэтому фон создаваемого изображения должен соответствовать цвету страницы.
Формат PNG позволяет получать изображения высочайшего качества, поскольку это формат сжатия без потерь. Однако изображения в формате PNG редко могут быть сжаты до такого размера, как эквивалент JPEG. Формат поддерживает прозрачность, поэтому все, что находится за вырезанной областью, видно.
Для дальнейшего чтения, ознакомьтесь с этой статьей на SitePoint, в которой рассказывается о разнице между JPEG, GIF или PNG Джеймсом Джорджем .
Хотя лучшим инструментом для работы с растровыми изображениями является Adobe Photoshop, существует множество других инструментов, таких как бесплатная программа GIMP . Существуют также онлайн-сервисы, которые вы можете использовать для изменения размера и сжатия растровых изображений.
Следующие шаги основаны на Photoshop CC.
Определение размера изображения
При работе с растровыми изображениями с камеры первое, что нужно сделать, это уменьшить размеры в пикселях. Это достигается с помощью меню «Изображение» и затем «Размер изображения». Не забудьте «Ограничить соотношение сторон» и измените одно из измерений, чтобы сохранить исходную форму.
Размеры должны соответствовать размерам, указанным в HTML / CSS-коде страницы. Нет большого преимущества в увеличении размеров, поскольку браузер изменяет размер изображения при отображении страницы; это замедлит время отклика.
Еще одним соображением является уменьшение битовой глубины. Более качественные камеры теперь допускают необработанную обработку 14 бит на канал. Фотографы часто обрабатывают свои необработанные изображения в 16- или 32-битном режиме, чтобы сохранить наилучшее качество до получения окончательного результата. Это составляет огромный диапазон цветов, который не будет воспроизводиться в цветовом пространстве sRGB большинства экранов. Если изображение еще не в этом 8-битном формате, уменьшите его до 8 бит на режим канала, выбрав «Изображение» в «Режим», затем «8 бит / канал». Это сразу значительно уменьшит размер файла.
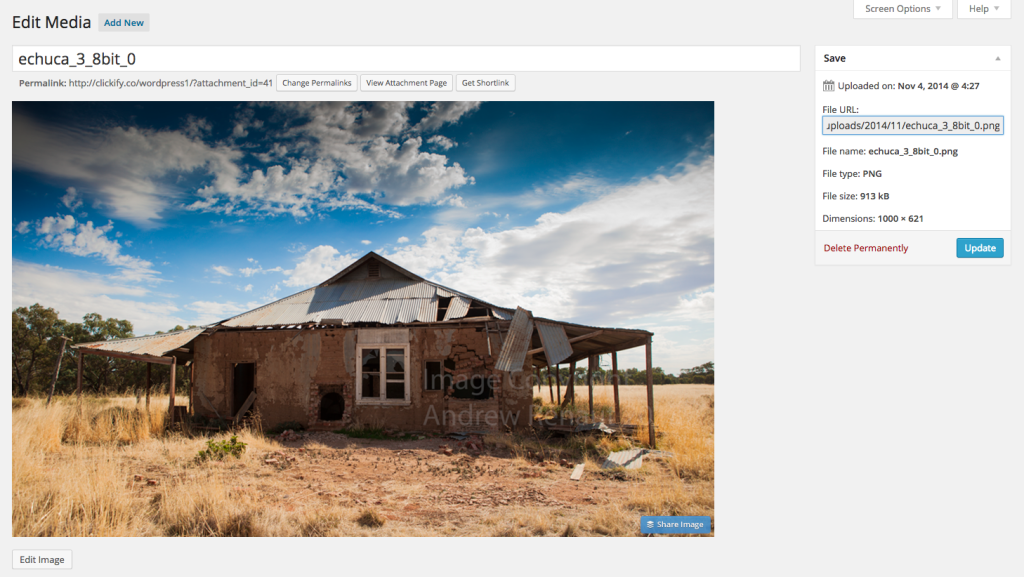
Хотя я рекомендую изменить размер изображений перед их загрузкой в WordPress, вы можете использовать библиотеку мультимедиа WordPress для редактирования размеров изображения. Например, это изображение ниже 1000 x 621. Если я хочу, чтобы изображение было только 300 x 186, я просто нажимаю кнопку «Изменить изображение» ниже.
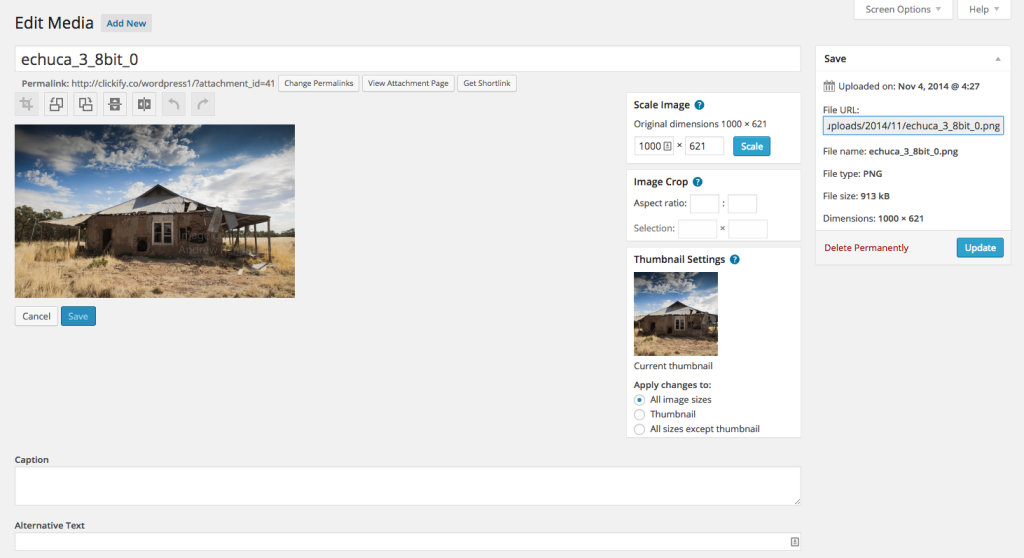
Затем откроется окно с диапазоном параметров для редактирования изображения.
Затем я обновляю поле «Масштабировать изображение» на «300», и оно автоматически прогнозирует «186» пикселей, а затем нажимаю «Масштаб», чтобы уменьшить размеры изображения, а затем «Обновить», чтобы сохранить эти настройки.
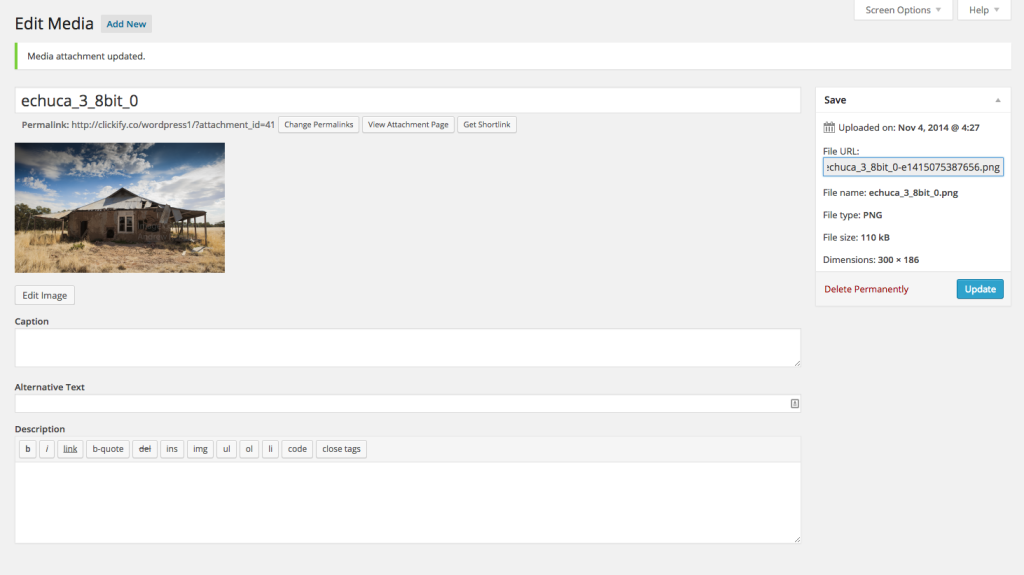
Теперь вы можете видеть, что новые размеры изображения сохраняются с разрешением 300 x 186, а размер файла также уменьшился с 913 КБ до 110 КБ.
«Сохранить как» и «Сохранить для Интернета»
В идеале ваши фотографические изображения будут сохранены в камере в виде необработанных файлов и обработаны в формате TIFF в 16-битном режиме. После того, как вы изменили размер изображения и уменьшили битовую глубину, вам теперь придется выбирать окончательный формат файла и размер файла.
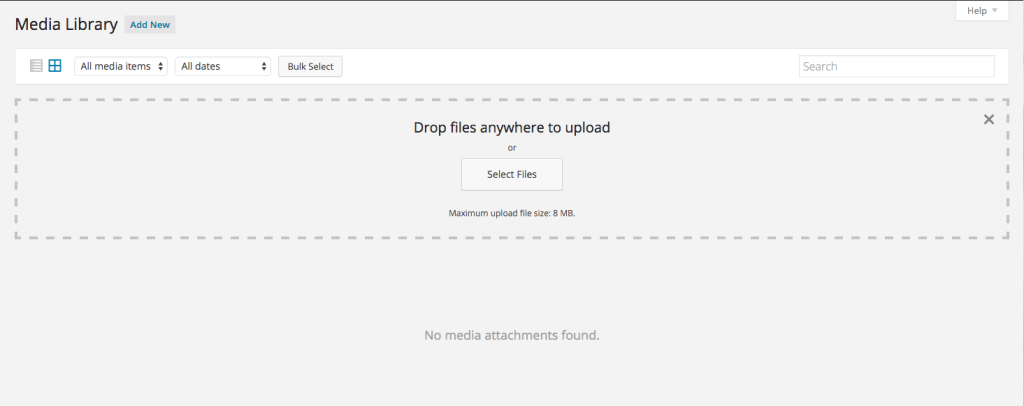
Как вы можете видеть выше, загрузчик файлов WordPress Media Library имеет ограничение размера файла по умолчанию. Это намного больше, чем вы хотели бы для размещения изображения в сообщении или даже баннера. Помимо ограничений, в идеале вы должны держать свои изображения как можно меньше.
На самом деле, WordPress Codex рекомендует, чтобы в идеале большие изображения высокого качества составляли около 60-100 КБ, а изображения меньшего размера — 30 КБ или меньше.
Выполнение «Сохранить как» будет выполнять только часть работы. Если вы не используете Photoshop, большинство редакторов предложат некоторые основные параметры, тип файла и, если JPEG, параметры качества и размера. Вам нужно будет поэкспериментировать, чтобы увидеть, какая комбинация настроек приводит к удовлетворительному балансу между размером и качеством.
«Сохранить для Интернета», с другой стороны, предоставит вам широкий спектр возможностей и предварительный просмотр потенциальных результатов. Помимо уменьшения битовой глубины, вы можете изменить размер изображения в диалоговом окне «Сохранить для Web». Элементы управления довольно понятны.
Я склонен проверять опцию «Прогрессивный», чтобы люди на медленных соединениях хотя бы увидели, что изображение начинает появляться. Вы также должны убедиться, что установлен флажок «Преобразовать в sRGB», чтобы вы могли просматривать любые неожиданные цветовые сдвиги.
При настройке размера и сжатия изображения в режиме JPEG вы должны отметить потенциальный размер файла ниже изображения предварительного просмотра, но внимательно посмотрите на изображение, чтобы артефакты не становились заметными. Хотя некоторые версии Photoshop будут предупреждать, что файл слишком велик, он все равно будет обрабатывать изображение.
Не забывайте всегда работать с копиями ваших файлов. Каждый раз, когда вы сохраняете изображение в формате JPEG, вы выбрасываете информацию об изображении, которую невозможно восстановить.
Что делать с изображениями, уже используемыми на вашем сайте WordPress
Если вы читаете эту статью и не знаете, что делать с сотнями или даже тысячами изображений, которые у вас уже есть на вашем сайте, еще не все потеряно.
Первый шаг — запустить тест скорости страницы, чтобы попытаться изолировать любые проблемы. Существует множество инструментов, которые могут вам помочь, и вы можете узнать больше из этой недавней статьи на SitePoint об ускорении работы вашего сайта WordPress . В этой статье также рассматриваются преимущества плагинов для кэширования и сетей доставки контента (CDN), которые также стоит изучить, если ваш сайт имеет большой размер изображения.
Существует также ряд удобных плагинов для сжатия изображений WordPress, которые стоит проверить (стоит отметить, что большинство плагинов будут применяться только к файлам медиатек). Здесь только несколько:
Резюме
Итак, подведем итоги. Вот краткий список того, что нужно учитывать при оптимизации изображений для вашего сайта WordPress:
- Вам нужно изображение, где можно использовать HTML5 / CSS3, веб-шрифты / символы?
- Можете ли вы использовать векторное изображение вместо растрового?
- Рассмотрим наиболее подходящий формат растровых изображений: GIF-файлы наименьшие, но ограничены 256 цветами, не масштабируются и не поддерживают прозрачность; JPEG сжимается до небольшого размера, не масштабируется и не поддерживает прозрачность; Изображения PNG сохраняют наилучшее качество изображения и поддерживают прозрачность, но не сжимают до такой же степени и не масштабируют.
- Работайте с максимальной битовой глубиной и полными пиксельными размерами до стадии сжатия.
- При использовании Photoshop используйте параметр «Сохранить для Интернета», а не просто «Сохранить как».
- Работайте согласованно и делайте заметки о своих настройках. Как только вы разработаете согласованный рабочий процесс, Оптимизация изображения может стать быстрым и простым процессом, который приведет к быстрой загрузке страницы.