WordPress имеет большую долю рынка в Интернете. REST API — это растущая техника и большие возможности для разработчиков. Знание того, как создавать API и как их использовать, дает вам большое преимущество. REST API можно использовать везде. В мобильных приложениях, во внешнем интерфейсе (веб-приложения) или любых других устройствах, имеющих доступ в сеть.
Возможно, у вашего клиента уже есть сайт, который работает на WordPress, а также хочет мобильное приложение. Вы можете создать API, используя собственный код и опираясь на базу данных, но это может вызвать много разочарований. Может быть, они спешат и хотят API как можно скорее. В WordPress это так же просто, как установить плагин.
В этой статье мы дадим общий обзор плагина JSON REST API . Мы рассмотрим, как работает этот плагин, и основные принципы архитектуры REST.
подготовка
Загрузите последнюю версию JSON REST API в каталог плагинов WordPress. Установите и активируйте его. Теперь у вас есть готовый API REST. Вам нужен клиент REST для тестирования и изучения. Есть много инструментов для этой работы. Не ограничивайте себя только этими четырьмя инструментами. Есть много других клиентов REST.
Первый — это CURL . Это инструмент командной строки, который может отправлять различные запросы к данной конечной точке. Он не только связан с REST API, но и является общим инструментом HTTP-запросов . Многие тестовые примеры на других статьях сделаны с использованием этого инструмента. Это универсальный инструмент HTTP, который можно перевести на любой язык программирования.
Одним из инструментов, которые я обычно использую, является клиент PHPStorm REST. Поскольку я в основном работаю с этой IDE при разработке, мне легче использовать инструмент, к которому я могу получить доступ быстрее. Многие другие IDE поставляются с интегрированным REST-клиентом, чтобы сделать разработку REST API проще и быстрее.
Третий и тот, который я настоятельно рекомендую, — почтальон . Это самый простой и интуитивно понятный клиент REST, с которым я когда-либо работал. К сожалению, доступно только как расширение Chrome. Если вы используете Firefox, есть хорошее расширение RESTClient .
Изучение архитектуры REST
Первое, что вам нужно сделать, это проверить, работает ли этот плагин, где находится его конечная точка, базовый URL, который содержит всю информацию о схеме, всех ресурсах (коллекциях) и маршрутах. Плагин добавляет новое поле под названием «Link» в заголовке, поэтому проверьте это в заголовке ответа. Если вы используете Postman или любой другой клиент GUI, просто проверьте заголовок. Если вы используете cURL, выполните эту команду на своей домашней странице:
curl -I http://yoursite.com/ Параметр заголовка захватывает только заголовок. В моем случае конечной точкой является local.wordpress.dev/wp-json . Если вы оставили постоянную ссылку на ее значение по умолчанию в настройках, тогда у вас может быть значение ссылки примерно так: http://local.wordpress.dev/?json_route=/ .
Это изменяет только правила перезаписи, но не любые другие существенные изменения. Все одинаково в двух случаях.
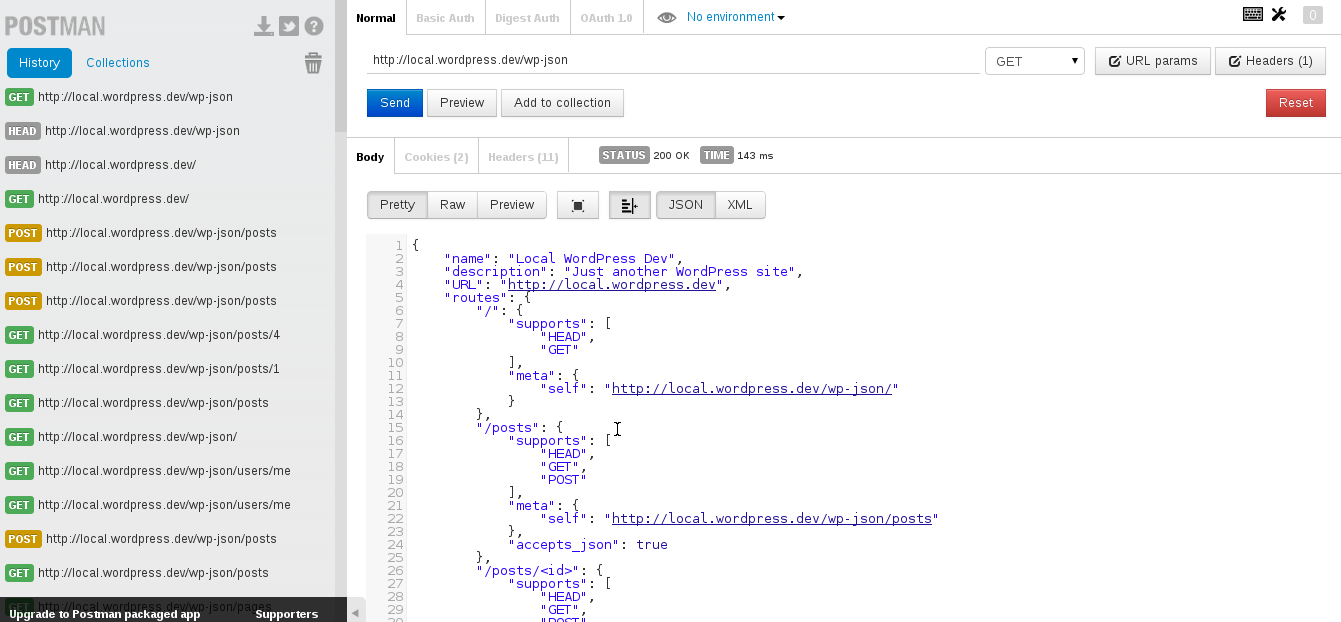
index endpoint (или конечная точка API) является начальной точкой. Вы можете изучить весь API оттуда. Он дает вам всю информацию об API. Он дает информацию о коллекциях, объектах и о том, как они отображаются на маршрутах. Сделайте запрос GET к вашей конечной точке и посмотрите, что он возвращает. На клиентах REST это легко, потому что вы имеете дело с интерфейсом GUI. Посмотрим, как это делается с помощью cURL.
curl http://local.wordpress.dev/wp-json/
В моем случае он возвращает большой файл JSON, который выглядит следующим образом.
{ "name": "Local WordPress Dev", "description": "Just another WordPress site", "URL": "http://local.wordpress.dev", "routes": { "/": { "supports": [ "HEAD", "GET" ], "meta": { "self": "http://local.wordpress.dev/wp-json/" } }, "/posts": { "supports": [ "HEAD", "GET", "POST" ], "meta": { "self": "http://local.wordpress.dev/wp-json/posts" }, "accepts_json": true }, "/posts/<id>": { "supports": [ "HEAD", "GET", "POST", "PUT", "PATCH", "DELETE" ], "accepts_json": true }, "/posts/<id>/revisions": { "supports": [ "HEAD", "GET" ] } }, "authentication": [], "meta": { "links": { "help": "https://github.com/WP-API/WP-API", "profile": "https://raw.github.com/WP-API/WP-API/master/docs/schema.json" } } }
На самом деле ответ слишком длинный, поэтому я удалил большую его часть. Индексный маршрут (конечная точка) дает информацию о названии сайта, описании и его URL. Все маршруты, которые вы можете найти в API, также отображаются в поле «маршруты». посты , пользователи , медиа , страницы являются коллекциями. Коллекции — это группа сущностей. Сущность — это одно сообщение или одна страница со своим идентификатором.
Допустим, мы хотим видеть последние сообщения. api_endpoint/posts точкой для Коллекции является api_endpoint/posts . Это возвращает последние сообщения. Entity — api_endpoint/posts/ID с указанным идентификатором в качестве аргумента. Используя cURL, команда будет:
curl http://local.wordpress.dev/wp-json/posts
И:
curl http://local.wordpress.dev/wp-json/1
Получение данных — это хорошо, но бывают случаи, когда мы хотим опубликовать данные.
ПОСТ, ОБНОВЛЕНИЕ, УДАЛЕНИЕ
Я хочу поделиться некоторыми проблемами, которые я получил, когда пытался опубликовать или удалить данные. Во-первых, вам нужно аутентифицировать себя. Есть три способа аутентификации.
Первый использует куки. Это один из методов, который широко не используется при работе с API. Когда пользователь перемещается по сети, страницы, как правило, хранят данные на стороне пользователя. Метод cookie здесь немного отличается при использовании метода nonces .
Второй метод OAuth. Этот плагин реализует версию 1.0a OAuth. Этот метод широко используется. Google, Facebook, Twitter и Flickr используют OAuth для сторонней аутентификации. OAuth находится во второй версии, но они решили использовать версию 1.0a. Существует большая дискуссия по второй версии. Некоторые крупные компании не перешли на второй вариант по разным причинам, но в основном заботятся о безопасности.
Третий — базовая аутентификация. Используя этот метод, вы должны отправлять свое имя пользователя и пароль каждый раз, когда вы делаете запрос. Клиентские инструменты для тестирования REST обычно реализуют этот метод самостоятельно. Этот метод в основном используется при разработке. Редко используется на производстве. На производстве рассмотрите использование OAuth.
К сожалению, плагин Basic Authentication обновляется не часто. Они сосредоточили все свои усилия на плагине OAuth. Этот плагин не может быть найден на wordpress.org, но только в его репозитории GitHub. Вы должны вручную установить его. В каталоге плагинов выполните эту команду:
git clone https://github.com/WP-API/Basic-Auth basicAuth
Или посетите страницу GitHub, загрузите плагин и установите его вручную через FTP.
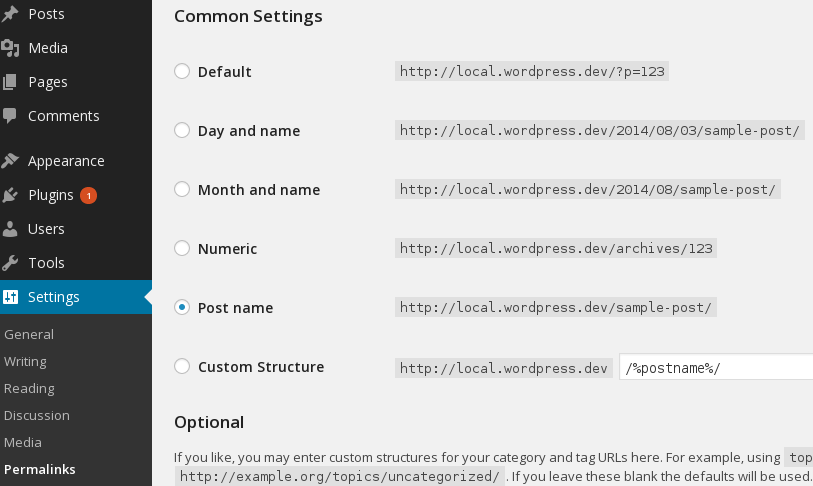
Затем перейдите на панель инструментов и активируйте ее. Этот плагин имеет некоторые проблемы с серверами не Apache. Поскольку я в основном использую WordPress VVV, который является установкой Vagrant, у него есть проблемы, потому что VVV поставляется с nginx. Измените конфигурацию постоянной ссылки, если у вас по умолчанию. Это сработало для меня.
Теперь, когда у нас настроена аутентификация, пришло время создать несколько постов. Почтальон имеет базовую аутентификацию. Введите имя пользователя и пароль, если вы используете Postman, и он будет помнить кодировку base 64 при каждом запросе. Чтобы увидеть, работает ли он, сделайте запрос в «index_endpoint / users / me». Он возвращает информацию о вас.
Если вы попытаетесь получить доступ к этому URL-адресу без использования базовой аутентификации или других методов аутентификации, API вернет:
[ { "code": "json_not_logged_in", "message": "You are not currently logged in." } ]
Давайте попробуем сделать запрос через cURL, а также включить метод Basic Auth:
curl --user admin:password http://local.wordpress.dev/wp-json/users/me
Опция --user создает аргумент admin:password который представляет собой всего лишь 64 кодировку этого простого текста. cURL создает заголовки запроса для базовой аутентификации, добавляя дополнительное поле. Вот что он добавляет в моем случае:
Authorization: Basic YWRtaW46cGFzc3dvcmQ=
Это то, что возвращается, когда я пытаюсь получить доступ к своему профилю с использованием указанных учетных данных.
{ "ID": 1, "username": "admin", "name": "admin", "first_name": "", "last_name": "", "nickname": "admin", "slug": "admin", "URL": "", "avatar": "http://0.gravatar.com/avatar/06e92fdf4a9a63441dff65945114b47f?s=96", "description": "", "registered": "2014-07-17T22:59:59+00:00", "roles": [ "administrator" ], "capabilities": { "switch_themes": true, "edit_themes": true, "activate_plugins": true, "edit_plugins": true, "edit_users": true, "edit_files": true, "manage_options": true, "moderate_comments": true, "manage_categories": true, "manage_links": true, "upload_files": true, "import": true, "administrator": true }, "email": false, "meta": { "links": { "self": "http://local.wordpress.dev/wp-json/users/1", "archives": "http://local.wordpress.dev/wp-json/users/1/posts" } } }
Попробуем удалить один пост. Чтобы удалить один пост, мы должны знать его URL. Это URL-адрес api_endpoint/posts/ID . Замените идентификатор на 1 или любой другой идентификатор сообщения, который вы хотите. Не забывайте, что вы должны использовать аутентификацию для удаления чего-либо.
curl --user admin:password -X DELETE http://local.wordpress.dev/wp-json/posts/4
Если вы используете Postman или аналогичный, отправьте указанный выше URL (http://local.wordpress.dev/wp-json/posts/4) и выберите метод запроса «Удалить» в раскрывающемся списке рядом с полем URL.
И вот что я получаю обратно:
{ "message":"Deleted post" }
Опубликовать новую запись (например, опубликовать) тоже легко. Создайте новый файл JSON с двумя полями. Один для заголовка и один для содержания.
{ "title": "This is a post", "content_raw": "This is some content" }
Отправьте эти новые данные в Коллекцию той сущности, которую мы хотим создать. Помните, что при публикации новой сущности вы должны опубликовать ее в конечной точке коллекции. Здесь мы снова использовали Basic Auth. -X POST делает этот запрос POST-запросом. --data захватывает файл, который находится в этой папке, и отправляет его в виде необработанных данных.
curl --user admin:password -X POST http://local.wordpress.dev/wp-json/posts --data @data.json
Дальнейшее изучение
Не ограничивайте себя. У команды WordPress REST API есть и другие инструменты, которые тесно интегрированы с этим плагином. У них есть Client Cli , Client JS и Client PHP для работы с вашим API прямо из коробки. Также изучите их документацию для получения более подробной технической информации.
Знать, как использовать этот плагин, это одно, но лучший совет, который я могу дать в этом случае: «Не ограничивайте себя». Существует так много информации о REST. Здесь, на SitePoint, у нас есть замечательная серия о создании REST API с нуля от Vito Tardia .
Вывод
Создать REST API на WordPress легко. Вам не нужно создавать его с нуля, если вы используете WordPress. Фактически, конечная точка индекса расскажет вам все об этом плагине и о том, как его использовать. Мы рассказали о коллекциях, сущностях и о том, как манипулировать некоторыми данными, используя разные глаголы (GET, POST, PUT, DELETE).
Важным аспектом при разработке также является аутентификация, поэтому мы также рассмотрели это. Учитывайте OAuth 1.0a при разработке для производства. Вы также можете использовать Basic Auth, но OAuth уже протестирован и поддерживается рядом крупных компаний.
Что вы думаете о REST API на WordPress? Это конкурирует с API, созданными вручную? Знаете ли вы какие-либо другие плагины WordPress о REST? Пожалуйста, дайте нам знать в комментариях ниже.