Ваша тема WordPress является одним из основных компонентов, определяющих внешний вид вашего веб-сайта.
Хотя разработка тем WordPress стала популярным и прибыльным бизнесом для некоторых разработчиков и дизайнеров, все разработчики, работающие с WordPress, должны знать, как настроить — если не построить — качественную тему.
Профессиональные премиум-темы на популярных торговых площадках содержат десятки встроенных функций и компонентов для определения представления и функциональности веб-сайтов WordPress. Тем не менее, мы должны быть в состоянии сделать темы расширяемыми и настраиваемыми, позволяя их пользователям выделяться среди остальных и удовлетворять конкретные потребности.
Хуки действий WordPress предоставляют отличный способ расширить темы WordPress. В этом уроке мы рассмотрим, как мы можем эффективно использовать эти хуки действий. Здесь я предполагаю, что у вас есть некоторые базовые знания по использованию хуков действий WordPress.
Роль действия Крючки
Темы создаются дизайнерами разработчиков исходя из их фантазии. Вы можете подумать, что у вас есть возможность создать «идеальную тему» со всеми необходимыми функциями. Но все же найдутся люди, которые хотят, чтобы ваша тема имела определенные изменения в дизайне, прежде чем захотеть использовать ее на своих сайтах.
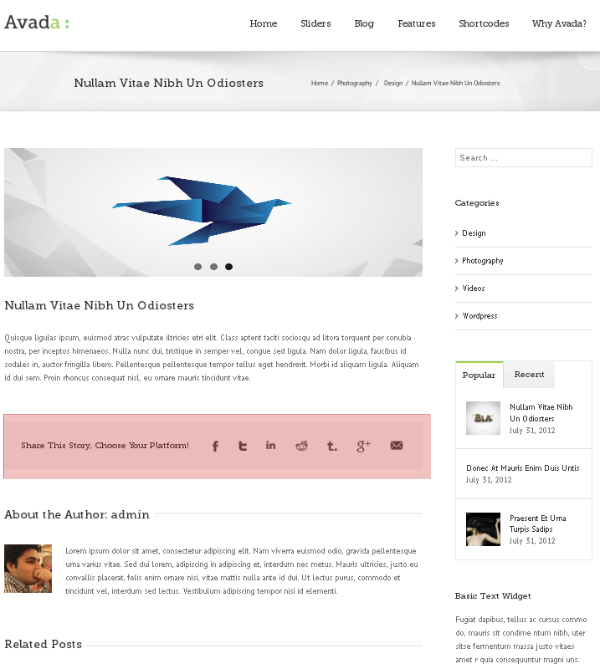
Вот скриншот моей любимой темы WordPress под названием Avada.
Мне нравится большинство вещей в функциях и дизайне, но мне не нравится социальное меню (выделено). Я бы предпочел использовать свой собственный дизайн для этого раздела. Точно так же у каждого пользователя могут быть свои требования.
Ни один разработчик WordPress не может удовлетворить всех желающих темой дизайна. Но мы можем расширять и адаптировать темы, чтобы каждый мог иметь уникальный дизайн, построенный с использованием компонентов поверх базового дизайна и функций.
Хуки действий WordPress упрощают этот процесс. С помощью хуков действий мы можем удалять существующие компоненты или добавлять новые компоненты по мере необходимости. Любой, кто имеет опыт разработки WordPress, может легко настроить существующие функции, изменив код темы или добавив пользовательские коды с помощью плагинов.
Essential Action Hooks
У нас есть выбор, решить, идти ли с действиями или нет. Есть три хука действий, которые встроены почти во все темы WordPress. Любая тема была бы значительно ограничена без этих хуков:
wp_head
В раздел заголовка темы включены разработчики плагинов для добавления собственных скриптов, стилей и необходимой информации. Вызов функции wp_head в заголовке вашей темы do_action функцию do_action внутри основного кода.
-
wp_footer
Включен непосредственно перед закрывающим тегом тела HTML-документа, чтобы разработчики плагинов могли добавлять скрипты, стили и необходимую информацию для отображения. wp_footer работает аналогично функции wp_head и вызывает функцию do_action внутри основных файлов.
-
comment_form
Используется для изменения дизайна и полей существующей формы комментариев для постов и страниц.
Разработка пользовательских хуков действий
Теперь пришло время разработать собственные настраиваемые хуки, специфичные для тем. Реальная сила хуков заключается в этом методе, поскольку мы можем определить любое количество пользовательских хуков в любом месте темы.
Сначала давайте рассмотрим следующий код, который создает пользовательский хук для наших тем.
function wpr_after_post_title () { echo "<img src = 'Promotion-image.jpg' />"; } add_action ( 'wpr_after_post_title', 'wpr_after_post_title');
В наши дни на многих веб-сайтах, предлагающих продукт или услугу, есть блог или раздел статей для привлечения читателей и продвижения своих продуктов. Поэтому они выпускают статьи об информации, связанной с продуктом. Цель состоит в том, чтобы продавать продукты через блог. Часто мы видим рекламу или продвижение, размещенные сразу после заголовка сообщения. В таких сценариях мы можем использовать предыдущий код для реализации этой функции.
Функция add_action принимает имя пользовательского действия и имя функции, уникальное для приложения. Затем мы можем добавить do_action в тему после заголовка сообщения, чтобы отобразить рекламный баннер, как показано в следующем коде.
<h2> <a href="<?php the_permalink(); ?> "> <? php the_title (); ?> </a> </ h2> <? php do_action ('wpr_after_post_title'); ?>
Наличие таких хуков действий на важных позициях позволяет разработчикам плагинов быстро добавлять пользовательские функции, не углубляясь в основной код темы.
Многократное выполнение зацепок с одним действием
После того как вы определите пользовательские хуки действий и сделаете их общедоступными, любой разработчик сможет реализовать их с помощью различных плагинов. В ситуациях, когда два или более разработчиков реализуют один и тот же хук в своих плагинах, приоритет действий становится проблемой.
Рассмотрим следующий код, в котором два плагина реализуют одно и то же действие.
<? PHP function wpr1_after_post_title () { // Плагин 1 } add_action ( 'wpr_after_post_title', 'wpr1_after_post_title'); function wpr2_after_post_title () { // Плагин 2 } add_action ( 'wpr_after_post_title', 'wpr2_after_post_title'); ?>
В этом сценарии, какое действие выполняется первым, зависит от имени плагина и того, как плагин расположен в поле wp_options таблице wp_options . Допустим, мы хотим отобразить выходные данные плагина 2 перед выходными данными плагина 1. Мы не сможем заставить его работать с вышеуказанной техникой, так как плагин 1 находится первым в поле active_plugins .
Приоритетный параметр ловушек действий становится полезным на этом этапе. Мы можем передать числовое значение в качестве третьего параметра, чтобы определить приоритет выполнения хуков действий. Давайте рассмотрим предыдущий пример со значениями приоритета.
function wpr1_after_post_title () { // Плагин 1 } add_action ( 'wpr_after_post_title', 'wpr1_after_post_title', 50); function wpr2_after_post_title () { // Плагин 2 } add_action ( 'wpr_after_post_title', 'wpr2_after_post_title', 40);
Теперь вы сможете увидеть выполнение функции плагина 2 перед функцией плагина 1 в зависимости от заданного уровня приоритета. Чем выше значение, тем ниже приоритет и, следовательно, будет выполняться дальше вниз по странице.
Так что лучше определять ваши ловушки действий со значениями приоритета, чтобы приоритет других действий можно было отрегулировать в соответствии с требуемым позиционированием.
Как добавить съемные зацепки к темам?
Реализация хуков действий WordPress состоит из двух частей. Сначала мы определяем ловушку действия, используя функцию add_action . Затем мы выполняем ловушку действия, используя do_action . Как разработчики тем, ваша обязанность — выполнять действие ловушку, когда это необходимо. Определение и реализация действия должны быть сделаны разработчиками плагинов. Поэтому, когда вы хотите использовать ловушку действия, просто поместите следующий код в необходимые места.
<? php do_action ("имя хука действия"); ?>
Проверка хуков действий позволяет разработчикам плагинов добавлять новые разделы и контент для макета темы. Но что если кто-то захочет изменить существующий раздел?
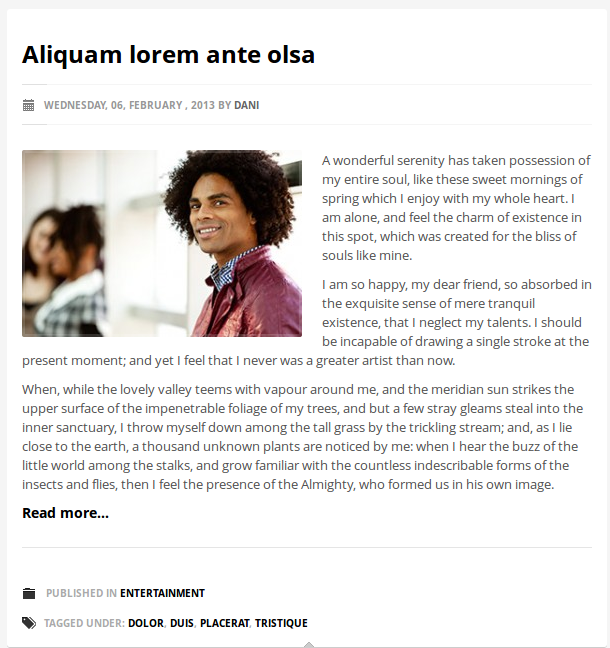
Рассмотрим следующую схему.
На этом экране показан дизайн блога темы WordPress. Вы можете увидеть дату поста и автора под заголовком. Также категория и теги размещаются в конце. Допустим, вам не нравится дизайн этих компонентов и вы хотите создать свой собственный.
Если эти разделы непосредственно вставлены в тему, разработчикам плагинов сложно изменить дизайн без изменения кода основной темы. Давайте посмотрим, как мы можем предоставить решение с помощью хуков действий.
<? PHP // Размещаем код заголовка do_action ( "post_date_and_author"); // Опубликовать контент do_action ( "post_category"); do_action ( "post_tags"); ?>
Все разделы определены как хуки действий вместо непосредственного встраивания в документ HTML. Следующий код реализует действие post_date_and_author внутри файла функций темы.
<? PHP function post_date_and_author () { echo "HTML-код, связанный с областью дат"; } add_action ( 'post_date_and_author', 'post_date_and_author'); ?>
Теперь вы можете заменить существующие компоненты дизайна, а также добавить новые компоненты в тему. Ниже приведена реализация предыдущего сценария внутри пользовательского плагина.
<? PHP function wpr_post_date_and_author () { echo "Новый дизайн раздела даты с помощью плагина"; } add_action ( 'post_date_and_author', 'wpr_post_date_and_author'); function wpr_remove_custom_actions () { remove_action ( 'post_date_and_author', 'post_date_and_author'); } add_action ( 'инициализации', 'wpr_remove_custom_actions'); ?>
Здесь разработчик предоставил собственный дизайн для даты и автора раздела. post_date_and_author хук post_date_and_author определенный темой, будет удален при действии init .
Важное замечание: Чтобы удалить ловушку, аргументы $function_to_remove и $priority должны совпадать при добавлении ловушки. Это касается как фильтров, так и действий. Никаких предупреждений о сбое удаления не будет. — WordPress Codex
Затем мы добавляем то же действие со специальными функциями плагина, чтобы изменить дизайн раздела даты.
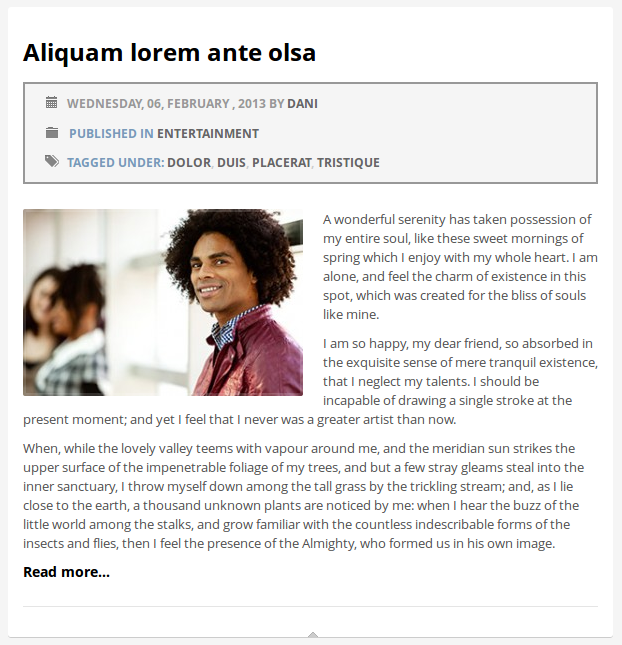
На следующем экране показано, как можно изменить предыдущий макет, чтобы получить другой дизайн.
Документирование подключаемых хуков действий
Вы можете добавить любое количество хуков действий, добавить функции, чтобы сделать вашу тему легко настраиваемой. Разработчики плагинов не знают о доступных хуках тем, если они не изучают исходные коды, чтобы найти их. Поэтому идеально подходит для документирования доступных действий вашей темы.
Одним из способов использования хуков действий является добавление сценариев, стилей и аналогичного содержимого, которые работают внутри, ничего не отображая в браузере. Другим способом является непосредственное изменение макета страницы для добавления компонентов дизайна или удаления существующих компонентов.
Если вы используете хуки действий, ваша документация должна включать такие детали, как расположение хука действий в шаблоне, предпочтительные параметры, размеры содержимого и типы компонентов дизайна, предпочтительные в данных местах.
Это зависит от вас, чтобы выбрать места для применения ловушек действий в ваших темах. Я бы использовал хуки действий в следующих разделах:
- После главного меню
- После поста или содержимого страницы
- До и после заголовка сообщения
- Перед разделом нижнего колонтитула
- Виджеты до и после боковой панели
Теперь пришло время помогать друг другу, делясь своим опытом. Не стесняйтесь добавлять свои предложения о хуках действий и их эффективном использовании в темах WordPress.
С нетерпением жду Вашего ответа.