
Во второй части этого руководства я показал вам, как добавить настраиваемые метабоксы на панель управления WordPress, которые вы можете использовать для предоставления текста справки своим клиентам или пользователям.
Но что, если вы хотите предоставить справочный текст на отдельных экранах редактирования? В этом уроке я покажу вам, как это сделать.
В этом уроке вы научитесь:
- Добавьте метабокс на экран редактирования текста справки.
- Добавить дополнительные метабоксы в разных позициях
- Создайте фиктивный метабокс для отображения текста справки в верхней части экрана редактирования
Я собираюсь создать плагин, чтобы сделать это — если вы уже создали плагин после следующих частей 1-3 этой серии, вы можете добавить код из этого учебника в этот плагин, предоставляя вам один плагин со всеми ваши настройки администратора.
Что вам нужно для завершения этого урока
Для завершения этого урока вам понадобятся:
- Установка WordPress
- Доступ к папке плагинов вашего сайта, чтобы добавить свой плагин
- Текстовый редактор для создания вашего плагина
Настройка плагина
В начале моего плагина я добавляю следующие строки:
|
1
2
3
4
5
6
7
8
9
|
/*
Plugin Name: Wptuts+ Customize the Admin Part 4 — Help Text
Plugin URI: http://rachelmccollin.co.uk
Description: This plugin supports the tutorial in Wptuts+.
Version: 1.0
Author: Rachel McCollin
Author URI: http://rachelmccollin.com
License: GPLv2
*/
|
1. Добавление метабокса справки на экран редактирования сообщения
Чтобы добавить метабокс, содержащий текст справки, вы используете add_meta_box() , которую вы также использовали бы, если бы вы создавали метабокс для метаданных публикации или на экране настроек. Эта функция принимает несколько параметров:
|
1
|
<?php add_meta_box( $id, $title, $callback, $post_type, $context, $priority, $callback_args );
|
Параметры:
-
$id— уникальный идентификатор для метабокса. -
$title— заголовок, который будет отображаться пользователям. -
$callback— функция обратного вызова, определяющая содержимое метабокса. -
$post_type— тип сообщения, на экране редактирования которого появится метабокс. Оставьте это поле пустым, чтобы добавить метабоксы на все экраны редактирования типа сообщения, или укажите тип сообщения, на который вы хотите настроить таргетинг. -
$context— где на экране редактирования вы хотите, чтобы метабокс появлялся — «обычный», «расширенный» или «боковой». По умолчанию установлено значение «расширенный», в результате чего метабокс размещается в главной области экрана. -
$priority— в контексте, который вы определили, приоритет для этого метабокса ('high','core','default'или'low'). Это полезно, если вы добавляете несколько метабоксов. -
$callback_args— аргументы для передачи в функцию обратного вызова (необязательно)
Итак, чтобы добавить метабокс в основную область экрана редактирования сообщений только для сообщений, я добавляю в свой плагин следующее:
|
1
2
3
4
5
|
// Add metabox below editing pane
function wptutsplus_metabox_after_title() {
add_meta_box( ‘after-title-help’, ‘Using this Screen’, ‘wptutsplus_after_title_help_metabox_content’, ‘post’, ‘advanced’, ‘high’ );
}
add_action( ‘add_meta_boxes’, ‘wptutsplus_metabox_after_title’ );
|
Это добавляет пустой метабокс, который еще не будет работать, потому что я не добавил функцию обратного вызова. Это выглядит следующим образом:
|
1
2
3
4
|
// callback function to populate metabox
function wptutsplus_after_title_help_metabox_content() { ?>
<p>Use this screen to add new articles or edit existing ones.
<?php }
|
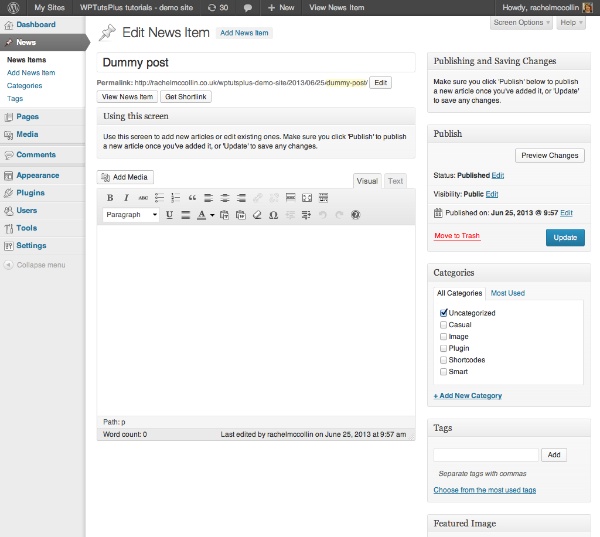
Теперь это добавляет метабокс к моему экрану редактирования поста, как показано на скриншоте:

Как вы можете видеть, я удалил некоторые другие метабоксы, обычно видимые на экране редактирования поста (например, выдержки и обсуждение), но мой новый метабокс находится ниже панели редактирования и поэтому не очень хорошо виден. Невозможно использовать add_meta_box() чтобы добавить метабокс над основной панелью редактирования, не прибегая к решению jQuery, которое перемещает основную панель редактирования вниз и которое, я думаю, является излишним для этой проблемы. Итак, какие у меня есть альтернативы?
- Во-первых, я могу добавить метабокс выше метабокса «Опубликовать», который будет более понятен для пользователей.
- Кроме того, я могу обмануть и использовать
edit_form_after_titleдействияedit_form_after_titleчтобы добавить поддельный метабокс над панелью редактирования.
Я начну с первого варианта: добавление метабокса справа над метабоксом «Опубликовать».
2. Добавление метабокса справа от экрана редактирования
Чтобы добавить метабокс в правом верхнем углу экрана, я использую add_meta_box() же, как и раньше, с некоторыми измененными параметрами. Я также буду использовать другую функцию обратного вызова для заполнения метабокса другим содержимым.
В ваш плагин добавьте следующее:
|
1
2
3
4
5
6
7
8
9
|
// Add help text to right of screen in a metabox
function wptutsplus_metabox_top_right() {
add_meta_box( ‘after-title-help’, ‘Publishing and Saving Changes’, ‘wptutsplus_top_right_help_metabox_content’, ‘post’, ‘side’, ‘high’ );
}
// callback function to populate metabox
function wptutsplus_top_right_help_metabox_content() { ?>
<p>Make sure you click ‘Publish’ below to publish a new article once you’ve added it, or ‘Update’ to save any changes.</p>
<?php }
add_action( ‘add_meta_boxes’, ‘wptutsplus_metabox_top_right’ );
|
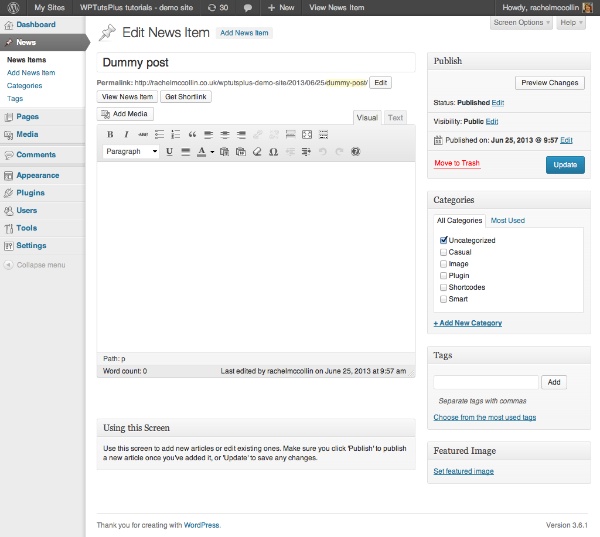
Это добавляет небольшой метабокс с краткими инструкциями — если бы я добавил намного больше текста, он бы переместил метабоксы под ним слишком далеко вниз по экрану. Вы можете увидеть результат на скриншоте:

Примечание. Я закомментировал функцию метабокса в основной области экрана перед добавлением этого нового метабокса, поэтому его нельзя увидеть на скриншоте.
3. Добавление «поддельного» метабокса над панелью редактирования
Таким образом, добавить небольшой метабокс в правом верхнем углу экрана довольно просто — но что, если я хочу метабокс в верхнем левом углу над панелью редактирования?
Для этого вы не используете add_meta_box() , а используете хук edit_form_after_title , который вставляет содержимое после заголовка публикации и перед edit_form_after_title редактирования. Я прикреплю функцию к этому хуку, чтобы определить разметку, которая будет добавлена на экран, и я буду использовать классы в моей разметке, чтобы копировать внешний вид метабокса.
В ваш плагин добавьте следующее:
|
1
2
3
4
5
6
7
8
9
|
function wptutsplus_text_after_title( $post_type ) { ?>
<div class=»after-title-help postbox»>
<h3>Using this screen</h3>
<div class=»inside»>
<p>Use this screen to add new articles or edit existing ones.
</div><!— .inside —>
</div><!— .postbox —>
<?php }
add_action( ‘edit_form_after_title’, ‘wptutsplus_text_after_title’ );
|
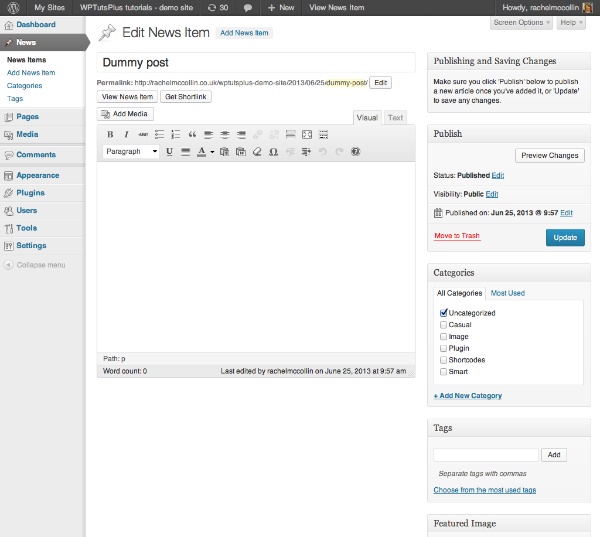
Это добавляет некоторую разметку к экрану редактирования, который выглядит как метабокс, потому что я включил .postbox и .inside :

Однако есть одна проблема с этой разметкой — она будет отображаться на экране редактирования для каждого типа сообщения. Поскольку я не использую add_meta_box() , у меня нет роскоши параметра $post_type . Поэтому вместо того, чтобы использовать это, я выполню проверку страницы редактирования, на которой мы находимся, перед выводом разметки.
Поскольку я нахожусь в бэкэнде WordPress, я не могу использовать стандартные условные теги, которые я использовал бы в файле шаблона, чтобы проверить свое местоположение, но я могу использовать get_current_screen() чтобы определить, на каком экране редактирования я нахожусь.
Функция get_current_screen() возвращает массив, который, помимо прочего, будет включать тип записи текущего экрана. Я могу использовать это, чтобы проверить, является ли редактируемый тип 'post' .
Внутри вашей функции над другим содержимым добавьте следующее:
|
1
2
3
4
5
6
|
$screen = get_current_screen();
$edit_post_type = $screen->post_type;
if ( $edit_post_type != ‘post’ )
return;
?>
|
Вся функция теперь будет выглядеть так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
// Add fake metabox above editing pane
function wptutsplus_text_after_title( $post_type ) {
$screen = get_current_screen();
$edit_post_type = $screen->post_type;
if ( $edit_post_type != ‘post’ )
return;
?>
<div class=»after-title-help postbox»>
<h3>Using this screen</h3>
<div class=»inside»>
<p>Use this screen to add new articles or edit existing ones.
</div><!— .inside —>
</div><!— .postbox —>
<?php }
add_action( ‘edit_form_after_title’, ‘wptutsplus_text_after_title’ );
|
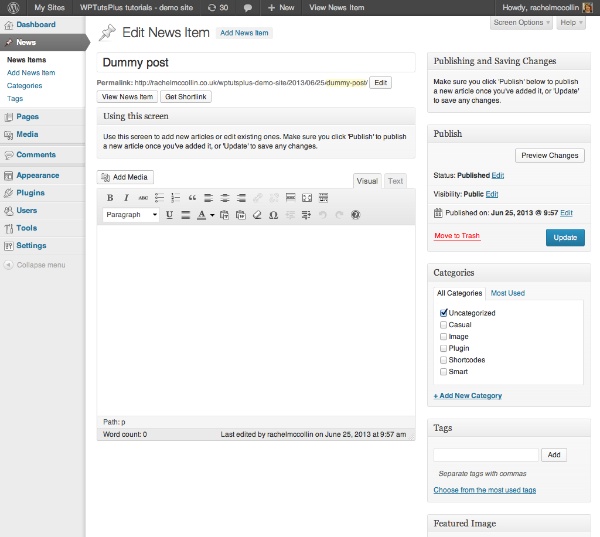
Это гарантирует, что метабокс ‘поддельный’ будет выводиться только на экране редактирования сообщения, а не на экране редактирования для других типов сообщений. Затем вы можете повторить эту функцию для разных типов записей (таких как 'page' и 'attachment' , а также для своих собственных типов записей), чтобы отобразить различный текст справки для них.
Резюме
Добавление текста справки на отдельные экраны редактирования может быть очень полезным для пользователей, которые не хотят постоянно возвращаться на панель инструментов, чтобы получить помощь.
В этом руководстве вы узнали, как добавлять метабоксы для текста справки на экранах редактирования, а также как использовать хук edit_form_after_title для добавления текста справки непосредственно над edit_form_after_title редактирования.