В этом уроке вы узнаете секрет: как создавать скриншоты веб-сайтов для использования в ваших сообщениях WordPress с помощью сервиса, предоставляемого WordPress.com. Мы даже превратим это в простой в использовании шорткод для отображения скриншотов … начнем!
Фон
Это не секрет, и уже несколько лет WordPress предоставляет генератор скриншотов на своем поддомене s.wordpress.com. И потаскушка заключается в том, что пока вы не злоупотребляете ею, ее можно использовать бесплатно. WordPress.com использует его для создания скриншотов для различных видов деятельности.
Например, вот URL, чтобы показать скриншот wp.tutsplus шириной 400 пикселей:
https://s.wordpress.com/mshots/v1/http%3A%2F%2Fwp.tutsplus.com?w=400
Возможно, вам придется нажать на ссылку еще раз, поскольку генератору требуется немного времени для кэширования изображения.
Что мы будем делать:
- написать функцию шорткода для отображения скриншота
- используйте шорткод для отображения скриншота как части цикла записи, используя настраиваемое поле для URL
Шаг 1 Функция шорткода
Наш шорткод будет использоваться как:
|
1
|
[ss_screenshot width=’300′ site=’http://wp.tutsplus.com’]
|
Вы можете добавить код в файл functions.php в каталоге вашей темы. Полный код доступен в ссылке на источник выше.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
add_shortcode(‘ss_screenshot’, ‘ss_screenshot_shortcode’);
function ss_screenshot_shortcode($atts){
$width = intval($atts[‘width’]);
$width = (100 <= $width && $width <= 300) ?
$site = trim($atts[‘site’]);
if ($site != »){
$query_url = ‘http://s.wordpress.com/mshots/v1/’ .
$image_tag = ‘<img class=»ss_screenshot_img» alt=»‘ . $site . ‘» width=»‘ . $width . ‘» src=»‘ . $query_url . ‘» />’;
echo ‘<a class=»ss_screenshot_link» href = «‘ . $site . ‘»>’ .
}else{
echo ‘Bad screenshot url!’;
}
}
|
Что делает этот код:
- объявите шорткод ss_screenshot с помощью функции add_shortcode
- функция шорткода принимает массив $ atts, содержащий два атрибута шорткода: width и site
- атрибут width преобразуется в целое число и проверяется, чтобы убедиться, что он находится в подходящем диапазоне, в данном случае от 100 до 300 пикселей. Примечание: мы используем троичный оператор PHP, чтобы назначить ширину по умолчанию 200, если предоставленная ширина находится за пределами нашего диапазона. Это также учитывает отсутствующий атрибут ширины.
- атрибут сайта обрезается, чтобы удалить случайные левый и правый пробелы
- мы создаем URL-адрес запроса, добавляя атрибут urlencoded site и атрибут width
- наконец, мы оборачиваем query_url в тег изображения и тег ссылки, чтобы пользователи могли щелкнуть скриншот и перейти на сайт.
Шаг 2 Проверьте шорткод
В сообщении или странице вставьте этот короткий код:
|
1
|
[ss_screenshot width=’300′ site=’http://amazon.com’]
|
Когда вы просматриваете сообщение или страницу, вы должны увидеть 300-дюймовый снимок экрана Amazon. Помните, что вам может потребоваться обновить страницу через несколько секунд, чтобы увидеть кэшированный скриншот. Поиграйтесь с шириной и посмотрите, что произойдет, когда вы выйдете за пределы диапазона. Кстати, вы можете установить любой диапазон ширины, который вам нравится. Также проверьте плохой URL: вы должны увидеть предупреждающее сообщение вместо скриншота.
Теперь, когда у нас есть рабочий шорткод, давайте посмотрим, как мы можем включить его в наш цикл WordPress.
Шаг 3 Настройка пользовательских полей
Давайте представим сценарий, в котором мы хотим отобразить скриншот сайта рядом с каждым из наших постов. В целях форматирования и удобства использования лучше всего автоматизировать этот процесс, добавив настраиваемое поле на экран редактирования поста. В это поле мы можем ввести URL-адрес сайта, который затем можно использовать в цикле публикации, чтобы отобразить скриншот с помощью нашего нового шорткода.
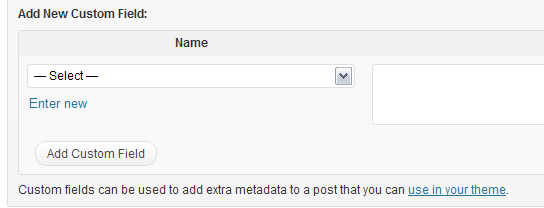
Если поле настраиваемого поля не отображается на экране редактирования сообщения, посмотрите на верхний правый экран, и вы должны увидеть вкладку «Параметры экрана». Нажмите на это и отметьте поле «Пользовательские поля». Теперь вы должны увидеть что-то вроде этого в нижней части экрана:

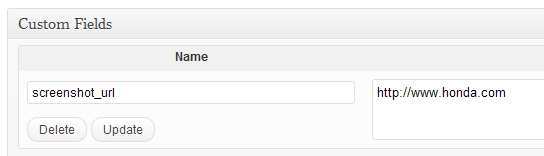
Нажмите на ссылку Enter New и создайте новое настраиваемое поле с именем screenshot_url. Вот что вы должны увидеть:

Теперь, когда вы создаете / редактируете сообщение (настраиваемое поле появляется для всех сообщений), вы можете ввести URL для создания снимка экрана, связанного с сообщением.
Шаг 4 Добавьте скриншот в цикл
Вот серьезно урезанная версия стандартного пост-цикла WordPress (как показано в файле шаблона темы), включая наш код отображения скриншота:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
if (have_posts()) while (have_posts()) : the_post();
the_title();
$url = get_post_meta($post->ID, ‘screenshot_url’, true);
do_shortcode(‘[ss_screenshot width=»280″ site=»‘ . $url . ‘»]’);
the_content();
endif;
endwhile;
|
Что делает этот код:
- проверьте, есть ли у нас сообщения, начните цикл и отобразите заголовок сообщения
- получить содержимое настраиваемого поля screenshot_url, передав идентификатор текущей записи и имя настраиваемого поля в функцию get_post_meta
- поскольку мы находимся в файле шаблона, мы используем функцию do_shortcode для анализа нашего шорткода, который включает в себя URL-адрес снимка экрана для этого поста
- затем мы показываем содержание сообщения и завершаем цикл
Шаг 5 Проверьте цикл
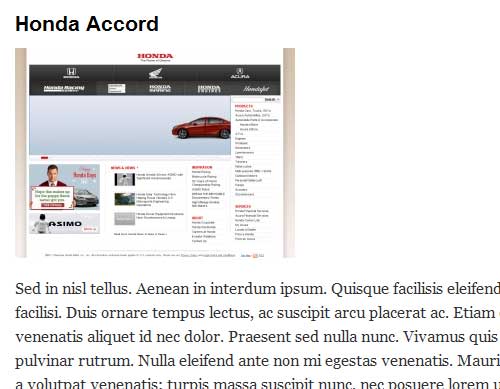
Если вы создали пост с названием Honda Accord и дали ему ссылку на скриншот http://www.honda.com, используя новую настройку петли, вы должны увидеть что-то вроде этого:

Вывод
Вместо отображения грубого предупреждающего сообщения, если к сообщению не прикреплен URL-адрес скриншота, вы можете показать изображение по умолчанию.
Если вы не хотите использовать генератор скриншотов из WordPress или если у вас есть большие потребности, вы можете использовать бесплатную опцию в сервисе скриншотов, например http://www.shrinktheweb.com . Вы можете применить методы, используемые в этом руководстве, к любому сервису скриншотов.
То, что нужно запомнить:
- создание снимков экрана занимает несколько секунд (обычно), поэтому обновите страницу
- urlencode URL, отправленный сервису скриншотов
- начать ваши URL с http: //
- если у вас есть более высокие требования к скриншотам, используйте коммерческий сервис