
В первой части этой серии я показал вам, как настроить экран входа в WordPress, добавив собственный логотип и некоторые стили.
Следующее, что увидят пользователи после входа в систему, — это панель инструментов, поэтому в этом руководстве вы узнаете, как ее настроить, удалив некоторые из существующих метабоксов, переместив их и добавив некоторые новые.
Шаги, которые я собираюсь продемонстрировать в этом уроке:
- Удаление некоторых метабоксов, которые могут запутать ваших пользователей
- Перемещение метабокса в другую позицию на экране
- Добавление собственных пользовательских метабоксов, чтобы помочь пользователям
Я собираюсь создать плагин для этого — если вы уже создали плагин после прочтения первой части этой серии, вы можете добавить код из этого руководства в этот плагин, предоставляя вам один плагин со всеми вашими администраторами. настройки.
Что вам нужно для завершения этого урока
Для завершения этого урока вам понадобятся:
- Установка WordPress
- Доступ к папке плагинов вашего сайта, чтобы добавить свой плагин
- Текстовый редактор для создания вашего плагина
Настройка плагина
В начале моего плагина я добавляю следующие строки:
|
1
2
3
4
5
6
7
8
9
|
/*
Plugin Name: WPTutsPlus Customize the Admin Part 2 — The Dashboard
Plugin URI: http://rachelmccollin.co.uk
Description: This plugin supports the tutorial in WPTutsPlus.
Version: 1.0
Author: Rachel McCollin
Author URI: http://rachelmccollin.com
License: GPLv2
*/
|
1. Удалите ненужные метабоксы
Первым шагом является удаление любых метабоксов, которые нам не нужны. Это будет применяться только к пользователям с ролью ниже, чем «администратор», так как я все еще хочу получить доступ ко всей панели управления WordPress от имени администратора.
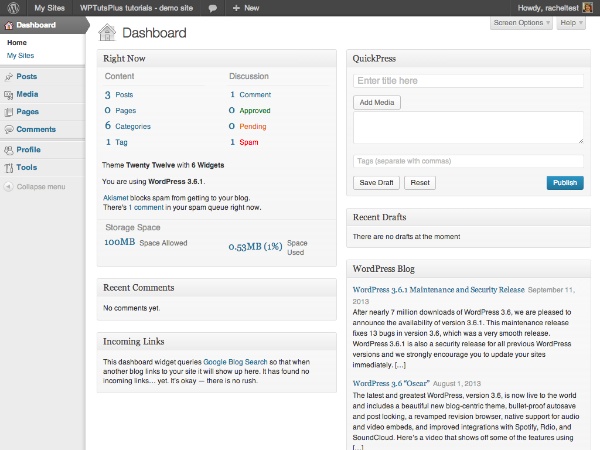
Я начну с обзора того, что видят пользователи с ролью «редактор» при доступе к панели инструментов:

Там столько всего, что пользователям приходится прокручивать страницу вниз, чтобы увидеть его, а пользователям, не знакомым с WordPress, многое из этого будет бесполезно. Кроме того, если ваш сайт не использует комментарии или пингбэки, метабоксы для них не очень полезны.
Итак, я собираюсь переместить следующее:
- недавние комментарии
- Входящие ссылки
- QuickPress
- Блог WordPress
- Другие новости WordPress
Чтобы удалить эти метабоксы для пользователей, отличных от администраторов, добавьте в плагин следующее:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
// remove unwanted dashboard widgets for relevant users
function wptutsplus_remove_dashboard_widgets() {
$user = wp_get_current_user();
if ( ! $user->has_cap( ‘manage_options’ ) ) {
remove_meta_box( ‘dashboard_recent_comments’, ‘dashboard’, ‘normal’ );
remove_meta_box( ‘dashboard_incoming_links’, ‘dashboard’, ‘normal’ );
remove_meta_box( ‘dashboard_quick_press’, ‘dashboard’, ‘side’ );
remove_meta_box( ‘dashboard_primary’, ‘dashboard’, ‘side’ );
remove_meta_box( ‘dashboard_secondary’, ‘dashboard’, ‘side’ );
}
}
add_action( ‘wp_dashboard_setup’, ‘wptutsplus_remove_dashboard_widgets’ );
|
Это предназначается для ролей пользователя ниже администратора, проверяя, имеет ли пользователь возможность manage_options , которая только удерживается администраторами. Затем он удаляет метабоксы и, наконец, присоединяет функцию к wp_dashboard_setup .
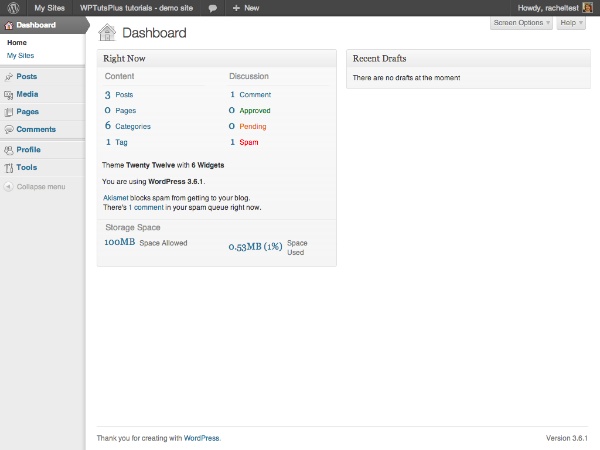
Теперь панель инструментов выглядит намного чище:

Это может быть слишком редким! Не волнуйтесь, я скоро покажу вам, как добавить несколько новых метабоксов.
Но сначала я переместу метабокс «прямо сейчас», так как я хочу добавить еще один метабокс в левую верхнюю позицию.
2. Переместите метабокс панели инструментов
Перемещение метабоксов Dashboard может помочь вам сделать Dashboard более релевантным для вашего сайта, установив приоритеты метабоксов, которые вам или вашим пользователям придется использовать чаще всего. Я переместу метабокс «Прямо сейчас» вправо.
В свой плагин добавьте следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
|
// Move the ‘Right Now’ dashboard widget to the right hand side
function wptutsplus_move_dashboard_widget() {
$user = wp_get_current_user();
if ( ! $user->has_cap( ‘manage_options’ ) ) {
global $wp_meta_boxes;
$widget = $wp_meta_boxes[‘dashboard’][‘normal’][‘core’][‘dashboard_right_now’];
unset( $wp_meta_boxes[‘dashboard’][‘normal’][‘core’][‘dashboard_right_now’] );
$wp_meta_boxes[‘dashboard’][‘side’][‘core’][‘dashboard_right_now’] = $widget;
}
}
add_action( ‘wp_dashboard_setup’, ‘wptutsplus_move_dashboard_widget’ );
|
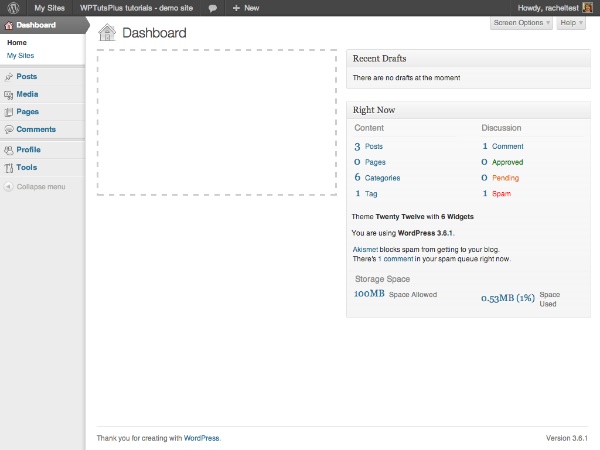
Это перемещает метабокс «прямо сейчас» из «нормальной» позиции слева в «правую» позицию, как показано на скриншоте:

Следующим шагом является заполнение этой зияющей дыры с левой стороны парой пользовательских метабоксов.
3. Добавить новые метабоксы панели инструментов
Добавление метабоксов на панель инструментов состоит из двух этапов:
- Используйте
wp_add_dashboard_widget()чтобы определить параметры виджета — его идентификатор, заголовок и функцию обратного вызова, определяющую его содержимое. Активируйте это через хукwp_dashboard_setup. - Напишите функцию обратного вызова, чтобы определить содержимое метабокса.
В этом случае я собираюсь добавить новые метабоксы для всех пользователей, поэтому я не буду проверять возможности пользователей — если вы хотите, просто скопируйте код, который вы использовали в предыдущих разделах (или приложите все части это руководство в исходном тесте для управления manage_options ).
В ваш плагин добавьте следующее:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
// add new dashboard widgets
function wptutsplus_add_dashboard_widgets() {
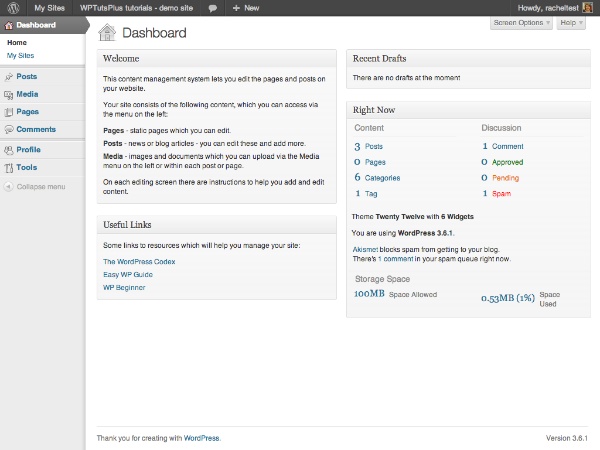
wp_add_dashboard_widget( ‘wptutsplus_dashboard_welcome’, ‘Welcome’, ‘wptutsplus_add_welcome_widget’ );
wp_add_dashboard_widget( ‘wptutsplus_dashboard_links’, ‘Useful Links’, ‘wptutsplus_add_links_widget’ );
}
function wptutsplus_add_welcome_widget(){ ?>
This content management system lets you edit the pages and posts on your website.
Your site consists of the following content, which you can access via the menu on the left:
<ul>
<li><strong>Pages</strong> — static pages which you can edit.</li>
<li><strong>Posts</strong> — news or blog articles — you can edit these and add more.</li>
<li><strong>Media</strong> — images and documents which you can upload via the Media menu on the left or within each post or page.</li>
</ul>
On each editing screen there are instructions to help you add and edit content.
<?php }
function wptutsplus_add_links_widget() { ?>
Some links to resources which will help you manage your site:
<ul>
<li><a href=»http://wordpress.org»>The WordPress Codex</a></li>
<li><a href=»http://easywpguide.com»>Easy WP Guide</a></li>
<li><a href=»http://www.wpbeginner.com»>WP Beginner</a></li>
</ul>
<?php }
add_action( ‘wp_dashboard_setup’, ‘wptutsplus_add_dashboard_widgets’ );
|
Это добавит два новых метабокса в левой части экрана Dashboard. Теперь у вас есть настроенная панель инструментов!
Резюме
В этом уроке вы научились делать три вещи:
- Удалить метабоксы с панели инструментов
- Перемещение метабоксов из одной части панели инструментов в другую
- Добавить новые метабоксы панели инструментов
То, что вы решите добавить в свои метабоксы, зависит от вас. Вы можете добавить ссылки на обучающие видео, помогающие пользователям редактировать свой сайт, или добавить ссылку на свой блог или сайт. Или вы могли бы подумать о том, какой день вам подойдет!