В первой части нашей серии учебных руководств по пользовательским шаблонам мета-блоков мы рассказали, как настроить пользовательский мета-блок, который просматривает массив полей и выводит каждое из них с необходимым HTML-кодом для различных типов полей формы. Теперь мы готовы начать добавлять несколько дополнительных элементов в массив и переключать регистр.
Радио Группа
Радиокнопки практически никогда не используются сами по себе, так как они используются для того, чтобы заставить пользователя выбрать один из как минимум двух вариантов, а не как переключатель включения / выключения, как флажок. Первое, что нам нужно сделать, это добавить радио-элемент в наш массив $custom_meta_fields .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
array (
‘label’ => ‘Radio Group’,
‘desc’ => ‘A description for the field.’,
‘id’ => $prefix.’radio’,
‘type’ => ‘radio’,
‘options’ => array (
‘one’ => array (
‘label’ => ‘Option One’,
‘value’ => ‘one’
),
‘two’ => array (
‘label’ => ‘Option Two’,
‘value’ => ‘two’
),
‘three’ => array (
‘label’ => ‘Option Three’,
‘value’ => ‘three’
)
)
)
|
Обязательно добавьте это среди других элементов массива в исходный массив $custom_meta_fields мы начали в первой части.
Этот массив почти идентичен нашему элементу выбора. Он имеет основной ярлык, описание и уникальный идентификатор. Тип определяется, а затем добавляется массив параметров. Важно, чтобы ключ опции совпадал со значением параметра, потому что мы собираемся проверить наш сохраненный массив на предмет сохраненного значения позже.
|
1
2
3
4
5
6
7
|
// radio
case ‘radio’:
foreach ( $field[‘options’] as $option ) {
echo ‘<input type=»radio» name=»‘.$field[‘id’].'» id=»‘.$option[‘value’].'» value=»‘.$option[‘value’].'» ‘,$meta == $option[‘value’] ?
<label for=»‘.$option[‘value’].'»>’.$option[‘label’].'</label><br />’;
}
break;
|
Этот код будет добавлен после последнего «перерыва» в нашем переключателе мета-блока.
- Перебирайте каждую опцию во вложенном массиве «options» поля
- Используйте встроенное условное выражение, чтобы определить, соответствует ли сохраненное значение значению текущего открытия и вывести атрибут «флажок», если оно истинно
- Используйте значение опции в качестве уникального идентификатора для метки
- Добавьте разрыв в конце, чтобы следующая опция была на новой строке
- закончите это с полем описания. Нет необходимости в предшествующем «<br />», так как у нас остался один от циклического перебора вариантов
Флажок Группа
Мы рассмотрели возможность использования флажка в качестве переключателя вкл. / Выкл. И как выбрать один вариант из многих, но что мы хотим, чтобы можно было сохранить более одного значения для одного и того же поля? Вот тут-то и пригодится группа флажков.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
array (
‘label’ => ‘Checkbox Group’,
‘desc’ => ‘A description for the field.’,
‘id’ => $prefix.’checkbox_group’,
‘type’ => ‘checkbox_group’,
‘options’ => array (
‘one’ => array (
‘label’ => ‘Option One’,
‘value’ => ‘one’
),
‘two’ => array (
‘label’ => ‘Option Two’,
‘value’ => ‘two’
),
‘three’ => array (
‘label’ => ‘Option Three’,
‘value’ => ‘three’
)
)
)
|
Опять же, мы добавляем это в наш массив $custom_meta_fields и настройки практически идентичны аналогичным полям с уникальным идентификатором и определенным типом.
|
1
2
3
4
5
6
7
8
|
// checkbox_group
case ‘checkbox_group’:
foreach ($field[‘options’] as $option) {
echo ‘<input type=»checkbox» value=»‘.$option[‘value’].'» name=»‘.$field[‘id’].'[]» id=»‘.$option[‘value’].'»‘,$meta && in_array($option[‘value’], $meta) ?
<label for=»‘.$option[‘value’].'»>’.$option[‘label’].'</label><br />’;
}
echo ‘<span class=»description»>’.$field[‘desc’].’
break;
|
Самое большое различие заключается в том, что мы сохраняем эти данные в виде массива.
- Перебрать каждую опцию, определенную в массиве
- Сохраните данные в массиве, добавив квадратные скобки в конец имени: []
- В нашем встроенном условном выражении для вывода атрибута «checked» проверьте, находится ли значение внутри массива, с помощью «in_array ()»
- Как и раньше, добавьте значение для каждого входа, закройте цикл и выведите описание
Выбор таксономии
Возможность иметь пользовательские таксономии для различных целей — это прекрасно, но иногда вы хотите ограничить пользователя, чтобы он мог выбирать только один термин на пост. Простое решение состоит в том, чтобы удалить поле выбора по умолчанию, добавляемое WordPress на страницу «Написать сообщение», и добавить его в качестве поля выбора в свой пользовательский мета-блок.
|
1
2
3
4
5
|
array(
‘label’ => ‘Category’,
‘id’ => ‘category’,
‘type’ => ‘tax_select’
)
|
Для этого примера я просто собираюсь использовать встроенную таксономию «категория». Добавьте это в ваш массив $custom_meta_fields . Убедитесь, что идентификатор идентичен названию таксономии.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
// tax_select
case ‘tax_select’:
echo ‘<select name=»‘.$field[‘id’].'» id=»‘.$field[‘id’].'»>
<option value=»»>Select One</option>’;
$terms = get_terms($field[‘id’], ‘get=all’);
$selected = wp_get_object_terms($post->ID, $field[‘id’]);
foreach ($terms as $term) {
if (!empty($selected) && !strcmp($term->slug, $selected[0]->slug))
echo ‘<option value=»‘.$term->slug.'» selected=»selected»>’.$term->name.'</option>’;
else
echo ‘<option value=»‘.$term->slug.'»>’.$term->name.'</option>’;
}
$taxonomy = get_taxonomy($field[‘id’]);
echo ‘</select><br /><span class=»description»><a href=»‘.get_bloginfo(‘home’).’/wp-admin/edit-tags.php?taxonomy=’.$field[‘id’].'»>Manage ‘.$taxonomy->label.'</a>
break;
|
Для того чтобы это поле работало полностью, нам нужно немного больше информации, чем для других полей, которые мы уже настроили.
- Откройте поле выбора и добавьте пустое значение как «Выбрать один»
- Получить все условия набора таксономии
- Получить условия, которые были сохранены для текущей таксономии
- Начните цикл через каждый термин.
- Для простоты и удобства чтения мы используем полноразмерную условную опцию вывода, которая выбирается, если она соответствует сохраненному термину, и обычную опцию для остальных.
- Когда вы закроете цикл и поле выбора, мы хотим получить немного информации о таксономии и сохранить ее в переменной.
- Используйте область описания как простой способ связать пользователя с областью, где он может управлять терминами таксономии. Используйте метку из информации о таксономии $, которую мы собрали, чтобы множественное число было правильным (нет такого понятия, как категории).
Удалить поле таксономии по умолчанию
Поскольку мы хотим переопределить поле по умолчанию с помощью нашего пользовательского поля выбора и не иметь никаких конфликтов в UX или при сохранении данных, необходимо удалить окно редактирования таксономии с экрана.
|
1
2
3
4
|
function remove_taxonomy_boxes() {
remove_meta_box(‘categorydiv’, ‘post’, ‘side’);
}
add_action( ‘admin_menu’ , ‘remove_taxonomy_boxes’ );
|
Вы можете получить здесь фантазию и снова использовать массив $custom_meta_fields чтобы циклически проходить через каждое поле «tax_select» и добавлять его в эту функцию удаления, но, вероятно, намного проще назвать их по отдельности. Вам нужно знать идентификатор, если div для поля таксономии, чтобы правильно удалить его. Узнайте больше о remove_meta_box() в Кодексе WordPress.
Сохранить условия
Последний шаг к этому полю — убедиться, что таксономия сохраняется как таковая, а не как настраиваемое поле. Для этого мы вернемся и save_custom_meta() функцию save_custom_meta() мы создали в первой части этой серии.
Сначала пропустите его в цикле поля. Найдите эту строку:
|
1
|
foreach ($custom_meta_fields as $field) {
|
и после этого добавьте эту строку:
|
1
|
if($field[‘type’] == ‘tax_select’) continue;
|
Затем после цикла foreach добавьте следующее:
|
1
2
3
4
|
// save taxonomies
$post = get_post($post_id);
$category = $_POST[‘category’];
wp_set_object_terms( $post_id, $category, ‘category’ );
|
Это просто захватывает значение из нашего поля выбора категории, а затем устанавливает его как условия таксономии для публикации.
Выбор сообщения
Другое маловероятное, но полезное поле — связать другое сообщение с сообщением, сохранив идентификатор в пользовательском поле. Это очень похоже на CMS, и я обнаружил, что для таких вещей, как привязка типа сообщения слайда, полезно перейти к другому сообщению или странице на сайте, просто выбрав его в раскрывающемся меню. Вы можете использовать идентификатор для запроса сообщения позже в другой функции, чтобы получить любую информацию, необходимую вам из этого сообщения.
|
1
2
3
4
5
6
7
|
array(
‘label’ => ‘Post List’,
‘desc’ => ‘A description for the field.’,
‘id’ => $prefix.’post_id’,
‘type’ => ‘post_list’,
‘post_type’ => array(‘post’,’page’)
)
|
У нас есть все наши обычные подозреваемые, но в конце мы добавили дополнительную переменную, которая сохраняет типы сообщений, которые вы хотите видеть в списке. Вы можете включить в этот массив сообщения, страницы и любые другие типы сообщений.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
// post_list
case ‘post_list’:
$items = get_posts( array (
‘post_type’ => $field[‘post_type’],
‘posts_per_page’ => -1
));
echo ‘<select name=»‘.$field[‘id’].'» id=»‘.$field[‘id’].'»>
<option value=»»>Select One</option>’;
foreach($items as $item) {
echo ‘<option value=»‘.$item->ID.'»‘,$meta == $item->ID ?
} // end foreach
echo ‘</select><br /><span class=»description»>’.$field[‘desc’].’
break;
|
Существует множество опций, которые вы можете добавить, чтобы отфильтровать этот запрос, но мы используем базовый набор всех постов с заданными типами постов.
- Запросить все сообщения
- Откройте поле выбора и добавьте пустое значение
- Прокрутите каждое сообщение и установите идентификатор в качестве значения параметра, а заголовок, помеченный типом сообщения в качестве отображаемого текста, выберите из
- Закройте цикл и поле выбора и добавьте описание
Вывод
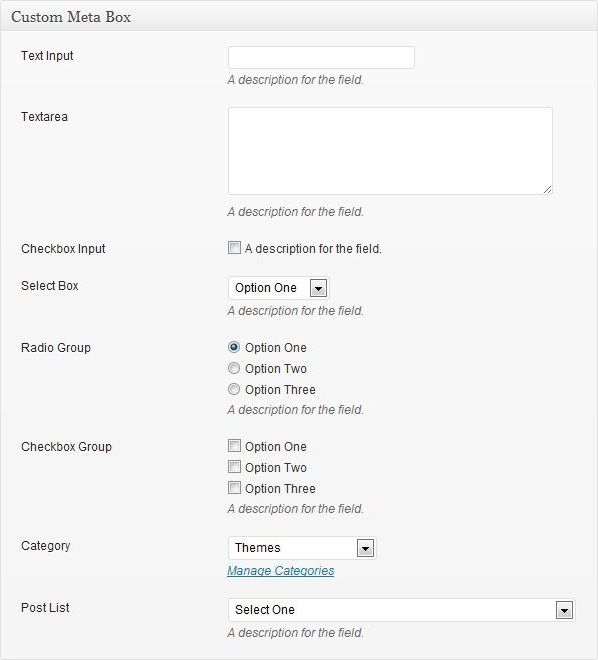
Если вы следили за обеими частями этой серии до сих пор, ваш окончательный вариант должен выглядеть так, как показано здесь:

Мы действительно заполняем наш повторно используемый шаблон для создания повторяемых настраиваемых полей метабокса дополнительными из этих расширенных и, возможно, даже неортодоксальных полей. Мы завершим серию в следующем посте несколькими еще более хитрыми, но полезными полями, такими как указатель даты и средство загрузки изображений.