В моей последней статье , рассказывающей о Sencha Touch, мы обсуждали подход мобильных пользователей через веб-приложения вместо нативных, а также об отдельных преимуществах и недостатках этого подхода. Это хорошо, но что если вы просто хотите распространять простой контент для пользователей на своих мобильных устройствах и вообще не нуждаетесь в изощренности обычного «приложения»? Именно здесь начинается создание мобильного веб-сайта. В этой серии мы создадим мощную мобильную тему WordPress, которую каждый может применить к своему блогу, чтобы сделать свой сайт легкодоступным для мобильных пользователей.
Мобильный сайт против веб-приложения
Граница между мобильными веб-сайтами и веб-приложениями становится все более смешанной и размытой с каждым днем. Во многих случаях трудно различить два. В целях данного руководства мы определим веб-приложение как нечто, требующее более продвинутых функций, в то время как целью мобильного веб-сайта является передача содержимого обычного сайта в мобильные браузеры в более доступной форме.

Что мы хотим: WordPress
Должен признаться, я фанат WordPress, но не зря. WordPress — это универсальное решение практически для любых задач CMS. В этом случае это идеальное решение. Нам нужен веб-сайт, который может работать как с мобильными, так и с настольными пользователями. Вот некоторые из преимуществ, которые WordPress может дать нам:
- Храните контент в одном месте, но у вас есть отдельная тема для пользователей мобильных устройств и компьютеров.
- Легко редактировать с компьютера или телефона (проверяли ли вы приложение WordPress ?)
- Можно легко использовать одну и ту же тему для всех сайтов WordPress, которые у вас могут быть
Что мы тоже хотим: JQTouch
Я знаю, что в своей последней статье я высоко оценил Sencha Touch, сказав: « Sencha Touch, вероятно, является одним из самых мощных мобильных веб-приложений на рынке». Это совершенно верно, но мы не собираемся использовать его в этом руководстве. Некоторые могут спросить почему. Ну, ключом является часть «веб-приложения». Sencha Touch гораздо лучше подходит для высокоуровневых веб-приложений. Нам не нужен богатый набор функций Sencha Touch. Нам нужно найти что-то, что немного проще для реализации, но все же очень эффективно. Нам нужен jQTouch . Что такое jQTouch? С их сайта:
Плагин jQuery для разработки мобильных веб-приложений на iPhone, iPod Touch и других перспективных устройствах.
Интересно, что jQTouch также входит в состав Sencha Labs, поэтому они обладают одной и той же удивительной функциональностью. Однако jQTouch всегда будет лицензироваться под лицензией MIT. Фактически, Дэвид Канеда был жизненно важен для развития обоих. Основное различие между Sencha Touch и jQTouch заключается в том, что, хотя Sencha Touch является гением в своей мощи и возможностях, jQTouch является гением в своей простоте и эффективности.
Скачать jQTouch
Нам понадобится последняя версия jQTouch, поэтому перейдите на jqtouch.com и нажмите «Загрузить», чтобы получить копию.

Скачать WordPress
Пока мы скачиваем, вы можете скачать последнюю версию WordPress (3.0 на момент публикации) на wordpress.org . В следующем уроке мы установим WordPress на локальный тестовый сервер, чтобы протестировать нашу тему. Но сейчас просто отложите это в сторону.

Играя с помощью jQTouch
Теперь, когда вы загрузили jQTouch, откройте его, и мы немного подробнее рассмотрим фреймворк. В сегодняшнем уроке мы рассмотрим основы jQTouch. В следующем сегменте мы фактически создадим тему.
Для тестирования я буду использовать официальный симулятор Apple iPhone. Чтобы запустить симулятор, вам нужно скачать iOS SDK в центре разработчиков Apple . Для загрузки SDK необходимо сначала зарегистрироваться в качестве разработчика для iPhone (регистрация бесплатна), и вам потребуется Mac с ОС OS X Snow Leopard. У вас нет Mac или вы не хотите регистрироваться в качестве разработчика iPhone? Не беспокойтесь, вы можете следить почти за любым другим браузером, но ваши результаты могут быть менее точными, чем у меня (будем надеяться, что никто не читает это, все еще работает IE6 ).
Идите вперед и откройте iPhone Simulator или ваш браузер по вашему выбору. Если у вас установлен Xcode и iOS SDK, вы можете просто найти «Симулятор» в центре внимания, чтобы найти приложение.
Теперь откройте папку jQTouch, которую вы скачали ранее, и перейдите к демонстрациям> main . Перетащите index.html в симулятор iPhone или другой браузер.


Поиграйте с этим примером приложения, чтобы немного ознакомиться с интерфейсом jQTouch.
Обучение с помощью демонстрационного приложения jQTouch
Демонстрация, которую мы рассмотрели выше, является отличным примером того, что может сделать jQTouch. Остальная часть этого урока посвящена рассмотрению нескольких частей кода в демоверсии, начиная с базовой компоновки.
Чтобы создать базовый макет, вам нужно определить домашний экран или ту часть HTML, которую jQTouch должен загрузить в качестве основного домашнего контента, например:
|
1
2
3
|
<div id=»home» class=»current»>
<!— Here is where the main screen content goes —>
<div>
|

Панель инструментов
Чтобы добавить панель инструментов, которую мы видим вверху, вы просто добавили бы следующие строки:
|
1
2
3
4
5
|
<div id=»home» class=»current»>
<div class=»toolbar»>
<h1>Wordpress Site</h1>
</div>
</div>
|

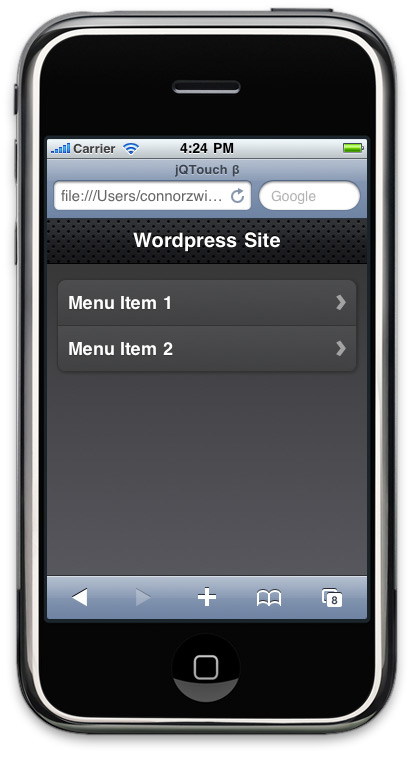
Создание меню
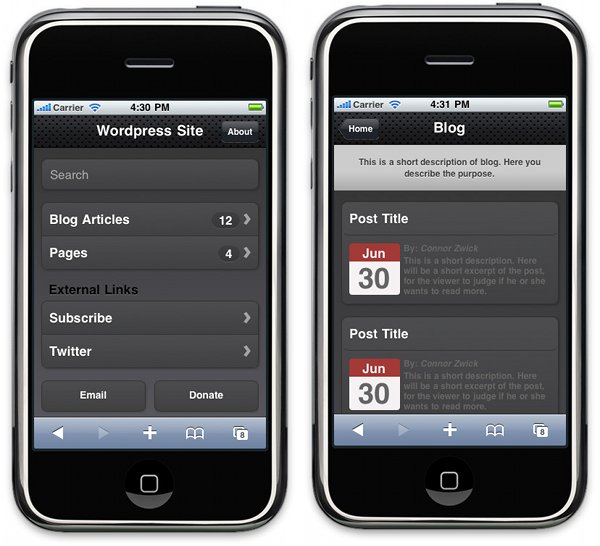
Если вы хотите создать набор меню, как на картинке выше, все, что вам нужно сделать, это создать неупорядоченный список с классом округления. Вот код:
|
1
2
3
4
5
6
7
8
9
|
<div id=»home» class=»current»>
<div class=»toolbar»>
<h1>Wordpress Site</h1>
</div>
<ul class=»rounded»>
<li class=»arrow»><a href=»#item1″>Menu Item 1</a></li>
<li class=»arrow»><a href=»#item2″>Menu Item 2</a></li>
</ul>
</div>
|

Каждый элемент списка содержит ссылку. В большинстве случаев ссылка идет на другую часть того же документа, как указано выше.
Подключение меню
Если мы хотим, чтобы меню действительно работало, нам нужно создать места для ссылок. Если мы хотим создать многоуровневое меню, мы бы сделали это так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
<div id=»home» class=»current»>
<div class=»toolbar»>
<h1>Wordpress Site</h1>
</div>
<ul class=»rounded»>
<li class=»arrow»><a href=»#item1″>Menu Item 1</a></li>
<li class=»arrow»><a href=»#item2″>Menu Item 2</a></li>
</ul>
</div>
<div id=»item1″>
<div class=»toolbar»>
<h1>Toolbar Title</h1>
<a href=»#» class=»back»>Back</a>
</div>
<ul class=»rounded»>
<li class=»arrow»>Dead Menu Item</li>
<li class=»arrow»>Dead Menu Item</li>
<li class=»arrow»>Dead Menu Item</li>
<li class=»arrow»>Dead Menu Item</li>
</ul>
</div>
<div id=»item2″>
<div class=»toolbar»>
<h1>Toolbar Title</h1>
<a href=»#» class=»back»>Back</a>
</div>
<ul class=»rounded»>
<li class=»arrow»>Dead Menu Item</li>
<li class=»arrow»>Dead Menu Item</li>
<li class=»arrow»>Dead Menu Item</li>
<li class=»arrow»>Dead Menu Item</li>
</ul>
</div>
|
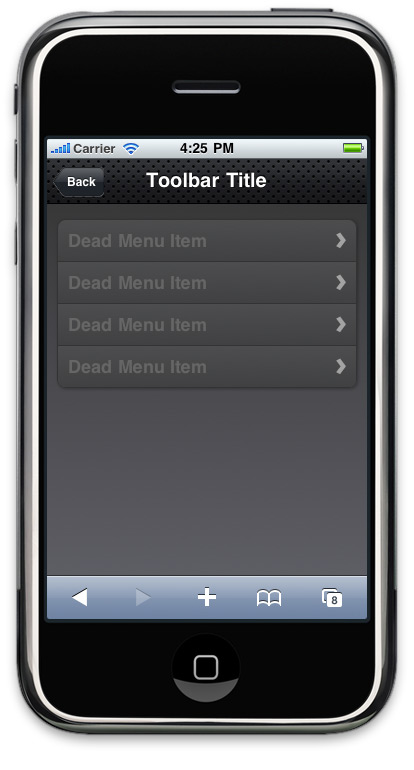
Обратите внимание на пункт Back Menu, который мы также добавили туда. Класс back автоматически предоставит элементу необходимую функциональность.

Загрузить внешнюю страницу через AJAX
jQTouch позволяет легко загружать внешние страницы так же, как если бы он был частью одного и того же документа. Вместо тега привязки, ссылающегося на элемент на той же странице, вы просто загружаете html-страницу с атрибутом «href»:
|
1
2
3
|
<ul class=»rounded»>
<li class=»arrow»><a href=»ajax.html»>AJAX</a></li>
</ul>
|
Обзор & Предварительный просмотр
В этом уроке вы познакомились с некоторыми основами JQTouch. В следующей части этой серии мы на самом деле создадим тему jQTouch, в которой мы реализуем вышеуказанные принципы и узнаем о некоторых более конкретных концепциях. Вот предварительный просмотр: