Существует множество учебных пособий по созданию пользовательских мета-блоков , даже здесь, на Wptuts, и это показывает, что хорошее знание и система их создания крайне важны для успешной темы WordPress или проекта плагина. В этой серии мы не будем перефразировать, что такое мета-блоки, но вместо этого мы создадим простую систему для включения их в любой ваш последний проект, чтобы ваша работа работала последовательно.
Создать мета-бокс
Как обычно, первым шагом является настройка нашего кода для создания мета-блока. Мы просто создаем библиотеку, к которой мы можем вернуться, поэтому мы будем использовать действительно общее имя для всего. Некоторые настройки также могут меняться, независимо от того, используете ли вы тему или плагин, но самый простой способ — встроить ее в тему, поэтому мы рассмотрим ее здесь. Весь наш код будет помещен либо в functions.php, либо в файл, который вы включаете из functions.php в свою тему.
|
01
02
03
04
05
06
07
08
09
10
11
|
// Add the Meta Box
function add_custom_meta_box() {
add_meta_box(
‘custom_meta_box’, // $id
‘Custom Meta Box’, // $title
‘show_custom_meta_box’, // $callback
‘post’, // $page
‘normal’, // $context
‘high’);
}
add_action(‘add_meta_boxes’, ‘add_custom_meta_box’);
|
Это добавит мета-поле на экран «Запись / редактирование сообщения».
-
$idбудет добавлен в поле в качестве идентификатора, чтобы его было легко ссылаться в таблицах стилей и других функциях. -
$titleбудет отображаться в дескрипторе поля -
$callback— это функция, которую мы будем использовать для определения вывода внутри поля -
$pageиспользуется для выбора типа сообщения, на котором будет использоваться коробка - Мы используем
$contextчтобы определить, где поле будет отображаться на странице - Если установить для
$priority«high», поле будет максимально приближено к редактору, а другие факторы будут добавлены ядром и плагинами.
Создайте массив полей
Поскольку мы создаем что-то, что мы можем использовать снова и снова, мы не будем определять html для каждого поля. Вместо этого мы создадим массив, который содержит всю уникальную информацию для каждого поля, включая «тип». Затем мы пройдемся по каждому полю и изменим вывод html в соответствии с типом.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
// Field Array
$prefix = ‘custom_’;
$custom_meta_fields = array(
array(
‘label’=> ‘Text Input’,
‘desc’ => ‘A description for the field.’,
‘id’ => $prefix.’text’,
‘type’ => ‘text’
),
array(
‘label’=> ‘Textarea’,
‘desc’ => ‘A description for the field.’,
‘id’ => $prefix.’textarea’,
‘type’ => ‘textarea’
),
array(
‘label’=> ‘Checkbox Input’,
‘desc’ => ‘A description for the field.’,
‘id’ => $prefix.’checkbox’,
‘type’ => ‘checkbox’
),
array(
‘label’=> ‘Select Box’,
‘desc’ => ‘A description for the field.’,
‘id’ => $prefix.’select’,
‘type’ => ‘select’,
‘options’ => array (
‘one’ => array (
‘label’ => ‘Option One’,
‘value’ => ‘one’
),
‘two’ => array (
‘label’ => ‘Option Two’,
‘value’ => ‘two’
),
‘three’ => array (
‘label’ => ‘Option Three’,
‘value’ => ‘three’
)
)
)
);
|
Важно, чтобы ваши метаполя имели уникальный ключ, поэтому $prefix определен, чтобы упростить присоединение одного и того же к каждому идентификатору поля. Затем мы начинаем массив массивов, где каждый элемент определяет новое поле с меткой, описанием, уникальным идентификатором и типом поля. Поле выбора содержит дополнительные данные, чтобы добавить все параметры для поля выбора. Используя этот шаблон, вы можете добавить столько полей любого типа, сколько захотите. Порядок, в котором вы добавляете их в массив, является порядком, в котором они будут выводиться в мета-поле.
Вывод полей
Теперь мы готовы настроить нашу функцию обратного вызова и выводить html для каждого поля.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
// The Callback
function show_custom_meta_box() {
global $custom_meta_fields, $post;
// Use nonce for verification
echo ‘<input type=»hidden» name=»custom_meta_box_nonce» value=»‘.wp_create_nonce(basename(__FILE__)).'» />’;
// Begin the field table and loop
echo ‘<table class=»form-table»>’;
foreach ($custom_meta_fields as $field) {
// get value of this field if it exists for this post
$meta = get_post_meta($post->ID, $field[‘id’], true);
// begin a table row with
echo ‘<tr>
<th><label for=»‘.$field[‘id’].'»>’.$field[‘label’].'</label></th>
<td>’;
switch($field[‘type’]) {
// case items will go here
} //end switch
echo ‘</td></tr>’;
} // end foreach
echo ‘</table>’;
}
|
Этот код устанавливает обратный вызов с таблицей для полей и проходит по каждому полю в строке таблицы.
- Выведите скрытое одноразовое поле, чтобы проверить поля при последующем их сохранении
- Запустите таблицу и начните цикл через каждое поле из массива
$custom_meta_fields - Получить значение поля, если оно уже было сохранено для текущего сообщения, чтобы мы могли вывести его в поле
- Начните строку таблицы с двух ячеек: a
<th>для метки поля и<td>для самого поля. - Затем мы вставим наши пункты дела переключателя.
- Наконец, завершите строку таблицы, цикл и таблицу перед закрытием функции
Case: ввод текста
Основная идея здесь состоит в том, чтобы проверить тип поля и соответственно изменить вывод.
|
1
2
3
4
5
|
// text
case ‘text’:
echo ‘<input type=»text» name=»‘.$field[‘id’].'» id=»‘.$field[‘id’].'» value=»‘.$meta.'» size=»30″ />
<br /><span class=»description»>’.$field[‘desc’].’
break;
|
Идея здесь довольно проста.
- Если тип поля «текст», введите html-код, используя настройки массива этого поля
- Идентификатор поля используется для имени, которое создаст уникальный ключ метаполя, и оно используется для идентификатора поля, который мы хотим, чтобы мы могли связать нашу метку с полем и также вызвать ее в нашей таблице стилей позже, если мы захотим
- Значение выведет переменную
$metaкоторая будет пустой, если это поле еще не было сохранено для этого поста. - После поля мы выведем описание для дальнейшего объяснения того, что ожидается
Дело: Textarea
|
1
2
3
4
5
|
// textarea
case ‘textarea’:
echo ‘<textarea name=»‘.$field[‘id’].'» id=»‘.$field[‘id’].'» cols=»60″ rows=»4″>’.$meta.'</textarea>
<br /><span class=»description»>’.$field[‘desc’].’
break;
|
Это следует тем же принципам, что и для текстового поля, за исключением того, что соответствует стандарту textarea html. $meta помещается между открывающим и закрывающим тегами, чтобы вывести любой сохраненный текст.
Дело: флажок
|
1
2
3
4
5
|
// checkbox
case ‘checkbox’:
echo ‘<input type=»checkbox» name=»‘.$field[‘id’].'» id=»‘.$field[‘id’].'» ‘,$meta ?
<label for=»‘.$field[‘id’].'»>’.$field[‘desc’].'</label>’;
break;
|
Флажок может быть немного хитрым, потому что значение $meta используется, чтобы определить, должен ли флажок быть установлен. В нашем коде мы используем встроенное условное выражение, которое выводит атрибут «checked», если значение $ meta существует, и ничего, если его нет. Другое отличие состоит в том, что мы используем описание поля в другом ярлыке, чтобы у пользователя была большая область, доступная для клика.
Дело: выберите поле
|
1
2
3
4
5
6
7
8
|
// select
case ‘select’:
echo ‘<select name=»‘.$field[‘id’].'» id=»‘.$field[‘id’].'»>’;
foreach ($field[‘options’] as $option) {
echo ‘<option’, $meta == $option[‘value’] ?
}
echo ‘</select><br /><span class=»description»>’.$field[‘desc’].’
break;
|
Поле выбора решено совершенно по-новому.
- Откройте поле выбора
- Перебрать все параметры, которые мы определили в нашем массиве
- Используйте встроенное условие, чтобы определить, является ли текущий параметр сохраненным для записи, и выведите атрибут «selected», если он
- Закройте поле выбора и добавьте описание
Сохранить данные
Мы настроили наш базовый блок с красивым шаблоном массива для использования и повторного использования нескольких типов полей. Теперь нам нужно снова просмотреть их, проверить их и сохранить на почту.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
// Save the Data
function save_custom_meta($post_id) {
global $custom_meta_fields;
// verify nonce
if (!wp_verify_nonce($_POST[‘custom_meta_box_nonce’], basename(__FILE__)))
return $post_id;
// check autosave
if (defined(‘DOING_AUTOSAVE’) && DOING_AUTOSAVE)
return $post_id;
// check permissions
if (‘page’ == $_POST[‘post_type’]) {
if (!current_user_can(‘edit_page’, $post_id))
return $post_id;
} elseif (!current_user_can(‘edit_post’, $post_id)) {
return $post_id;
}
// loop through fields and save the data
foreach ($custom_meta_fields as $field) {
$old = get_post_meta($post_id, $field[‘id’], true);
$new = $_POST[$field[‘id’]];
if ($new && $new != $old) {
update_post_meta($post_id, $field[‘id’], $new);
} elseif (» == $new && $old) {
delete_post_meta($post_id, $field[‘id’], $old);
}
} // end foreach
}
add_action(‘save_post’, ‘save_custom_meta’);
|
Сначала мы пройдем несколько проверок безопасности, чтобы увидеть, должны ли поля быть сохранены; nonce, автосохранение и пользовательские возможности проверяются. Затем мы снова проверяем каждое поле.
- Получить значение поля, если оно было сохранено ранее, и сохранить его как $ old
- Получить текущее значение, которое было введено, и сохранить его как
$new - Если существует значение $ new и оно не совпадает со старым, обновите мета-поле post, указав значение $ new
- Если значение $ new пусто и существует значение $ old, удалите метаполе поста $ old value
- Если нет изменений, ничего не происходит
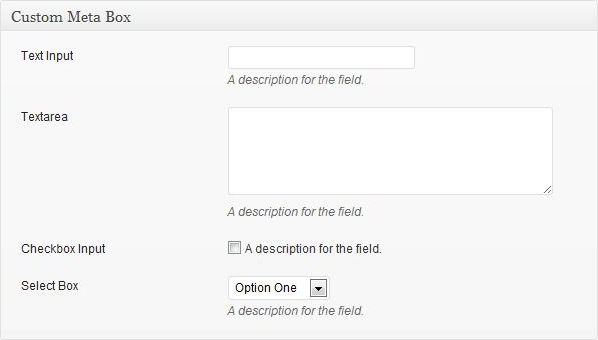
Вывод
Ваша последняя коробка должна выглядеть так, как показано здесь:

Мы создали небольшую библиотеку и шаблон для создания собственного метабокса с несколькими массивами. Теперь вы можете легко добавить это в любую тему или плагин и использовать массив, чтобы добавить столько текстовых полей, текстовых полей, отдельных флажков и блоков выбора, сколько вам нужно. В последующих частях этой серии мы начнем работать с более продвинутыми областями, и даже с парочкой интересных, в которых используется jQuery UI. Вы не захотите пропустить их!