Composer — это фантастический инструмент, который широко используется в современной разработке PHP для обработки зависимостей вашего проекта. Это помогает установить и обновить все связанные пакеты или зависимости вашего проекта. Хотя он пока не используется в основном в ядре WordPress, мы, как разработчики, можем использовать Composer для начальной загрузки наших приложений WordPress.
Для ссылок и документации по использованию Composer вместе с WordPress, я не могу рекомендовать достаточно сайт Rarst’s Composer . Это отличный ресурс, чтобы узнать, как Composer может быть интегрирован в WordPress различными способами. Недавно было также несколько проектов, направленных на упрощение настройки WordPress с использованием Composer, таких как WP Starter и WordPlate .
Согласно официальному сайту WordPlate, WordPlate описывается как:
Платформа WordPress, созданная с использованием компонентов Laravel и Symfony. Со знакомой настройкой для каждого энтузиаста Laravel. Следуя принципу «не повторяйся»
WordPlate — это шаблон WordPress, который берет на себя идею полностью управлять вашим сайтом WordPress с помощью Composer и облегчает различные части разработки с помощью популярных пакетов от Packagist, таких как PHP dotenv и компоненты Symfony. Остальная часть статьи будет посвящена WordPlate, в частности последней версии релиза 3.1.0 на момент написания статьи.
В этом руководстве предполагается, что у вас есть работающий веб-сервер, локально или удаленно с доступом по SSH для использования командной строки. Также ожидается, что вам будет удобно работать в командной строке, чтобы следовать учебному пособию.
Предпосылки
WordPlate требует как минимум PHP версии 5.5.9 с расширением mbstring, поэтому для более старой установки PHP требуется обновление. Чтобы проверить установленную версию PHP, просто запустите команду:
php -v и он покажет любую версию PHP, которая у вас есть.
Есть также несколько других вещей, которые необходимо установить заранее:
- Композитор
- Node.js и gulp.js
Установка Composer
Чтобы установить Composer в системе Linux или Unix, просто введите команду
curl -s S https://getcomposer.org/installer | php mv composer.phar /usr/local/bin/composer
Вторая строка необязательна, так что вы можете просто ссылаться на composer в своем терминале вместо php composer.phar при использовании Composer. Для других систем, пожалуйста, обратитесь к документации Composer .
Чтобы убедиться, что вы правильно установили Composer, введите эту команду в своем терминале, и вы сможете увидеть установленную версию Composer со всеми доступными командами.
composer -v
Установка Node.js и gulp.js
Node.js можно загрузить или установить из исходного кода в зависимости от вашей операционной системы, посетив страницу загрузки Node.js, а gulp.js можно установить, просто выполнив следующую команду:
npm install --global gulp
npm должен быть доступен для использования после успешной установки Node.js. Вы можете найти больше информации об установке gulp.js на их странице документации .
Теперь, набрав в node -v правильную версию установленного Node.js, если все пойдет хорошо.
Установка
Теперь, когда у вас есть все необходимые зависимости, давайте взглянем на фактическую установку и использование самого WordPlate. Введите в команду:
composer create-project wordplate/wordplate
Это скажет Composer для загрузки WordPlate в текущий каталог. Вы должны увидеть вывод, похожий на этот:
Installing wordplate/wordplate ( 3.1 . 0 ) - Installing wordplate/wordplate ( 3.1 . 0 ) Downloading: 100 % Created project in /srv/www/wordplate > php -r "copy('.env.example', '.env');" Loading composer repositories with package information Installing dependencies (including require-dev) - Installing johnpbloch/wordpress-core-installer ( 0.2 . 1 ) Loading from cache - Installing composer/installers (v1. 0.22 ) Loading from cache - Installing vlucas/phpdotenv (v2. 2.0 ) Loading from cache - Installing symfony/polyfill-mbstring (v1. 0.1 ) Downloading: 100 % - Installing symfony/var-dumper (v3. 0.1 ) Downloading: 100 % - Installing symfony/finder (v3. 0.1 ) Downloading: 100 % - Installing psr/log ( 1.0 . 0 ) Loading from cache - Installing symfony/debug (v3. 0.1 ) Downloading: 100 % - Installing symfony/console (v3. 0.1 ) Downloading: 100 % - Installing johnpbloch/wordpress ( 4.4 . 1 ) Downloading: 100 % - Installing doctrine/inflector (v1. 1.0 ) Loading from cache - Installing illuminate/contracts (v5. 2.7 ) Downloading: 100 % - Installing illuminate/support (v5. 2.7 ) Downloading: 100 % - Installing illuminate/container (v5. 2.7 ) Downloading: 100 % - Installing illuminate/filesystem (v5. 2.7 ) Downloading: 100 % - Installing illuminate/config (v5. 2.7 ) Downloading: 100 % - Installing filp/whoops ( 2.0 . 0 ) Downloading: 100 % - Installing wordplate/framework ( 3.1 . 0 ) Downloading: 100 % - Installing roots/soil ( 3.6 . 2 ) Loading from cache symfony/var-dumper suggests installing ext-symfony_debug () symfony/console suggests installing symfony/event-dispatcher () symfony/console suggests installing symfony/process () illuminate/support suggests installing jeremeamia/superclosure (Required to be able to serialize closures (~ 2.2 ).) illuminate/support suggests installing paragonie/random_compat (Provides a compatible interface like PHP7 's random_bytes() in PHP 5 projects (~1.1).) illuminate/support suggests installing symfony/polyfill-php56 (Required to use the hash_equals function on PHP 5.5 (~1.0).) illuminate/support suggests installing symfony/process (Required to use the composer class (2.8.*|3.0.*).) illuminate/filesystem suggests installing league/flysystem (Required to use the Flysystem local and FTP drivers (~1.0).) illuminate/filesystem suggests installing league/flysystem-aws-s3-v3 (Required to use the Flysystem S3 driver (~1.0).) illuminate/filesystem suggests installing league/flysystem-rackspace (Required to use the Flysystem Rackspace driver (~1.0).) filp/whoops suggests installing whoops/soap (Formats errors as SOAP responses) Writing lock file Generating autoload files > php plate salts:generate WordPress security salts set successfully.
С помощью одной команды были выполнены различные задачи, включая загрузку последней версии WordPress, загрузку всех необходимых пакетов, таких как Soil , PHP dotenv и несколько пакетов Symfony и Laravel.
Так как WordPlate использует Elixir для компиляции внешних ресурсов, необходимо также установить все зависимости в package.json . Запустите эту команду в терминале, в каталоге WordPlate, чтобы указать npm установить все зависимости.
cd wordplate npm install
Когда это будет сделано, у вас должны быть все необходимые зависимости, как из Composer, так и из Node.js, загруженные в каталог vendor и node_modules соответственно.
Структура каталогов
Рекомендуется ознакомиться со структурой каталогов в WordPlate, так как вы не найдете wp-content по умолчанию, wp-admin , wp-includes и все другие связанные wp-includes файлы в корневом каталоге вашего проекта.
Если ваша установка работает правильно, это то, что вы должны увидеть в основном рабочем каталоге.
- bootstrap/ - config/ - node_modules/ - public/ - resources/ - vendor/ - .editorconfig - .env - .env.example - .gitignore - composer.json - composer.lock - gulpfile.babel.js - LICENSE - package.json - plate - README.md
Давайте рассмотрим все папки и файлы и посмотрим, как каждая из них связана с WordPlate.
- bootstrap — содержит файл autoload.php, который выполняет автозагрузку пакета Composer, а также создает экземпляр приложения WordPlate.
- config — содержит несколько файлов, которые влияют на работу сайта WordPress, что будет обсуждаться более подробно в следующем разделе.
- node_modules — автоматически созданный каталог по npm, который содержит все зависимости Node.js.
- public — Фактический сайт, который содержит файлы, которые вы ожидаете от обычной установки WordPress, с небольшим изменением из-за использования Composer. Темы, определенные в
composer.jsonбудут установлены в каталогpublic/themes/, а плагины перейдут в каталогpublic/pluginsв соответствии с конфигурацией вcomposer.json. WordPress содержится в отдельном каталогеpublic/wordpress. - resources — содержит все сценарии, стили и изображения, которые будут обрабатываться Elixir в указанной выходной папке, обычно в папке ресурсов темы.
- vendor — автоматически создаваемый каталог Composer, в котором хранятся все зависимости, определенные в
composer.json. - .editorconfig — Стандартный файл конфигурации редактора, который можно загрузить в ваш любимый текстовый редактор. Узнайте больше на editorconfig.org .
- .env — используется
phpdotenvдля хранения всех общих настроек сайта. Здесь вы можете определить доступ к базе данных WordPress, настройки почтовой программы и солт-ключи. - .env.example — Предоставьте пример
.envожидаемых конфигураций на случай, если нам потребуется создать другой файл.envна основе другой среды. - .gitignore — Стандартный файл
.gitignore. По умолчанию он игнорируетnode_modules,vendorи несколько других файлов, которые содержат конфиденциальную информацию, такую как файл.env. Обратите внимание, что общедоступный плагин, тема и папка WordPress также исключены из отслеживания Git, поскольку все они управляются через Composer. - composer.json — Стандартный
composer.jsonс несколькими настройками, адаптированными к конфигурации WordPress. Все темы и плагины должны быть определены здесь для установки. - composer.lock — используется внутри Composer для отслеживания зависимостей.
- gulpfile.babel.js — обеспечивает настройку Elixir для управления компиляцией
resourcesпапкеresources. - ЛИЦЕНЗИЯ — копия лицензии MIT.
- package.json — здесь определяются зависимости Node.js, в основном это пакеты, связанные с gulp, которые используются Elixir.
- plate — Предоставьте базовую команду для управления WordPlate через CLI.
- README.md — файл проекта README.
конфигурация
На этом этапе у вас будет загружен WordPress и все другие зависимости, но сайт WordPress еще не установлен. Перед его настройкой нам необходимо:
- Направьте корень документа вашего http-сервера (nginx, apache или другие) в общую папку WordPlate.
- Создайте базу данных для WordPress, чтобы использовать ее с пользователем, имеющим права доступа к указанной базе данных.
После того, как вы выполните оба действия, измените доступ к базе данных, соответствующим образом расположенный в файле .env . Вам не нужно трогать файл wp-config.php так как вместо этого все будет управляться внутри этого единственного файла. Затем вы можете перейти к обычному процессу установки WordPress, выбрав предпочтительный язык и некоторые другие сведения о сайте в мастере установки.
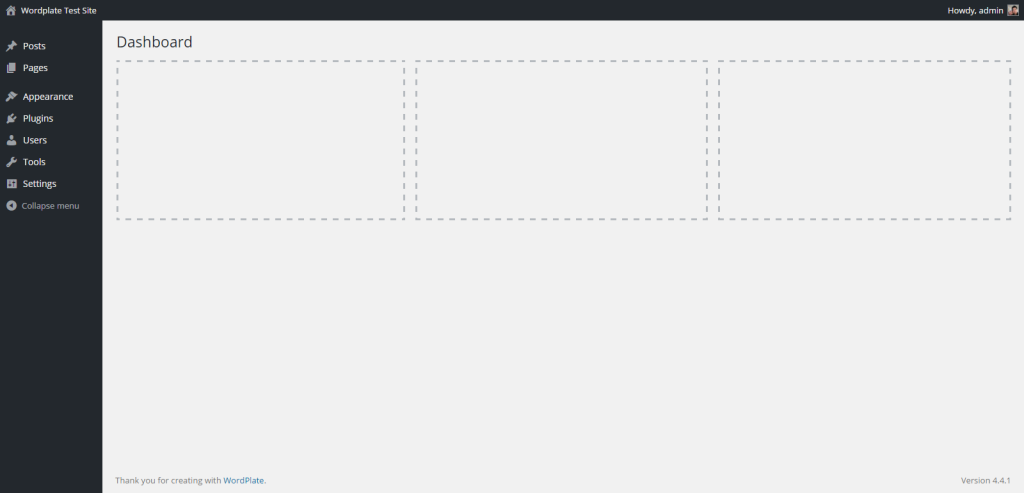
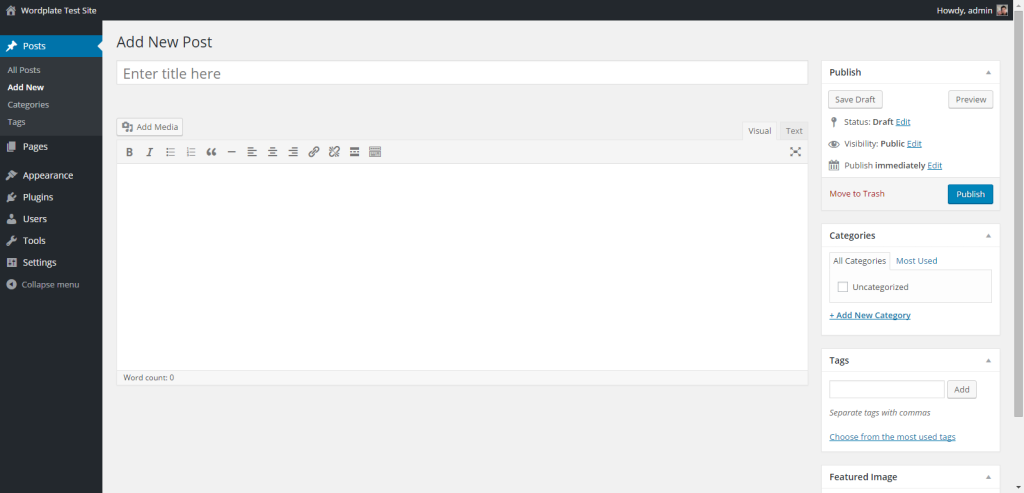
После входа в панель управления WordPress вы заметите, что панель инструментов была разобрана до базовых элементов.
Вот несколько скриншотов того, что вы должны увидеть на панели инструментов WordPress из коробки.
Страница темы:
Приборная доска:
Установленные плагины:
Добавить новое сообщение:
Конфигурация через файл .env
Файл .env расположенный в корневом каталоге, обеспечивает конфигурацию всего сайта, специфичную для вашей установки. Как вы видели ранее, это место, где мы можем добавить в базу данных детали доступа. Соли WordPress также должны быть настроены для вас и сохранены. Вещи, которые можно настроить внутри файла .env , не ограничиваются тем, что указано в .env.example , так как вы всегда можете ввести свой собственный ключ конфигурации внутри него.
Я не буду вдаваться в подробности о том, как работает phpdotenv , но, по сути, вы можете получить доступ к настройкам конфигурации через функцию env или $_ENV и $_SERVER . В файле wp-config.php приведено несколько примеров загрузки конфигурации.
Дополнительная настройка с использованием папки config
В папке config находится 10 файлов, которые определяют, как работает ваш сайт. Каждый из них уже содержит полезные комментарии относительно того, что они контролируют, но это хорошая идея, чтобы просмотреть их один за другим для разъяснения.
-
dashboard.php— контролирует, какие виджеты включены на приборной панели. Прокомментируйте конкретную строку, чтобы включить виджет (по умолчанию отключено). -
editor.php— Управляет тем, как выглядит новый экран сообщений. Вы можете настроить панель инструментов TinyMCE, параметры сжатия мультимедиа, а также какие метабоксы должны отображаться на этом экране. -
footer.php— Управляет текстом в нижнем колонтитуле. -
login.php— Может использоваться для изменения логотипа на странице входа в систему, а также сообщения об ошибке при неудачном входе в систему. -
mail.php— Настраивает, как WordPress отправляет вашу почту, по умолчанию он настроен на отправку всей почты через mailtrap . -
menus.php— управляетmenus.phpкак на боковой панели администратора, так и на строке меню администратора, а также по умолчанию отключает вкладку «Справка» и «Параметры экрана». Комментарий для повторного включения предпочтительных ссылок. -
options.php— пока контролирует только одну опцию, которая является постоянной структурой сайта. -
plugins.php— Установить автоматическую активацию плагина при установке по умолчанию, и может быть изменен соответствующим образом. -
themes.php— обычно основной файл, который вам нужно будет настроить. Управляет описанием сайта, часовым поясом и другими полезными настройками. -
widgets.php— Содержит список встроенных виджетов, которые по умолчанию отключены WordPlate. Прокомментируйте конкретную строку, чтобы снова включить виджет.
Все файлы в каталоге config хорошо документированы, и их должно быть достаточно, чтобы понять, как это работает.
Плагины и Темы
По умолчанию для WordPlate требуется пакет root / ground, который используется в стандартной теме WordPlate для различных задач очистки внешнего интерфейса. Кроме этого, вы можете установить любой другой плагин как обычно, через Composer, поскольку WordPlate уже настраивает WordPress Packagist для вас.
Для непосвященных WordPress Packagist является зеркалом для официального каталога плагинов и тем, с тем отличием, что все плагины и темы из WordPress Packagist содержат файл composer.json что означает, что все они доступны для нормальной установки через Composer.
Управление установками и обновлениями плагинов и тем через Composer означает, что внутреннее администрирование для управления темами и плагинами больше не будет использоваться.
Установка плагинов и тем
Все, что вам нужно сделать, это определить нужные плагины / темы для установки в разделе require файла composer.json. Уже есть пример включения roots/soil , который установлен по умолчанию.
Например, чтобы установить плагин Yoast WordPress SEO, просто добавьте раздел require с названием плагина и конкретной версией для установки.
... "require": { "php": "^5.5.9 || ^7.0", "wordplate/framework": "3.1.*", "roots/soil": "^3.6", "wpackagist-plugin/wordpress-seo": "3.0.7" //new addition } ...
Обратите внимание, что composer.json должен быть допустимым json, поэтому комментарий в приведенном выше примере служит только для иллюстрации изменений, которые необходимо сделать. Затем в своем терминале просто запустите composer update и Composer получит плагин для вас.
Та же концепция применяется для установки и обновления тем. Например, чтобы установить последнюю версию Twenty Sixteen , добавьте эту строку в require раздел composer.json и снова запустите composer update .
... "require": { "php": "^5.5.9 || ^7.0", "wordplate/framework": "3.1.*", "roots/soil": "^3.6", "wpackagist-plugin/wordpress-seo": "3.0.7", "wpackagist-theme/twentysixteen": "1.1" //add new theme } ...
Тема WordPlate по умолчанию
В дополнение к этому, WordPlate также поставляется с пользовательскими темами. Ничего особенного, без стайлинга. Это потому, что тема служит целью в качестве отправной точки, из которой вы можете использовать ее для разработки, с хорошими значениями по умолчанию. Он также демонстрирует использование пакета roots/soil ground внутри файла functions.php темы.
Плиты CLI
Plates CLI предлагает еще один способ управления некоторыми аспектами вашего сайта через командную строку. На момент написания он был довольно ограничен, но, несомненно, список доступных команд в будущем будет расти.
Вот три команды, доступные для использования.
-
php plate list— перечисляет все доступные команды, и некоторые другие опции также идут с ним. -
php plate help <command-name— отображает полезную информацию для данной команды. -
php salts:generatesaltphp salts:generate— генерирует солт-ключи безопасности WordPress, которые определены в файле.env.
Вывод
Composer — это полезный инструмент, который уже много лет используется разработчиками для разработки современных PHP-приложений. Хотя ядро WordPress пока не поддерживается изначально, нет никаких оснований не начинать использовать его, поскольку он предлагает мощный рабочий процесс разработки с тысячами пакетов, доступных для использования вместе с самим WordPress.
Интеграция Composer с WordPress требует небольшой работы, но WordPlate уже обеспечил хорошую отправную точку без особых хлопот, чтобы начать работу.