Редактор контента является ключевой частью WordPress. Он позволяет пользователям создавать и управлять своим контентом, галереями и видео в визуальном представлении WYSIWYG (что вы видите, то и получаете).
Это также идет с текстовым представлением, которое позволяет пользователям вставлять или изменять HTML в их содержании.
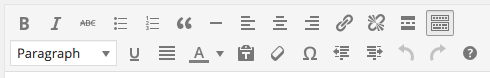
Визуальный редактор WordPress основан на элементе управления TinyMCE , который обеспечивает представление WYSIWYG, а также кнопки форматирования, которые вы видите:
Благодаря TinyMCE API и перехватчикам фильтров WordPress мы можем добавить свои собственные функциональные возможности в визуальный редактор WordPress. В частности, мы рассмотрим, как создать и зарегистрировать пользовательский плагин TinyMCE, который оборачивает выделенный текст в классе CSS.
Создание плагина TinyMCE
На вашем сайте WordPress создайте папку wp-content/plugins/tinymce-custom-class
Здесь мы будем хранить файлы нашего плагина, поэтому затем создайте файл с именем tinymce-custom-class.php
Это дает WordPress некоторую информацию о нашем плагине и настраивает нашу конструкцию, где мы регистрируем наши действия и фильтры TinyMCE.
Фильтры WordPress TinyMCE
TinyMCE предоставляет два ключевых фильтра для регистрации элемента на панели инструментов визуального редактора:
-
/**https://codex.wordpress.org/Plugin_API/Filter_Reference/mce_external_plugins )
* Plugin Name: TinyMCE Custom Class
* Plugin URI: http://sitepoint.com
* Version: 1.0
* Author: Tim Carr
* Author URI: http://www.n7studios.co.uk
* Description: TinyMCE Plugin to wrap selected text in a custom CSS class, within the Visual Editor
* License: GPL2
*/class TinyMCE_Custom_Class {
/**
* Constructor. Called when the plugin is initialised.
*/
function __construct() {}
}
$tinymce_custom_class = new TinyMCE_Custom_Class;
-
mce_external_pluginshttps://codex.wordpress.org/Plugin_API/Filter_Reference/mce_buttons, mce_buttons_2, mce_buttons_3, _mce_buttons_4 )
Прежде чем мы вызовем эти фильтры, мы хотим проверить, что мы находимся на экранах администрирования WordPress. Добавьте следующий код в mce_buttons
__construct
Затем добавьте функцию if ( is_admin() ) {
add_action( 'init', array( &$this, 'setup_tinymce_plugin' ) );
}
setup_tinymce_plugin
Это проверяет, может ли текущий зарегистрированный пользователь WordPress редактировать сообщения или страницы. Если они не могут, нет смысла регистрировать наш плагин TinyMCE для этого пользователя, поскольку они никогда не увидят визуальный редактор.
Затем мы проверяем, использует ли пользователь визуальный редактор, поскольку некоторые пользователи WordPress отключают это через Users> Your Profile . Опять же, если пользователь не использует визуальный редактор, мы возвращаем (выходим) функцию, так как нам больше ничего не нужно делать.
Если вышеупомянутые проверки проходят, регистрируются два фильтра WordPress TinyMCE — /**
* Check if the current user can edit Posts or Pages, and is using the Visual Editor
* If so, add some filters so we can register our plugin
*/
function setup_tinymce_plugin() {
// Check if the logged in WordPress User can edit Posts or Pages
// If not, don't register our TinyMCE plugin
if ( ! current_user_can( 'edit_posts' ) && ! current_user_can( 'edit_pages' ) ) {
return;
}
// Check if the logged in WordPress User has the Visual Editor enabled
// If not, don't register our TinyMCE plugin
if ( get_user_option( 'rich_editing' ) !== 'true' ) {
return;
}
// Setup some filters
add_filter( 'mce_external_plugins', array( &$this, 'add_tinymce_plugin' ) );
add_filter( 'mce_buttons', array( &$this, 'add_tinymce_toolbar_button' ) );
}mce_external_plugins
Первый фильтр — mce_buttons Давайте добавим вызов функции для этого фильтра внутри нашего класса:
mce_external_plugins
Здесь мы регистрируем файл JavaScript в /**
* Adds a TinyMCE plugin compatible JS file to the TinyMCE / Visual Editor instance
*
* @param array $plugin_array Array of registered TinyMCE Plugins
* @return array Modified array of registered TinyMCE Plugins
*/
function add_tinymce_plugin( $plugin_array ) {
$plugin_array['custom_class'] = plugin_dir_url( __FILE__ ) . 'tinymce-custom-class.js';
return $plugin_array;
}
Второй фильтр — $plugin_array Опять же, давайте добавим вызов функции для этого фильтра внутри нашего класса:
mce_buttons
Это регистрирует программное имя для нашей кнопки TinyMCE ( /**
* Adds a button to the TinyMCE / Visual Editor which the user can click
* to insert a custom CSS class.
*
* @param array $buttons Array of registered TinyMCE Buttons
* @return array Modified array of registered TinyMCE Buttons
*/
function add_tinymce_toolbar_button( $buttons ) {
array_push( $buttons, 'custom_class' );
return $buttons;
}
Создание плагина JavaScript
Когда мы вызывали custom_class Теперь нам нужно создать этот файл и добавить в него некоторый код JavaScript. Это скажет TinyMCE, как вывести кнопку и что делать, когда она нажата.
Создайте новый файл в папке плагина с именем mce_external_plugins
tinymce-custom-class.js
Эта функция JavaScript выполняет несколько действий:
- Он вызывает класс менеджера плагинов TinyMCE, который мы можем использовать для выполнения ряда действий, связанных с плагином TinyMCE. В частности, мы добавляем наш плагин в TinyMCE, используя функцию
(function() {
tinymce.PluginManager.add( 'custom_class', function( editor, url ) {
// Add Button to Visual Editor Toolbar
editor.addButton('custom_class', {
title: 'Insert CSS Class',
cmd: 'custom_class',
image: url + '/icon.png',
});// Add Command when Button Clicked
editor.addCommand('custom_class', function() {
alert('Button clicked!');
});
});
})(); - В рамках процедуры
addaddМы регистрируем нашу кнопку, используя функциюeditor - Наконец, мы регистрируем команду, используя функцию
addButton
Нам также необходимо включить изображение addCommand
Сохраните код и активируйте плагин в разделе «Администрирование WordPress»> «Плагины».
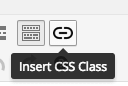
Затем создайте или отредактируйте страницу или сообщение, и вы, вероятно, увидите свою кнопку со значком:
Нажмите кнопку, и вы увидите, что кнопка нажата! предупреждение:
Определение команды для запуска
Давайте заменим предупреждение подсказкой, запрашивая у пользователя имя класса CSS, которое он хочет обернуть вокруг выделенного текста в визуальном редакторе:
icon.png
Эта команда выполняет несколько проверок работоспособности, чтобы убедиться, что пользователь выделил какой-то текст, ввел имя класса CSS и не отменил процесс.
Если эти проверки (function() {
tinymce.PluginManager.add( 'custom_class', function( editor, url ) {
// Add Button to Visual Editor Toolbar
editor.addButton('custom_class', {
title: 'Insert CSS Class',
cmd: 'custom_class',
image: url + '/icon.png',
});
// Add Command when Button Clicked
editor.addCommand('custom_class', function() {
// Check we have selected some text selected
var text = editor.selection.getContent({
'format': 'html'
});
if ( text.length === 0 ) {
alert( 'Please select some text.' );
return;
}
// Ask the user to enter a CSS class
var result = prompt('Enter the CSS class');
if ( !result ) {
// User cancelled - exit
return;
}
if (result.length === 0) {
// User didn't enter anything - exit
return;
}
// Insert selected text back into editor, wrapping it in an anchor tag
editor.execCommand('mceReplaceContent', false, '' + text + '');
});
});
})();execCommand
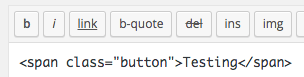
Если все работает, переключитесь в представление «Текст», и вы увидите, что выбранный вами текст теперь обернут в тег span:
Вывод
Мы создали плагин WordPress для добавления кнопки в визуальный редактор TinyMCE. В этом процессе мы изучили фильтры, которые WordPress использует для интеграции с TinyMCE, а также код JavaScript, необходимый для добавления кнопки и выполнения действия при нажатии.
Чтобы загрузить полный исходный код, посетите репозиторий GitHub или прямую ссылку для скачивания ZIP-файла .
В следующей статье мы расскажем о некоторых более сложных шагах, которые мы можем предпринять для дальнейшей настройки нашего плагина TinyMCE.