WordPress имеет встроенную систему управления меню, которая позволяет легко добавлять меню на ваш сайт. Однако, по мере того, как вы добавляете все больше и больше страниц, сообщений и другого разного контента, может оказаться невозможным включить все пункты назначения в стандартную строку меню.
В этих сценариях вы можете обеспечить легкий доступ ко всем разделам вашего сайта, не загромождая строку меню, заменив стандартную горизонтальную строку меню раскрывающимся меню.
В этом кратком совете я расскажу о двух простых способах преобразования любого стандартного меню WordPress в выпадающее меню.
Лучшие WordPress Навигационные Плагины
Прежде чем начать, я хочу упомянуть, что вы можете найти более 7000 лучших плагинов WordPress, когда-либо созданных на CodeCanyon. С дешевой единовременной оплатой вы можете приобрести эти высококачественные плагины WordPress для навигации или других нужд.
Бесплатное видео-руководство по WordPress
Кроме того, вы можете ознакомиться с нашим подробным учебником по WordPress , который состоит из более чем двухчасовой подробной видео-инструкции по WordPress для начинающих. Есть даже специальный урок, посвященный использованию меню WordPress .
Создать хотя бы одно стандартное меню WordPress
Вы можете добавить функциональность выпадающего меню в любое меню WordPress.
Если у вас нет стандартного меню, которое вы хотите преобразовать в выпадающее меню, вам нужно создать его.
Войдите в свою учетную запись WordPress, если вы еще этого не сделали. В левом меню WordPress выберите « Внешний вид»> «Меню» , а затем нажмите кнопку « Создать новое меню» . Дайте вашему меню имя, а затем выберите « Создать новое меню» .
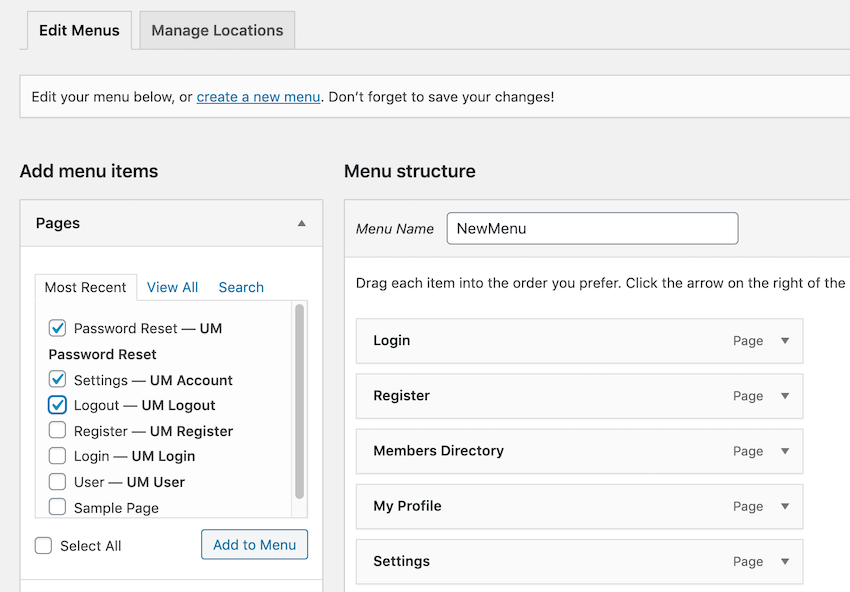
Обратите внимание, что название меню не появится нигде на вашем сайте, так что это исключительно для вашей справки. В разделе « Добавить пункты меню » перечислены все страницы , сообщения , пользовательские ссылки , категории и форматы , которые можно добавить в меню. Нажмите на любой раздел, чтобы увидеть все доступные элементы в этой категории. Когда вы найдете элемент, который хотите добавить в свое меню, установите соответствующий флажок.

Когда вы будете довольны своим выбором, нажмите Добавить в меню . Все эти элементы теперь будут добавлены в ваше меню.
На данный момент вы создали стандартное меню WordPress; Ваша следующая задача — добавить выпадающий список.
Конвертировать любое меню WordPress в выпадающее меню
Чтобы превратить обычное меню в выпадающее меню, вам нужно использовать перетаскивание для создания «родительских» элементов, которые будут отображаться как часть основного меню, и «дочерних» элементов, которые будут отображаться как часть их выпадающий родитель
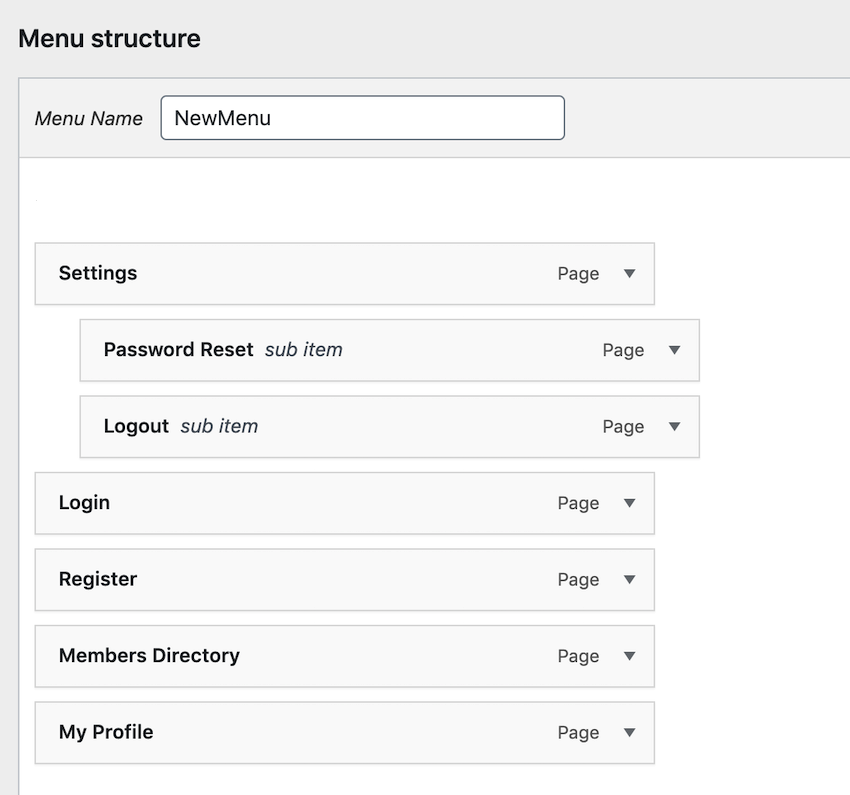
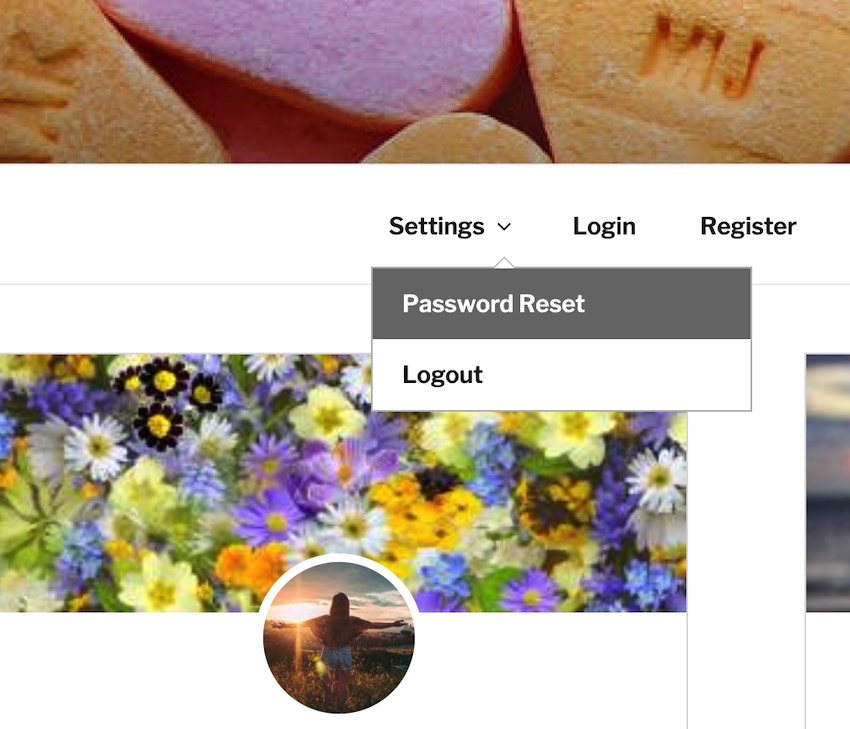
Например, на следующем снимке экрана « Настройки» являются родительскими, а « Сброс пароля» и « Выход из системы» — его дочерними.

Это дает мне следующий выпадающий список:

Вы можете разделить элементы меню на родителей и детей в области структуры меню .
Сначала возьмите любой предмет, который вы хотите превратить в ребенка. Перетащите ребенка на родительский элемент, но пока не отпускайте мышь. Сдвиньте указатель мыши немного вправо, чтобы он находился ниже родительского элемента. Отпустите кнопку мыши, и пункт меню должен стать дочерним по отношению к родительскому элементу.
Когда вы будете довольны тем, как организовано ваше выпадающее меню, нажмите Сохранить меню .
Управление местоположениями: отображение вашего меню
Теперь нам нужно разместить это выпадающее меню на нашем веб-сайте, поэтому нажмите на вкладку « Управление местоположениями ».
В зависимости от того, как настроен ваш сайт, у вас могут быть разные варианты позиционирования меню. Однако, если вы хотите, чтобы ваше меню отображалось как часть заголовка вашего веб-сайта, вам, как правило, нужно выбрать Главное меню , Основное меню или Основное .
Когда вы будете довольны своим выбором, нажмите Сохранить изменения . Ваше выпадающее меню должно теперь отображаться в верхней части вашего сайта.
Создание выпадающих меню с настройщиком тем
Кроме того, вы можете создавать выпадающие меню с помощью функции предварительного просмотра и настройки WordPress.
В левом меню WordPress выберите « Внешний вид»> «Меню» .
Нажмите кнопку « Управление с помощью Live Preview» . Вы попадете в область Theme Customizer, где вы можете создать стандартное меню WordPress, нажав кнопку « Создать новое меню» . Дайте вашему меню имя и нажмите « Далее» .
Нажмите Добавить элементы и выберите каждый элемент, который вы хотите отобразить как часть вашего меню. Чтобы превратить стандартный элемент меню в дочерний элемент, перетащите его на элемент, который вы хотите использовать в качестве родительского. Перед отпусканием мыши перетащите дочерний элемент немного вправо, а затем отпустите. Этот элемент теперь должен быть преобразован в дочерний элемент родительского элемента, и он появится как часть его выпадающего меню.
Когда вы поделите свое меню на родителей и детей, ваши изменения будут автоматически отражены в предварительном просмотре. Промойте и повторяйте, пока не будете довольны настройкой выпадающего меню.
Укажите, где должно отображаться новое раскрывающееся меню, установив один из флажков «Расположение меню» . Обратите внимание, что доступные параметры будут различаться в зависимости от темы WordPress, которую вы используете в данный момент. Когда вы будете довольны настройкой выпадающего меню, нажмите « Опубликовать» .
Ваше новое выпадающее меню должно появиться на вашем сайте.
Вывод
В этом кратком совете я показал вам, как создать стандартное меню WordPress, а затем преобразовать это меню в выпадающее меню. Выбрав выпадающие меню, вы можете быть уверены, что на вашем сайте легко перемещаться, не загромождая строку меню.
Дополнительные советы и рекомендации о том, как извлечь максимальную пользу из меню WordPress и других плагинов WordPress, см. В некоторых других наших руководствах.
-
10 лучших плагинов меню WordPress для 2019 года
-
17 лучших плагинов WordPress для слайдеров и каруселей 2020 года
-
20 лучших плагинов и виджетов для WordPress Calendar
-
Когда использовать (и не использовать) мега-меню для навигации
UberMenu: самый продаваемый плагин для мегаменю WordPress
Если вы ищете лучший в своем классе плагин для меню для WordPress, посмотрите UberMenu.

С помощью UberMenu вы можете быстро разработать индивидуальные мега-меню для вашего сайта WordPress. Этот плагин, один из самых продаваемых вариантов мегаменю WordPress в CodeCanyon, сразу работает над созданием полностью адаптивных, сенсорных меню, которые работают одинаково на разных платформах. Этот удобный плагин позволяет быстро создавать расширенные макеты подменю в системе, которую вы уже можете использовать.
Этот плагин полностью настраиваемый, так что вы можете создать мегаменю, которое идеально подходит для вашего сайта.