В первой части этой серии я представил функцию Настройщика тем и показал причины ее полезности. Мы уже знаем, что Theme Customizer имеет 4 основных компонента: Настройки, Разделы, Элементы управления, и тот, который контролирует остальные, — это менеджер, важной переменной которого является $wp_customize . Мы также знаем способ вызова этой переменной для последующего использования. В этом руководстве я планирую углубиться в эти компоненты, выяснить их свойства и способы регистрации или удаления компонентов, а также способы их настройки по своему усмотрению.

Менеджер
Как сказано в первой части, это важный компонент, основной задачей которого является управление другими. Он инициализирует все необходимые вещи, настраивает их и интегрирует компоненты по умолчанию в Theme Customizer. Так как это экземпляр класса WP_Class_Customize_Manager (находится в wp-includes / wp-class-customize-manager.php ), у него есть несколько полезных методов:
Получить все разделы, настройки или список управления:
|
1
2
3
|
$wp_customize->sections();
$wp_customize->settings();
$wp_customize->controls();
|
Для получения компонента мы могли бы использовать:
|
1
2
3
|
$wp_customize->get_section( ‘id’ );
$wp_customize->get_setting( ‘id’ );
$wp_customize->get_control( ‘id’ );
|
Или удалите компоненты:
|
1
2
3
|
$wp_customize->remove_section( ‘id’ );
$wp_customize->remove_setting( ‘id’ );
$wp_customize->remove_control( ‘id’ );
|
Менеджер также имеет несколько других важных методов, в том числе:
|
1
2
3
|
$wp_customize->add_section( ‘id’, array() );
$wp_customize->add_setting( ‘id’, array() );
$wp_customize->add_control( ‘id’, array() );
|
Мы сосредоточимся на этих методах в следующих разделах.
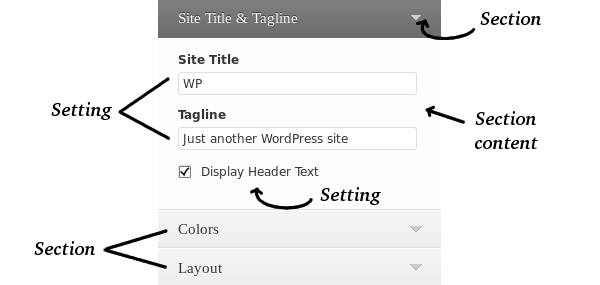
Раздел
Как следует из названия, этот компонент разделяет все настройки на группы. Каждый раздел может содержать один или несколько параметров. Это самый простой компонент. Некоторые методы, которые работают с разделами: add_section , get_section и remove_section :
|
1
2
3
4
5
|
$wp_customize->add_section( ‘id’, array(
‘title’ => »,
‘description’ => »,
‘priority’ => »
) );
|
-
id— уникальное имя, которое затем будет использоваться с настройками и элементами управления. -
title— заголовок раздела для отображения в меню. -
description— краткое описание этого раздела. -
priority— последовательность или порядок секций, отображаемых в меню, чем меньше число, тем выше оно будет отображаться.
Вы заметили, что каждый раздел является экземпляром класса WP_Class_Customize_Section (находится в wp-includes / class-wp-customize-section.php ), поэтому, если вы используете get_section , этот метод вернет объект, который является экземпляром этого класса.
Чтобы получить доступную настройку, просто используйте get_section , этот метод возвращает объект настройки.
|
1
|
$wp_customize->get_section( ‘id’ );
|
И последний метод это remove_section , он просто удаляет любой раздел, который мы хотим удалить:
|
1
|
$wp_customize->remove_section( ‘id’ );
|
Например, если я хотел бы добавить новый раздел для последующего использования, я бы сделал следующий код:
|
1
2
3
4
|
$wp_customize->add_section( ‘wp_tuts’, array(
‘title’ => ‘WpTuts’,
‘description’ => ‘An example for Theme Customizer’,
) );
|
настройка
Это компоненты, которые управляют опциями, каждый обрабатывает определенную опцию. Они находятся внутри разделов и WP_Customize_Setting классе WP_Customize_Setting (находится в wp-includes / class-wp-customize-setting.php ). Основная задача этого компонента — определить способ сохранения настройки и место ее сохранения. Следующий код является синтаксисом для этого метода:
|
1
2
3
4
5
6
7
8
9
|
$wp_customize->add_setting( ‘id’, array(
‘default’ => »,
‘theme-supports’ => »,
‘type’ => », // Default is «theme_mod»
‘capability’ => », // Default is «edit_theme_options»
‘sanitize_callback’ => »,
‘sanitize_js_callback => »,
‘transport’ => », // Default is «refresh»
) );
|
-
default— значение по умолчанию для поля настроек ввода. -
theme-supports— Проверьте,theme-supportsли текущая тема заданную функцию темы, если нет, этот параметр больше не доступен. -
type— определите тип параметра, либоtheme_modлибоoption, по умолчанию используетсяtheme_mod.- Настройки
theme_modдоступны только в текущей теме, они являются настройками, поддерживающими текущую тему, и являются особенными для каждой темы. Чтобы получить значение определенных параметров, вы можете использовать функциюget_theme_modс аргументом имени определенного параметра. Обратите внимание, что функцияget_theme_modбудет меняться в зависимости от того, где она выбирает данные, каждый раз, когда мы меняем темы, это также означает, что функция зависит от темы, которую мы используем. Скажем, например, что когда мы используем Twenty Eleven, функцияget_theme_modполучает данные из опцииtheme_mods_twentyelevenи опцииtheme_mods_twentytenесли мы используем тему Twenty Ten. - С другой стороны, настройки параметров будут доступны везде, как вы знаете, это параметр, который мы обычно используем. Чтобы получить значение, мы используем функцию
get_option: предположительно, вы это знаете.
- Настройки
-
capability— возможность, необходимая для отображения текущих настроек пользователю. Узнайте больше о ролях и возможностях -
sanitize_callback— функция обратного вызова, которая очищает ввод данных. В настройщике тем есть доступная функцияsanitize_hex_color_no_hashкоторая используется для проверки того, что ввод данных представляет собой шестнадцатеричный цвет без хеша. -
sanitize_js_callback— функция обратного вызова, которая очищает данные, используемые для Javascript. -
transport— способ передачи данных, может быть либо обновить, либо отправить сообщение .-
refresh— каждый раз, когда что-то изменяется в настройках параметров, настройщик тем принудительно перезагружает фрейм предварительного просмотра, поэтому содержимое фрейма предварительного просмотра полностью обновляется. -
postMessage— вместо обновления всего фрейма предварительного просмотра, когда что-то меняется, новые данные будут немедленно перенесены в фрейм предварительного просмотра с использованием методов JavaScript.
-
Таким образом, причина того, что в WordPress есть эти два способа передачи данных ( refresh и postMessage ), заключается в изменениях, которые оказывают меньшее влияние на структуру страницы, или в простых изменениях (например, добавление / удаление чего-либо или изменение значения некоторых свойств HTML). / CSS). Мы должны использовать postMessage для них, так как они могут быть обработаны с помощью JavaScript мгновенно и легко, без необходимости перезагрузки всей страницы. И наоборот, если новые изменения в настройках повлияют на структуру страницы или если Javascript будет трудно сделать эффективно, лучше использовать refresh . Также дайте мне знать ваши мысли об этом, оставив свои комментарии.
Ниже приведен простой пример добавления нового параметра:
|
1
2
3
4
|
$wp_customize->add_setting( ‘blogname’, array(
‘default’ => get_option( ‘blogname’ ),
‘type’ => ‘option’,
) );
|
Как и в разделе, у нас также есть get_setting и remove_setting для настроек:
|
1
2
3
4
|
$wp_customize->get_setting( ‘id’ );
$wp_customize->remove_setting( ‘id’ );
// Ex: Get value of setting
$wp_customize->get_setting( ‘blogname’ )->value();
|
контроль
Этот компонент организует настройки для соответствующих разделов, определит тип настроек, а затем отобразит их содержимое. Каждый элемент управления является экземпляром класса WP_Class_Customize_Control (находится в wp-includes / class-wp-customize-control.php ).
|
1
2
3
4
5
6
7
8
|
$wp_customize->add_control( ‘id’, array(
‘label’ => »,
‘settings’ => // Default is id property.
‘section’ => »,
‘type’ => », // Default is «text»
‘choices’ => », // This is optional, depending on type’s value.
‘priority’ => », // Default is 10.
) );
|
-
id— уникальный идентификатор для элемента управления, который также используется в качестве имени параметра настройки, если значение следующего свойстваsettingsне определено. -
label— метка настройки. -
settings— имя параметра настройки, который обрабатывается. Если оставить пустым, будет использовано значение вышеуказанного идентификатора. -
section— раздел, к которому относится настройка. -
type— Тип параметра настройки будет отображаться. Theme Customizer имеет некоторые значения по умолчанию, которые вы можете использовать:-
text— тип параметра ввода будет типом ввода текста . Это также значение по умолчанию, если вы ничего не передаете для свойстваtype. -
checkbox— Отрисовка опции настройки флажка. -
radio— Отображение списка параметров настройки флажка. Вам нужно передать массив пар значение / заголовок для каждого радиовхода в качествеchoices -
select— отображение списка параметров выбора. Как иradio, его список опций должен передаваться через атрибутchoices. -
dropdown-pages— это список выбора, однако был построен для отображения опции списка страниц на сайте.
-
-
choices— список параметров настройки дляradioиselectтипы. -
priority— используется для указания порядка отображения настроек. Нижние числа соответствуют более раннему выполнению, а настройки с одинаковым приоритетом выполняются в том порядке, в котором они были добавлены.
Получив и удалив элемент управления, просто сделайте следующее:
|
1
2
3
4
|
$wp_customize->get_control( ‘id’ );
$wp_customize->remove_control( ‘id’ );
// Ex: get value of setting that control manage
$wp_customize->get_control( ‘blogdescription’ )->value();
|
Идеи: Компоненты — это объекты, работающие по классам. Таким образом, мы могли бы расширить эти классы, чтобы модифицировать или настроить их по-своему. По умолчанию WordPress также имеет некоторые дополнительные компоненты, расширяемые таким образом. Я расскажу о них в следующих частях этой серии.
Вывод
В этой серии я намеревался показать каждый компонент вместе с его примерами в действии. Однако все объяснить сложно из-за строгого соединения компонентов. Наконец, я решил сначала показать необходимую информацию для каждого компонента, а затем привести примеры в действии позже, в следующей части. Надеюсь, это не заставит вас скучать. Опять же, я с нетерпением жду ваших комментариев, любые отзывы очень ценятся. Спасибо за чтение!