В этом уроке мы расскажем, как сделать пять быстрых настроек CSS, чтобы ваш блог выделялся. Даже если вы не знаете, что такое CSS, вы сможете следовать инструкциям и изменить стандартный вид вашей темы.
Прежде чем мы начнем, вам нужно …
- тема с пользовательскими настройками CSS
- или пользовательский плагин CSS
- или детская тема
Если вы еще не знаете, как, я покажу вам, как найти и настроить эти вещи. Таким образом, вы можете безопасно редактировать макет вашего сайта или блога. Если ваш веб-сайт уже работает и получает трафик, было бы неплохо использовать плагин «не работает», чтобы посетители не смущались постоянно меняющимся макетом.
Другой альтернативой может быть настройка среды разработки на локальном компьютере, а затем выгрузка изменений на сервер после их завершения.
В конечном счете, это зависит от вас.
Опции вашей темы
В некоторых темах уже есть возможность переопределить части таблицы стилей CSS, что позволяет создавать собственный макет без установки дополнительных плагинов или создания дочерней темы. Это можно найти в меню Appearance> Theme Options .
Иногда это входит в одну из подкатегорий, но ищите поле с заголовком «Редактировать CSS».

Пользовательские плагины CSS
Если ваша тема не имеет такой опции, плагин Jetpack поставляется с функцией редактора CSS, но для его использования необходимо подключить плагин к своей учетной записи WordPress.com или создать новую.
Это сохраняет ваши ревизии, что позволяет легко вернуться к предыдущему макету, если вы чувствуете, что перепутались где-то вдоль дороги, но если вас не интересуют другие функции плагина Jetpack, более быстрой альтернативой будет простой пользовательский плагин CSS.

После того, как вы установили и активировали плагин, вы можете отредактировать CSS из Appearance> custom css. (В Jetpack он находится в меню «Внешний вид»> «Редактировать CSS».)

Сделать детскую тему
Если вы готовы сделать обширные изменения, лучше всего создать дочернюю тему. Проблема с настройкой через переопределение состоит в том, что вы получаете лишние строки кода, и для расширенного редактирования это может замедлить загрузку блога или веб-сайта.
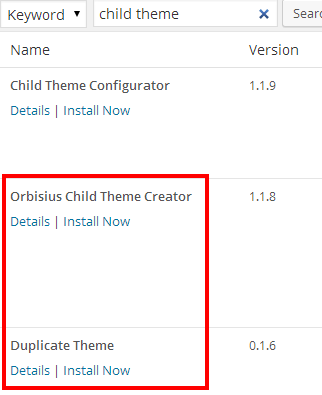
Кроме того, намного легче отслеживать вещи, когда вы редактируете код в одном месте. Вы можете использовать плагин, например Orbisius Child Theme Creator или дублирующую тему, чтобы мгновенно создать дочернюю тему.

Кроме того, вы можете просто создать новую папку темы, назвать ее дочерним элементом THEMENAME , создать style.css в новой папке темы и импортировать основную таблицу стилей. (THEMENAME следует заменить темой, которую вы хотите редактировать.)
|
1
|
@import url(«../THEMENAME/style.css»);
|
Для получения дополнительной информации о том, как создать дочернюю тему, вы можете обратиться к нашему руководству . Теперь, когда вы все настроены, пришло время запачкать наши руки. Мы собираемся начать с чего-то очень простого: изменение фона вашего блога / веб-сайта. Я также покажу вам, как добавить стильное фоновое изображение.
Изменение цвета фона
Чтобы изменить фон вашего сайта, вам сначала нужно ознакомиться со стилем темы. Цвет фона просто под телом, или он встроен в свою рамку?
Некоторые темы не так интуитивно понятны, как другие, поэтому, если используемая вами тема в настоящее время понятна, вы можете изменить ее на другую, прежде чем приступить к редактированию. (В этом примере я использую бесплатную тему Catchbox, и очень распространенной стартовой темой является twentyeleven.)

С большинством тем не полной ширины фоновый цвет просто находится под телом. И обойти это довольно просто.
|
1
2
3
|
body {
background-color: #477C67;
}
|
Вы можете использовать палитру цветов W3Schools HTML, чтобы получить свои цвета, или установить расширение Chrome, плагин aFirefox или плагин WordPress, чтобы ускорить процесс редактирования на ходу.
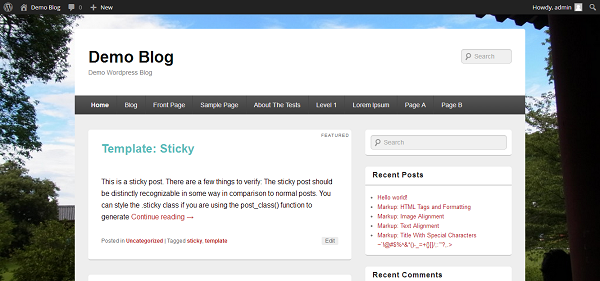
Я выбрал глубокий #477C67 цвет фона: #477C67 :

Если этот фрагмент кода не меняет цвет фона вашего блога, вероятно, он использует стилизованные пустые контейнеры для заполнения фона.
Если вы хотите установить изображение в качестве фона, сначала загрузите изображение. Убедитесь, что это высокое разрешение, иначе оно не будет выглядеть очень хорошо. Затем скопируйте URL. Вам нужна только часть после блога, поэтому, если вы загрузили файл через WordPress, путь должен выглядеть примерно так: «wp-content / uploads / 2014/01 / IMAGE.jpg»
|
1
2
3
4
5
6
7
|
body {
background: url(location/img.jpg) no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
|
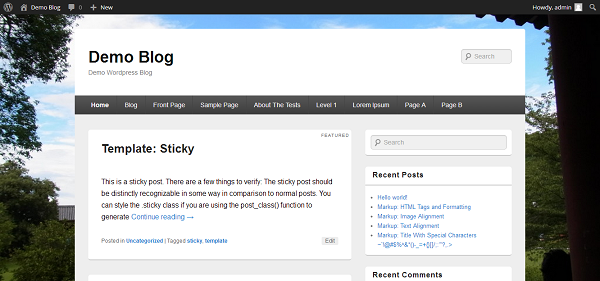
Готовый результат должен выглядеть примерно так:

Круто то, что картинка остается статичной даже при прокрутке страницы вниз. Для великолепных фотографий, которые вы можете бесплатно использовать без указания кредита (хотя это, вероятно, приветствуется), вы можете посетить unsplash.com .
Улучшение читабельности

Иногда вы натыкаетесь на отличную тему. Это выглядит потрясающе, но есть только одна проблема. Шрифт маленький и серый, поэтому он почти не читается. Но не волнуйтесь, вы можете изменить это в один простой шаг.
|
1
2
3
4
|
body {
font-size: 16px;
color:#000
}
|
Добавьте этот короткий фрагмент кода в пользовательский CSS, и это решит проблему. (Поместите его после кода о фоне, если вы изменили свой.)

Хороший размер для стандартного шрифта вашего сайта или блога составляет 14-16 пикселей. Избегайте 12 пикселей, которые были обязательны для, скажем, школьных отчетов, так как ваша главная цель не экономить бумагу. Вы хотите, чтобы ваш контент дышал и делал его более читабельным. Если вы чувствуете, что стандартный шрифт вашей темы выглядит непрофессионально, вы можете добавить эту строку:
|
1
2
3
|
body {
font-family: Arial, Helvetica, sans-serif;
}
|
Сделать все это выглядит так:
|
1
2
3
4
5
|
body {
font-family: Arial, Helvetica, sans-serif;
font-size: 16px;
color:#000
}
|
Изменение внешнего вида ссылок
Если вы хотите изменить цвет ссылок, вы можете сделать это довольно легко. Все, что вам нужно сделать, это использовать параметр для ссылок в css «a», а затем изменить цвет на то, что вы хотите.
|
1
2
3
|
a {
color: #BA2323;
}
|
Я решил пойти на красный (# BA2323), и в итоге это выглядело так.

Есть еще несколько вариантов того, как вы хотите стилизовать свои ссылки. Например, вы можете решить, как вы хотите, чтобы ссылка реагировала, когда кто-то наводил курсор на нее. Наиболее распространенным является подчеркивание, но вы можете изменить его основной цвет или цвет фона.
|
1
2
3
4
|
a:hover {
color: #222;
background-color:#BA2323;
}
|
Например, изменив текст на серый и изменив цвет фона на обычный текст. Затем вы можете изменить стиль посещаемых ссылок. Чаще всего происходит изменение цвета, но вы также можете использовать любое из предыдущих изменений.
|
1
2
3
|
a:visited {
color: #004A4A;
}
|
Изменение внешнего вида заголовков
Заголовок сообщения обычно находится в элементе h1, а подзаголовок, используемый в сообщениях, обычно находится в элементе h2 (хотя это то, что вы выбираете сами при создании сообщения). Но если ваша тема определенно стилизует цвет заголовков постов, изменение стиля тегов h1 не поможет. Таким образом, вы должны выяснить, делает ли используемая вами тема.
Вы можете проверить, использует ли ваша тема определенный стиль для заголовков сообщений, открыв источник страницы и выполнив поиск (нажмите Control-F ) для «заголовка сообщения». Если результаты показывают «<h1 style =» some-style «> </ h1>», то вы не стилизуете h1, вы должны обеспечить стилизацию в атрибуте «some-style».
В качестве альтернативы, если вы собираетесь внести несколько изменений, вы можете установить расширение для браузера, которое показывает вам стиль CSS выделенного текста. Обычно это будет «entry-title», так как это стандарт для разработки на WordPress.
Для этого перейдите в редактор под меню « Внешний вид» . и искать «некоторый стиль». Как я уже говорил, этот стиль обычно является «entry-title». Затем посмотрите, какие строки нужно переопределить. Иногда для связанного заголовка есть стиль, поэтому вам, возможно, придется его изменить. Это отображается как «h1 a {» или «some-style a {».
Чтобы изменить цвет и размер моего заголовка, мне нужно добавить следующие строки:
|
1
2
3
4
5
6
7
8
|
.entry-title {
color: #WANTEDCOLOR;
font-size: WANTEDSIZEpx;
}
.entry-title a {
color: #WANTEDCOLOR;
}
|
Я выбрал светло-синий (# 5CBDBD).

Обратите внимание, что я использую довольно яркие цвета, чтобы было понятно, какие изменения я внес в тему. Вы, вероятно, хотите быть немного более тонким и найти лучшую цветовую схему.
Если вы хотите редактировать стиль заголовков, который вы используете в своем контенте, тогда вместо .some-style вы открываете с помощью h1{} или h2{} или h3{} .
Углы скругления и сплющивания
Если есть какие-то неприятные углы, которые, по вашему мнению, должны быть закруглены, или те, которые были закруглены слишком сильно, вот быстрое решение.
Найдите контейнер в стиле вопроса в исходной таблице стилей. (Откройте исходную таблицу стилей на панели инструментов WordPress или в текстовом файле, а затем найдите текст, который является уникальным для контейнера, который вы хотите редактировать. Или вы можете использовать плагин.) Виджеты обычно находятся в .widget , и сообщение Контейнер обычно находится под содержимым.
Код для использования здесь:
|
1
2
|
-moz-border-radius: SIZEpx;
border-radius: SIZEpx;
|
Если вы хотите переопределить текущий изогнутый угол и повернуть его ровно, просто установите размер 0. Если вы хотите увидеть, как кривые выглядят для конкретного контейнера, начните с 5 и посмотрите, как это выглядит.
Как правило, вы можете искать страницу, если вы хотите редактировать углы всей страницы. Как правило, вы можете найти контейнер содержимого, .hentry поиск .hentry если вы хотите редактировать углы содержимого. Возможно, вам придется редактировать верхний и нижний колонтитулы отдельно. Или найдите виджет, выполнив поиск виджета.
Изменение цветовой схемы виджетов
Один из самых простых способов настроить классную цветовую схему для ваших виджетов — это иметь другой цвет фона для самого виджета, чем заголовок виджета. Вы делаете это путем определения класса стиля заголовка виджета. (Если вы не помните, как, скопируйте заголовок виджета и найдите его в источнике страницы. В заголовке h1 вокруг заголовка отображается класс.)
Это, как правило, просто widget-title . И если вы хотите изменить цвет фона самого виджета, найдите стиль для виджета, который обычно находится в .widget . Затем вы выбираете цвет и добавляете этот код в свою собственную CSS или дочернюю тему:
|
1
2
3
4
5
6
|
.widget {
background: #COLOR;
}
.widget-title {
background-color: #COLOR;
}
|

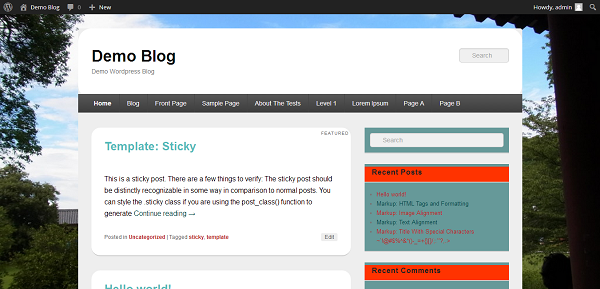
Я выбрал апельсин и чирок без особой причины. Как вы можете видеть, если заголовок отсутствует, он не включает часть заголовка цветовой схемы, поэтому, если вы хотите согласованности, вы должны добавить заголовки для всех ваших виджетов.
Вывод
Хотя поначалу может показаться невероятно сложным начать играть с кодом своего веб-сайта, большинство таблиц стилей достаточно интуитивно понятны, поэтому, если вы обладаете базовыми знаниями о функциональности WordPress, вы сможете быть в курсе всех событий.
Конечно, с этим мы просто соскоблили поверхность, но вы знаете достаточно, чтобы сделать некоторые правки к лучшему.