HTML5 представляет большой набор новых функций и простых опций. Скоро он получит полную поддержку большинства браузеров, используемых сегодня. В конце концов каждый должен будет конвертировать темы WordPress из XHTML в HTML5. После обновления Panda от Google ваш сайт нуждается в более четком и понятном для человека коде, чтобы повысить рейтинг в Google. Я научу вас, как конвертировать вашу тему из XHTML в HTML5. Мы также позаботимся о 2% интернет-пользователей с отключенным JavaScript (для обратной совместимости).
Наши цели
В этом уроке мы сконцентрируемся на преобразовании нашей темы WordPress из XHTML в HTML5. Мы пойдем шаг за шагом, изучая изменения с помощью файлов, перечисленных ниже (эти файлы находятся в папке вашей темы, т.е. wp-content / themes / yourtheme / здесь! )
- header.php
- index.php
- sidebar.php:
- footer.php
- single.php (необязательно)
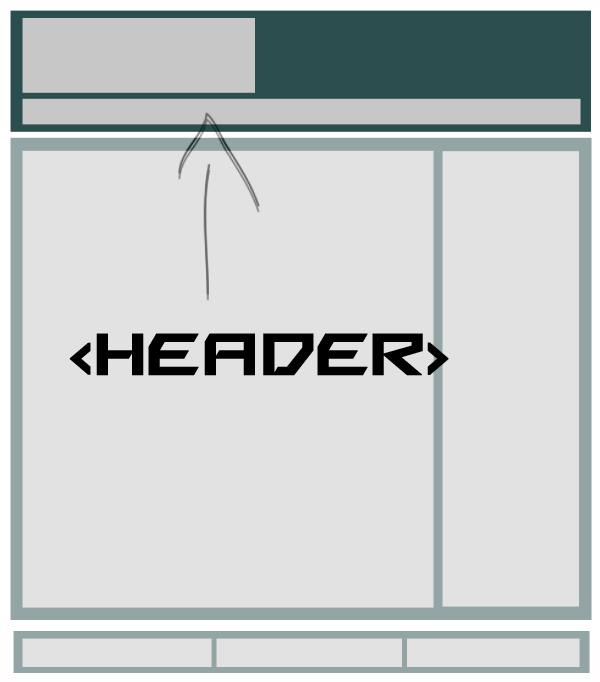
Основной HTML5 макет
Давайте посмотрим на базовый макет HTML5, который мы собираемся построить. HTML5 — это намного больше, чем просто тип документа в самом начале вашего кода. Несколько недавно представленных элементов помогают нам эффективно стилизовать и кодировать с меньшим количеством разметки (это одна из причин, почему HTML5 лучше).
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<!DOCTYPE html>
<html lang=»en»>
<head>
<title>TITLE |
</head>
<body>
<nav role=»navigation»></nav>
<!—Ending header.php—>
<!—Begin index.php—>
<section id=»content»>
<article role=»main»>
<h1>Title of the Article</h1>
<time datetime=»YYYY-MM-DD»></time>
<p>Some lorem ispum text of your post goes here.</p>
<p>The article’s text ends.</p>
</article>
<aside role=»sidebar»>
<h2>Some Widget in The Sidebar</h2>
</aside>
</section>
<!—Ending index.php—>
<!—begin footer.php—>
<footer role=»foottext»>
<small>Some Copyright info</small>
</footer>
</body>
</html>
|
Теперь нам просто нужно знать, куда поместить новые теги HTML5: header , footer , nav , section и article . Имена недавно введенных тегов говорят сами за себя об их функциях, в отличие от структурированного XHTML.
Шаг 1 Преобразование header.php в HTML5
Теперь я покажу вам код, обычно используемый в header.php тем XHTML WordPress.
Тема XHTML header.php
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head>
<title>My Blog</title>
<?php wp_head();
</head>
<body>
<!— Header —>
<div class=»header»>
<div class=»container»>
<h1><a href=»<?php bloginfo(‘url’);?>»>My Blog is Working Great.</a></h1>
</div><!— End Container —>
</div><!— End Header —>
<!— Navigation Bar Starts —>
<div class=»navbar»>
<div class=»container»>
<ul class=»grid nav_bar»>
<?php wp_list_categories(‘navs_li=’);
</ul>
</div>
</div>
<!— Navigation Bar Ends —>
<div class=»container»>
|
Здесь нужно спросить, почему мы все это делаем? Ответ прост для семантической разметки HTML5. Это уменьшает разметку, делая ее очень простой для понимания и управления.
HTML5 header.php (конверсия)
Прочитайте код, а затем следуйте приведенным ниже инструкциям, чтобы преобразовать header.php вашей темы в HTML5.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<!doctype html>
<html>
<head>
<title>My Blog</title>
<?php wp_head();
</head>
<body>
<!— Header —>
<header>
<div class=»container»>
<h1 class=»grid»><a href=»<?php bloginfo(‘url’);?>»>My Blog is Working Great.</a></h1>
</div>
</header>
<!— End Header —>
<!— Navigation Bar Starts—>
<nav>
<div class=»navbar»>
<ul class=»grid nav_bar»>
<?php wp_list_categories(‘title_li=’);
</ul>
</div>
</nav>
<!— Navigation Bar Ends —>
<section class=»container»>
|
Как видите, преобразованный код очень похож на код XHTML. Давайте обсудим изменения.
-
<!doctype html>— HTML5 имеет действительно простой тип документа, но включает в себя множество новых семантических тегов -
<header>— Семантический тег для заголовка -
<nav>— Мы заменили кодdivпанели навигации на новый семантический тег, используемый для управления панелью навигации в HTML5.
Примечание: некоторые люди включают тег section в заголовок. Об этом много споров. Я лично против включения тега section в заголовок, так как он разрушит красоту HTML5. Вы можете использовать старый div там, конечно.
А как насчет сценариев и таблиц стилей?
Включение скриптов и таблиц стилей в заголовок при преобразовании темы WordPress в HTML5 действительно очень просто. В HTML5 мы просто используем теги <script> и <link> . Поэтому удалите type="text/javascript" — все браузеры будут рассматривать <script> как JavaScript, если вы явно не напишите его тип. Аналогичным образом удалите type="text/css" из <link> для таблицы стилей.
Учитывая старые браузеры!
HTML Shiv включен для поддержки старых браузеров. Это простой файл JavaScript. Некоторые примеры shiv — скрипт HTML5 Реми Шарпа или скрипт Modernizr . Давайте использовать Modernizr.
Нам нужно поставить скрипт в очередь из нашего файла functions.php, например так:
|
1
2
3
4
5
6
7
8
9
|
function html5_scripts()
{
// Register the Modernizr script
wp_register_script( ‘modernizr’, get_template_directory_uri() . ‘/js/Modernizr-1.6.min.js’ );
// Enqueue Modernizr
wp_enqueue_script( ‘modernizr’ );
}
add_action( ‘wp_enqueue_scripts’, ‘html5_scripts’, 1 );
|
Совет. Поместите теги заголовков, которые появляются последовательно внутри <hgroup>
Примечание. Этот скрипт необходимо поместить в самый верх внутри <?php wp_head(); ?> <?php wp_head(); ?> , поэтому мы присвоили add_action приоритет 1.

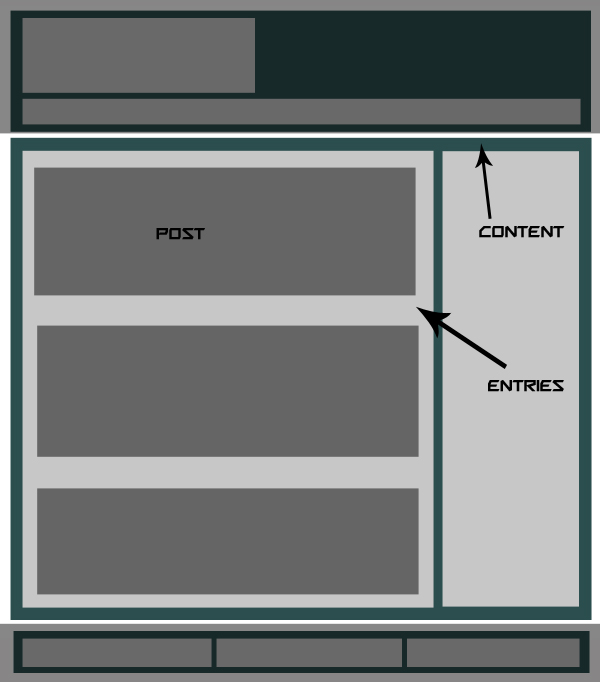
Шаг 2 Преобразование index.php в HTML5
Распространенный XHTML index.php состоит из следующих тегов. Я буду преобразовывать каждый из них, объясняя весь процесс после преобразования.
Примечание: я не добавляю весь код здесь, поскольку это сделает публикацию дольше без причины.
XHTML index.php
|
01
02
03
04
05
06
07
08
09
10
|
<div id=»container»>
<div id=»content»>
<div id=»entries»>
<div id=»post»>…</div>
</div><!—Ending Entries—>
<?php get_sidebar();
</div><!—Ending content—>
</div><!—Ending container—>
<?php get_footer();
|

HTML5 index.php (конверсия)
|
1
2
3
4
5
6
7
8
9
|
<div id=»container»>
<div id=»content»>
<section id=»entries»>
<article id=»post»>…</article>
</section><!—end entries—>
<?php get_sidebar();
</div><!—end content—>
</div><!—end wrap—>
<?php get_footer();
|
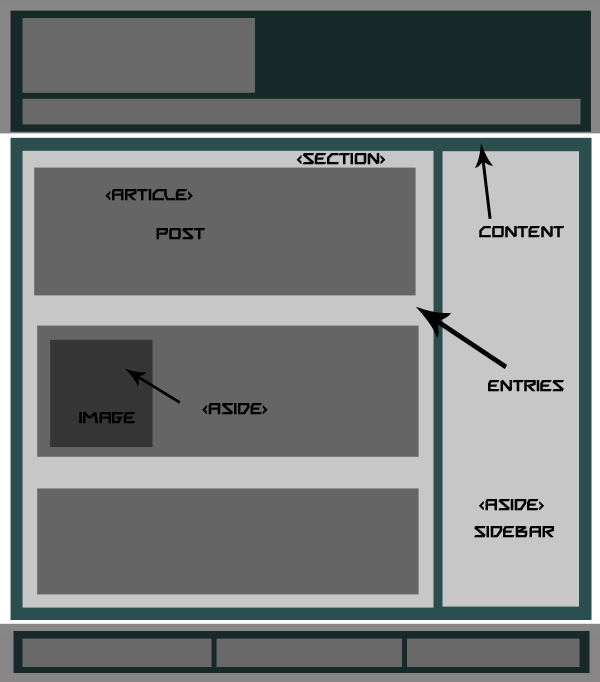
Прежде чем взглянуть на сделанные нами изменения, мы должны знать, что HTML5 предоставляет нам три основных тега моделирования макета: section , article и aside . Section заменит div на записи, article заменит div сообщения, а чуть позже будет использован sideide для нашей боковой панели.
-
<section>— HTML5 имеет тег макета под названиемsectionкоторый отделяет блок для кода, используемого в нем -
<article>— семантический тег для части сообщения, аналогичныйsection -
<aside>— семантический тег для изображений поста, чтобы поместить их в сторону и для боковых панелей -
Breadcrumbs and Page NavigationЕсли в нашей теме есть хлебные крошки, они будут использоваться вdivнапример,<div class="breadcrumbs">...</div>а для навигации по страницам мы будем использовать<nav id="pgnav">...</nav>

Полный Index.php в HTML5
Примечание. Я вставляю общий файл index.php, как, например, приведенный ниже некоторый законченный код, преобразованный в HTML5.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<section class=»entries»>
<?php if (have_posts()) : while (have_posts()) : the_post();
<article class=»post» id=»post-<?php the_ID(); ?>»>
<aside class=»post_image»>
<?php
if ( has_post_thumbnail() ) {
the_post_thumbnail();
} else { ?>
<a href=»<?php the_permalink() ?>»><img src=»<?php bloginfo(‘template_directory’);?>/images/noImage.gif» title=»<?php the_title(); ?>» /></a>
<?php }?>
</aside>
<section class=»post_content»>
<h1><a href=»<?php the_permalink() ?>» rel=»bookmark» title=»<?php the_title(); ?>»><?php the_title();
<p><?php echo get_the_excerpt();
<a href=»<?php the_permalink() ?>» rel=»bookmark» title=»<?php the_title(); ?>» class=»read_more «>Read More</a>
</section>
<section class=»meta»>
<p> <?php the_category(‘,’) ?></p>
<p><?php the_tags(«»);
</section>
</article>
<?php endwhile;
<p>
<?php _e(‘Sorry, no posts matched your criteria.’);
</p>
<?php endif;
<?php posts_nav_link(‘ ⏼ ‘, __(‘« Newer Posts’), __(‘Older Posts »’));
</section>
|
Шаг 3 Работа с сайтом sidebar.php
Мы будем использовать <aside> в нашей боковой панели вместо div , например:
sidebar.php в XHTML
|
1
|
<div id=»sidebar»>…</div>
|
После использования <aside> становится следующим.
sidebar.php в HTML5
|
1
|
<aside id=»sidebar»>…</aside<
|
Это было легко!

Шаг 4 Редактирование footer.php
Мы будем использовать семантический тег <footer> вместо простого div в нашем footer.php, например:
footer.php в XHTML
|
1
2
3
4
5
6
7
|
<div id=»footer»>
<div id=»foot_widgets»>…</div>
<div id=»copyright»>…</div>
</div>
<?php wp_footer();
</body>
</html>
|

footer.php в HTML5
|
1
2
3
4
5
6
7
8
9
|
<footer id=»footer»>
<section id=»foot_widgets»>…</section>
<section id=»foot_widgets»>…</section>
<section id=»foot_widgets»>…</section>
<div id=»copyright»>…</div>
</footer>
<?php wp_footer();
</body>
</html>
|
Шаг 5 Работа над single.php
В файле single.php особых изменений нет, поэтому я просто вставляю измененный код, это может быть полезно для некоторых из вас, кто является новичком. Я использовал section и теги article в нем. Вы также можете использовать <time> если хотите.
single.php в XHTML
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<?php get_header();
<?php if (have_posts()) : while (have_posts()) : the_post();
<div class=»container»>
<div class=»breadcrumbs»><?php the_breadcrumb(»);
<div class=»content»>
<h1><a href=»<?php the_permalink() ?>» rel=»bookmark» title=»<?php the_title(); ?>»><?php the_title();
<div id=»entry-content-single»>
<?php the_content(‘<p >Read More</p>’);
</div>
<div class=»meta»> Posted by:
<?php the_author() ?>
<?php edit_post_link(__(‘Edit This’));
<p><?php the_tags(«»);
</div>
<div class=»clearfix»></div>
</div>
<!— End of post —>
</div></div>
<?php get_footer();
|

single.php в HTML5
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<?php get_header();
<?php if (have_posts()) : while (have_posts()) : the_post();
<section class=»content»>
<div class=»breadcrumbs»><?php the_breadcrumb(»);
<article class=»box»>
<h1><a href=»<?php the_permalink() ?>» rel=»bookmark» title=»<?php the_title(); ?>»><?php the_title();
<section id=»entry-content-single»>
<?php the_content(‘<p>Read More</p>’);
</section>
<section class=»meta»> Posted by:
<?php the_author() ?>
<?php edit_post_link(__(‘Edit This’));
<p><?php the_tags(«»);
</section>
<div class=»clearfix»></div>
</article>
<!— end post —>
</section></div>
<?php get_footer();
|
Примечание. Что касается SEO, некоторые люди используют <header class="entry-header"> перед заголовками сообщений, что также является хорошей практикой.
Шаг 6 Наконец, style.css
В конце концов, все, что нас волнует, это проблема обратной совместимости. Находясь в безопасности для старых браузеров, элементы HTML5 должны отображаться в виде блоков, используя стиль display: block . Просто поместите следующий код в начало вашего style.css:
|
1
|
header, nav, section, article, aside, figure, footer { display: block;
|
Дополнительные замечания
Если вы используете аудио или видео, встроенные в файл шаблона, вы должны использовать HTML5 аудио и видео элементы. Еще несколько тегов можно посмотреть в шпаргалке ниже. Всякий раз, когда вы добавляете какую-то новую функциональность, проводите небольшое исследование о том, как добавить ее в HTML5 с ее семантическими тегами.
HTML5 ресурсы
Некоторые бесплатные HTML5 темы
Твоя очередь
Собираетесь ли вы использовать HTML5? Вы уже перешли на HTML5 и повлияли ли эти изменения на ваш SEO рейтинг? Дайте нам знать в комментариях ниже!