YouTube является самой популярной платформой для обмена видео. Как все знают, они также позволяют нам размещать его видео на наших сайтах. Но просто взять код для вставки и вставить на нашем сайте недостаточно. Это не отзывчиво и добавляет много ненужного веса на наши страницы. Из-за этих проблем пользователи вряд ли будут воспроизводить видео, и мы рискуем их покинуть наш сайт.
В этом уроке я покажу вам, как создать плагин для встраивания YouTube, который предоставляет шорткод для быстрого добавления видео на YouTube без увеличения веса страницы.
WordPress Встраивания по умолчанию
WordPress по умолчанию преобразует URL YouTube в код для вставки (используя oEmbed) в редакторе постов.
Например:
Check out this video:
http://www.youtube.com/watch?v=dQw4w9WgXcQ.. конвертируется в:
Check out this video:
<iframe width="560" height="315" src="http://www.youtube.com/watch?v=dQw4w9WgXcQ" frameborder="0" allowfullscreen></iframe>
WordPress не применяет никаких других оптимизаций к нашему видео-дисплею, например, делает его отзывчивым или динамически загружает видео, чтобы уменьшить размер страницы. Немного поработав, мы можем внести некоторые существенные улучшения в то, как WordPress по умолчанию обрабатывает видео с YouTube.
Как YouTube Embed увеличивает размер страницы?
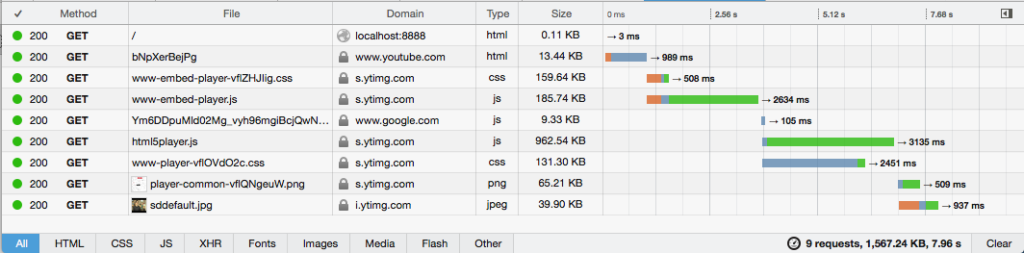
YouTube позволяет нам вставлять видео на наш сайт, используя стандартный тег iframe Этот код встраивания загружает ~ 1 МБ ресурсов, чтобы просто визуализировать видео при загрузке страницы. И снова ~ 500 КБ дополнительных ресурсов загружаются, когда мы нажимаем кнопку воспроизведения, чтобы воспроизвести видео!
Это изображение показывает ресурсы, которые загружаются только для рендеринга видео:
Это увеличивает время загрузки вашей страницы, таким образом влияя на ваш показатель «скорости страниц», что, как мы знаем, является плохой новостью (дальнейшее чтение здесь и здесь ).
Отзывчивость видео на YouTube
Код для вставки YouTube по умолчанию не отвечает. Ширина видео составляет 560 пикселей, а высота — 315 пикселей. Поэтому, если ваш сайт отзывчивый, пользователи, просматривающие ваш сайт с размером экрана менее 560 пикселей, могут столкнуться с плохим пользовательским интерфейсом.
Давайте создадим наш плагин!
Давайте создадим плагин, который решает эти проблемы. Прежде чем мы начнем кодировать, давайте создадим каталог плагина и его файлы. Вот наш каталог и структура файла:
--youtube-embed
-youtube-embed.php
-mce.js
-youtube-embed.js
-youtube-embed.css
Чтобы сделать плагин устанавливаемым, мы помещаем следующий код в файл youtube-embed.php :
<?php
/**
* Plugin Name: SitePoint YouTube Embed
* Plugin URI: http://sitepoint.com/
* Description: An plugin to embed YouTube videos responsively.
* Version: 1.0
* Author: Narayan Prusty
*/
Создание шорткода
Давайте создадим шорткод с именем youtube
Вот код для создания шорткода. Поместите этот код в файл youtube-embed.php
function youtube_embed_callback($atts=null, $content=null)
{
extract($atts);
return "<div class='youtube-container-parent'><div class='youtube-container-child'><div class='youtube-video' data-id='". $id ."'></div></div></div>";
}
add_shortcode("youtube", "youtube_embed_callback");
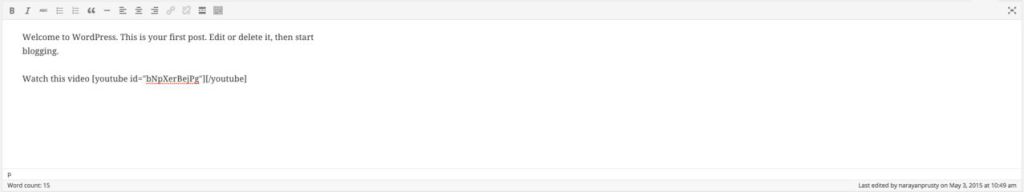
Вот как вы сможете вставлять шорткоды в свой редактор сообщений:
Когда вы просматриваете сообщение, вы ничего не увидите, потому что вместо возврата кода вставки iframediv Мы будем динамически загружать код для встраивания только тогда, когда пользователь захочет воспроизвести видео, что уменьшит время загрузки страницы.
Динамическая загрузка видео с YouTube
Мы хотим отображать видео только тогда, когда пользователь нажимает на него, чтобы воспроизвести видео. В настоящее время у нас нет интерфейса, чтобы сообщить пользователям о наличии видео на этой странице. Поэтому давайте напишем некоторый код, чтобы просто извлечь миниатюру видео при загрузке страницы и прикрепить к ней прослушиватель событий щелчка, чтобы воспроизвести видео.
Поместите этот код в файл youtube-embed.js
window.addEventListener("load", function(){
var v = document.getElementsByClassName("youtube-video");
for (var n = 0; n < v.length; n++) {
var p = document.createElement("div");
p.innerHTML = '<img class="youtube-thumb" src="//i.ytimg.com/vi/' + v[n].dataset.id + '/hqdefault.jpg"><div class="play-button"></div>';
p.onclick = youtube_video_clicked;
v[n].appendChild(p);
}
}, false);
В приведенном выше видео мы находим все элементы DOM с именем класса youtube-videodata-id Затем мы добавляем тег imgyoutube-videodiv
Чтобы поставить в очередь этот скрипт, поместите следующий код в ваш файл youtube-embed.php
function register_youtube_embed_plugin_scripts()
{
wp_register_script("youtube-embed-js", plugins_url("youtube-embed/youtube-embed.js"));
wp_enqueue_script("youtube-embed-js");
}
add_action("wp_enqueue_scripts", "register_youtube_embed_plugin_scripts");
Теперь, когда вы просматриваете сообщение, используя свой шорткод, вы увидите что-то вроде этого:
Мы также хотим загрузить iframe Для этого поместите следующий код в файл youtube-embed.js
function youtube_video_clicked() {
var iframe = document.createElement("iframe");
iframe.setAttribute("src", "//www.youtube.com/embed/" + this.parentNode.dataset.id + "?autoplay=1&autohide=2&border=0&wmode=opaque&enablejsapi=1&controls=0&showinfo=0");
iframe.setAttribute("frameborder", "0");
iframe.setAttribute("id", "youtube-iframe");
this.parentNode.replaceChild(iframe, this);
}
Когда пользователь нажимает на изображение-заполнитель, тег iframe Теперь, нажав на изображение заполнителя, вы сможете воспроизвести видео.
Делаем видео отзывчивым
Чтобы сделать видео отзывчивым, поместите этот код CSS в файл youtube-embed.css
.youtube-container-child
{
position: relative;
padding-bottom: 56.25%; /* 16:9 */
padding-top: 25px;
height: 0;
}
.youtube-container-child iframe, .youtube-container-child img
{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
Чтобы поставить скрипт в очередь, поместите следующий код в файл youtube-embed.php
function register_youtube_embed_plugin_styles()
{
wp_register_style("youtube-embed-css", plugins_url("youtube-embed/youtube-embed.css"));
wp_enqueue_style("youtube-embed-css");
}
add_action("wp_enqueue_scripts", "register_youtube_embed_plugin_styles");
Теперь наше видео должно выглядеть так:
Создание кнопки шорткода
Ввод шорткода для добавления видео является громоздким, поэтому давайте создадим кнопку текстового редактора, которая будет отображать приглашение ввести идентификатор видео и добавить шорткод в редактор сообщений.
Во-первых, чтобы добавить кнопку в текстовый редактор WordPress, нам нужно использовать Quicktags API .
Поместите этот код в файл youtube-embed.php
function youtube_shortcode_text_editor_script() { if(wp_script_is("quicktags")) { ?> <script type="text/javascript"> QTags.addButton( "youtube_shortcode", "Youtube Embed", youtube_callback ); function youtube_callback() { var id = prompt("Please enter your video id"); if (id != null) { QTags.insertContent(' '); } } </script> <?php } } add_action("admin_print_footer_scripts", "youtube_shortcode_text_editor_script");«); } } </ Скрипт> <? PHP } } add_action ("admin_print_footer_scripts", "youtube_shortcode_text_editor_script");
Здесь мы добавляем кнопку с именем youtube_shortcode Когда пользователь нажимает кнопку, запускается youtube_callback
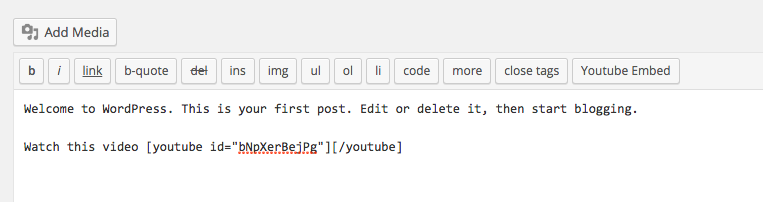
Вот как это выглядит в текстовом редакторе:
Создание кнопки визуального редактора для добавления шорткода
Точно так же мы можем добавить кнопку в визуальный редактор. Для этого нам нужно создать плагин TinyMCE.
Поместите этот код в файл youtube-embed.php
function enqueue_mce_plugin_scripts($plugin_array)
{
//enqueue TinyMCE plugin script with its ID.
$plugin_array["youtube_button_plugin"] = plugin_dir_url(__FILE__) . "mce.js";
return $plugin_array;
}
add_filter("mce_external_plugins", "enqueue_mce_plugin_scripts");
function register_mce_buttons_editor($buttons)
{
//register buttons with their id.
array_push($buttons, "youtube");
return $buttons;
}
add_filter("mce_buttons", "register_mce_buttons_editor");
Далее нам нужно написать функциональность JavaScript, чтобы отобразить подсказку, чтобы принять идентификатор в качестве ввода и добавить наш шорткод. Для этого поместите следующий код в файл mce.js
(function() { tinymce.create("tinymce.plugins.youtube_button_plugin", { init : function(ed, url) { //add new button ed.addButton("youtube", { title : "Youtube Embed", cmd : "youtube_command", image : "https://cdn3.iconfinder.com/data/icons/free-social-icons/67/youtube_square_color-32.png" }); //button functionality. ed.addCommand("youtube_command", function() { var id = prompt("Please enter your video id"); if (id != null) { ed.execCommand("mceInsertContent", 0, ' '); } }); }, createControl : function(n, cm) { return null; }, getInfo : function() { return { longname : "Extra Buttons", author : "Narayan Prusty", version : "1" }; } }); tinymce.PluginManager.add("youtube_button_plugin", tinymce.plugins.youtube_button_plugin); })();«); } }); }, createControl: function (n, cm) { вернуть ноль; }, getInfo: function () { возвращение { длинное имя: «Дополнительные кнопки», автор: "Нараян Прусты", версия: "1" }; } }); tinymce.PluginManager.add ("youtube_button_plugin", tinymce.plugins.youtube_button_plugin); }) ();
Теперь мы добавляем кнопку с именем youtubeyoutube_command
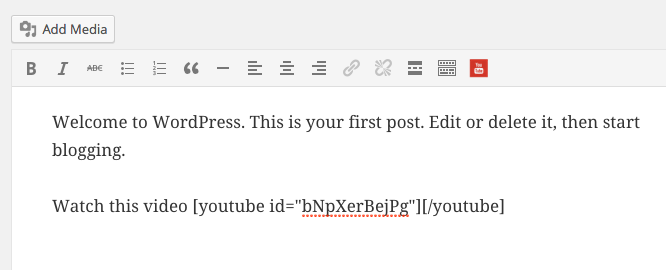
Вот как это выглядит:
Вывод
В этом уроке мы увидели, как создать плагин для вставки YouTube, который может вставлять видео YouTube без увеличения размера страницы, а также сделать наши видео адаптивными. Это небольшой, но очень полезный плагин.