Пользователи WordPress, которые не обязательно являются разработчиками, не всегда могут настроить свой веб-сайт так, как им хочется. Они могут выбрать из тысячи доступных тем (как бесплатных, так и платных), но часто разочаровываются тем, что не могут легко сменить логотип. Некоторые темы предоставляют опции, позволяющие пользователям менять логотип, но это не всегда так.
Чтобы позволить всем пользователям легко менять логотип своего сайта, команда WordPress решила добавить в WordPress 4.5 новую функцию: собственный логотип. Используя эту функцию, любой пользователь WordPress теперь сможет изменить свой логотип с помощью Theme Customizer.
Если вы разработчик, вы захотите узнать, как использовать функцию Custom Logo в вашей теме. Хорошей новостью является то, что это не сложно, поэтому у вас не будет никаких оправданий, чтобы не позволить своему пользователю настроить свой логотип! В этой статье мы рассмотрим, как пользователь может изменить свой логотип с помощью функции Custom Logo. Затем мы расскажем, как разработчики могут включить функцию Custom Logo с помощью API Custom Logo.
Настройка логотипа
С точки зрения пользователя, когда включена функция настраиваемого логотипа, изменение логотипа веб-сайта довольно легко. Это было целью этой функции в конце концов.
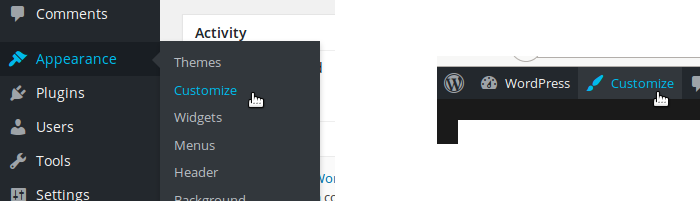
Первое, что нужно сделать, это открыть настройщик тем. Для этого вы можете использовать пункт «Настройка» в меню «Внешний вид» на панели управления WordPress. Если вы не видите эту запись, это означает, что у вас нет прав администратора сайта для настройки темы (или вы используете очень старую версию WordPress, и вы должны обновить ее как можно скорее!). Вы также можете получить доступ к Настройщику благодаря ссылке «Настроить» в верхней панели администратора на любой странице вашего сайта.
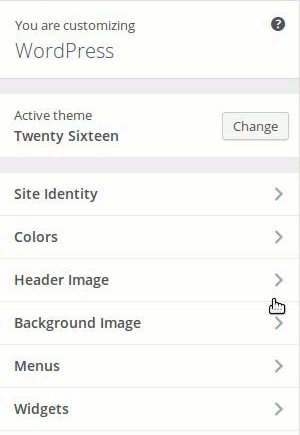
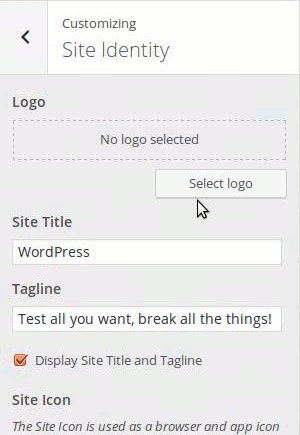
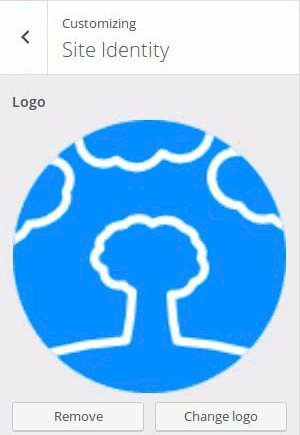
В настройщике перейдите на панель «Идентификация сайта», и вы найдете раздел «Логотип». Если вы изменили логотип в первый раз, вы найдете кнопку «Выбрать логотип», позволяющую выбрать логотип, который вы хотите отобразить на своем веб-сайте.
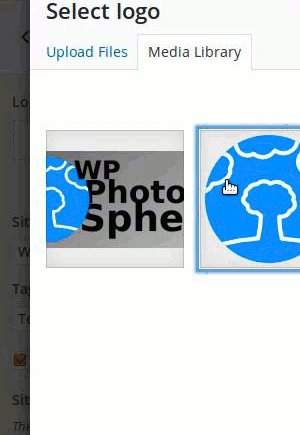
Нажатие на эту кнопку откроет медиа окно. Вы можете выбрать любое существующее изображение или загрузить новое. Оставьте свой выбор с помощью кнопки «Выбрать логотип» в правом нижнем углу.
После выбора логотипа в разделе «Логотип» отображается его над двумя кнопками: одна для удаления пользовательского логотипа, а другая для его изменения.
Преимущество использования Theme Customizer заключается в том, что вы непосредственно видите изменения. На самом деле, сразу после выбора вашего логотипа вы увидите его на своем сайте. Вы единственный, кто может видеть эти изменения, пока вы не сохраните их с помощью кнопки «Сохранить и опубликовать» в верхней части настройщика.
Использование API Custom Logo
Вы можете протестировать эту функцию с темами WordPress по умолчанию, поскольку они позволяют использовать собственный логотип. Если вы используете другую тему, вам нужна эта тема, чтобы явно включить функцию Custom Logo. Сейчас мы рассмотрим, как этого можно достичь.
Включение функции пользовательского логотипа
Чтобы включить функцию Custom Logo, нам нужно объявить о ее поддержке. Есть веская причина, почему эта функция не включена по умолчанию. Как мы увидим ниже, мы должны использовать специальную функцию для отображения логотипа. Если мы не используем эту функцию, логотип не отображается, поэтому менять его бесполезно.
Чтобы объявить о поддержке функции Custom Logo, мы используем add_theme_support() Лучший способ сделать это — использовать функцию обратного вызова и действие after_setup_theme Поместите следующий код в файл functions.php
function mytheme_setup() {
add_theme_support('custom-logo');
}
add_action('after_setup_theme', 'mytheme_setup');
Теперь ваши пользователи смогут выбрать логотип. Проблема в том, что он еще не отображается. Прежде чем мы рассмотрим, как мы отображаем собственный логотип, я сейчас пройдусь по другому полезному параметру.
Выбор размера логотипа
Логотип является частью идентичности веб-сайта. Однако это не означает, что, как разработчик темы, вы не можете выбирать ее размер. Я думаю, что это может быть довольно важно, поскольку слишком большой логотип может нарушить весь дизайн темы, а это не то, что нам нужно.
Если вы хотите контролировать размер пользовательского логотипа, вам сначала нужно объявить размер с помощью add_image_size() Затем вы указываете этот размер (с выбранным вами именем) в качестве параметра в объявлении поддержки настраиваемого логотипа.
add_image_size('mytheme-logo', 160, 90);
add_theme_support('custom-logo', array(
'size' => 'mytheme-logo'
));
Если пользователь выбирает логотип меньшего размера, размер логотипа не изменится. Однако, если размеры изображения больше, чем указано, будь то по высоте и / или ширине, тогда оно будет изменено. Во всех случаях WordPress сохранит исходное соотношение при изменении размера изображения.
Таким образом, пользовательский логотип не будет выше или шире, чем предоставленная область, но он может быть меньше.
Отображение логотипа
Если вы объявите о поддержке функции «Пользовательский логотип», вам нужно будет отобразить выбор пользователя. Для этого вы можете использовать функцию the_custom_logo() Он автоматически отобразит правильный HTML-код для отображения логотипа: изображение нужного размера, инкапсулированное в ссылку, перенаправляющую на домашнюю страницу.
Если по какой-либо причине вы хотите получить этот код, а не просто повторить его, вы также можете использовать get_custom_logo() Обратите внимание, что the_custom_logo()get_custom_logo()
Наконец, третья функция может помочь вам в вашей теме: has_custom_logo() Как следует из названия, эта функция возвращает логическое значение: truefalse
В следующем коде мы показываем собственный логотип, если есть. Мы обнаруживаем существование собственного логотипа с помощью has_custom_logo()
<?php
// Display the Custom Logo
the_custom_logo();
// No Custom Logo, just display the site's name
if (!has_custom_logo()) {
?>
<h1><?php bloginfo('name'); ?></h1>
<?php
}
?>
Обратите внимание, что мы не используем has_custom_logo()the_custom_logo() На самом деле, если логотип не отображается, то the_custom_logo()
Ниже приведен еще один способ сделать то же самое. Мы определяем функцию (например, в файле functions.php На этот раз мы используем function_exists()
function mytheme_custom_logo() {
// Try to retrieve the Custom Logo
$output = '';
if (function_exists('get_custom_logo'))
$output = get_custom_logo();
// Nothing in the output: Custom Logo is not supported, or there is no selected logo
// In both cases we display the site's name
if (empty($output))
$output = '<h1><a href="' . esc_url(home_url('/')) . '">' . get_bloginfo('name') . '</a></h1>';
echo $output;
}
Затем мы можем вызвать эту функцию где угодно, например, в заголовке.
В итоге
По мере выпуска новых версий WordPress Theme Customizer становится все более полезным для конечных пользователей. Теперь пользователи могут персонализировать свой веб-сайт без необходимости изменять код темы.
Благодаря новому API пользовательского логотипа и API-интерфейсу иконки сайта, о котором мы говорили в предыдущей статье, конечный пользователь теперь может более легко контролировать идентичность своего веб-сайта без необходимости специальной разработки.