WordPress стал одним из наиболее широко используемых ресурсов дизайна, доступных для веб-разработки в 2013 году, причем около 54% всех сайтов, которые являются известными сайтами CMS, используют WordPress поверх Drupal и Joomla. Общая цифра для всех сайтов, использующих WordPress в глобальном масштабе, составляет 17,4% , что делает его самым успешным инструментом для создания веб-сайтов в мире.
Это привело к появлению огромного количества инструментов, помогающих разработчикам облегчить работу над дизайном WP, а также темам и плагинам для функциональности без слишком большого количества кода. Имея это в виду, я собрал некоторые из более полезных инструментов, которые в настоящее время доступны, чтобы помочь с разработкой WP.
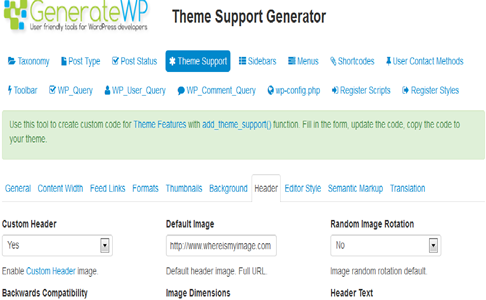
GenerateWP
Это простой в использовании инструмент, который позволяет создавать «продвинутые приложения», построенные на WP, с помощью ряда простых форм. Генератор был придуман веб-разработчиком Рами Юшуваевым, который вносит свой вклад в кодекс WP и отвечает за выпуск издания на иврите для WP. Генератор использует фреймворк Twitter Bootstrap для внешнего интерфейса и знаковых шрифтов от Font Awesome .
На данный момент на сайте 15 генераторов, а это:
- таксономия
- Тип сообщения
- Статус сообщения
- Поддержка тем
- Боковая панель
- Меню
- Короткий код
- Панель инструментов
- Методы контакта с пользователем
- WP Query
- Комментарий Комментарий
- Wp-config.php
- Зарегистрировать WP-скрипты
- Регистрация стилей WP
Все они используют функции WP и позволяют добавлять такие элементы, как цвет, изображения, отступы и так далее.
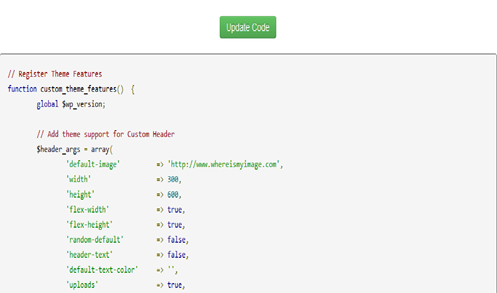
Они просто вводятся в форму, в зависимости от того, что вы хотите, а затем вы нажимаете «кнопку обновления кода» и вуаля, код готов для вас, чтобы скопировать и вставить в редактор WP.
Это чрезвычайно полезно для создания фрагментов кода для файлов function.php и действительно избавляет разработчиков от необходимости многократно обращаться к кодексу WP за примерами кода.
WordPress Bootstrap
Это базовая тема, основанная на Twitter Bootstrap v2.1.1 и построенная поверх фреймворка тем Bones . Он полностью адаптивен, и если вы посетите главную страницу инструмента на своем мобильном телефоне, вы получите четкое представление о том, как будет вести себя ваш проектный сайт.
Есть четыре шаблона на выбор:
- Главная страница
- Стандартная страница
- Страница с левой боковой панели
- Полная ширина страницы
Тема также позволяет вам добавлять опции темы, чтобы вам не приходилось постоянно работать с кодом:
Тема, конечно, может использоваться в том виде, в каком она есть, или может быть отредактирована в соответствии с конкретным проектом или адаптирована для создания индивидуальной темы для клиента.
HTML5 Бланк
Еще одна полезная базовая тема, HTML5 Blank — это шаблон с открытым исходным кодом, который позволяет вам создавать сайт HTML5 в WP. Он дает вам базовый набор сбросов CSS и типичную файловую структуру для WP и идеально подходит для запуска проекта темы HTML5 с нуля.
Это не подходит для немедленного запуска на сайте и представляет собой просто удобный небольшой фреймворк, а не полноценную тему. Это избавляет от хлопот редактирования существующих тем, таких как WP default.
WP Widget и плагин Boilerplate
Созданный Томом Макфарлином, это отличный ресурс, который предоставляет вам большую коллекцию шаблонов шаблонов на GitHub на выбор, экономя вам очень много времени. Они предназначены для виджетов и плагинов WordPress и представляют собой файлы PHP, для которых потребуется панель стилей или сценарий JS для панели администратора. Идеально подходит для тех, кто хочет начать разработку собственных плагинов, это отличный ресурс для экономии времени, который нельзя игнорировать.
Плагин разработчика
Плагин, разработанный для разработчиков, разработчиками. Это сделано для того, чтобы помочь дизайнерам оптимизировать свою среду, гарантируя, что все необходимые инструменты уже установлены.
Сначала плагин просит вас указать, какой вы тип разработчика, чтобы убедиться, что среда разработки соответствует вашим потребностям.
Он проверяет, есть ли у вас необходимые плагины, необходимые для проекта, и что все параметры настроены в соответствии с вашими требованиями. Идеально для экономии времени, поскольку он проверит, есть ли у вас все, что вам нужно, это отличное небольшое дополнение к инструментарию любого разработчика WP.
Его функции включают в себя:
- Поддержка стандартных сайтов WordPress.org и VIP сайтов
- Debug Cron
- Переписать правила инспектора
- Журнал устарел Уведомления
- VIP сканер
- Grunion Форма обратной связи
- Монстр Виджет
- Бета-тестер
Уроки WordPress
Если вы начинаете с нуля с WP, или даже если вы привыкли использовать WP, у вас никогда не будет достаточно обучения. Подумайте об этом: если WP является наиболее используемой CMS в мире, с большим количеством пользователей, чем все остальные CMS, вместе взятые, то у разработчиков будет много возможностей найти новых клиентов в качестве эксперта WordPress.
Кодекс WordPress Lessons содержит подробные статьи для всех уровней разработки: от простого ведения блогов до разработки тем и сайтов. В нем даже есть раздел по оптимизации SEO , с которым не все дизайнеры хотят играть, но он действительно необходим для того, чтобы предоставить клиенту лучший сервис.
Для получения дополнительных официальных ресурсов WP, проверьте Создание WordPress для полного набора инструментов, плагинов, тем и документации.
WordPress по всему миру
Стоит стать ведущим разработчиком WP; В 2011 году официальный опрос показал, что дизайнеры, которые могли работать с WP, в среднем получали почасовую ставку в 50 долларов. Это звучит не так уж и много на самом деле, но к настоящему времени оно также должно увеличиться, поскольку WP становится все более популярным.
Если вы готовы учиться достаточно для того, чтобы стать ведущим разработчиком, тогда этот средний уровень заработной платы будет выше, но для этого нужно проявить приверженность, и он также потребует, чтобы вы позиционировали себя как таковой. Это означает присоединение к сообществу WP и участие в обсуждениях, создание патчей и плагинов и даже создание странного учебника, чтобы помочь другим разработчикам.
Если все это звучит как вы, тогда начните читать и кодировать в WordPress сейчас, используя некоторые из вышеперечисленных инструментов и ресурсов.