В моей предыдущей статье « Простые целевые страницы в WordPress с Long Form Storybuilder » я выделил некоторые важные факты о целевых страницах как одном из лучших результатов маркетинговых исследований и анализа. В то время как целевые страницы приносят довольно внушительные лиды и конверсии, создать их не всегда просто, особенно если вы не знаете, как кодировать. Для этого я познакомил вас с удобным решением, которое представляет собой плагин Long Form Storybuilder (LFS) для WordPress. В этой статье я покажу вам, как создавать интуитивно понятные целевые страницы всего за несколько кликов.
Основные настройки
Давайте все настроим и запустим. На данный момент я предполагаю, что у вас есть несколько следующих настроек:
- Веб-сайт WordPress на локальном компьютере или веб-сервере
- Плагин Long Form Storybuilder установлен и активирован
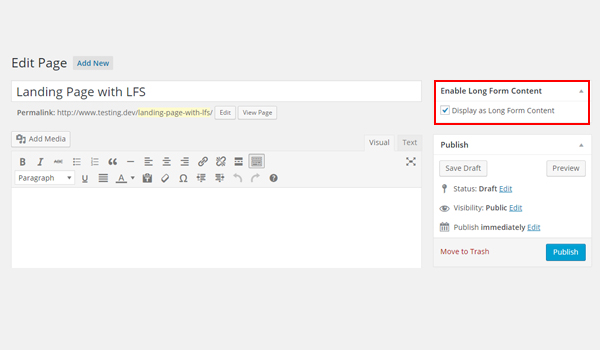
Как только это будет сделано, перейдите на панель инструментов WordPress и добавьте новую страницу через Страницы> Добавить новый . Дайте ему подходящее название и сохраните его. Затем, позвольте подключаемому модулю LFS включиться в ваш проект, установив флажок Включить длинное содержимое формы в правом верхнем метабоксе.
На приведенном выше снимке экрана показано, что я создал страницу и установил флажок. Теперь нажмите кнопку Сохранить черновик еще раз.
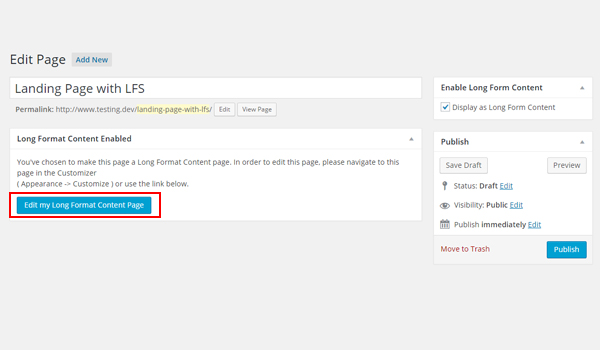
В этот момент вы получите уведомление о том, что контент в длинном формате включен, и вы можете редактировать эту страницу с помощью плагина Long Form Storybuilder. Нажмите кнопку Изменить мою страницу содержимого в длинном формате .
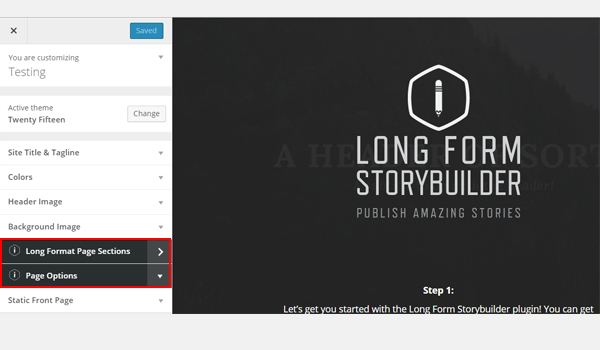
На этом этапе открывается Theme Customizer, и вы можете найти две новые панели, добавленные этим плагином. Новые панели
- Длинные разделы страницы формата
- Параметры страницы
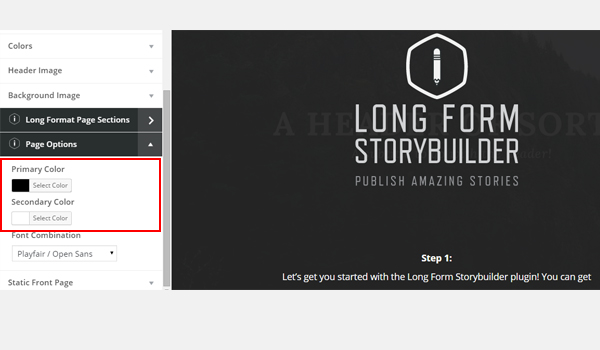
Параметры страницы помогают установить основной и дополнительный цвета целевой страницы, а разделы страницы длинного формата можно использовать для добавления нескольких разделов целевой страницы.
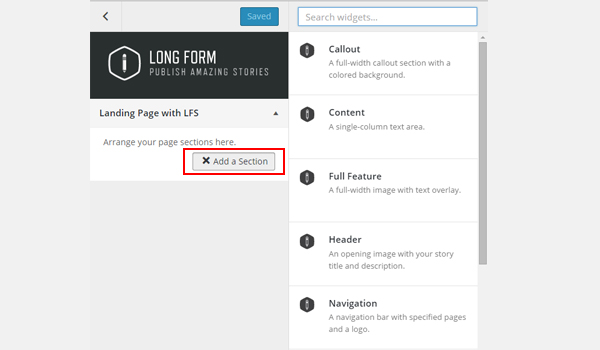
В моей предыдущей статье я упоминал весь список разделов, которые можно добавить с помощью плагина Long Form Storybuilder. Перейдите в раздел «Разделы длинной страницы»> «Добавить раздел» и выберите раздел для своей целевой страницы.
Теперь в каждом разделе есть определенные параметры, которые необходимо настроить, прежде чем он станет частью целевой страницы.
Создание целевой страницы
Теперь, когда я объяснил базовую архитектуру плагина Long Form Storybuilder, давайте создадим целевую страницу с ним.
Я сразу перешел на панель « Параметры страницы» и выбрал «Черный» в качестве основного цвета и «Белый» в качестве дополнительного цвета.
Далее идет захватывающая часть добавления разделов на целевую страницу.
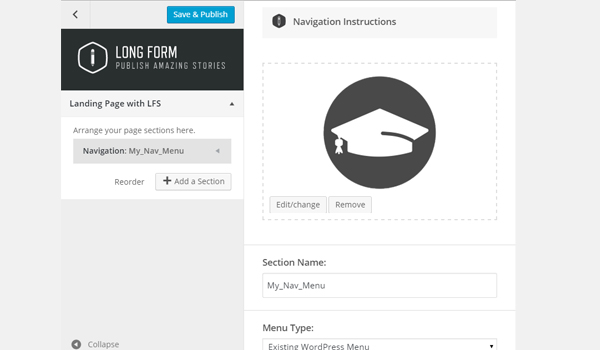
Шаг 1: Добавление панели навигации
Первый раздел, который я добавил на своей целевой странице, — это панель навигации. Я назвал его My_Nav_Menu
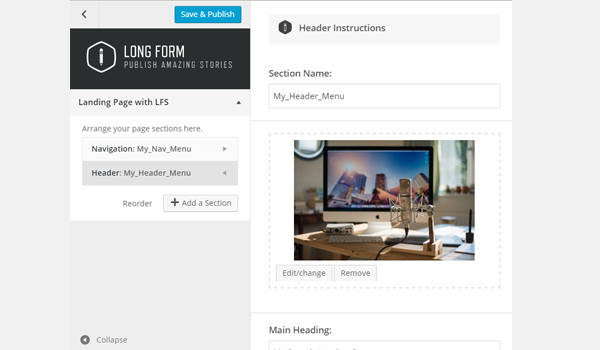
Шаг 2: Заголовок
Сразу после панели навигации следующим наиболее важным компонентом целевой страницы является вводный блок для вашего продукта. Это обычно требует показанного изображения наряду с выровненным по центру заголовком.
Вы можете сослаться на скриншот выше, где я добавил этот раздел и назвал его My_Header_Menu Прежде всего, я добавил избранные изображения. Затем есть поле Main Heading, где вы можете добавить название вашего продукта.
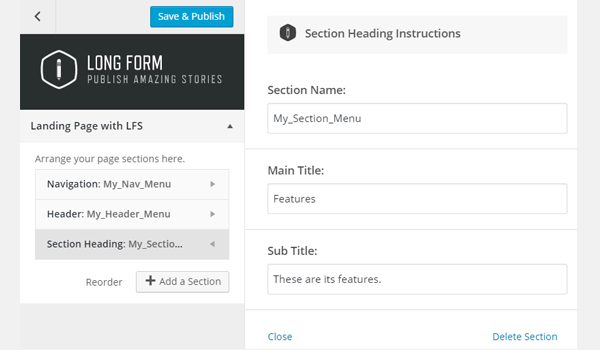
Шаг 3: Заголовок раздела
Затем я добавил заголовок раздела на целевую страницу. Это обычный заголовок, который указывает на начало нового раздела. Вы можете проверить детали на скриншоте ниже.
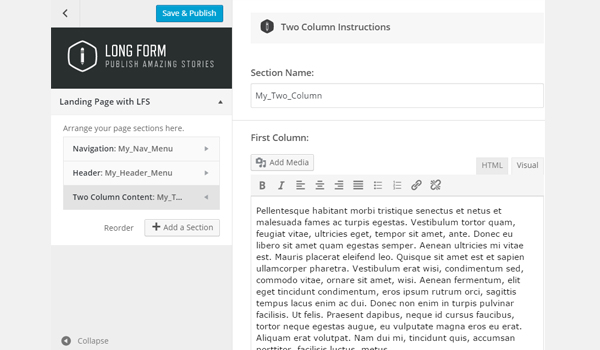
Шаг 4: содержание в две колонки
Затем я добавил некоторые функции для своего продукта на целевой странице. Вы, должно быть, заметили, что объекты обычно отображаются в виде двух или трех столбцов. Их можно легко добавить через плагин Long Form Storybuilder. Сейчас я добавляю раздел с двумя колонками.
Настройки этого раздела очень просты, все, что вам нужно сделать, это добавить текст, который вы хотите отобразить. Я разместил несколько фиктивных текстов как в первой, так и во второй колонке.
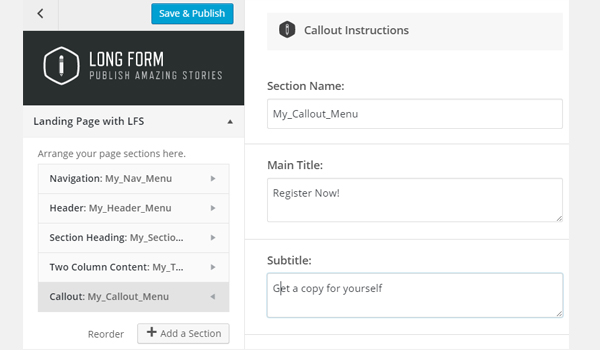
Шаг 5: Раздел выноски
В конце я добавил секцию выносок, которая будет стимулировать людей покупать данный продукт. В этом случае я прошу конечных пользователей зарегистрироваться. Вы, с другой стороны, можете отправить их на страницу оформления заказа или нет.
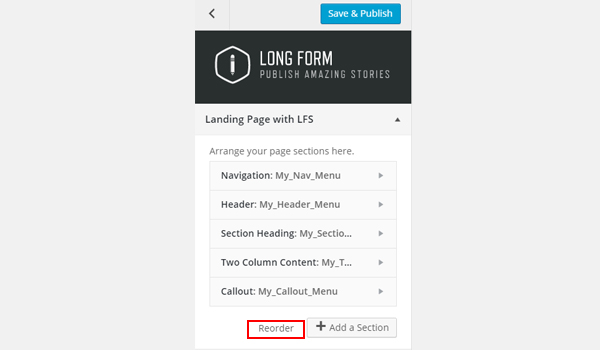
Я добавил пять разделов на этой целевой странице. На изображении, показанном ниже, вы можете найти кнопку Reorder , которую вы можете использовать для изменения порядка ваших разделов.
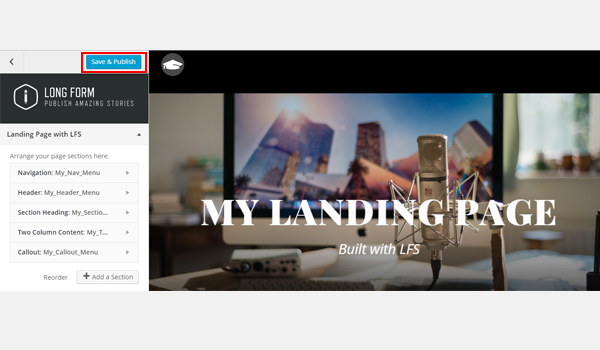
Шаг 6: Публикация
Когда вы закончите, нажмите кнопку Сохранить и опубликовать прямо вверху. Обратите внимание на одну важную вещь: какой бы раздел вы ни создали, вы сразу же увидите его предварительный просмотр, что является довольно привлекательной функцией.
Шаг 7: Предварительный просмотр результата
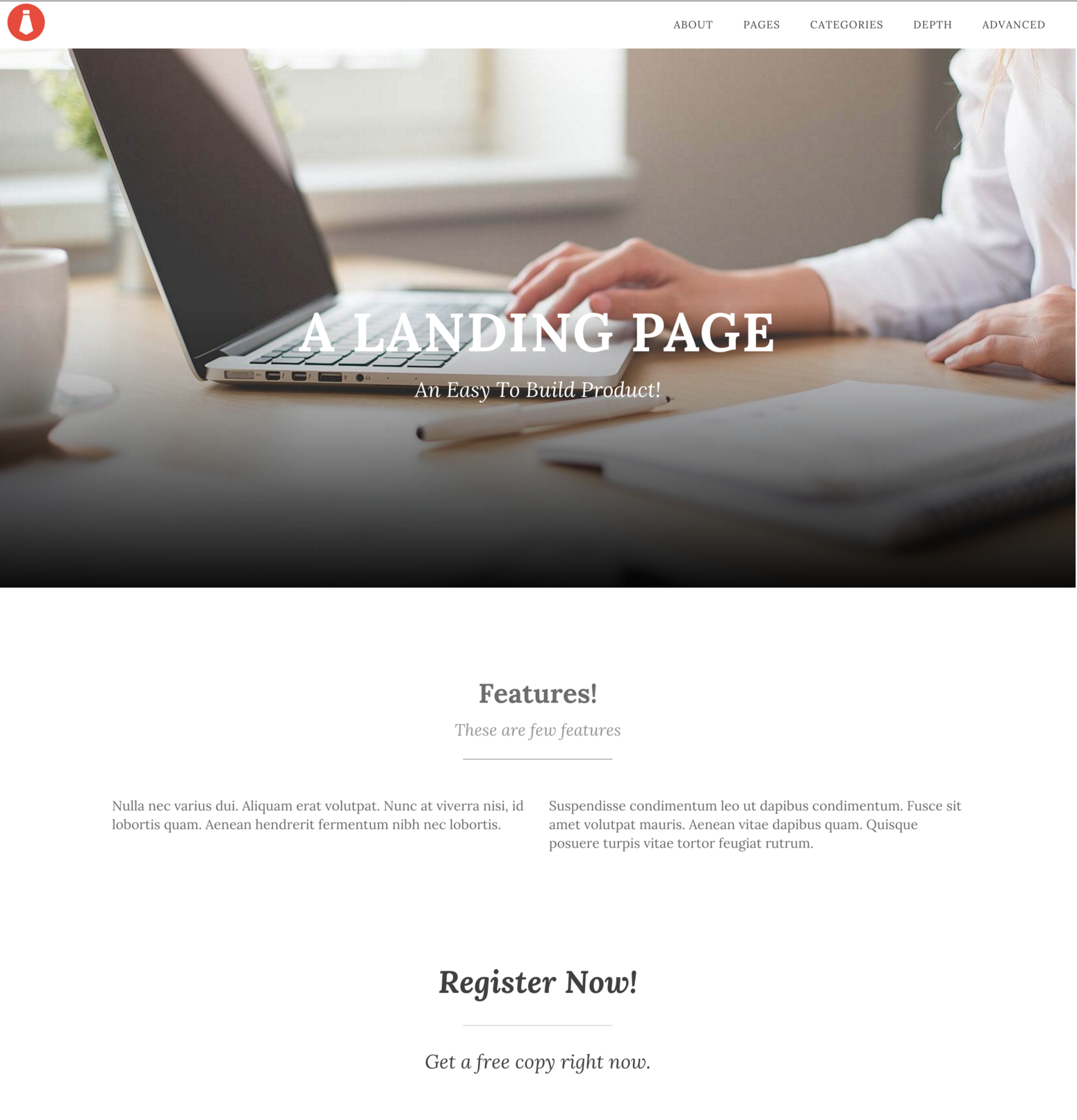
Перейти на страницы . Найдите страницу, которую вы отредактировали с помощью LFS, и нажмите View Page, чтобы просмотреть свою целевую страницу. Итак, вот результат моей целевой страницы, которую я только что создал.
Вывод
Вы можете повторить эти разделы, добавить дополнительные разделы и изменить их порядок по своему желанию. Я уверен, что через 5-10 минут вы будете создавать классные целевые страницы с помощью этого плагина. Вы можете использовать PicJumbo, чтобы найти бесплатные изображения высокого разрешения с лицензией CC0.
Создание целевой страницы стало довольно легким и простым с плагином Long Form Storybuilder. Теперь вы можете выкатить новую целевую страницу почти каждый день. Итак, что вы думаете об этом плагине? Я хотел бы услышать от вас.