WooCommerce — самая популярная в мире платформа электронной коммерции. Это отчасти потому, что оно построено на самой популярной в мире системе управления контентом (WordPress), а также отчасти потому, что оно бесплатно.
Но это также потому, что WooCommerce, как и сам WordPress, невероятно гибок. Если вы устанавливаете WooCommerce на своем сайте, вы можете не только использовать его для быстрой настройки и запуска интернет-магазина, но и настроить его так, чтобы он работал именно так, как вам нужно.
Причина, по которой WooCommerce настолько гибка, заключается в ее API. Он имеет широкий спектр хуков действий и фильтров, функций и классов, которые вы можете использовать, чтобы изменить работу вашего магазина и создать собственный магазин, который мог бы работать совершенно иначе, чем стандартный, готовый магазин WooCommerce.
Все это означает, что вы можете создать полностью собственный магазин WooCommerce или создать и поделиться или продать плагины, которые расширяют функциональность WooCommerce, например, доступные в CodeCanyon .
-
20 лучших плагинов для электронной коммерции WordPress, доступных на CodeCanyon
-
20 лучших плагинов WooCommerce для доставки и цен
-
Сравнение лучших партнерских плагинов WooCommerce
-
5 лучших плагинов WordPress для магазинов
В этом посте я собираюсь познакомить вас с этим API. Я дам вам обзор структуры WooCommerce и опишу классы, хуки и функции, которые позволяют настроить ваш магазин.
Я не могу охватить все аспекты API WooCommerce подробно — если вам это нужно, я рекомендую документацию WooCommerce — но я могу дать вам информацию, которая вам необходима, чтобы понять, что возможно, и для начала.
Итак, давайте посмотрим, как устроен плагин WooCommerce.
Структура плагина WooCommerce
WooCommerce — это большой плагин. В общем, у него сотни файлов в десятках папок. Все это может сделать вещи немного пугающими, но хорошая новость заключается в том, что на самом деле это не сложно понять или изменить. Поскольку WooCommerce структурирован четко и логично, а также имеет комментарии по всему коду, не нужно слишком много усилий, чтобы понять, что происходит.
Я часто заканчиваю изучением исходного кода плагина WooCommerce, когда настраиваю сайты WooCommerce для клиентов.

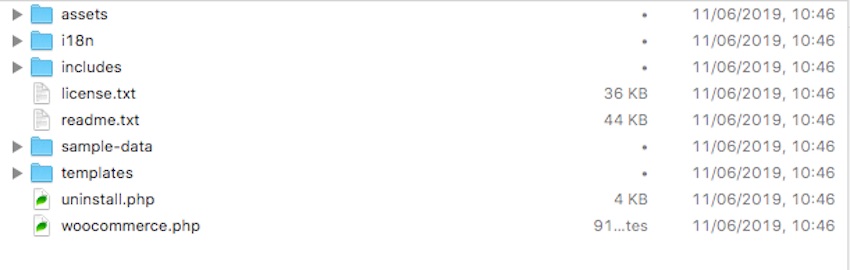
На верхнем уровне есть четыре файла и пять папок.
Файлы довольно понятны по названиям и стандартны для многих плагинов: license.txt , readme.txt , uninstall.php и woocommerce.php . Последний из этих файлов является наиболее важным: woocommerce.php — это файл, который управляет плагином и вызывает все остальные файлы в этих папках, прямо или косвенно.
Помимо этих файлов, существуют папки для разных типов файлов:
- assets , который содержит подпапки для CSS, шрифты, изображения и скрипты.
- i18n , который включает в себя файлы интернационализации.
- sample-data , который по умолчанию пуст, но может использоваться для фиктивных данных.
- включает в себя классы, функции и т. д., которые заставляют WooCommerce работать Большинство файлов, которые вы будете просматривать при настройке WooCommerce, находятся в этой папке.
- Шаблоны , которые включают файлы шаблонов, которые выводят контент на ваш сайт.
Я не буду вдаваться в детали структуры папок, так как это займет много времени. Но если вы планируете настроить WooCommerce, я рекомендую потратить некоторое время, чтобы просмотреть файлы и разобраться с их структурой.
Предупреждение: если вы планируете настроить WooCommerce, вам никогда не следует напрямую редактировать сам плагин. Вместо этого напишите свой собственный плагин или добавьте настройки к своей теме.
Классы WooCommerce
Я собираюсь начать с классов в WooCommerce, так как это класс, который начинает все с основного файла плагина.
Вот содержимое файла woocommerce.php :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
<?php
/**
* Plugin Name: WooCommerce
* Plugin URI: https://woocommerce.com/
* Description: An eCommerce toolkit that helps you sell anything.
* Version: 3.6.4
* Author: Automattic
* Author URI: https://woocommerce.com
* Text Domain: woocommerce
* Domain Path: /i18n/languages/
*
* @package WooCommerce
*/
defined( ‘ABSPATH’ ) ||
// Define WC_PLUGIN_FILE.
if ( ! defined( ‘WC_PLUGIN_FILE’ ) ) {
define( ‘WC_PLUGIN_FILE’, __FILE__ );
}
// Include the main WooCommerce class.
if ( ! class_exists( ‘WooCommerce’ ) ) {
include_once dirname( __FILE__ ) .
}
/**
* Returns the main instance of WC.
*
* @since 2.1
* @return WooCommerce
*/
function WC() { // phpcs:ignore WordPress.NamingConventions.ValidFunctionName.FunctionNameInvalid
return WooCommerce::instance();
}
// Global for backwards compatibility.
$GLOBALS[‘woocommerce’] = WC();
|
Вот ключевая строка:
|
1
2
3
|
if ( ! class_exists( ‘WooCommerce’ ) ) {
include_once dirname( __FILE__ ) .
}
|
Это вызовет класс WooCommerce и начнет запускать WooCommerce на вашем сайте.
Вы можете найти все классы в папке / includes . По какой-то причине они не находятся в подпапке, называемой классами (что сделало бы вещи более логичными для моего организованного ума), но они находятся прямо внутри этой папки. Одним из этих файлов является файл class-woocommerce.php , вызываемый из этого начального файла.
Это не единственный файл с классами; остальные вы найдете в той же папке / includes . Вы также найдете руководство по всем классам в документации WooCommerce .
Вы можете использовать классы в WooCommerce, создав свои собственные классы в своих плагинах или теме, а затем изменив или расширив действия этих классов. Возможно, это наиболее сложный аспект настройки WooCommerce, и для этого вам нужно быть знакомым с объектно-ориентированным программированием . Если вы хотите сделать что-то более простое, вы можете обнаружить, что работы с функциями или хуками достаточно для ваших нужд.
Что приводит меня к:
Функции WooCommerce
WooCommerce, как и большинство плагинов, использует ряд функций для запуска вашего магазина. Вы можете переопределить некоторые из этих функций или создать свои собственные альтернативные функции для переопределения или добавления к ним, убедившись, что вы прикрепляете их к соответствующим хукам в WooCommerce.
Вы можете найти подробную информацию о функциях в WooCommerce в документации WooCommerce , включая подробности того, как каждая функция запускается. Сами функции находятся в различных файлах функций в папке / include, которые называются wc-xxx-functions.php , где xxx сообщает вам, какие они функции (например, wc-template-functions.php для функций в файлах шаблонов wc-cart-functions.php для функций, относящихся к корзине).
Если вы хотите изменить функцию WooCommerce в своем плагине, вам нужно отсоединить функцию WooCommerce от действия или ловушки фильтра, к которой она прикреплена, а затем написать собственную функцию для ее замены. Итак, давайте представим, что вы хотите изменить wc_setup_loop() , которая прикреплена к woocommerce_before_shop_loop . Вы бы написали что-то вроде этого:
|
1
2
3
4
|
function tutsplus_remove_wc_setup_loop() {
remove action( ‘woocommerce_before_shop_loop’, ‘wc_setup_loop’ );
}
add_action( ‘init’, ‘tutsplus_remove_wc_setup_loop’ )
|
Это отсоединило бы действие от плагина WooCommerce. Затем вы должны написать свою собственную модифицированную версию этой функции wc_setup_loop() и запустить ее так:
|
1
2
3
4
|
function tutsplus_wc_setup_loop() {
// contents of function here
}
add action( ‘woocommerce_before_shop_loop’, ‘tutsplus_wc_setup_loop’ );
|
Иногда вам нужно добавить функцию в дополнение к существующим функциям WooCommerce, и в этом случае вам необходимо ознакомиться с хуками действий и фильтров в WooCommerce. Подключите вашу функцию к соответствующей функции и убедитесь, что вы используете приоритет для ее запуска до или после существующих.
Кроме того, некоторые функции в WooCommerce являются подключаемыми, то есть вы можете переопределить их, написав собственную функцию с тем же именем. Мы скоро к этому подойдем.
Действие WooCommerce и фильтры
WooCommerce использует большое количество хуков действий и фильтров для запуска своего кода, например, вместо кодирования функций непосредственно в файлы шаблонов.
Это дает вам гораздо больше гибкости и означает, что вы можете настроить вывод WooCommerce без необходимости создавать дубликаты файлов шаблонов.
Представим, что вы хотите изменить вывод кода на странице одного продукта. Это содержится в файле content-single-product.php , который находится в папке / templates .
Большая часть кода в этом файле шаблона состоит из хуков, к которым прикреплены функции. Файл содержит закомментированный текст, который сообщает вам, какие функции к каким хукам прикреплены.
Вот пример: хук woocommerce_before_single_product_summary . В файле шаблона есть закомментированный текст со списком функций, прикрепленных к этому хуку, а затем сам хук запускается с помощью do_action() .
|
1
2
3
4
5
6
7
8
9
|
<?php
/**
* Hook: woocommerce_before_single_product_summary.
*
* @hooked woocommerce_show_product_sale_flash — 10
* @hooked woocommerce_show_product_images — 20
*/
do_action( ‘woocommerce_before_single_product_summary’ );
?>
|
Затем вам нужно найти функции, подключенные к этой функции, если вы хотите изменить или переопределить их. Вы можете найти полный список этих функций в документации WooCommerce .
Вы найдете код для функций в ряде файлов в папке / include. Функции, как правило, находятся в файлах с логическим именем. Так, например, woocommerce_show_product_images() в приведенном выше примере кода, подключенная к woocommerce_before_single_product_summary в woocommerce_before_single_product_summary content-single-product.php , находится в файле wc-template-functions.php , который содержит функции, непосредственно связанные с перехватывает в файлах шаблона.
Как вы можете видеть, знакомство с API WooCommerce может означать некоторое изучение структуры файла, но как только вы ознакомитесь с этим, вы обнаружите, что структура довольно логична и что большую часть времени, легко определить, где находится фрагмент кода. Если вы не можете найти его, просто найдите его в документации WooCommerce, и он скажет вам, где его найти.
Упомянутая выше функция woocommerce_show_product_images() является подключаемой , то есть вы можете переопределить ее в своем плагине или в своей теме.
|
1
2
3
4
5
6
7
8
9
|
if ( ! function_exists( ‘woocommerce_show_product_images’ ) ) {
/**
* Output the product image before the single product summary.
*/
function woocommerce_show_product_images() {
wc_get_template( ‘single-product/product-image.php’ );
}
}
|
Просто напишите другую функцию с тем же именем. Когда WordPress обнаруживает подключаемую функцию в WooCommerce, он проверяет, есть ли другая функция с тем же именем, и, поскольку она есть, он не будет запускать версию функции WooCommerce: вместо этого она запустит вашу. Убедитесь, что вы даете своей функции точно такое же имя.
Файлы шаблонов WooCommerce
Большая часть настроек, которые мои клиенты просят меня сделать для WooCommerce, связана с выводом файлов шаблонов. WooCommerce позволяет легко изменять вывод кода каждым файлом шаблона и добавлять собственный код. Это может быть модифицированная версия кода уже в WooCommerce (как мы видели выше), или это может быть что-то совершенно новое.
Если вы хотите радикально настроить файл шаблона WooCommerce, вы можете создать новую версию этого файла в своей теме , и WordPress будет использовать этот файл вместо файла в плагине.
Поэтому, если вы хотите переопределить файл content-single-product.php , вы должны создать папку / woocommerce в своей теме, а затем внутри нее создать файл с именем content-single-product.php . Если файл шаблона, который вы хотите переопределить, находится ниже в структуре файла WooCommerce, вам необходимо отразить это в своей теме. Поэтому, если вы хотите переопределить файл woocommerce / templates / emails / admin-cancelled-order.php , вы должны создать файл в mytheme / woocommerce / emails / admin-cancelled-order.php .
Самый простой способ создать файл — создать дубликат исходного файла из WooCommerce, а затем отредактировать его, чтобы убедиться, что файл будет работать правильно.
В качестве альтернативы, если вы хотите изменить только одну из функций, вызываемых в этом файле шаблона, вы должны создать новую функцию, а затем удалить существующую из соответствующей ловушки действий, как описано выше. Или, если функция подключаема, вы просто пишите новую версию!
Написание собственного плагина WooCommerce
Теперь, когда вы понимаете классы, хуки, функции и файлы WooCommerce и как их настраивать, пришло время написать свой собственный плагин WooCommerce.
Если все, что вам нужно, это переопределить файл шаблона из WooCommerce, вам не нужно писать плагин: просто добавьте файл в свою тему. Но если вы хотите добавить функциональные настройки, вы должны сделать это с помощью плагина.
Руководство разработчика плагинов WooCommerce содержит руководство о том, как правильно это делать. В него включены рекомендации по проверке активности WooCommerce, по текстовым доменам, по именованию файлов и т. Д.
Перед созданием своего плагина вы должны ознакомиться с советами в руководстве и убедиться, что вы правильно кодируете свой плагин.
API WooCommerce дает вам бесконечную гибкость
Понимание API WooCommerce поможет вам настроить свой магазин WooCommerce и создать плагины, которые вы можете использовать для улучшения функциональности различных магазинов или которые другие люди могут использовать для этого.
Нужно потратить некоторое время на изучение структуры файлов WooCommerce и документации, чтобы понять, как работает этот сложный, но хорошо структурированный и логичный плагин, чтобы вы могли извлечь из него максимальную пользу. Удачной настройки!
- WordPressСоздайте собственный способ доставки для WooCommerce
- WooCommerce20 лучших плагинов WooCommerce для доставки и цен
- WordPressСравнение лучших партнерских плагинов WooCommerce
- WordPressДобавьте платежные шлюзы в свой магазин WooCommerce
- WordPressКак создать партнерский сайт Amazon с помощью партнерского плагина WooCommerce