С недавними обновлениями WordPress, его API изменились. Некоторые функции и классы были добавлены, другие устарели.
В этой статье я буду обсуждать элементы управления мультимедиа Theme Customizer. В предыдущих версиях эти элементы управления были доступны, но только в классе WP_Customize_Upload_Control . Теперь мы находим новый класс для управления мультимедиа под названием WP_Customize_Media_Control .
Сначала я расскажу, как использовать этот новый класс для управления элементами управления мультимедиа в Theme Customizer. Затем мы рассмотрим конкретный пример класса, который расширяет WP_Customize_Media_Control для управления обрезанными изображениями.
Новый базовый класс для управления мультимедиа
Зачем вводить новый класс?
До версии 4.3 WordPress предоставлял нам WP_Customize_Upload_Control , класс для управления загрузкой медиа-файла в Theme Customizer. Однако этот класс не сохранял идентификатор загруженного носителя, а только его URL. Поскольку идентификатор является более распространенным способом получения информации о медиафайле, было принято решение предоставить новый класс, WP_Customize_Media_Control .
Если у вас есть привычка использовать WP_Customize_Upload_Control , вы все равно можете использовать его без каких-либо проблем, поскольку теперь он расширяет класс WP_Customize_Media_Control что обеспечивает совместимость. Тем не менее, это, безусловно, лучшая идея для обновления вашего кода и использования WP_Customize_Media_Control .
Как использовать этот медиа-контроль
Этот новый Media Control можно использовать так же, как и его предшественника, за исключением сохраненного значения. Поскольку это уже не URL, его нельзя очистить таким же образом.
Чтобы увидеть, как использовать этот элемент управления, мы рассмотрим конкретный пример. Мы увидим, как позволить пользователю выбрать аудиофайл, который посетители смогут слушать на всех страницах. Вы можете написать код в файле functions.php вашей темы или в новом плагине. Оба варианта приемлемы, и оба варианта имеют свои преимущества.
Обратите внимание, что, поскольку API Theme Customizer API не является основным предметом данной статьи, я не буду описывать здесь все доступные параметры для функций, которые мы будем вызывать.
Основное использование
Сначала мы начнем с функции, которую WordPress будет вызывать, когда пользователь хочет отобразить настройщик тем. Эта функция добавит наши пользовательские элементы в этот настройщик. Чтобы сообщить WordPress, что мы хотим, чтобы он вызывал нашу функцию в нужный момент, мы используем действие customize_register .
function add_my_media_controls ( $wp_customize ) { } add_action( 'customize_register' , 'add_my_media_controls' );
Параметр, называемый здесь $wp_customize , является объектом, представляющим $wp_customize темы. Он содержит все необходимые методы для добавления в наши настройки.
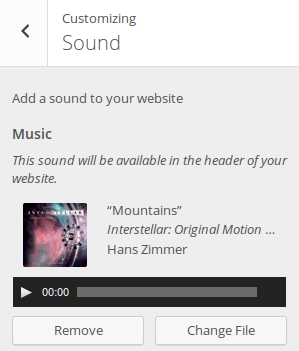
Поскольку ни один из разделов по умолчанию не является хорошим местом для добавления нашего собственного звука, мы добавим наш собственный, просто названный «Звук».
$wp_customize ->add_section( 'sound' , array ( 'title' => 'Sound' , 'description' => 'Add a sound to your website' , 'capability' => 'edit_theme_options' ));
Как и ожидалось, этот метод создает новый раздел под названием «Звук». Когда пользователь откроет его, он увидит описание вверху. Благодаря третьему варианту, только пользователи, которые уже могут редактировать параметры темы, смогут видеть этот раздел. Наконец, обратите внимание на первый параметр перед массивом параметров: он определяет идентификатор раздела, который необходимо использовать повторно, когда мы хотим добавить элемент управления в этом разделе.
Если вы откроете Theme Customizer сейчас, вы не увидите этот раздел. Это нормально: WordPress не отображает пустые разделы, поэтому, чтобы увидеть его, мы должны заполнить его хотя бы одним элементом управления.
Theme Customizer API разделяет элемент управления на две части: элемент управления пользовательского интерфейса, который позволяет пользователю выбирать или вводить правильные данные, и параметр, который извлекает текущее значение и сохраняет новое. Смотрите настройку как интерфейс между элементом управления UI и базой данных.
Перед созданием элемента управления нам нужно создать настройку.
$wp_customize ->add_setting( 'music' , array ( 'type' => 'theme_mod' , 'capability' => 'edit_theme_options' , 'sanitize_callback' => 'absint' ));
Мы указываем «музыку» в качестве идентификатора для нашей настройки. Это модификация темы, как указано в первом варианте. Опция capability такая же, как и для add_section() . Наконец, мы указываем absint() как функцию обратного вызова sanitize. Эта функция WordPress является ярлыком для abs(intval()) и предназначена для того, чтобы убедиться, что значение является положительным целым числом. Как мы видели выше, WP_Customize_Media_Control будет хранить идентификатор, так что это именно та функция, которую мы хотим для очистки значения.
Теперь мы готовы добавить наш элемент управления пользовательского интерфейса, который может видеть пользователь.
$wp_customize ->add_control( new WP_Customize_Media_Control( $wp_customize , 'music' , array ( 'section' => 'sound' , 'label' => 'Music' , 'mime_type' => 'audio' )));
Для WP_Customize_Media_Control объекту WP_Customize_Media_Control нужны три параметра: текущий экземпляр WP_Customize_Media_Control тем, идентификатор соответствующего параметра (который мы только что создали выше) и массив параметров.
Опция section здесь, чтобы указать раздел, в котором мы хотим разместить наш элемент управления. Мы используем здесь раздел, который мы создали специально для этого использования. Затем мы указываем метку поля. Вы можете указать здесь любое значение, какое захотите.
Наконец, здесь мы предоставим пользователю способ выбора медиа-файла. Поскольку мы хотим, чтобы они могли выбирать только аудиофайлы, мы указываем audio в качестве требуемого типа MIME. Таким образом, WordPress не позволит выбирать другие типы файлов.
И это все для создания нашего контроля. Теперь вы можете открыть Theme Customizer: вы должны увидеть наш раздел и наш контроль.
Больше опций
Обратите внимание, что массив опций, который мы WP_Customize_Media_Control в качестве третьего параметра конструктора WP_Customize_Media_Control может принимать больше опций.
В дополнение к его ярлыку вы можете отобразить дополнительную информацию о вашем контроле благодаря описанию. Задавая непустую строку в description опции, вы фактически можете отобразить описание прямо под меткой, например, указать, где оно будет отображаться.
Вы можете установить его приоритет благодаря priority опции. Этот номер определяет порядок, в котором объект должен отображаться. По умолчанию приоритет установлен на 10 и объекты отображаются в порядке их создания. Но вы можете изменить это. Например, если вы создаете два объекта, вы можете установить приоритет первого на 10 а приоритет второго на 0 : таким образом, второй объект будет отображаться первым. Эта опция может быть полезна, если ваш плагин или тема предоставляет несколько элементов управления, которые должны отображаться в заданном порядке.
Получение сохраненной настройки
Чтобы получить настройки, сохраненные пользователем, мы создадим новую функцию с именем echo_theme_sound() . Эта функция будет вызываться в том месте, куда вы хотите в теме, для отображения audio тега, соответствующего выбранному медиафайлу.
Во-первых, помните, что наша настройка является модификацией темы, поэтому, чтобы получить ее значение, мы должны использовать функцию get_theme_mod() .
function echo_theme_sound () { $id = get_theme_mod( 'music' ); }
Если пользователь уже сделал выбор, эта переменная будет содержать идентификатор выбранного носителя. Другими словами, чтобы проверить, был ли сделан выбор, нам просто нужно проверить, отличается ли этот идентификатор от нуля.
if ( $id != 0 ) { // Display the tag }
Для создания аудио тега мы будем использовать wp_audio_shortcode() который исключает один параметр: массив опций, которые фактически будут атрибутами тега.
Этот массив должен содержать параметр с именем src который является URL-адресом аудиофайла. Чтобы получить этот URL, мы можем использовать wp_get_attachment_url() с ранее полученным идентификатором. Если вы хотите поиграть с другими атрибутами, вы можете, но это не обязательно. Посмотрите Кодекс WordPress для получения дополнительной информации о доступных атрибутах.
Теперь мы готовы отобразить наш аудио тег. Я решил здесь заключить его в div , но вы можете выбрать другой тег и другой стиль. Например, вы можете даже определить два параметра $before и $after для вашей функции echo_theme_sound() чтобы пользователь мог предоставить текст для отображения до и после звукового тега.
$attr = array ( 'src' => wp_get_attachment_url( $id ) ); echo '<div style="margin-top: 30px;">' . wp_audio_shortcode( $attr ) . '</div>' ;
Теперь просто вызовите echo_theme_sound() где хотите, и наслаждайтесь результатом! Обратите внимание, что как только вы воспользуетесь этой функцией в одном из файлов вашей темы, вы сможете увидеть изменения, которые вы делаете в настройщике тем сразу после их внесения, без необходимости обновлять страницу.
Управление кадрированными изображениями
WP_Customize_Media_Control может быть расширен, чтобы добавить больше возможностей. Если вам нужен конкретный пример того, какие функции можно добавить таким образом, вы найдете его в самом WordPress Core с классом WP_Customize_Cropped_Image_Control .
Как вы можете догадаться, прочитав его название, этот класс полезен, когда вы хотите предоставить своим пользователям способ выбрать и обрезать изображение перед его использованием.
Здесь мы будем использовать его, чтобы добавить небольшое изображение заголовка к текущей теме WordPress по умолчанию (Twenty Fifteen). Я решил разместить это изображение в верхней части заголовка, прямо над заголовком веб-сайта, но, опять же, вы можете разместить его там, где хотите: цель этой статьи — просто увидеть конкретные примеры нового API.
Сначала мы создаем нашу настройку. Поскольку мы сохраним медиа-идентификатор, этот параметр практически такой же, как и для ранее добавленного аудиотега.
$wp_customize ->add_setting( 'little_header' , array ( 'type' => 'theme_mod' , 'capability' => 'edit_theme_options' , 'sanitize_callback' => 'absint' ));
Затем интересная часть: сам контроль. Как и WP_Customize_Media_Control , конструктор WP_Customize_Cropped_Image_Control исключение для трех абсолютно одинаковых параметров: экземпляра Theme Customizer, идентификатора настройки и массива параметров.
$wp_customize ->add_control( new WP_Customize_Cropped_Image_Control( $wp_customize , 'little_header' , array ( 'section' => 'header_image' , 'label' => 'Little Header' , 'width' => 355 , 'height' => 200 )));
Здесь я не создал новый раздел: мы повторно использовали тот, который уже использовался в WordPress, чтобы предоставить элемент управления, позволяющий пользователю выбирать фоновый заголовок изображения. Опция label уже известна, и вас больше интересуют две другие опции: width и height .
Эти параметры здесь, чтобы контролировать размер конечного изображения. Пользователь выбирает изображение, которое он хочет, а затем графический инструмент позволяет им обрезать это изображение, где они хотят. WordPress обрезает изображение в соответствии с этим выбором и изменяет размер обрезанного изображения до размера, выбранного вами с помощью этих параметров.
Когда пользователь обрезает изображение, ограничение соотношения изображения здесь, и они не могут выбрать часть изображения с другим соотношением. Но это можно изменить.
Фактически, этот класс предоставляет еще две опции: flex_width и flex_height . По умолчанию для этих двух параметров установлено значение false а соотношение сторон, заданное указанными вами размерами, является ограничением: пользователь должен выбрать область с таким же соотношением.
Однако, если для одного из этих параметров задано значение true , это ограничение будет удалено, и пользователь сможет выбрать часть изображения с любым соотношением. Обратите внимание, что WordPress все равно изменит размер результата до запрошенного вами размера, так что может произойти деформация.
При использовании flex_width и flex_height важно соотношение. Фактически, в начале WordPress предлагает пользователю обрезанную зону по умолчанию. Эта зона соответствует максимально доступной площади изображения с заданным соотношением (например, максимально возможный квадрат в прямоугольнике). Это дает нам то, что мы назовем здесь шириной и высотой по умолчанию.
Если для параметра flex_width установлено значение false , пользователь не сможет выбрать область, превышающую ширину по умолчанию. Это ограничение отменяется, если вы установите для этой опции значение true . То же самое можно сказать и о flex_height .
Наконец, если для flex_width и flex_height задано значение false (их значения по умолчанию) и если пользователь выбирает изображение с точным размером, указанным в параметрах width и height , то шаг обрезки будет пропущен.
Обратите внимание, что обрезка изображения не изменит оригинала: создается новый дочерний носитель с обрезанным изображением, а исходный файл остается прежним. Таким образом, вашим пользователям не придется загружать одно и то же изображение несколько раз, если им нужно использовать его в нескольких местах.
Способ получения обрезанного изображения аналогичен тому, который мы использовали для получения нашего звука в предыдущей части: мы получаем идентификатор изображения с помощью get_theme_mod() и его URL-адрес с помощью wp_get_attachment_url() . Затем мы показываем это так, как мы хотим. Здесь я выбрал самый простой способ, повторяя изображение.
function echo_little_header () { $id = get_theme_mod( 'little_header' ); if ( $id != 0 ) { $url = wp_get_attachment_url( $id ); echo '<div style="margin-bottom: 30px;">' ; echo '<img src="' . $url . '" alt="" />' ; echo '</div>' ; } }
В заключение
С этими новыми элементами управления Theme Customizer становится все более и более интересным, поскольку позволяет разработчикам делать больше вещей проще. Теперь, если вам нужен элемент управления мультимедиа в этом настройщике, вы можете добавить свой собственный и получить наиболее полезное значение: идентификатор мультимедиа.
Базовый класс, который мы видели в этой статье, может быть расширен, если вам нужны более конкретные элементы управления. Это делается в нескольких местах в ядре WordPress: элемент управления WP_Customize_Media_Control изображениями расширяет WP_Customize_Media_Control а сам этот класс расширяется за WP_Customize_Media_Control управления, используемого новым API значка сайта. Это всего лишь примеры того, что вы можете сделать с этим API.
Вы можете играть в Theme Customizer с темой или плагином. Однако, поскольку для меня более практично предоставить вам небольшой плагин, вы можете найти его, перейдя по этой ссылке . Он сочетает в себе примеры из этой статьи.