Во второй части этой серии мы подготовили простую функциональность для администратора для нашего плагина. Мы предоставили пользователям страницу настроек, где они могут настроить плагин в соответствии со своими предпочтениями.
Если вы пропустили часть 1 и 2, найдите их ниже:
- Часть 1. Плагин WordPress для плагинов. Ускорение разработки.
- Часть 2. Плагин WordPress. Разработка плагина WordPress.
В этой статье мы собираемся реализовать общедоступную функциональность плагина. Это означает, что мы собираемся получить пользовательские настройки, определить, является ли эта конкретная публикация устаревшей или нет, и отобразить уведомление соответствующим образом в виде одного сообщения. Давайте начнем!
Подготовка темы
Нам нужно подготовить нашу тему, чтобы мы могли проверить ее позже. Мы собираемся использовать тему Twenty Fifteen, которая поставляется по умолчанию с WordPress. Вместо того, чтобы заполнять посты вручную, мы будем использовать данные модульного теста темы, предоставленные командой по обзору тем, для заполнения постов.
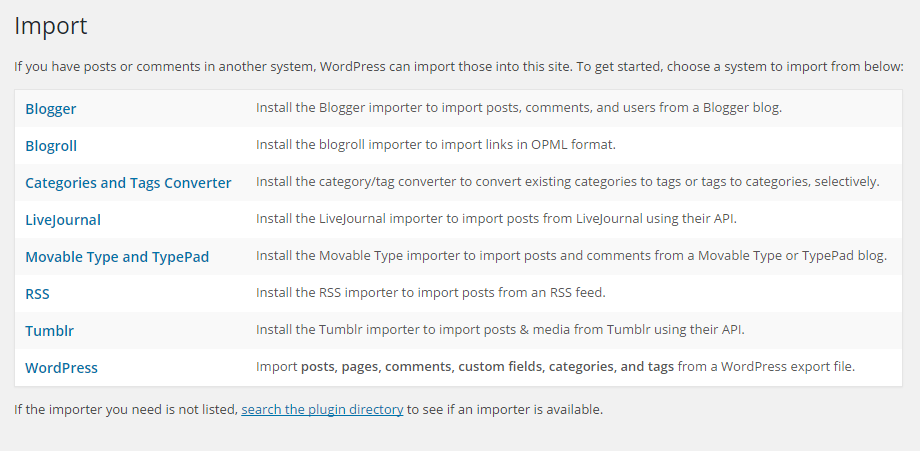
Нам нужно скачать файл theme-unit-test-data.xml представленный на приведенной выше странице Кодекса, и импортировать его в нашу установку WordPress. Встроенную функцию импорта WordPress можно найти, выбрав «Инструменты»> «Импорт» на боковой панели.
Нам будут представлены различные варианты, и, поскольку мы импортируем файл экспорта WordPress, мы выберем WordPress. В зависимости от установки WordPress, всплывающее окно плагина будет отображаться, если у нас не установлен плагин WordPress Importer. Просто сначала установите плагин, если у вас его нет, и мы продолжим процесс импорта, как только он будет завершен.
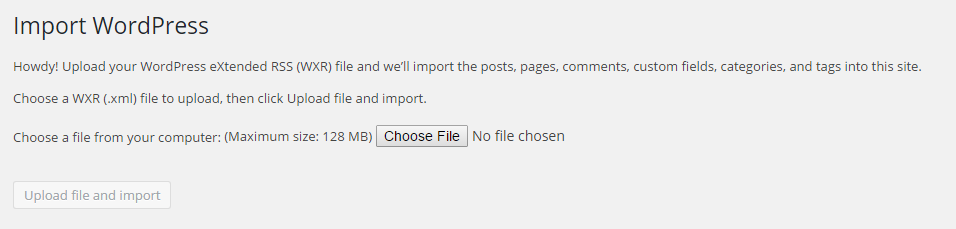
Это страница импорта WordPress по умолчанию, поэтому нам нужно выбрать загруженный ранее файл theme-unit-test-data.xml и нажать кнопку «Загрузить файл и импортировать».
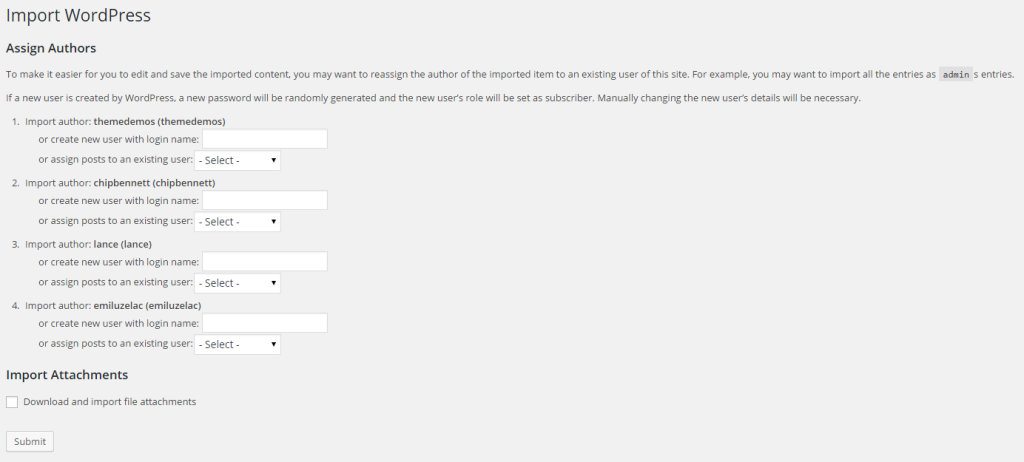
Второй экран будет представлен. Не беспокойтесь о разделе «Назначить авторов», так как мы можем оставить его по умолчанию. В разделе «Импорт вложений» обязательно установите флажок «Загружать и импортировать файловые вложения», чтобы все внешние вложения были загружены и импортированы в библиотеку мультимедиа.
Нажмите кнопку «Отправить» и дождитесь успешного завершения процесса импорта.
Теперь мы готовы написать код, который отображает наше уведомление.
the_content к the_content
Использование фильтра the_content — это идеальный способ изменить содержимое сообщений, отображаемых для пользователя. Как и в предыдущем уроке, мы собираемся добавить хук в загрузчик классов Boilerplate, с той лишь разницей, что define_public_hooks будет использоваться метод define_admin_hooks .
Добавьте эту строку кода в метод:
$this->loader->add_action( 'the_content', $plugin_public, 'the_content' );
Это означает, что нам нужно реализовать публичный метод the_content в нашем классе Outdated_Notice_Public . Откройте public/class-outdated-notice-public.php и измените его соответствующим образом.
Условное изменение контента
Поскольку фильтр the_content используется различными плагинами и внутренним ядром WordPress, мы должны быть осторожны при вставке в него нашего пользовательского контента.
Нам нужно убедиться, что мы вставляем устаревший текст уведомления только при отображении одного сообщения, а не в индексе блога. Для этого мы можем отфильтровать его с помощью функции is_main_query . Эта функция полезна всякий раз, когда нам нужно определить, является ли текущий запрос основным или вторичным / пользовательским запросом.
Еще одна вещь, которую нам нужно учесть, это то, что мы собираемся отображать текст уведомления только для одного вида поста типа post , поэтому is_singular( 'post' ) будет идеальной для этой работы.
Это обновленный метод the_content содержащийся в классе Outdated_Notice_Public .
public function the_content( $post_content ) { if ( is_main_query() && is_singular('post') ) { // do something } return $post_content; }
Расчет разницы дней
Прежде чем мы начнем, давайте установим нашу позицию, чтобы уведомление отображалось как «перед» сообщением, а порог количества дней равнялся 30.
Во-первых, нам нужно восстановить сохраненные настройки нашего плагина. Функция get_option выполнит эту работу, и в качестве безопасной меры мы передадим значение по умолчанию в качестве второго аргумента get_option .
$position = get_option( 'outdated_notice_position', 'before' ); $days = (int) get_option( 'outdated_notice_day', 0 );
Чтобы вычислить разницу в днях между текущим временем и временем последнего изменения, мы собираемся создать два объекта DateTime . Мы можем получить точное измерение разницы во времени, используя метод diff , встроенный в класс DateTime . Обратите внимание, что класс DateTime доступен только на PHP> = 5.3.0.
$date_now = new DateTime( current_time('mysql') ); $date_old = new DateTime( get_the_modified_time('Ymd H:i:s') ); $date_diff = $date_old->diff( $date_now );
$date_diff является экземпляром класса DateInterval поэтому мы будем иметь диапазон данных, доступных с учетом DateInterval во времени. Если мы var_dump $date_diff переменной $date_diff , это то, что мы должны получить, в зависимости от сообщения, которое вы просматриваете в данный момент.
object(DateInterval)#286 (8) { ["y"]=> int(0) ["m"]=> int(0) ["d"]=> int(12) ["h"]=> int(23) ["i"]=> int(17) ["s"]=> int(22) ["invert"]=> int(0) ["days"]=> int(12) }
Нас интересует только значение days поскольку оно будет использоваться для сравнения с нашим пороговым значением. Как я уже говорил, мы собираемся сравнить их, чтобы мы могли применить определенный класс к нашему элементу div уведомлений, чтобы по-разному стилизовать его между постами.
if ( $date_diff->days > $days ) { $class = 'is-outdated'; } else { $class = 'is-fresh'; }
Этого простого блока сравнения достаточно, чтобы определить, какой класс использовать для нашего div . Осталось только создать HTML-код, который будет добавлен к содержимому публикации.
Для лучшего перевода готового текста мы будем использовать функцию _n чтобы выборочно выбирать нужный текст в зависимости от количества дней с момента последнего обновления сообщения. Затем мы собираемся обернуть текст уведомления в его собственный div чтобы мы могли оформить его позже. Не стесняйтесь настраивать текст уведомления по своему вкусу.
// Filter the text $notice = sprintf( _n( 'This post was last updated %s day ago.', 'This post was last updated %s days ago.', $date_diff->days, 'outdated-notice' ), $date_diff->days ); // Add the class $notice = '<div class="outdated-notice %s">' . $notice . '</div>'; $notice = sprintf( $notice, $class );
Переменная $notice теперь должна содержать разметку, которую мы собираемся вставить в содержимое нашего сообщения. Осталось только добавить его.
if ( 'after' == $position ) { $post_content .= $notice; } else { $post_content = $notice . $post_content; }
Напомним, что the_content должен выглядеть метод the_content внутри Outdated_Notice_Public .
public function the_content( $post_content ) { if ( is_main_query() && is_singular('post') ) { $position = get_option( 'outdated_notice_position', 'before' ); $days = (int) get_option( 'outdated_notice_day', 0 ); $date_now = new DateTime( current_time('mysql') ); $date_old = new DateTime( get_the_modified_time('Ymd H:i:s') ); $date_diff = $date_old->diff( $date_now ); if ( $date_diff->days > $days ) { $class = 'is-outdated'; } else { $class = 'is-fresh'; } // Filter the text $notice = sprintf( _n( 'This post was last updated %s day ago.', 'This post was last updated %s days ago.', $date_diff->days, 'outdated-notice' ), $date_diff->days ); // Add the class $notice = '<div class="outdated-notice %s">' . $notice . '</div>'; $notice = sprintf( $notice, $class ); if ( 'after' == $position ) { $post_content .= $notice; } else { $post_content = $notice . $post_content; } } return $post_content; }
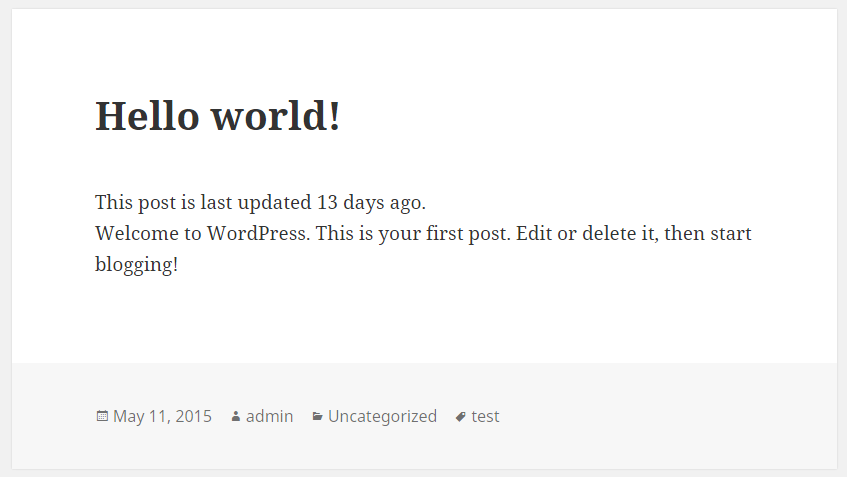
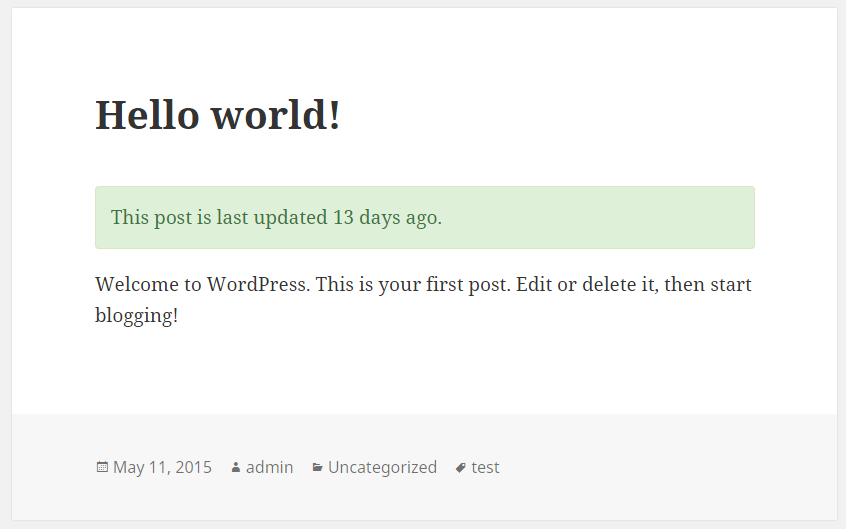
Попробуйте перейти на несколько страниц, чтобы увидеть, работает ли наш плагин так, как задумано. Это то, что я вижу, когда просматриваю пост «Hello World» по URL <site-url>/2015/05/11/hello-world/ .
Стилизация текста уведомления
Мы собираемся применить к стилю .outdated-notice несколько простых стилей, которые будут хорошо соответствовать общему дизайну темы, не будучи навязчивым. Чтобы сделать это, мы не собираемся ничего менять в отношении размера шрифта или семейства шрифтов, которые уже используются. Кроме того, мы собираемся заимствовать цветовую схему и стиль Bootstrap .
Откройте outdated-notice-public.css файл outdated-notice-public.css содержащийся в папке public/css и добавьте это правило.
.outdated-notice { border: 1px solid transparent; border-radius: 4px; margin-bottom: 20px; padding: 15px; }
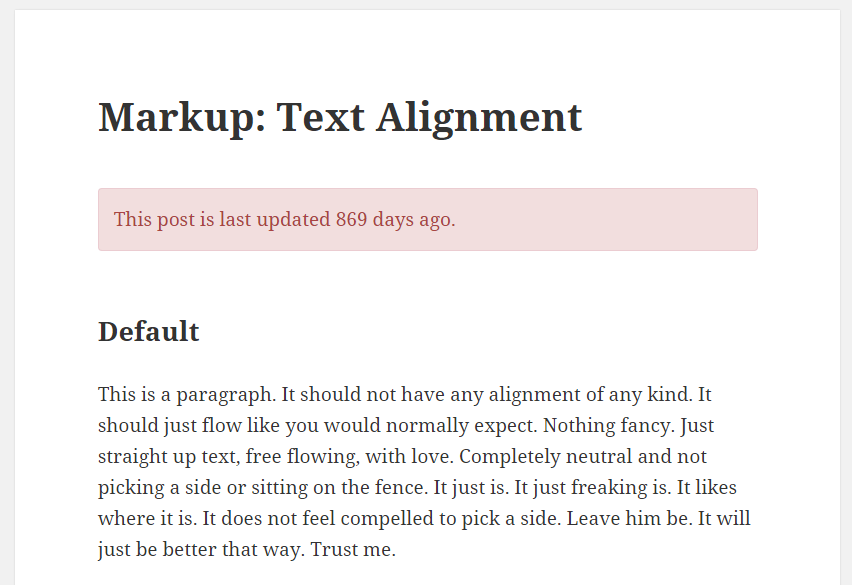
Нам также нужны два разных стиля для представления пост-свежести: один для .is-fresh а другой для .is-outdated . Этот фрагмент должен помочь, предоставляя нам приятную зеленую цветовую схему для нового сообщения и красную цветовую схему для устаревшего сообщения.
.outdated-notice.is-fresh { background-color: #dff0d8; border-color: #d6e9c6; color: #3c763d; } .outdated-notice.is-outdated { background-color: #f2dede; border-color: #ebccd1; color: #a94442; }
Давайте обновим представление поста и посмотрим, как оно оформлено. Примеры свежего и устаревшего поста:
Вот и все! Теперь у нас есть полностью функциональный плагин, разработанный на основе WordPress Plugin Boilerplate.
улучшения
Существуют различные вещи, которые можно улучшить, основываясь на том, что мы уже сделали. Среди них:
- Динамический текст для разных контекстов, где мы можем использовать другой текст для устаревшего уведомления.
- Удалите
outdated-notice-public.jsсценарияoutdated-notice-public.jsпоскольку он не используется. - Отклоняемое уведомление, чтобы оно не прерывало работу пользователя при чтении поста.
Вывод
Шаблонный плагин WordPress обеспечивает идеальную отправную точку для разработки любого плагина с нуля. В этой последней части серии мы закончили с разработкой общедоступной функциональности нашего плагина. Модификации, хотя и довольно простые, выполняются за короткое время, при этом сохраняя шаблон ООП, установленный самой Boilerplate, и придерживаясь стандартов и лучших практик.
Полная копия кода доступна, как обычно, на GitHub в ветке part-3 .