
Атаки методом «грубой силы», нацеленные на сайты WordPress, довольно распространены, например, в апреле 2013 года, когда было атаковано более 90 000 сайтов . Есть несколько хороших способов защитить себя от этих атак:
- Выбор надежного пароля администратора
- Установка плагина, который защищает от грубых входов в систему, таких как All in One WP Security или BruteProtect
- Изменение URL-адреса wp-admin по умолчанию с помощью плагина, например HC Custom URL
Тем не менее, я предпочитаю использовать метод двухфакторной аутентификации, который требует код с моего телефона для завершения процесса входа в систему. Google Authenticator завоевывает популярность как мобильное приложение для предоставления безопасных кодов. На самом деле, у вас уже может быть приложение Google Authenticator на вашем телефоне, поскольку с ним теперь интегрируется ряд веб-сервисов, в том числе провайдер облачных хранилищ файлов Dropbox , провайдер облачного хостинга Digital Ocean и провайдер услуг имен Gandi.net .
И, к счастью, есть простой плагин WordPress от Henrik Schack, который интегрируется с Google 2fa; он также называется Google Authenticator. Установить и использовать этот плагин довольно легко, а преимущества для безопасности значительны.
Из этого туториала Вы узнаете, как настроить плагин Google Authenticator WordPress для своих сайтов.
Установка плагина Google Authenticator
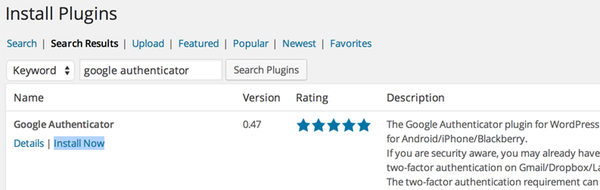
На панели инструментов WordPress перейдите к установке нового плагина, найдите Google Authenticator и нажмите « Установить сейчас» :

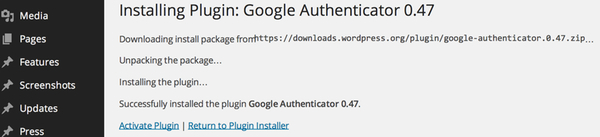
Затем нажмите Активировать плагин :

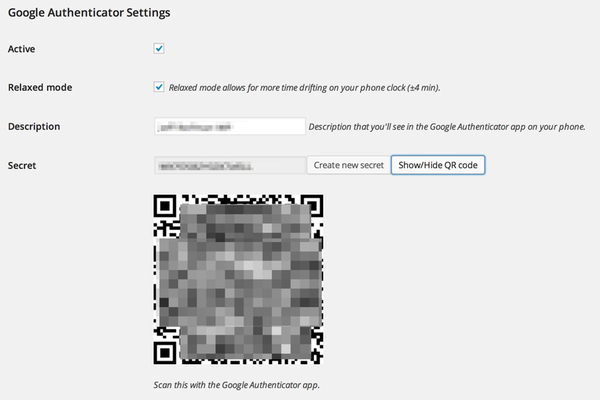
На панели инструментов выберите « Пользователи»> «Ваш профиль» и прокрутите вниз до настроек Google Authenticator:

Нажмите на флажок для активного . Измените описание, чтобы он распознавал сайт в вашем мобильном приложении Google Authenticator и отображал QR-код.
Обратите внимание, что плагин работает для нескольких пользователей, и у каждого пользователя есть возможность включить его для себя.
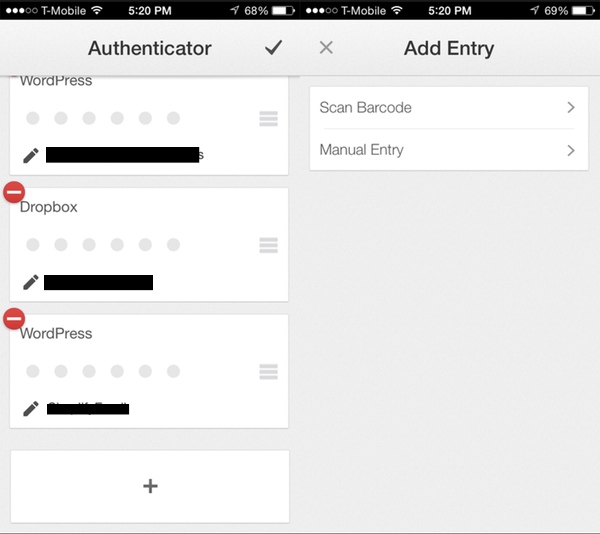
Добавление вашего сайта в приложение Mobile Authenticator
В мобильном приложении Google Authenticator нажмите верхнюю правую ручку (для редактирования). Нажмите на знак плюс внизу для добавления сайта. Выберите для сканирования штрих-кода и наведите камеру на QR-код. Процесс довольно быстрый.

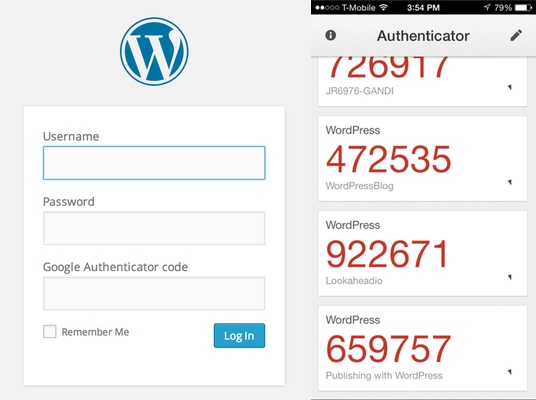
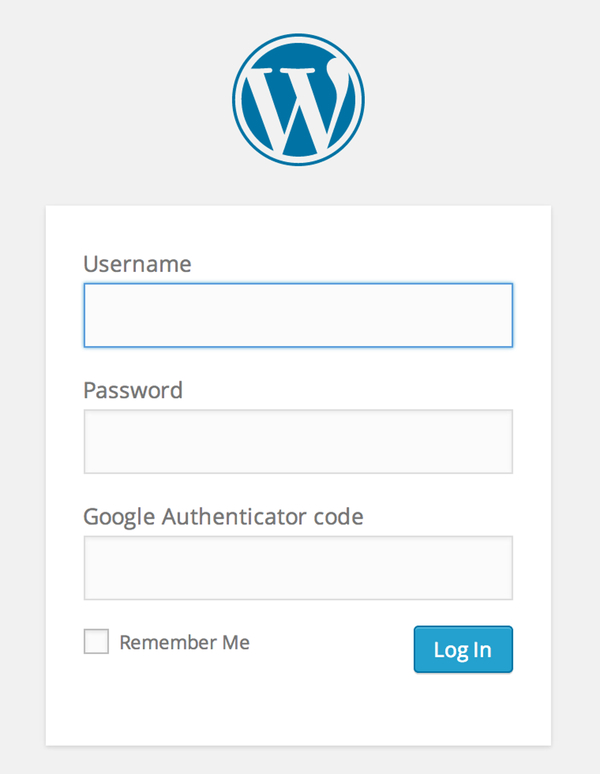
Выйдите из своего сайта WordPress, и вы должны увидеть дополнительное поле для Google Authenticator на экране входа в систему!

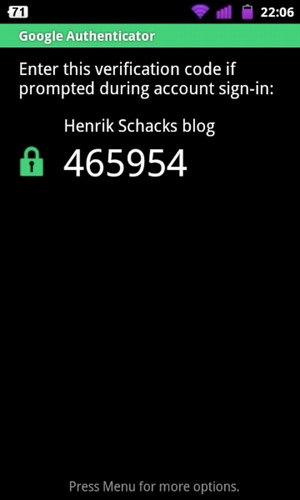
Чтобы войти в систему, введите имя пользователя и пароль, как обычно, но посетите мобильное приложение Google Authenticator, чтобы получить дополнительный код для входа в систему. Коды являются критичными по времени и истекают каждые несколько минут.

Поздравляем, вы успешно внедрили двухфакторную аутентификацию на своем сайте WordPress.
Исправление проблем
При написании этого учебного пособия я случайно вышел из своего сайта до того, как зарегистрировал свой сайт в мобильном приложении. Я не смог войти в систему, но, к счастью, на странице поддержки плагина есть простое решение .
Мне просто нужно было войти через SSH на мой сервер и временно изменить имя папки плагина. Затем я снова вошел в WordPress, сбросил имя папки плагина, добавил свой сайт в свое мобильное приложение, и я был в порядке.
|
1
2
3
4
5
6
|
ssh me@mydomain.com
cd /var/www/wordpress/wp-content/plugins
mv google-authenticator google-authenticator2
…log back in on the web…
mv google-authenticator2 google-authenticator
…add my site 2fa code to the mobile app…
|
Другой способ сделать это — через базу данных с помощью такого инструмента, как PHPMyAdmin, и выполнить эти запросы . Если вы не являетесь хостингом самостоятельно, вам может потребоваться обратиться за помощью к хостинговой компании.
В заключение
Я надеюсь, что вы нашли это полезным; Теперь займитесь безопасностью своих сайтов WordPress.
Пожалуйста, оставьте любые комментарии, исправления или дополнительные идеи ниже. Вы можете просмотреть мои другие учебники Tuts + на моей странице автора или подписаться на меня в Twitter @reifman .