В первой части этой серии из двух статей я показал вам, как создать настройки и элементы управления для цветовой схемы в настройщике тем WordPress. В этой части вы будете использовать их для определения CSS в теме на основе того, что пользователи выбирают с помощью настройщика.
Это состоит из четырех шагов:
- Определение переменной на основе каждого из параметров, выбранных пользователями в настройщике.
- Использование значения этих переменных для определения CSS
- Добавление классов в элемент body на основе выбора переключателя в разделе «Сплошные фоны»
- Использование этих классов для определения CSS для верхнего и нижнего колонтитула.
Начнем с определения переменных для цветов.
Определение переменных для цветов в вашей цветовой схеме
В файле customizer.php который вы создали в предыдущей части этого урока, добавьте новую функцию:
|
1
2
3
4
|
function wptutsplus_customize_colors() {
}
add_action( ‘wp_head’, ‘wptutsplus_customize_colors’ );
|
Эта функция будет содержать все, что вам нужно для генерации CSS на основе выбора, сделанного в настройщике темы, и wp_head к wp_head действий wp_head так что любые стили добавляются в раздел <head> отображаемой страницы.
Добавление встроенного CSS, как это обычно не является лучшей практикой, но на данный момент это единственный способ добавления цветов через настройщик темы, поэтому мы так и сделаем.
Теперь внутри вашей функции добавьте переменные для четырех цветов:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
/**********************
text colors
**********************/
// main color
$color_scheme_1 = get_option( ‘color_scheme_1’ );
// secondary color
$color_scheme_2 = get_option( ‘color_scheme_2’ );
// link color
$link_color = get_option( ‘link_color’ );
// hover or active link color
$hover_link_color = get_option( ‘hover_link_color’ );
|
Это определяет четыре переменные на основе параметров для каждого из параметров цвета в настройщике темы. Значением каждой переменной будет шестнадцатеричное значение, которое вы затем сможете использовать в своем CSS.
Добавить стиль на основе вашей цветовой схемы
Теперь вам нужно добавить CSS для четырех цветов, каждый из которых будет применяться к нескольким элементам в теме.
Примечание: приведенный ниже стиль работает в моей теме, потому что он использует все эти элементы или классы. Если ваша тема использует разные элементы и / или классы, вам придется изменить стиль, чтобы он соответствовал.
Все еще внутри вашей функции wptutsplus_customize_colors() и после кода для переменных, которые вы только что определили, добавьте следующее:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
/****************************************
styling
****************************************/
?>
<style>
/* color scheme */
/* main color */
#site-title a, h1, h2, h2.page-title, h2.post-title, h2 a:link, h2 a:visited, .menu.main a:link, .menu.main a:visited, footer h3 {
color: <?php echo $color_scheme_1;
}
/* secondary color */
#site-description, .sidebar h3, h3, h5, .menu.main a:active, .menu.main a:hover {
color: <?php echo $color_scheme_2;
}
.menu.main,
.fatfooter {
border-top: 1px solid <?php echo $color_scheme_2;
}
.menu.main {
border-bottom: 1px solid <?php echo $color_scheme_2;
}
.fatfooter {
border-bottom: 1px solid <?php echo $color_scheme_2;
}
/* links color */
a:link, a:visited {
color: <?php echo $link_color;
}
/* hover links color */
a:hover, a:active {
color: <?php echo $hover_link_color;
}
</style>
<?php
|
Это добавляет стили для каждого из четырех цветов, отображая значение каждой переменной в качестве значения объявления color . Он также использует цвета для определения цвета границ. Вы можете изменить это, чтобы добавить фон, градиенты и многое другое.
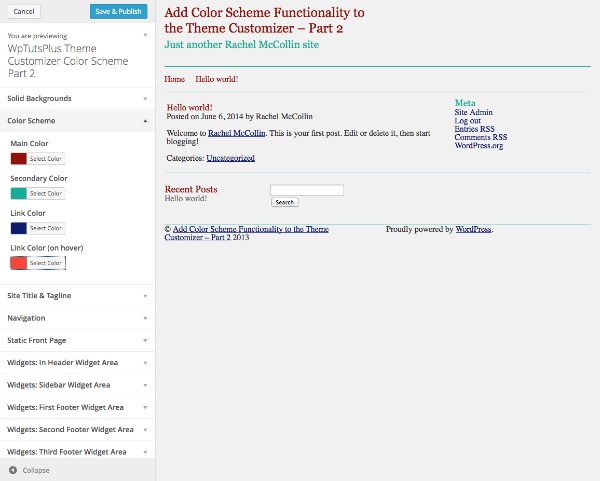
Теперь, если вы откроете настройщик темы и используете палитры цветов, цвета изменятся:

Я не утверждаю, что приведенная выше цветовая схема самая красивая, но она показывает, что палитры цветов работают!
Добавление CSS для сплошных фонов
Так что это основная схема работы цвета. Теперь нам нужно добавить CSS для сплошных фонов.
Это работает немного по-другому: вам нужно добавить класс к элементу body зависимости от того, выбрал ли пользователь «да» или «нет», и тогда он будет использоваться для стилизации.
Добавление класса к элементу body
Чтобы добавить класс к элементу body, вы используете фильтр body_class .
Создайте новую функцию в вашем файле customizer.php следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
/*******************************************************************************
add class to body if backgrounds turned on using the body_class filter
********************************************************************************/
function wptutsplus_add_background_color_style( $classes ) {
// set the header background
$header_background = get_theme_mod( ‘header-background’ );
$classes[] = $header_background;
// set the footer background
$footer_background = get_theme_mod( ‘footer-background’ );
$classes[] = $footer_background;
return $classes;
}
add_filter(‘body_class’, ‘wptutsplus_add_background_color_style’);
|
При этом get_theme_mod() параметр, установленный переключателями, возвращает их в виде переменной $classes а затем добавляет значение этой переменной в элемент body используя фильтр body_class . Значение этой опции будет основано на аргументах, определенных для массива 'choices' когда вы создали настройки для переключателей. Это значит, что это будет:
- Для заголовка:
header-background-offилиheader-background-on - Для нижнего колонтитула:
footer-background-offнижнегоfooter-background-offилиfooter-background-on.
Ваш элемент body теперь будет иметь два из этих классов в зависимости от выбранных опций. Ваш следующий шаг — использовать эти классы для определения соответствующих стилей.
Добавление стилей для сплошных фонов
Стили для сплошного фона wptutsplus_customize_colors() внутри элемента <style> вы уже добавили в wptutsplus_customize_colors() :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
/* background colors */
/* header */
.header-background-on .header-wrapper {
background-color: <?php echo $color_scheme_1;
}
.header-background-on #site-title a, .header-background-on h1, .header-background-on #site-description, .header-background-on address, .header-background-on header a:link, .header-background-on header a:visited, .header-background-on header a:active, .header-background-on header a:hover {
color: #fff;
}
.header-background-on header a:link, .header-background-on header a:visited {
text-decoration: underline;
}
.header-background-on header a:active, .header-background-on header a:hover {
text-decoration: none;
}
.header-background-on .menu.main {
border: none;
}
/* footer */
.footer-background-on footer {
background-color: <?php echo $color_scheme_1;
}
.footer-background-on footer, .footer-background-on footer h3, .footer-background-on footer a:link, .footer-background-on footer a:visited, .footer-background-on footer a:active, .footer-background-on footer a:hover {
color: #fff;
}
.footer-background-on footer a:link, .footer-background-on footer a:visited {
text-decoration: underline;
}
.footer-background-on footer a:active, .footer-background-on footer a:hover {
text-decoration: none;
}
.footer-background-on .fatfooter {
border: none;
}
|
Это определяет цвета фона и цвета текста в зависимости от того, имеет ли каждый верхний и нижний колонтитулы сплошной фон.
Как вы можете видеть, я использовал переменную $color_scheme_1 для фона, так что каждый из них будет иметь основной цвет цветовой схемы в качестве фона — вы можете изменить его на дополнительный цвет или создать дополнительные настройки цвета для фона, если хотите , Кроме того, вы можете дать пользователям возможность выбирать между основным и второстепенным цветами, добавив дополнительные переключатели.
Вся wptutsplus_customize_colors() функция wptutsplus_customize_colors() теперь будет выглядеть так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
|
function wptutsplus_customize_colors() {
/**********************
text colors
**********************/
// main color
$color_scheme_1 = get_option( ‘color_scheme_1’ );
// secondary color
$color_scheme_2 = get_option( ‘color_scheme_2’ );
// link color
$link_color = get_option( ‘link_color’ );
// hover or active link color
$hover_link_color = get_option( ‘hover_link_color’ );
/****************************************
styling
****************************************/
?>
<style>
/* color scheme */
/* main color */
#site-title a, h1, h2, h2.page-title, h2.post-title, h2 a:link, h2 a:visited, .menu.main a:link, .menu.main a:visited, footer h3 {
color: <?php echo $color_scheme_1;
}
/* secondary color */
#site-description, .sidebar h3, h3, h5, .menu.main a:active, .menu.main a:hover {
color: <?php echo $color_scheme_2;
}
.menu.main,
.fatfooter {
border-top: 1px solid <?php echo $color_scheme_2;
}
.menu.main {
border-bottom: 1px solid <?php echo $color_scheme_2;
}
.fatfooter {
border-bottom: 1px solid <?php echo $color_scheme_2;
}
/* links color */
a:link, a:visited {
color: <?php echo $link_color;
}
/* hover links color */
a:hover, a:active {
color: <?php echo $hover_link_color;
}
/* background colors */
/* header */
.header-background-on .header-wrapper {
background-color: <?php echo $color_scheme_1;
}
.header-background-on #site-title a, .header-background-on h1, .header-background-on #site-description, .header-background-on address, .header-background-on header a:link, .header-background-on header a:visited, .header-background-on header a:active, .header-background-on header a:hover {
color: #fff;
}
.header-background-on header a:link, .header-background-on header a:visited {
text-decoration: underline;
}
.header-background-on header a:active, .header-background-on header a:hover {
text-decoration: none;
}
.header-background-on .menu.main {
border: none;
}
/* footer */
.footer-background-on footer {
background-color: <?php echo $color_scheme_1;
}
.footer-background-on footer, .footer-background-on footer h3, .footer-background-on footer a:link, .footer-background-on footer a:visited, .footer-background-on footer a:active, .footer-background-on footer a:hover {
color: #fff;
}
.footer-background-on footer a:link, .footer-background-on footer a:visited {
text-decoration: underline;
}
.footer-background-on footer a:active, .footer-background-on footer a:hover {
text-decoration: none;
}
.footer-background-on .fatfooter {
border: none;
}
</style>
<?php }
|
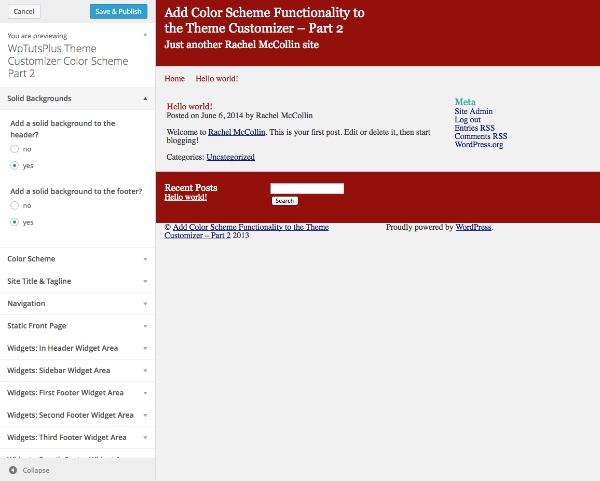
И когда вы используете настройщик темы, чтобы добавить цвета фона, он изменит цвета.
Вот цвет фона, установленный для верхнего и нижнего колонтитула:

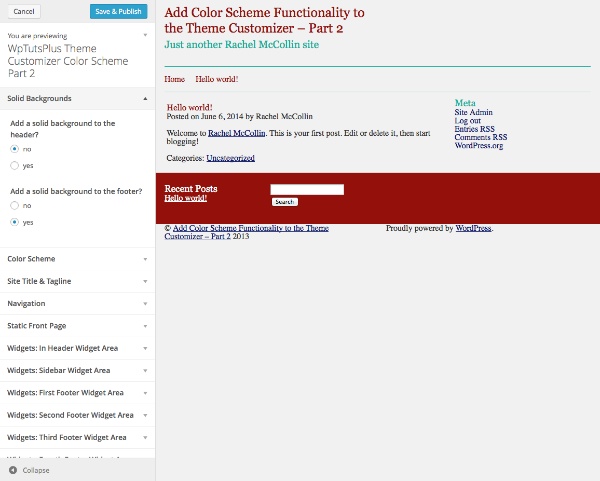
А вот цвет фона только для нижнего колонтитула (который, я думаю, выглядит лучше!):

Резюме
Во второй части вы узнали, как добавить CSS для вашей цветовой схемы в тему, чтобы, когда пользователи выбирают цвета и параметры в настройщике, он переходил к теме.
Вы можете легко пойти дальше — возможно, с помощью переключателей для предоставления параметров макета или путем предоставления пользователям выбора того, какие цвета из их схемы используются и где. Я бы предостерег от усложнения ситуации — на мой взгляд, преимущество этого подхода в том, что он делает вещи простыми.